
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:07.
- Diubah suai terakhir 2025-01-23 15:00.

Oleh dmtinkdevMengikuti Lagi oleh pengarang:


Projek Fusion 360 »
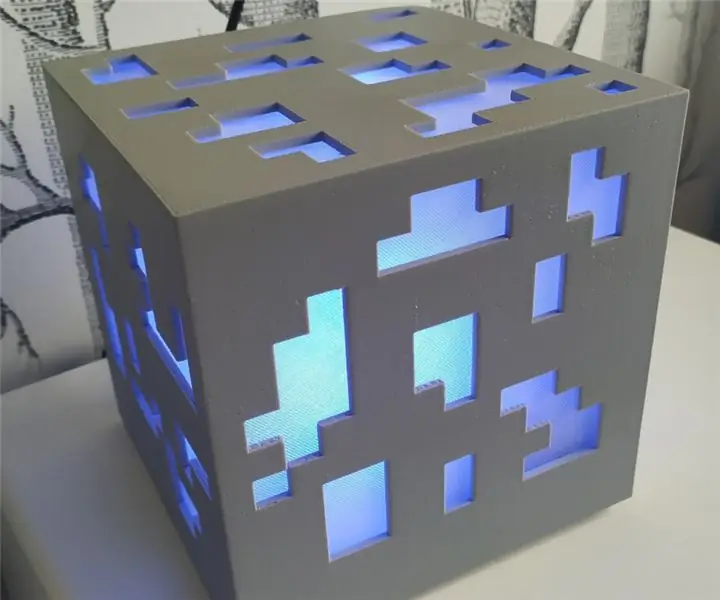
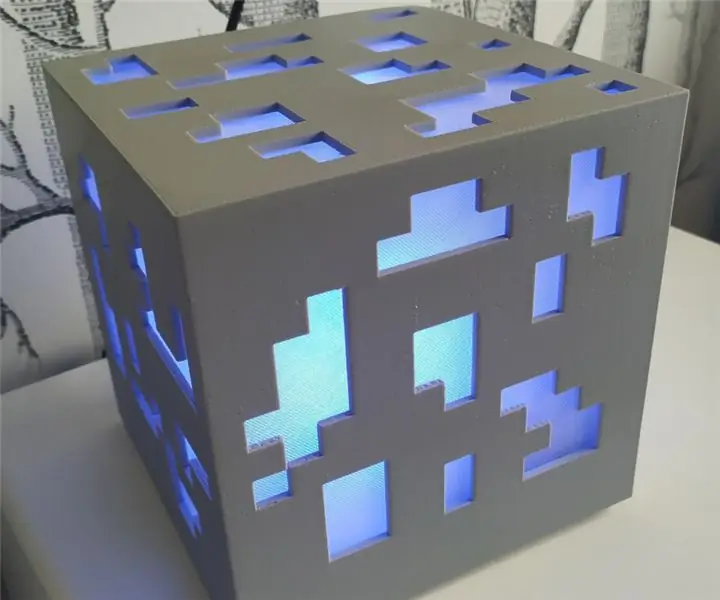
Setelah membina lampu Minecraft untuk anak saya yang berusia 7 tahun, adiknya menginginkan sesuatu yang serupa. Dia lebih menyukai SuperMario daripada Minecraft, jadi cahaya malamnya akan menunjukkan sprite permainan video.
Projek ini berdasarkan projek The Neoboard, tetapi bahagiannya boleh dicetak 3d dan arduino tidak memerlukan kad SD untuk membaca gambar (gambar tersebut dapat disimpan di dalam memori flash).
Bekalan
- Papan arduino 1x (Uno atau Nano baik)
- 2x filamen (hitam untuk badan utama dan telus untuk penyebar). Walaupun anda mahukan warna yang berbeza untuk pendirian anda, anda masih memerlukan filamen hitam untuk bahagian pemisah yang dipimpin. Saya telah menggunakan PLA.
- 1 butang tekan
- 1 perintang 300-500 ohm (untuk pin input data jalur)
- Kapasitor 1x 1000 µF (untuk melindungi jalur daripada perubahan mendadak)
- 1 panel matriks led 16x16
- Bahan pembuat khas (gam, wayar dupont, penyambung solder sendiri, skru M4, dll)
Langkah 1: Muat turun Kod dan Proseskan Imej Anda




