
Isi kandungan:
- Bekalan
- Langkah 1: Dapatkan Dimensi Papan Dari Eagle (Perhatikan Unit!)
- Langkah 2: Buat Dokumen Photoshop Baru Dengan Dimensi yang Diperlukan
- Langkah 3: Edit Gambar untuk Menjadikannya Berfungsi sebagai Bitmap
- Langkah 4: Letakkan Imej dalam Mod Skala Kelabu
- Langkah 5: Tukar Imej ke Bitmap
- Langkah 6: Import Bitmap Ke Helang
- Langkah 7: Biarkan Bitmap Membuat
- Langkah 8: Melangkah Lebih Lanjut …
- Pengarang John Day [email protected].
- Public 2024-01-30 11:08.
- Diubah suai terakhir 2025-01-23 15:00.




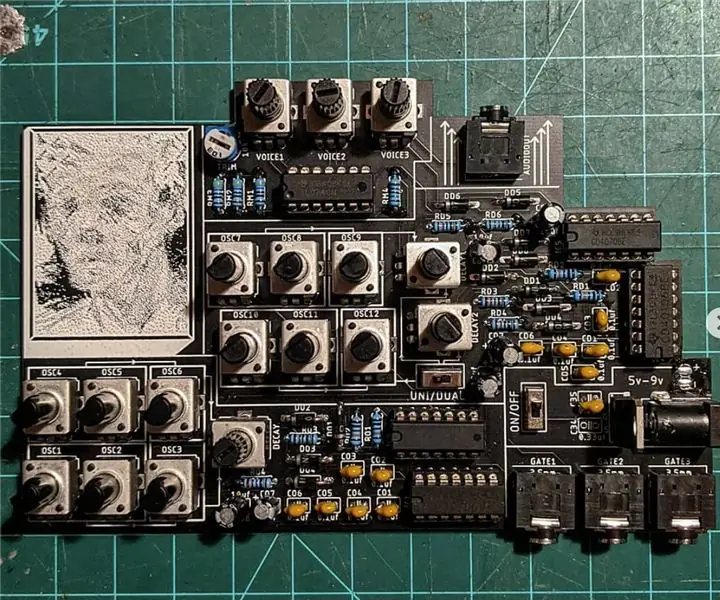
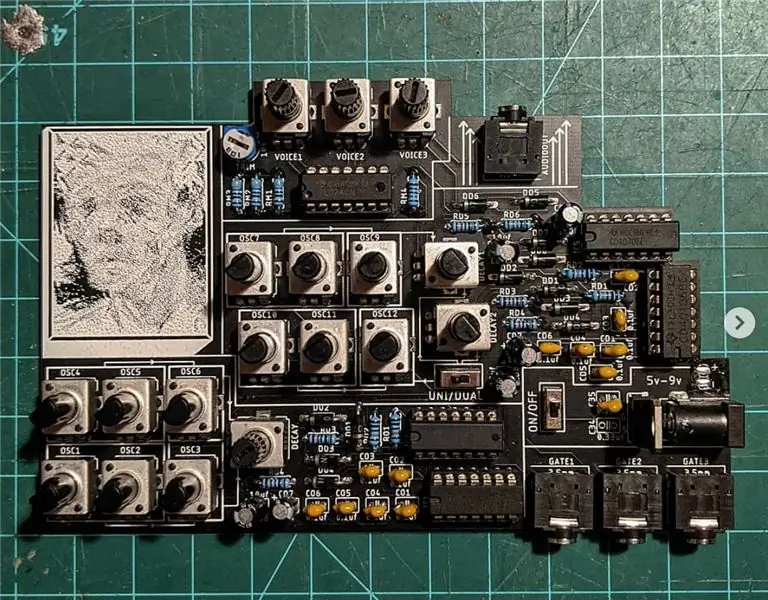
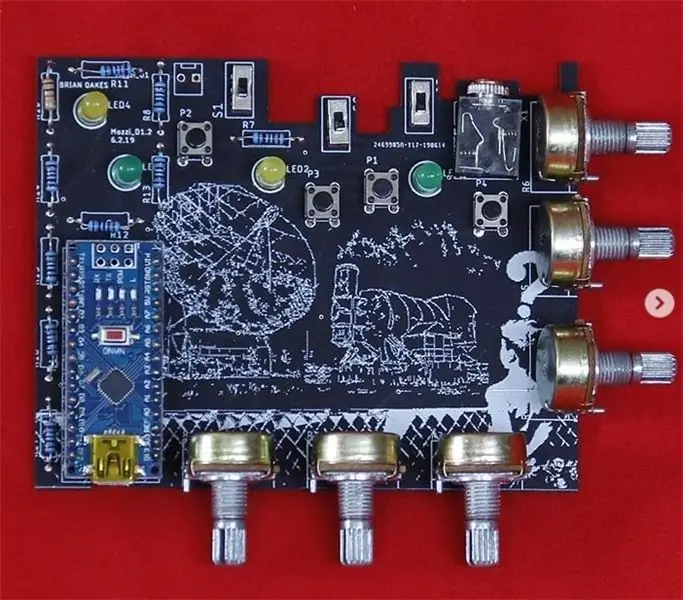
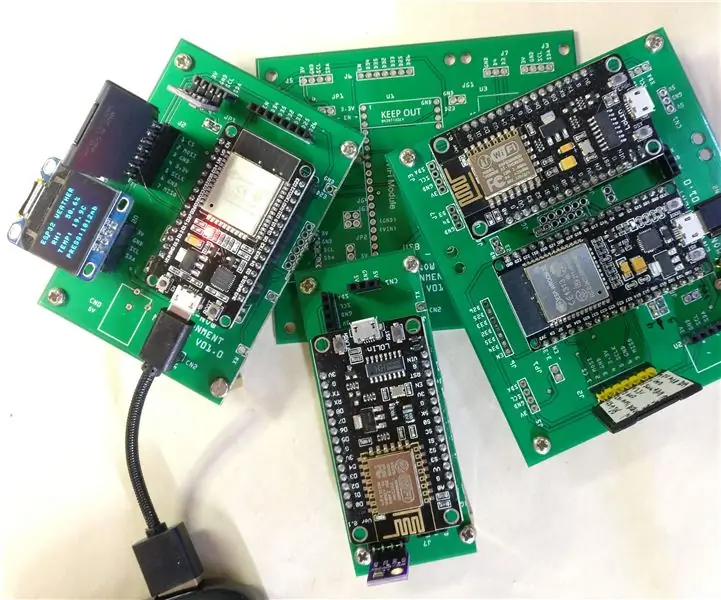
Dengan kos pembuatan papan litar profesional semakin murah dan murah, nampaknya sekarang adalah masa yang tepat untuk masuk ke dalam reka bentuk PCB. Komuniti dalam talian membantu melengkapkan keluk pembelajaran perisian