
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:08.
- Diubah suai terakhir 2025-01-23 15:00.

Projek ini dimulakan sebagai cara memaparkan teks 80 lajur pada paparan LCD yang sesuai untuk menjalankan pemproses kata kuno seperti Wordstar. Berbagai paparan lain ditambahkan mulai dari ukuran 0,96 hingga 6 inci. Paparan menggunakan satu PCB serta satu sketsa / program Arduino.
Terdapat sambungan RS232 bersiri untuk sambungan ke komputer dan soket PS / 2 untuk papan kekunci. Paparan dipilih untuk mewakili yang biasanya tersedia dengan harga yang berpatutan. Bergantung pada memori yang diperlukan, paparan menggunakan Arduino Nano, Uno atau Mega.
Langkah 1: Ringkasan Paparan

Terdapat pelbagai paparan dengan resolusi 480x320. Ini membenarkan font 9x5 dan teks lajur 80. Terdapat pelbagai papan dengan resolusi 320x240, dengan fon 9x5 dan juga fon 7x3 yang sangat kecil untuk membolehkan teks 80 lajur. Terdapat juga papan yang lebih kecil dengan piksel 160x120 dan 128x64. Juga paparan teks 20x4 dan 16x2, dan akhirnya papan paparan starburst 12x2 empat belas segmen.
Beberapa paparan menggunakan I2C, ada yang SPI dan untuk paparan yang lebih besar, bas data 16 bit untuk kelajuan kemas kini yang lebih cepat.
Paparan yang lebih kecil menggunakan Arduino Uno. Papan yang lebih besar memerlukan lebih banyak memori dan jadi gunakan Mega. Papan paparan starburst menggunakan Nano.
Pada ketika ini saya mungkin menyebutkan bahawa foto-foto tersebut tidak sesuai dengan banyak paparan. Paparan oled putih kecil sangat tajam dan terang yang menjadikan kamera lebih sukar untuk fokus, dan paparan ledakan bintang kelihatan lebih tajam dalam kehidupan sebenar.
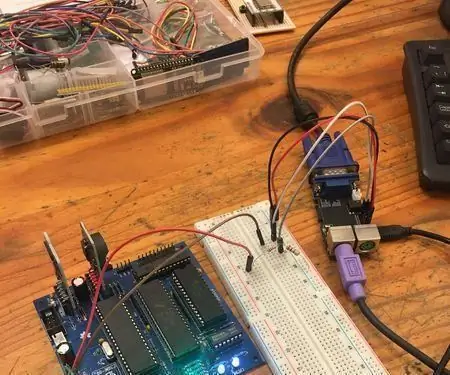
Langkah 2: Perkakasan