Anda boleh mendapatkan kod dari repositori GitHub.
Sudah ada profil Platformio untuk papan Arduino Uno dan Nano di dalamnya.
Untuk memproses gambar, kami akan menggunakan Processing (GUI atau cli-tool akan berfungsi). Kod pemprosesan akan membaca gambar 16x16, dan menukar semua warna piksel ke susunan uint8 yang disusun bagaimana biasanya matriks led dihubungkan.
Dalam 99% kes untuk memproses gambar anda dengan betul, anda hanya perlu:
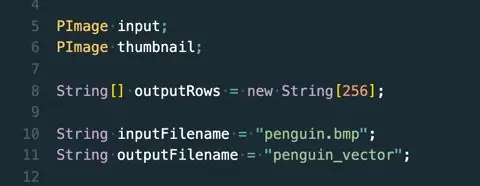
- Tukar nilai ke pemboleh ubah inputFilename dan outputFilename
- Salin kandungan fail outputFilename dan lepaskan di dalam /src/sprites.h
Di dalam kod arduino anda juga perlu menukar
- Nilai untuk LEDS_PIN, BUTTON_PIN dan TOTAL_SPRITES
- Mungkin jenis yang dipimpin dalam konstruktor jalur … tetapi tidak seharusnya biasa
- Dan 'suis' di dalam fungsi changeSprite () untuk menunjukkan semua gambar anda
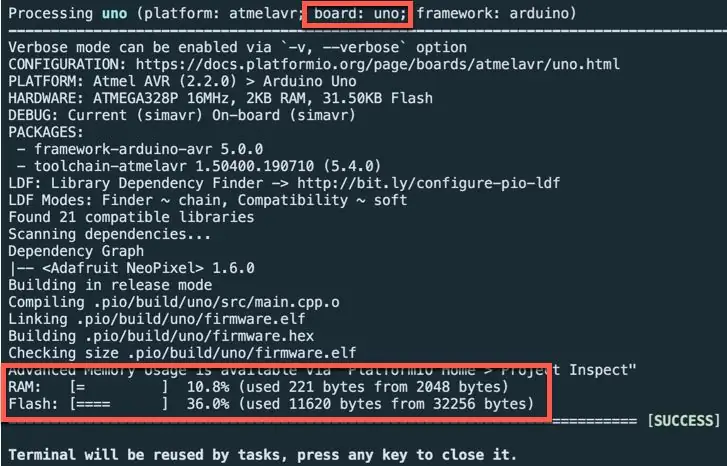
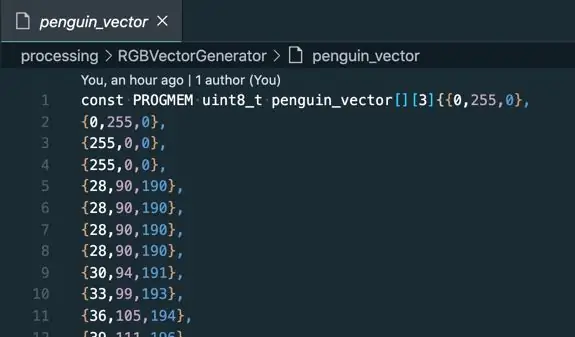
Seperti yang anda lihat dalam deklarasi array, kami menggunakan kata kunci PROGMEM untuk menyimpan data dalam sekejap dan bukannya SDRAM. Dengan cara ini, kita tidak memerlukan SDCard untuk menyimpan maklumat warna gambar.
Seperti yang anda lihat dalam gambar di atas, menyimpan kod dan 10 gambar SuperMario hanya memerlukan sekitar 11kbytes, jadi ada banyak ruang untuk lebih banyak gambar (dan lebih-lebih lagi jika anda menggunakan papan MEGA2650).
Langkah 2: Cetak Semua Bahagian