yang curam dan menyediakan banyak skema, reka bentuk dan pengetahuan yang luas. Namun, saya rasa perlu ada penekanan lebih banyak pada bentuk visual yang dihasilkan oleh gerakan yang menarik ini. Sekiranya kita benar-benar akan menggunakan infrastruktur global yang besar ini, sekurang-kurangnya mari kita cuba menginspirasi beberapa dialog reka bentuk! Sama ada anda mahu memasukkan logo mewah di papan anda, atau menutupi bahagian belakang PCB anda dengan bingkai dari filem sci-fi kegemaran anda, tutorial ini akan membantu anda membawa bitmap anda ke tahap seterusnya menggunakan Autodesk Eagle dan Photoshop.
Bekalan
-Perisian PCB (Saya menggunakan Eagle tetapi idea asas dapat diterapkan pada perisian lain)
-Fotoshop (Saya menggunakan Photoshop CC dari 2018 tetapi versi tidak boleh membuat banyak perbezaan)
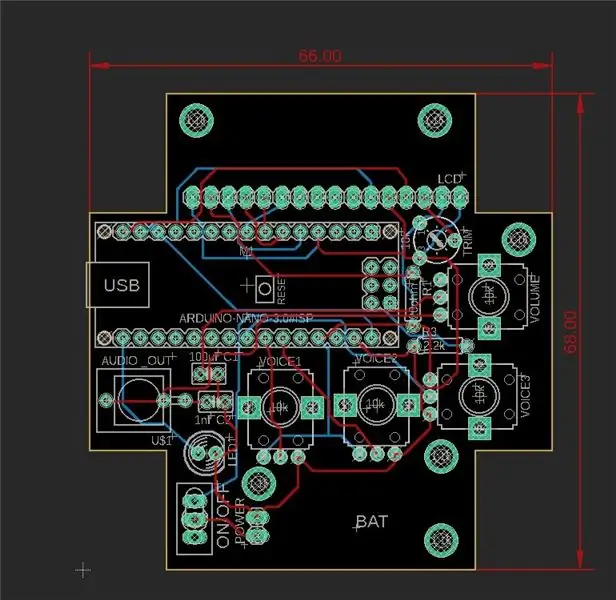
Langkah 1: Dapatkan Dimensi Papan Dari Eagle (Perhatikan Unit!)