PCB telah dirancang untuk berfungsi dengan seberapa banyak paparan yang mungkin. Mudah untuk menukar antara Mega dan Uno menggunakan empat penerjun. Terdapat perintang pembahagi voltan untuk paparan yang berjalan pada 3V. Pin I2C dibawa keluar dalam kumpulan supaya paparan dapat dipasang secara langsung. Terminal beroperasi pada 9600 baud, dan sementara ini dapat ditingkatkan, banyak paparan yang lebih besar tidak akan digambar ulang lebih cepat daripada ini. Papan kekunci PS2 dipasang ke soket DIN6. Papan kekunci USB juga akan berfungsi dengan palam penyesuai yang murah. Anda boleh melakukan ujian gelung balik sederhana dengan menyatukan pin 2 dan 3 pada D9 dan kemudian watak yang ditaip pada papan kekunci akan muncul di paparan.
Dalam beberapa kes, PCB tidak diperlukan dan ada kemungkinan untuk membuat sesuatu berfungsi dengan modul yang telah dibuat di ebay, seperti penyesuai PS2, papan penyesuai RS232 dan paparan yang dipasang terus ke papan arduino.
Terdapat juga papan berasingan untuk paparan led starburst - lihat kemudian di Instructable ini.
Langkah 3: Perisian
Berikut adalah fail bernama Package.txt Ini sebenarnya fail.zip jadi muat turun dan namakan semula (Instructables tidak membenarkan fail zip). Termasuk adalah sketsa / program Arduino dan ini adalah satu program yang digunakan oleh semua paparan. Terdapat juga semua fail.zip untuk setiap paparan.
Pada permulaan program adalah rangkaian pernyataan #define. Lepaskan yang sesuai dengan paparan. Gunakan Alat / Papan untuk memilih Uno, Mega atau Nano. Menukar papan semudah menukar satu baris dalam kod.
Salah satu cabaran bekerja dengan banyak paparan ialah mereka semua nampaknya memerlukan pemacu perisian mereka sendiri. Ini semua termasuk dalam pakej. Pengujian termasuk mengambil bungkusan dan memasangnya semula pada mesin baru sepenuhnya dari awal. Anda juga boleh mendapatkan kod sumber dari Github dan Adafruit dan LCDWiki. Terdapat beberapa contoh di mana versi yang lebih baru tidak berfungsi sehingga semua versi yang berfungsi disertakan dalam zip. Kadang-kadang terdapat keadaan di mana satu pemandu menghentikan yang lain kerana mereka menggunakan nama fail yang sama tetapi versi yang berbeza. Terdapat keterangan dalam komen di bahagian atas program yang menunjukkan cara memasang setiap pemacu. Sebilangan besar dipasang dari Arduino IDE dengan perpustakaan Sketch / Include Library / Add ZIP dan ini mengambil fail zip dan memasukkannya ke c: / users / computername / mydocuments / arduino / library.
Sekiranya anda hanya menggunakan satu paparan, beberapa perpustakaan ini tidak perlu dipasang. Sekurang-kurangnya anda memerlukan dua fail papan kekunci dan satu untuk paparan tertentu. Beberapa memaparkan kod kongsi. Terdapat arahan yang lebih terperinci dalam komen di bahagian atas program, termasuk mendapatkan pustaka gfx dari Adafruit.
Oleh kerana semua paparan menggunakan sketsa Arduino yang sama, menukar paparan hanyalah membebaskan salah satu baris di bawah ini:
// Paparan berbeza, tinggalkan salah satu daripada # tentukan DISPLAY_480X320_LCDWIKI_ILI9486 // 3.5 ", 480x320, teks 80x32, mega, 16 bit, palam ke mega 36 pin (dan 2 pin kuasa) berikut. Https://www.lcdwiki.com /3.5inch_Arduino_Display-Mega2560. Lebih perlahan daripada beberapa pilihan di bawah tetapi fon yang lebih mudah dibaca dan skrin yang lebih besar, boot 5sec // # define DISPLAY_480X320_MCUFRIEND_ILI9486 // 3.5 ", 480x320, teks 80x32, mega, fon 5x9, hanya untuk penggunaan mega tetapi hanya untuk penggunaan mega pin uno, power, D0-D14, A0-A5, fon lebih bagus daripada modul 40 pin ssd1289 tetapi jauh lebih perlahan https://www.arduinolibraries.info/libraries/mcufriend_kbv https://github.com/adafruit/Adafruit -GFX-Library // #efinisikan DISPLAY_320X240_MCUFRIEND_ILI9341 // 2.4 ", 320x240, teks 53x24, mega // # define DISPLAY_320X240_SSD1289_40COL // 3.5", 320x240, teks 40x20, mega, perpustakaan UTFT (tidak ada font lebih kecil dari 8x Cepat // # define DISPLAY_320X240_SSD1289_53COL // 3.5 ", 320x240, teks 53x24, mega, font 9x5, dapat mengedit fon. Cepat // # define DISPLAY_320X240_SSD1289_80COL // 3.5", 320x240, teks 80x30, mega, font 7x3 kecil, dapat mengedit font, pemacu yang lebih pantas daripada kedua-dua di atas, terpantas dari semua ini sebagai pemacu langsung 16 bit ke paparan dan bukannya spi / i2c // # define DISPLAY_160X128_ST7735 // 1.8 ", 160x128, teks 26x12, uno (ILI9341) SPI 128x160 // #efinisikan DISPLAY_128X64_OLED_WHITE // 0.96 ", 128x64, text 21x6, mega, I2C, oled white on black (perpustakaan tft untuk papan ini ditambah semua kod ditambah papan kekunci kehabisan penyimpanan program, walaupun keperluan ramnya sangat kecil, jadi hanya keperluan ram berjalan pada mega) // # define DISPLAY_20X4 // text 20x4, uno, LCD with I2C, text LCD https://www.arduino.cc/en/Reference/LiquidCrystal // #efinisikan DISPLAY_16X2 // teks 16x2, uno, pasang ke uno, gunakan pin 4 hingga 10 // # tentukan DISPLAY_STARBURST // teks 12x2, nano, paparan starburst dengan pengawal nano // # tentukan DISPLAY_320X240_QVGA_SPI_ILI9341 / / 2.2 ", 320x240, teks 11x8, uno, font besar, uno, 3v signal, 9 pin SPI display see Bodmer's Instructables - uno https://www.instructables.com/id/Arduino-TFT-display-and-font- library / dapatkan zip di bahagian bawah dan masukkan gfx dan 9341 secara manual ke dalam folder library arduino
Langkah 4: Piawaian ANSI

