
Isi kandungan:
- Langkah 1: Apa yang Anda Perlu
- Langkah 2: Mulakan Visuino, dan Pilih Jenis Papan Stack Stick M5
- Langkah 3: Di Visuino Tetapkan Papan StickC
- Langkah 4: Dalam Visuino Tambah Komponen
- Langkah 5: Dalam Komponen Set Visuino
- Langkah 6: Dalam Komponen Sambungan Visuino
- Langkah 7: Hasilkan, Susun, dan Muat Naik Kod Arduino
- Langkah 8: Main
- Pengarang John Day [email protected].
- Public 2024-01-30 11:07.
- Diubah suai terakhir 2025-01-23 15:00.
Dalam tutorial ini kita akan belajar bagaimana memprogram ESP32 M5Stack StickC dengan Arduino IDE dan Visuino untuk Menampilkan waktu di LCD dan juga mengatur waktu dan kecerahan menggunakan menu dan butang StickC.
Tonton video demonstrasi.
Langkah 1: Apa yang Anda Perlu


M5StickC ESP32: anda boleh mendapatkannya di sini
Program Visuino: Muat turun Visuino
Catatan: Lihat tutorial ini di sini mengenai cara Memasang papan StickC ESP32
Langkah 2: Mulakan Visuino, dan Pilih Jenis Papan Stack Stick M5



Mulakan Visuino seperti yang ditunjukkan pada gambar pertama Klik pada butang "Alat" pada komponen Arduino (Gambar 1) di Visuino Ketika dialog muncul, pilih "M5 Stack Stick C" seperti yang ditunjukkan pada Gambar 2
Langkah 3: Di Visuino Tetapkan Papan StickC




- Klik pada papan "M5 Stack Stick C" untuk memilihnya
- Di tetingkap "Properties" pilih "Modul" dan klik "+" untuk Meluaskan,
- Pilih "Paparan ST7735" dan klik "+" untuk mengembangkannya,
- Tetapkan "Orientasi" ke "goRight"
- Tetapkan "Warna Latar Belakang" ke "ClBlack"
- Pilih "Elemen" dan klik pada butang biru dengan 3 titik …
- Dialog Elemen akan ditunjukkan
- Dalam Elemen Dialog seret 2X "Text Field" dari sebelah kanan ke kiri
- Klik pada "Text Field1" di sebelah kiri untuk memilihnya, kemudian di "Properties window" klik "Color" dan tetapkan ke "aclOrange" dan klik "Fill Color" dan tetapkan ke "aclBlack" (Anda boleh bermain dengan warna jika anda mahu) -juga pada tetingkap sifat set X: 10 dan Y: 20 di sinilah anda ingin memaparkan waktu pada ukuran set LCD: 3 (ini adalah ukuran fon pada masa itu)
- Klik pada "Text Field2" di sebelah kiri untuk memilihnya, kemudian di "Properties window" klik "Color" dan tetapkan ke "aclAqua" dan klik "Fill Color" dan tetapkan ke "aclBlack"
(Anda boleh bermain dengan warna jika anda mahu) -set "Nilai Awal" ke: Tetapkan JAM
-Juga pada tetingkap sifat set X: 10 dan Y: 2 di sinilah anda mahu memaparkan menu pada LCD -set berukuran: 1 (ini adalah ukuran fon menu)
Tutup tetingkap elemen
- Klik pada papan "M5 Stack Stick C" untuk memilihnya
- Di tetingkap "Properties" pilih "Modul" dan klik "+" untuk Meluaskan,
- Pilih "Paparkan Jam Penggera Masa Sebenar (RTC)" dan klik "+" untuk mengembangkannya,
- Pilih "Elemen" dan klik pada butang biru dengan 3 titik …
- Dalam Elemen Dialog seret "Tetapkan Jam" dari sebelah kanan ke kiri-dan di tetingkap sifat tetapkan "Tambah Nilai" ke: Benar dan "Nilai" ke: 1
- Dalam Elemen Dialog seret "Set Minute" dari sebelah kanan ke kiri-dan di tetingkap sifat tetapkan "Tambah Nilai" ke: Benar dan "Nilai" ke: 1
- Dalam Elemen Dialog seret "Set Kedua" dari sebelah kanan ke kiri-dan di tetingkap sifat tetapkan "Tambah Nilai" ke: Benar dan "Nilai" ke: 1
Tutup tetingkap elemen
Langkah 4: Dalam Visuino Tambah Komponen