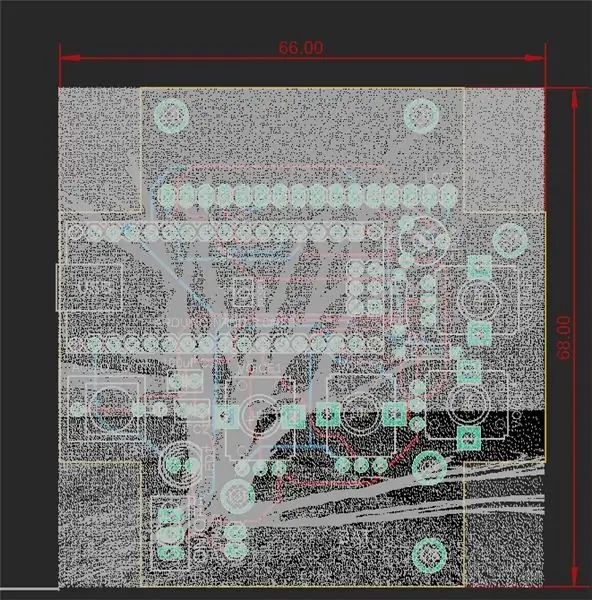
Perkara pertama yang ingin kami lakukan ialah mendapatkan dimensi papan kami. Sekiranya kita hanya merancang untuk bekerja di bahagian kecil papan, kita hanya dapat mengambil ukuran maksimum yang kita ada. Apabila bekerja dengan papan yang mempunyai bentuk yang tidak biasa, saya akan mengambil tangkapan skrin papan tulis dan mengimportnya ke dalam dokumen Photoshop saya sebagai latar belakang (ingat untuk menyembunyikan lapisan ini semasa mengeksport bitmap terakhir anda!)
CATATAN: perhatikan unit dokumen Eagle anda !!! (Saya selalu menggunakan MM kerana membawa ke Photoshop)
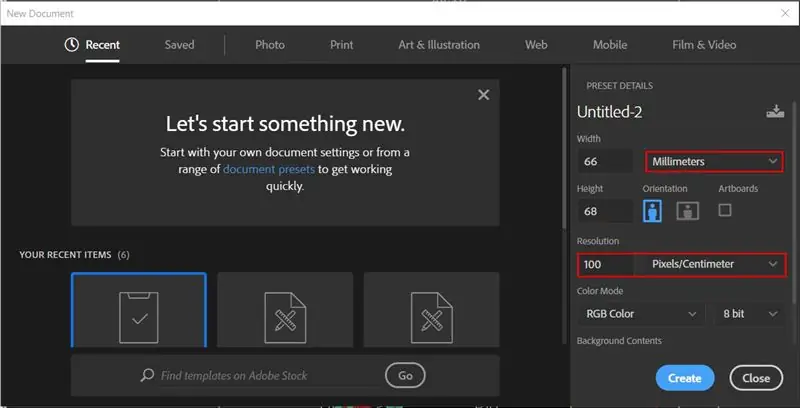
Langkah 2: Buat Dokumen Photoshop Baru Dengan Dimensi yang Diperlukan