ANSI membenarkan arahan mudah untuk membersihkan skrin, menggerakkan kursor dan menukar warna. Pada beberapa foto terdapat demo yang menunjukkan semua warna latar dan latar belakang. Ini berwarna merah, kuning, hijau, biru, sian, magenta, hitam, putih, kelabu gelap, kelabu muda, dan warnanya boleh terang atau redup sehingga ada 16 latar depan dan 16 warna latar.
Sangat mungkin untuk memikirkan menambahkan dalam mod 'grafik' di mana anda dapat melukis gambar dengan resolusi lebih tinggi pada tahap piksel dan dengan 256 atau lebih warna. Batasan utama adalah memori dalaman Arduino dan masa yang diperlukan untuk menghantar gambar ke pautan bersiri pada 9600 baud.
Kod memerlukan satu bait untuk menyimpan watak dan satu bait untuk menyimpan warna (3 bit untuk latar depan, 3 untuk latar belakang, satu untuk terang / redup dan satu lagi untuk tebal). Jadi paparan 80x30 akan memerlukan 2400x2 = 4800 bait, yang sesuai dengan Mega tetapi bukan Uno.
Langkah 5: Memaparkan



Di atas adalah gambar setiap paparan individu. Terdapat foto dari depan dan belakang setiap paparan dan mereka mewakili banyak jenama yang terdapat di ebay atau yang serupa. Sebahagiannya adalah I2C, ada yang selari, ada yang mempunyai fon yang lebih besar, ada yang menampilkan 80 lajur penuh yang sesuai untuk Wordstar dan program pemprosesan kata lama yang lain. Terdapat lebih terperinci dalam teks kod arduino.
Langkah 6: Skematik
Berikut adalah dua fail. Mereka dinamakan sebagai.txt kerana Instructables tidak mengendalikan fail.zip. Muat turun dan namakannya sebagai.zip.
Terdapat susun atur skema dan papan sebagai fail pdf. Terdapat juga pakej untuk Seeed PCB. Ini adalah gerbers dan jika anda pergi ke Seeed dan memuat naik ini, ia akan memaparkan gerbers dan anda kemudian dapat membuat PCB. Papan 14 segmennya besar dan harganya sedikit lebih banyak, tetapi yang lebih kecil sesuai dengan format 10x10cm yang disukai Seeed sehingga cukup masuk akal untuk 5 atau 10 papan - sebenarnya kos penghantaran lebih banyak daripada papan.
Sangat mungkin menggunakan banyak paparan tanpa memerlukan PCB. Terdapat modul soket PS2, perisai / modul RS232 semuanya tersedia di ebay atau yang serupa. Beberapa paparan seperti I2C hanya boleh menggunakan beberapa wayar penyambung. Beberapa seperti paparan SSD1289 dilengkapi dengan papan penyesuai dan boleh dipasang terus ke Mega.
Langkah 7: Paparan Starburst