- Tambah komponen "Tombol Debounce" 2x
- Tambah komponen "Auto Repeat Button"
- Tambahkan komponen "Text Array"
- Tambah komponen "Analog Array"
- Tambah komponen "Counter" 2x
- Tambahkan komponen "Clock Demux (Multiple Output channel Switch)"
- Tambahkan komponen "Decode (Split) Date / Time"
- Tambah komponen "FormattedText1"
Langkah 5: Dalam Komponen Set Visuino



- Pilih komponen "FormattedText1" dan di bawah tetingkap "Properties" set "Teks" ke:% 0:% 1:% 2
- Klik dua kali pada komponen "FormattedText1" dan dalam dialog Elemen seret 3x "Elemen Teks" ke kiri
- Pilih "TextElement1" di sebelah kiri dan di tetingkap sifat tetapkan "Isi Karakter" ke: 0 dan "Panjang" hingga: 2
- Pilih "TextElement2" di sebelah kiri dan di tetingkap sifat tetapkan "Isi Karakter" ke: 0 dan "Panjang" ke: 2
- Pilih "TextElement3" di sebelah kiri dan di tetingkap sifat tetapkan "Isi Karakter" ke: 0 dan "Panjang" ke: 2
- Pilih komponen "ClockDemmux1" dan di tetingkap sifat tetapkan "Output Pins" ke: 5
- Pilih komponen "Counter1" dan di tetingkap sifat kembangkan "Max" dan tetapkan "Nilai" ke: 4
- Pilih komponen "Counter1" dan di tetingkap sifat kembangkan "Min" dan tetapkan "Nilai" ke: 0
- Pilih komponen "Counter2" dan di tetingkap sifat kembangkan "Max" dan tetapkan "Nilai" ke: 6
- Pilih komponen "Counter2" dan di tetingkap sifat kembangkan "Min" dan tetapkan "Nilai" ke: 0 MEMBUAT MENU:
- Pilih komponen "Array1" (Array Teks) dan klik dua kali padanya.-Di tetingkap elemen seret 4X "Nilai" ke sebelah kiri-Di sebelah kiri Pilih "Item [1]" dan di tetingkap sifat tetapkan "Nilai" ke: SET JAM-Di sebelah kiri Pilih "Item [2]" dan di tetingkap sifat tetapkan "Nilai" ke: SET MINIT-Di sebelah kiri Pilih "Item [3]" dan di tetingkap sifat tetapkan "Nilai" ke: SET SECONDS -Di sebelah kiri Pilih "Item [4]" dan di tetingkap sifat tetapkan "Nilai" ke: SET BRIGHTNESSTutup tetingkap Elemen. MENETAPKAN NILAI UNTUK CERAH:
-
Pilih komponen "Array2" (Analog Array) dan klik dua kali padanya.-Di tetingkap elemen seret 6X "Nilai" ke sebelah kiri-Di sebelah kiri Pilih "Item [0]" dan di tetingkap sifat tetapkan "Nilai" kepada: 1
-Di sebelah kiri Pilih "Item [1]" dan di tetingkap sifat tetapkan "Nilai" ke: 0.9
-Di sebelah kiri Pilih "Item [2]" dan di tetingkap sifat "Nilai" ke: 0.8 - Di sebelah kiri Pilih "Item [3]" dan di tetingkap sifat tetapkan "Nilai" ke: 0.7-Aktif sebelah kiri Pilih "Item [4]" dan di tetingkap sifat "Nilai" ke: 0.6-Di sebelah kiri Pilih "Item [5]" dan di tetingkap sifat tetapkan "Nilai" ke: 0.55
Langkah 6: Dalam Komponen Sambungan Visuino