Saya menggunakan JLCPCB untuk semua pesanan papan saya dan saya mendapati bahawa menetapkan resolusi hingga 100 piksel per cm menjadi yang terbaik ketika berpindah dari Photoshop ke Eagle. Tetapan ini adalah resolusi tertinggi yang saya dapat sebelum membebani mesin mereka.
INGAT UNTUK MEMILIH UNIT YANG SAMA DI FOTOSHOP SEPERTI DI EAGLE!
Setelah anda menyediakan dokumen, import gambar, logo atau gambar anda
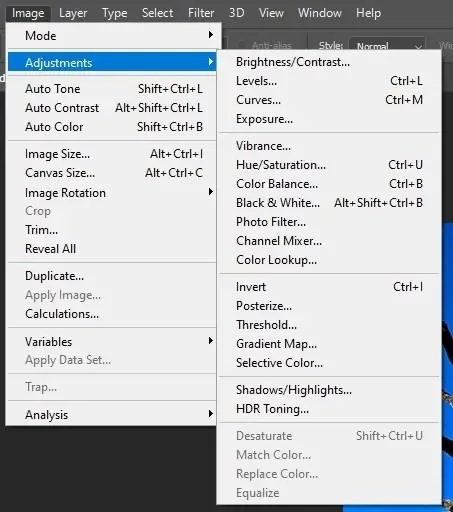
Langkah 3: Edit Gambar untuk Menjadikannya Berfungsi sebagai Bitmap

Kadang kala dari warna penuh, gambar resolusi tinggi ke bitmap 2 nada kecil boleh menjadi sukar. Ini adalah bahagian yang memerlukan pemikiran dan perancangan kreatif. Disarankan untuk menarik menu "Gambar" dan bermain-main dengan beberapa pilihan di tab "Penyesuaian". Saya hampir selalu menggunakan "Brightness / Contrast" dan "Hue / Saturation". Ini juga bukan idea buruk untuk bermain-main dengan pilihan "Posterize" (ini tidak selalu berfungsi untuk gambar dengan kecerunan tetapi benar-benar dapat membantu mempermudah gambar yang mempunyai banyak nilai warna yang berlaku). "Ambang" juga boleh menjadi alat yang berguna jika gambar anda sudah 2 ton.
Main dengan banyak langkah ini!
Jangan lupa simpan dokumen Photoshop anda!
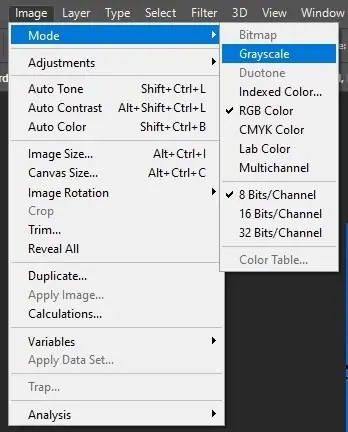
Langkah 4: Letakkan Imej dalam Mod Skala Kelabu

Setelah gambar anda berada di tempat yang bagus, ubah ke mod "Skala Kelabu". Ini dapat dilakukan dengan pergi ke "Image" -> "Mode" -> "Grayscale".
Saya sangat mengesyorkan anda menyimpan banyak fail sepanjang masa sekiranya anda perlu kembali dan mengubah sesuatu (jika anda membuka fail yang berada dalam mod skala kelabu, anda tidak akan dapat kembali menjadi warna penuh dan fail dalam mod bitmap tidak akan dapat kembali ke mod skala kelabu)
Langkah 5: Tukar Imej ke Bitmap