Paparan starburst adalah papan yang lebih besar dan menggunakan Nano dan sejumlah cip 74xx untuk melakukan multiplexing. Terdapat banyak eksperimen untuk menentukan berapa banyak paparan yang boleh anda gandakan sebelum menjadi terlalu redup atau kelipan menjadi terlalu ketara. Paparan berasal dari Futurlec https://www.futurlec.com/LEDDisp.shtml Paparan 14 segmen juga boleh menggunakan huruf kecil dan ini dapat diubah dalam kod jika diperlukan. Namakan semula fail ini dari.txt ke.zip
Langkah 8: Menambah Kod untuk Paparan Lain
Adalah mungkin untuk menambahkan kod untuk paparan lain. Langkah pertama adalah memaparkan sesuatu, apa sahaja, untuk dipamerkan. Ia boleh berupa piksel atau huruf. Ini terutamanya melibatkan mencari pemandu, memuat turunnya, mengujinya, mendapati ia tidak akan menyusunnya, kemudian menyahpasang pemacu itu supaya tidak menimbulkan kekeliruan kemudian, kemudian mencuba yang baru. Langkah selanjutnya adalah mendapatkan huruf untuk ditampilkan dengan warna yang benar, kerana beberapa paparan yang kelihatan sama sebenarnya akan membalikkan warna. Nasib baik biasanya hanya satu nombor dalam kod permulaan yang akan memperbaikinya. Langkah seterusnya adalah menulis beberapa baris untuk menentukan sama ada menggunakan uno atau mega, lebar paparan, tinggi, ukuran fon, pin papan kekunci dan fail pemacu mana yang akan digunakan. Ini bermula pada baris 39 dalam kod dan anda boleh menyalin format paparan yang ada.
Seterusnya adalah turun ke baris 451 dan tambahkan kod permulaan. Di sinilah anda menetapkan warna latar belakang dan putaran dan memulakan paparan.
Seterusnya ialah pergi ke baris 544 dan tambahkan kod untuk memaparkan watak. Dalam beberapa kes, ini hanya satu baris, mis
my_lcd. Draw_Char (xPixel, yPixel, c, tftForecolor, tftBackcolor, 1, 0); // x, y, char, depan, belakang, saiz, mod
Seterusnya ialah pergi ke baris 664 dan tambahkan kod untuk menarik piksel. Sekali lagi, kadang-kadang ini hanya satu baris misalnya:
tft.drawPixel (xPixel, yPixel, tftForecolor);
Akhirnya pergi ke baris 727 dan tambahkan kod untuk melukis garis menegak untuk kursor, misalnya
tft.drawFastVLine (xPixel, yPixel, fontHeight, tftForecolor);
Program ini menyusun banyak perkara seperti berapa banyak memori yang akan diperuntukkan untuk penyangga skrin berdasarkan lebar skrin dan ukuran fon.
Langkah 9: Demonstrasi Wordstar
Ini dilakukan dengan menggunakan komputer CP / M, dan terdapat banyak pilihan di sini. Saya memerlukan sesuatu yang pantas untuk disiapkan, jadi saya menggunakan emulasi pada ESP32 (Google ESP32 CP / M). Terdapat banyak komputer retro lain yang tersedia, misalnya, emulasi FPGA Grant Searle, dan RC2014 untuk mereka yang lebih suka menggunakan Z80 sebenar. Banyak komputer retroc cenderung menggunakan program terminal pada PC sebagai paparan, misalnya Teraterm. Banyak penyahpepijatan projek ANSI ini melibatkan menjalankan program terminal dan program ANSI secara selari dan memastikan skrin kelihatan serupa.
Langkah 10: Pemikiran Lebih Lanjut
Apabila paparan meningkat dalam ukuran mereka menjadi lebih perlahan dan lebih perlahan. Melukis semula watak melibatkan menggambar semula setiap piksel dalam watak itu kerana warna latar belakang juga harus dilukis, jadi semuanya akan turun ke seberapa cepat anda dapat melukis piksel. Ada beberapa perubahan, misalnya jika layar tidak dapat mengikuti data yang masuk, cukup simpan teks dalam penyangga layar dan kemudian lakukan penggambaran layar penuh ketika tidak ada lagi teks masuk. Banyak paparan yang anda lihat penjualan menunjukkan gambar yang cantik di layar, tetapi yang mungkin tidak mereka tunjukkan adalah berapa lama masa yang diperlukan untuk memaparkan gambar itu, dan dalam beberapa kes, boleh jadi 5 saat atau lebih. I2C dan SPI sangat bagus untuk paparan yang lebih kecil tetapi lebih dari 50 lajur memerlukan bas data 8 atau 16 bit.
Wordstar agak berat untuk digunakan pada 9600 baud dan 19200 jauh lebih berguna untuk menatal teks, tetapi paparan sebenarnya tidak dapat mengikuti.
Paparan terpantas yang saya gunakan adalah pada cip Propeller dengan dua cip ram 512k luaran 8 bit, untuk membuat bas data selari 16 bit. Setiap fon telah dimuatkan ke dalam ram. Cascade cip balas 74xx digunakan untuk memasukkan data ke dalam paparan. Ini berarti tidak ada pemrosesan internal dalam CPU mengambil dan mengeluarkan data, dan tingkat penyegaran secepat chip Propeller dapat beralih pin. Anehnya, paparan dapat mengikuti ini, bahkan pada 20Mhz, dan jadi mungkin untuk melakukan pembaruan skrin penuh hanya dalam 30 milisaat. Kadar seperti itu cukup pantas untuk menatal dengan lancar, seperti yang anda lihat di telefon bimbit.
Cip Propeller canggih lebih dari sepuluh tahun yang lalu, dan kini terdapat lebih banyak pilihan termasuk ESP8266 dan ESP32 yang mempunyai ram ram dalaman yang banyak. Walau bagaimanapun, cip tersebut masih tidak mempunyai banyak pin, jadi masih ada kelebihannya menggunakan cara lama dari cip ram luaran yang diarahkan ke layar.
Untuk paparan yang lebih besar mungkin menggunakan skrin TV LCD atau layar VGA lebih murah dan melihat beberapa emulator ANSI yang telah dikodkan, misalnya ESP32, yang menggerakkan VGA secara langsung.
Saya harap projek ini berguna.
James Moxham
Adelaide, Australia
Disyorkan:
Menggunakan Terminal ESP32 / VGA32 untuk Z80-MBC2: 7 Langkah