- Sambungkan pin "M5 Stack Stick C" A (M5) ke pin "Button2" [In]
- Sambungkan pin "M5 Stack Stick C" [B] ke pin "Button1" [In]
- Sambungkan pin "Button2" [Out] ke pin 'RepeatButton1 "[In]
- Sambungkan pin "RepeatButton1" [Keluar] ke pin "ClockDemmux1" [In]
- Sambungkan pin "Button1" [Out] ke pin "Counter1" [In]
- Sambungkan pin "M5 Stack Stick C"> "Jam Alarm Masa Nyata (RTC)" [Keluar] ke pin "DecodeDateTime1" [Dalam]
- Sambungkan pin "DecodeDateTime1" [Hour] ke "FormattedText1"> "TextElement1" pin [In]
- Sambungkan pin "DecodeDateTime1" [Minit] ke "FormattedText1"> "TextElement2" pin [In]
- Sambungkan pin "DecodeDateTime1" [Kedua] ke "FormattedText1"> "TextElement3" pin [In]
- Sambungkan pin "FormattedText1" [Keluar] ke papan "M5 Stack Stick C"> "Paparan ST7735"> pin "Medan Teks1" [Dalam]
- Sambungkan pin "Counter1" [Out] ke pin "ClockDemmux1" [Pilih] dan ke pin "Array1" [Indeks]
- Sambungkan pin "Counter2" [Out] ke pin "Array2" [Indeks]
- Sambungkan pin "Array1" [Keluar] ke papan "M5 Stack Stick C"> "Paparan ST7735"> pin "Medan Teks2" [Dalam]
- Sambungkan pin "Array2" [Keluar] ke papan "M5 Stack Stick C"> "Paparan ST7735"> pin [Kecerahan]
- Sambungkan pin "ClockDemmux1" [1] ke papan "M5 Stack Stick C"> "Jam Penggera Masa Sebenar (RTC)"> pin "Tetapkan Jam1" [Jam]
- Sambungkan pin "ClockDemmux1" [2] ke papan "M5 Stack Stick C"> "Jam Penggera Masa Sebenar (RTC)"> pin "Tetapkan Minit1" [Jam]
- Sambungkan pin "ClockDemmux1" [3] ke papan "M5 Stack Stick C"> "Jam Alarm Masa Nyata (RTC)"> "Tetapkan pin Kedua1" [Jam]
- Sambungkan pin "ClockDemmux1" [4] ke pin "Counter2" [In]
Langkah 7: Hasilkan, Susun, dan Muat Naik Kod Arduino

Di Visuino, klik bawah pada tab "Build", pastikan port yang betul dipilih, kemudian klik pada butang "Compile / Build and Upload".
Langkah 8: Main
Sekiranya anda menghidupkan modul M5Sticks, paparan akan mula menunjukkan waktu. Anda dapat mengubah waktu dan kecerahan menggunakan butang "B" untuk menampilkan Menu dan beralih di antara (Set Hours, Set Minutes, Set Seconds, Set Brightness) dan gunakan tombol "M5" untuk mengaturnya.
Tahniah! Anda telah menyelesaikan projek M5Sticks anda dengan Visuino. Juga dilampirkan adalah projek Visuino, yang saya buat untuk Instructable ini, anda boleh memuat turunnya di sini. Anda boleh memuat turun dan membukanya di Visuino:
Disyorkan:
Kawalan Kecerahan, Arduino (dengan Animasi): 7 Langkah

Brightness Control, Arduino (dengan Animasi): Sejak beberapa tahun kebelakangan ini saya telah membina dua mesin pinball (pinballdesign.com) dan dua kepala robot (grahamasker.com) masing-masing dikendalikan oleh Arduinos. Setelah mempunyai kerjaya sebagai jurutera mekanikal, saya baik dengan reka bentuk mekanisme, namun saya
Jam Vortex: Jam Tangan Cermin Infinity: 10 Langkah (dengan Gambar)