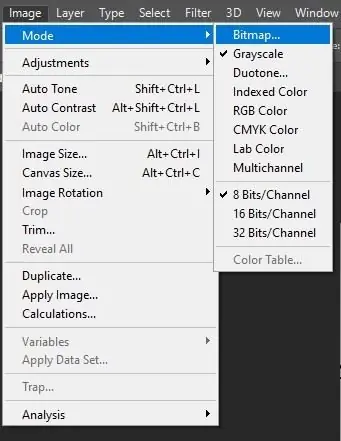
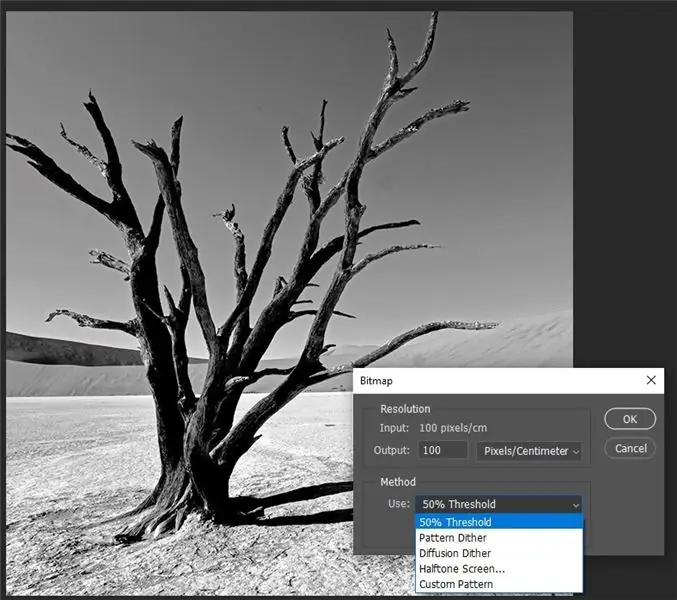
Untuk menetapkan dokumen ke mod bitmap pergi ke "Gambar" -> "Mod" -> "Bitmap".
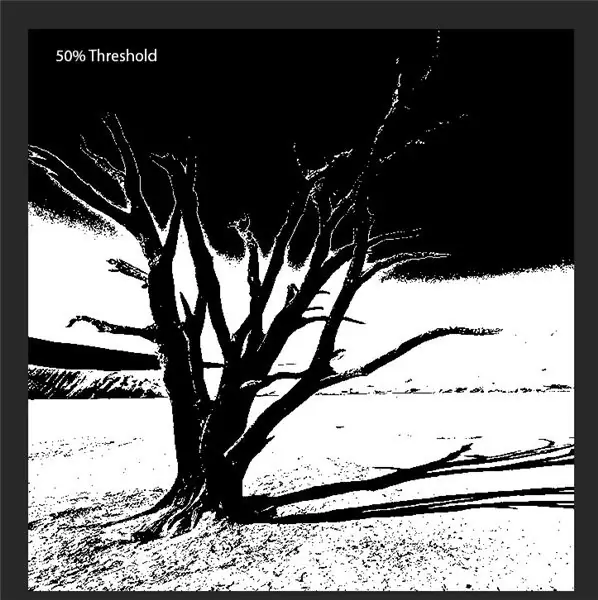
Di sinilah anda dapat bereksperimen dengan bagaimana bitmap dibuat, penyebaran penyekat akan kelihatan sangat berbeza daripada ambang 50%. (Saya telah memasukkan contoh pilihan yang berbeza)
Eksperimen dengan bagaimana anda mahu gambar akhir kelihatan! Sekiranya anda memilih pilihan "Halftone Screen", cubalah bermain dengan sudut dan bentuk untuk hasil yang berbeza.
Sebaik sahaja anda mendapat bitmap di tempat yang boleh diterima, simpan sebagai.bmp. Pergi ke "Fail" -> "Simpan sebagai …" -> "Simpan sebagai jenis:" -> "BMP"
Pastikan format fail anda adalah "Windows" dan Kedalaman anda adalah "1 Bit"
Langkah 6: Import Bitmap Ke Helang