Menggunakan Terminal ESP32 / VGA32 untuk Z80-MBC2: Cara membina dan memasang perisian Terminal ANSI pada papan ESP32 / VGA32. Kemudian sambungkannya ke papan Z80-MBC2
Peretas Kereta Anda Dengan Terminal Wio dan Bas CAN: 7 Langkah

Peretas Kereta Anda Dengan Terminal Wio dan Bas CAN: Sekiranya anda mempunyai pemahaman mengenai pengaturcaraan CAN Bus dan Arduino, dan ingin menggodam kereta anda, maka arahan ini dapat memberi anda penyelesaian. Sebab mengapa anda mahu menggodam kereta anda, saya tidak tahu, tetapi ini memang suatu perkara yang menarik. Pr
Pengecas Bateri Universal DIY Dengan Terminal Magnetik: 5 Langkah

Pengecas Bateri Universal DIY Dengan Terminal Magnetik: Halo Semua, Ini adalah Instruksiku Kedua, Oleh itu maklum balas anda akan sangat membantu saya untuk terus meningkat. Lihat juga saluran YouTube saya untuk lebih banyak projek. Hari ini saya akan menunjukkan kepada anda cara membuat Pengecas Bateri Universal dengan Magneti
Mesin Ganjaran Koleksi Mainan: 6 Langkah

Toy Collection Reward Machine: Pengenalan mesin: Ini adalah mesin hadiah koleksi mainan. Sekiranya anda memasukkan mainan ke dalam kotak mainan. Mesin ganjaran akan merasakan bahawa ada sesuatu yang dimasukkan ke dalam kotak dan kemudian memberi penerangan dan maklum balas yang baik untuk ganjaran. Anak-anak akan menjadi inspirasi oleh
Apa yang Perlu Dilakukan Dengan Koleksi Motor Rawak: Projek 2: Lampu Berputar (Model UFO): 12 Langkah (dengan Gambar)

Apa yang Perlu Dilakukan Dengan Koleksi Motor Rawak: Projek 2: Lampu Berputar (Model UFO): Jadi, saya masih mempunyai Koleksi Motor Rawak … Apa yang akan saya lakukan? Baiklah, mari kita fikirkan. Bagaimana dengan pemutar cahaya LED? (Bukan genggam, maafkan penggemar fidget spinner.) Ia kelihatan seperti UFO, kedengarannya seperti campuran antara penyapu rumput dan pengisar