Saya telah merancang bahagian menggunakan Fusion360. Anda boleh memuat turunnya dari:
Atau jika anda hanya mahukan fail STL, fail tersebut boleh didapati di Thingiverse:
Sampul belakang sepele untuk dicetak, dan penyangga hanya memerlukan sokongan (tetapi bergantung pada cara meletakkannya, anda memerlukan lebih banyak sokongan atau gabungan pencetak / filamen yang dapat mencetak jambatan besar).
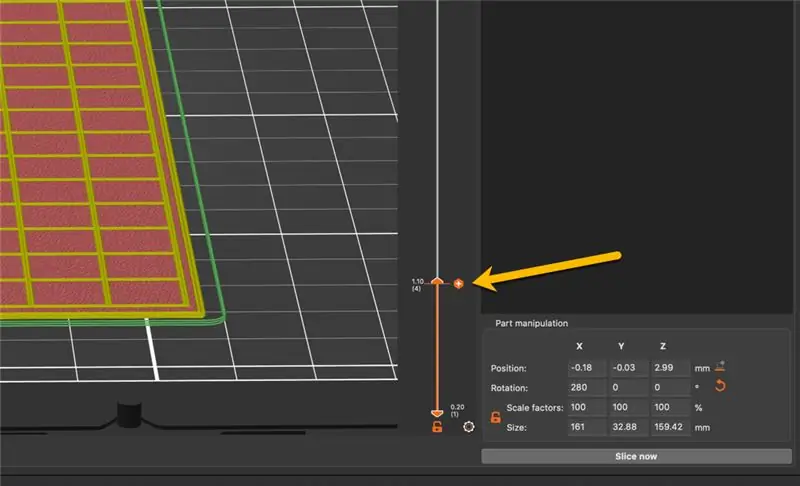
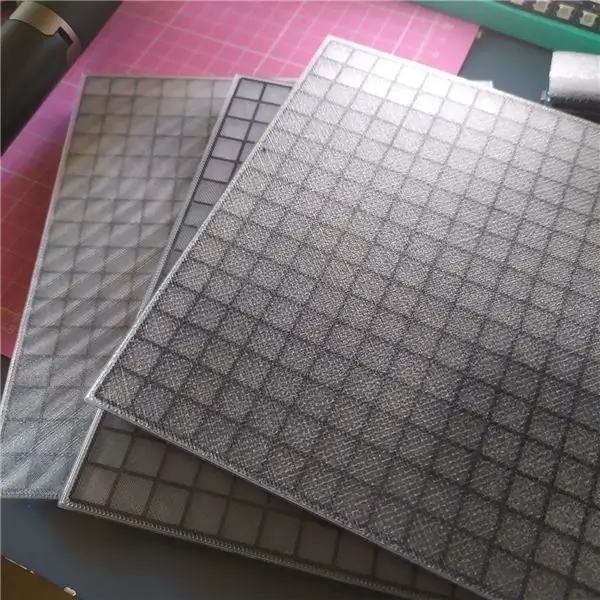
Untuk diffuser pada asalnya saya berpendapat bahawa menggunakan lembaran bersalut halus dan corak kurva Hilbert akan memberikan hasil yang terbaik, tetapi saya telah menguji kombinasi lapisan, resolusi, kepingan dan corak yang berbeza dan saya mendapat hasil terbaik menggunakan PLA telus filamen dari BQ dengan tetapan ini:
- kepingan: kepingan bersalut serbuk
- lapisan: 3
- ketetapan: 0.2
- corak: segiempat tepat
Tetapi, bergantung pada filamen anda, pengeluar led dalam matriks anda, jarak dari diffuser ke led dan jika terdapat pemisahan lengkap antara led anda, hasil anda mungkin berbeza. Jangan tanya saya mengapa saya menjadi pakar dalam bidang mikro ini:)
Saya telah menggunakan pilihan PrusaSlicer untuk menukar warna secara manual semasa mencetak untuk beralih antara filamen telus dan hitam, jadi saya mempunyai penyebar dan pemisah yang dipimpin dalam satu bahagian (tidak perlu merekatkannya).
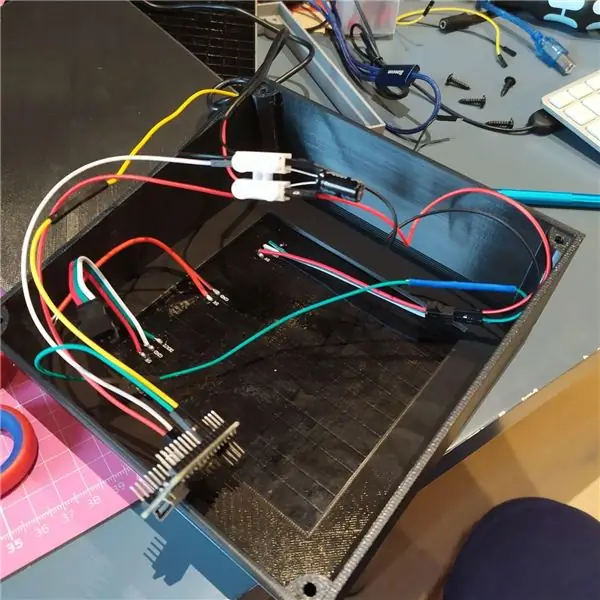
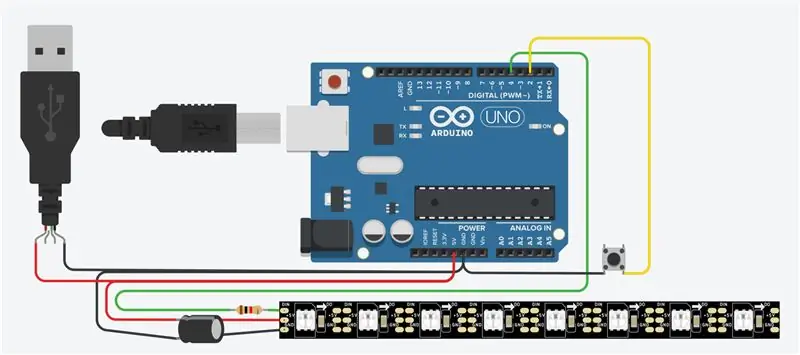
Langkah 3: Sambungkan Segalanya