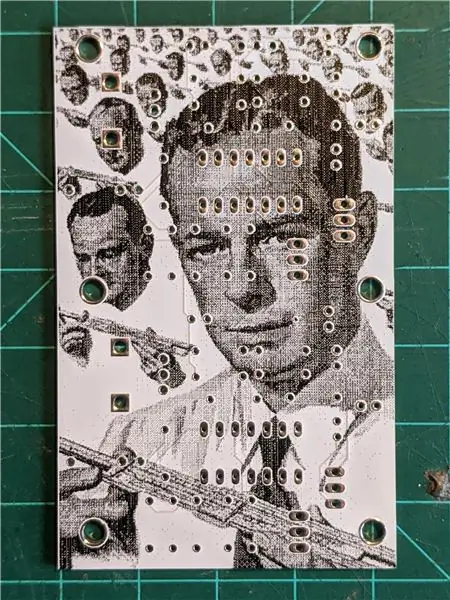
Sebelum Mengimport bitmap, pastikan fail helang anda sudah siap. Sekiranya anda membuat gambar besar pada lapisan yang sudah memiliki banyak komponen, mungkin ada baiknya untuk menjauhkan seluruh papan dari asalnya sekiranya bitmap perlu dihapus dan diubah. Sudut kiri bawah bitmap akan dibuat dari asal dokumen (ditandai dengan tanda silang kecil dalam dokumen anda). Pastikan anda tahu lapisan apa yang anda mahu gunakan bitmap sebelum anda memulakan import (ini boleh diubah kemudian jika anda melakukan kesalahan tetapi perlu diperhatikan). Saya biasanya meletakkan bitmap saya pada lapisan "tPlace" atau "bPlace" sehingga disertakan dengan layar silks saya ketika saya mengeksport fail gerber saya.
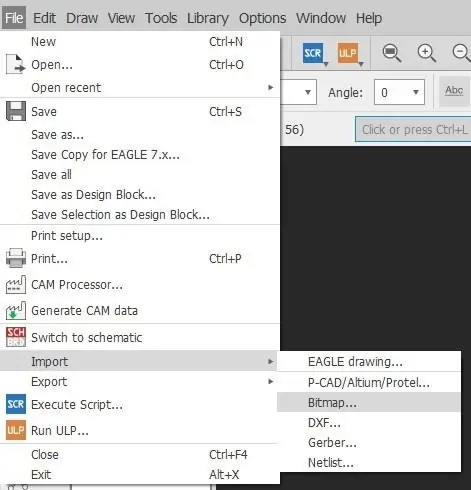
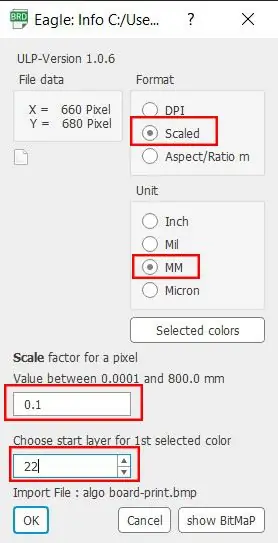
Untuk mengimport bitmap, pergi ke "File" -> "Import" -> "Bitmap". arahkan ke tempat menyimpan bitmap anda dan pilih failnya.
Tetapan Import: Pastikan anda memilih "Skala" di bawah Format dan "MM" di bawah Unit. Faktor Skala harus ditetapkan ke: "0.1"
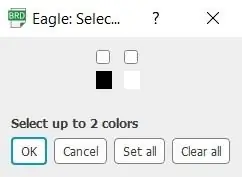
Catatan mengenai pemilihan warna:
Anda harus perhatikan warna apa yang anda mahukan bitmap akhir anda. Semasa memilih warna dari arahan, penting untuk diperhatikan bahawa warna apa pun yang anda pilih adalah perisian yang akan difikirkan warna silkscreen anda. Sebagai contoh, jika anda mengimport ke lapisan silkscreen dan mengetahui bahawa di papan akhir silkscreen anda akan berwarna putih, anda ingin mencentang kotak di bawah warna putih, jika tidak, bitmap anda akan terbalik. Anda hanya perlu memilih satu warna.
Papan terakhir yang saya buat dalam contoh ini akan mempunyai skrin sutera hitam di papan putih sehingga ketika memilih warnanya, saya mencentang kotak di bawah hitam.
Ini mungkin terdengar membingungkan, jadi saya cadangkan untuk mengimport dengan bitmap sederhana dan kecil sebelum membuang masa untuk mengimport panjang hanya untuk mengetahui warnanya terbalik. Lihat juga papan anda di gerber viewer untuk memastikan semuanya telah diimport dengan betul (lebih banyak lagi pada langkah seterusnya).
Langkah 7: Biarkan Bitmap Membuat