Vortex Watch: Jam Tangan Cermin Infinity: Matlamat projek ini adalah untuk membuat versi jam cermin infiniti yang boleh dipakai. Ia menggunakan LED RGB-nya untuk menunjukkan waktu dengan memberikan jam, minit, dan saat untuk lampu Merah, Hijau, dan Biru masing-masing dan bertindih dengan warna ini
8 Kawalan Relay Dengan Penerima NodeMCU dan IR Menggunakan Aplikasi Jauh dan Android WiFi dan IR: 5 Langkah (dengan Gambar)

8 Kawalan Relay Dengan Penerima NodeMCU dan IR Menggunakan Aplikasi Jauh dan Android WiFi dan IR: Mengendalikan 8 suis relai menggunakan penerima nodemcu dan ir melalui aplikasi wifi dan jauh dan android. Alat kawalan jauhnya tidak bergantung pada sambungan wifi. DI SINI ADALAH KLIK VERSI YANG DIKEMASKINI SINI
Microdot - Jam Tangan Corak LED Jam Tangan: 7 Langkah (dengan Gambar)

Microdot - Jam Tangan Corak LED Jam Tangan: Satu lagi pengeluaran RGB Sunset Productions! Projek ini adalah papan litar untuk membuat versi jam tangan jam tangan minidot saya: https: //www.instructables.com/id/EEGLXQCSKIEP2876EE/dengan beberapa lagi berfungsi lebih sesuai untuk peranti mudah alih. A
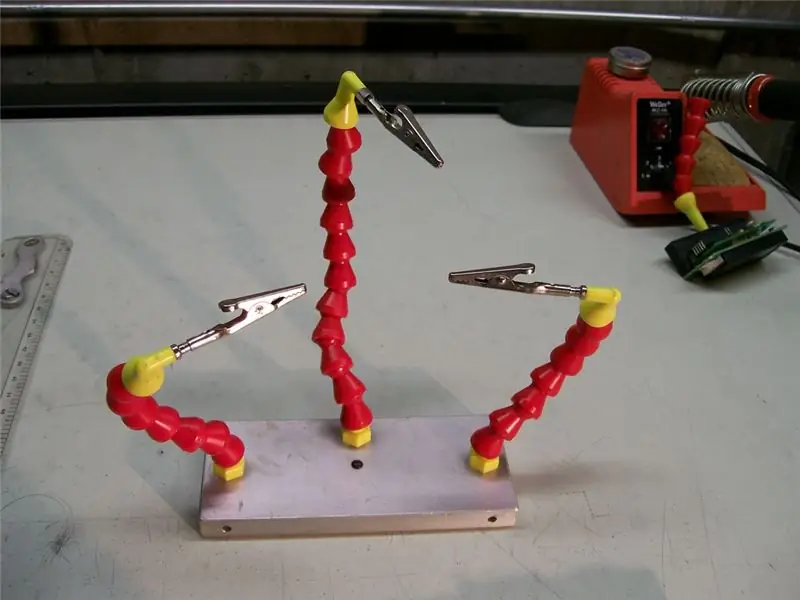
Tangan Ketiga ++: Tangan Bantuan Pelbagai Penggunaan untuk Elektronik dan Kerja-kerja Halus Lain: 14 Langkah (dengan Gambar)

Tangan Ketiga ++: Tangan Bantuan untuk Penggunaan Elektronik dan Halus Lain: Pada masa lalu saya telah menggunakan tangan ketiga / tangan bantuan yang terdapat di kedai elektronik rantaian dan kecewa dengan kegunaannya. Saya tidak pernah dapat mendapatkan klip tepat di tempat yang saya mahukan atau memerlukan lebih banyak masa daripada yang sepatutnya untuk mendapatkan persediaan