Menyambungkan semua bahagian tidak lebih mudah: pasangkan papan dan matriks led dengan kabel USB 5V, dan sambungkan butang tekan dan input jalur ke port papan yang ditentukan.
Ingat bahawa untuk mengelakkan kerosakan matriks, disarankan untuk menambahkan kapasitor dan perintang pada sambungannya.
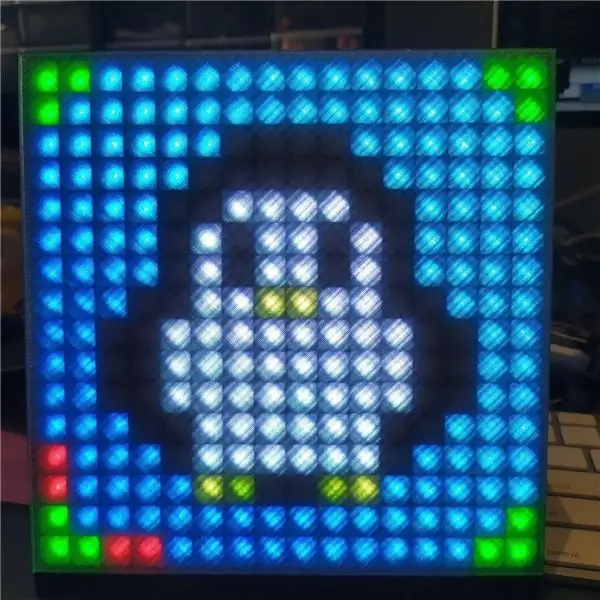
Sekiranya semuanya dilakukan dengan betul, anda akan melihat penguin gembira dalam matrik anda:)
Untuk memastikan semuanya berfungsi dengan baik:
- Imej harus mempunyai warna hitam kecerunan biru
- Sudut mempunyai anak panah hijau
- Anak panah sudut kiri bawah diperluas dengan 2 piksel merah
Disyorkan:
Lampu Trafik Kebisingan - DIY 3D Dicetak: 8 Langkah (dengan Gambar)

Noise Traffic Light - DIY 3D Printed: Semua orang mahu bekerja dalam keadaan senyap dan Penting untuk mempunyai persekitaran kerja yang baik. Kesunyian membawa kepada kerja yang cekap. Kami melakukan projek ini untuk mencapai cadangan ini. Lampu isyarat bunyi terdiri daripada ‘lampu isyarat’ yang mengawal dB
Lampu LED - Perkara yang Diperlukan: 6 Langkah

Lampu LED - Perkara yang Diperlukan: Untuk arahan ini, saya akan menunjukkan kepada anda cara menyalakan dan mematikan lampu LED dengan penggunaan Raspberry Pi, dan beberapa pengaturcaraan Python. Perkara-perkara yang anda perlukan untuk projek ini adalah seperti berikut: Lampu LED, Jumper lead, papan roti, kuasa USB
Steampunk Voltaic Arc Spectator (sangat diperlukan untuk Saintis Mad): 6 Langkah (dengan Gambar)

Steampunk Voltaic Arc Spectator (sangat diperlukan untuk Saintis Mad): Rakan-rakan, pengikut dan peminat DIY yang dikasihi! Seperti yang saya umumkan di akhir penerangan saya mengenai projek "Steampunk Oriental Night Light - Nur-al-Andalus", beberapa hari yang lalu , inilah projek kedua (secara teknikal saudara kembar)
Lampu Dicetak 3D untuk Badan Lexan RC: 4 Langkah (dengan Gambar)

Lampu Dicetak 3D untuk Badan Lexan RC: Mengapa Mencetak Lampu Depan: Kedalaman > Decals! Kerana decals membuat model kelihatan seperti mainan kanak-kanak, tetapi lampu sebenar sangat serius! ;-) Ketika datang ke trak RC skala ada dua jenis badan. ABS yang dibentuk suntikan " badan keras " boleh mempunyai lo
Tanda Nama LED Flahing Dicetak 3D - Dapatkan Nama Anda dalam Lampu !: 4 Langkah (dengan Gambar)

Tanda Nama LED Flahing 3D Bercetak - Dapatkan Nama Anda dalam Lampu!: Ini adalah projek kecil yang bagus di mana anda membina tanda nama yang sangat mencolok dan menarik dengan menggunakan lampu LED pelbagai warna. Arahan video: Untuk projek ini anda akan perlukan: Bahagian Bercetak 3D https://www.thingiverse.com/thing ::687490 Kecil