Eagle memerlukan sedikit masa untuk memasukkan bitmap ke dalam fail anda bergantung pada seberapa besar bitmap anda dan berapa banyak program lain yang anda jalankan di komputer anda. Beri masa, periksa berita atau ambil kopi.
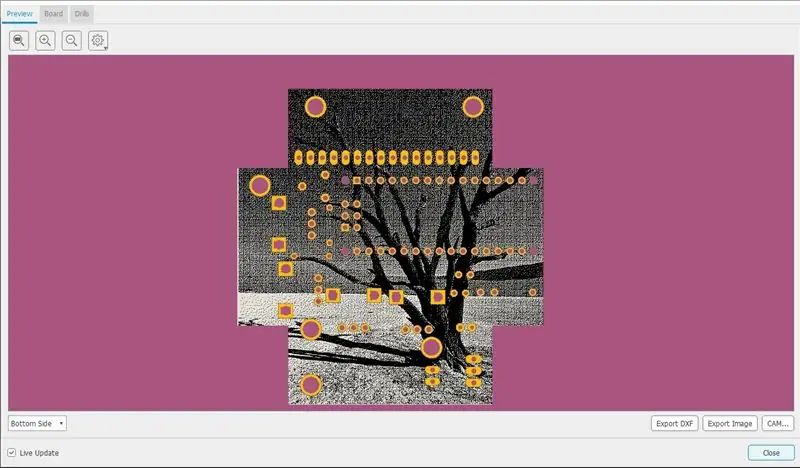
Setelah bitmap dimuat, lihat bagaimana rupanya di papan tulis. jangan ragu untuk menyesuaikannya, memotongnya atau mengubah lapisannya agar sesuai dengan hasil yang anda inginkan. Anda boleh kembali ke fail Photoshop anda untuk mengubah parameter dan memuat naik semula bitmap yang diedit sehingga anda dapat melihat dengan betul. (pastikan anda memadamkan bitmap lama yang tidak digunakan sebelum mengeksport fail gerber untuk mengelakkan fail besar.)
Sebelum membuat pesanan papan litar anda, saya sangat mengesyorkan anda melihat pratonton pembuatan. Eagle mempunyai satu yang terpadu tetapi merupakan idea yang baik untuk mencuba penonton gerber dalam talian.
Langkah 8: Melangkah Lebih Lanjut …

Proses memaksimumkan estetika papan litar saya ini merupakan kaedah yang sangat menggembirakan bagi saya untuk mencuba dan mengkontekstualkan reka bentuk papan litar saya di samping latihan seni saya. Saya telah melakukan ini selama lebih dari setahun sekarang dan saya masih mencuba perkara baru pada setiap pesanan yang saya buat. Saya mempunyai beberapa projek berpusat papan litar yang lebih besar di laman web saya dan saya menyiarkan banyak gambar proses di instagram saya. Beberapa video demo boleh didapati di saluran youtube saya dan jika anda berminat untuk membeli beberapa papan yang saya buat, periksa kedai saya.
Beberapa eksperimen lain yang saya harap dapat dilancarkan pada masa akan datang:
-Anda boleh cuba mengimport bitmap pada lapisan yang berlainan untuk kesan yang berbeza (mungkin kawasan tembaga yang terdedah atau di suatu tempat tanpa soldermask)
-Anda dapat membawa gambar di atas banyak papan yang semuanya disusun bersama dengan header pin
-Anda boleh cuba mengimport vektor atau fail dxf untuk rasa yang berbeza.
-Untuk mendapatkan lebih banyak nada dari gambar anda, anda boleh mencuba meletakkan bitmap anda di beberapa lapisan! Cuba gabungkan bitmap anda di atas tPlace (putih atau hitam), Atas (nada yang lebih gelap dari warna topeng pateri anda), dan tStop (papan gentian kaca kosong)! Saya belum terlalu memahami perkara ini tetapi ada artikel hackaday hebat yang mendalaminya!


Naib Johan dalam Cabaran Reka Bentuk PCB
Disyorkan:
Animasi Bitmap pada Paparan OLED SSD1331 (SPI) Dengan Visuino: 8 Langkah

Animasi Bitmap pada Paparan OLED SSD1331 (SPI) Dengan Visuino: Dalam tutorial ini kita akan memaparkan dan memindahkan gambar bitmap dalam bentuk animasi sederhana pada Paparan OLED SSD1331 (SPI) dengan Visuino. Tonton video
Cara Membongkar Komputer Dengan Langkah dan Gambar yang Mudah: 13 Langkah (dengan Gambar)

Cara Membongkar Komputer Dengan Langkah dan Gambar yang Mudah: Ini arahan mengenai cara membongkar PC. Sebilangan besar komponen asas adalah modular dan mudah dikeluarkan. Walau bagaimanapun, adalah penting untuk anda mengaturnya. Ini akan membantu mengelakkan anda kehilangan bahagian, dan juga dalam membuat pemasangan semula
Memaksimumkan Pesanan PCB Anda (dan Memperbaiki Kesalahan): 4 Langkah

Memaksimumkan Pesanan PCB Anda (dan Memperbaiki Kesalahan): Semasa memesan PCB dalam talian, anda sering mendapat 5 atau lebih PCB yang serupa dan tidak selalu memerlukan semuanya. Kos rendah untuk memiliki PCB yang dibuat khas untuk pesanan ini sangat menarik dan kami sering tidak bimbang tentang apa yang harus dilakukan dengan yang tambahan. Didalam
Arduino Uno: Animasi Bitmap pada Perisai Paparan Skrin Sentuh TFI ILI9341 Dengan Visuino: 12 Langkah (dengan Gambar)

Arduino Uno: Animasi Bitmap pada Perisai Paparan Skrin Sentuh TFT ILI9341 Dengan Visuino: Perisai Paparan Skrin Sentuh TFT berasaskan ILI9341 adalah Perisai Paparan kos rendah yang sangat popular untuk Arduino. Visuino telah cukup lama menyokong mereka, tetapi saya tidak pernah berpeluang menulis Tutorial tentang cara menggunakannya. Baru-baru ini namun sebilangan orang bertanya
Ubah Skema EAGLE Anda Menjadi PCB: 22 Langkah (dengan Gambar)

Ubah Skema EAGLE Anda Menjadi PCB: Dalam Instructable sebelumnya, saya memberikan pengenalan kepada entri skema menggunakan editor EAGLE CadSoft. Dalam arahan ini, kita akan membuat papan litar bercetak dari skema itu. Saya rasa saya harus mengatakan bahawa kita akan membuat REKA BENTUK PCB; menjadikan boa fizikal
