
- Pengarang John Day [email protected].
- Public 2024-01-30 11:08.
- Diubah suai terakhir 2025-01-23 15:00.


Ce tutoriel montre komen configur un shield Arduino en tant que serveur Web hébergeant une page Web HTML sur la carte SD du shield donc dans un réseau tempatan. Laman web Permet de saisir un texte dans une zon didier a ca. Lorsque on clique sur le bouton de la page Web "submit", le texte sera arahan envoyé sur la carte arduino qui sera afficher sur l'écran LCD TFT connecté à l'Arduino.
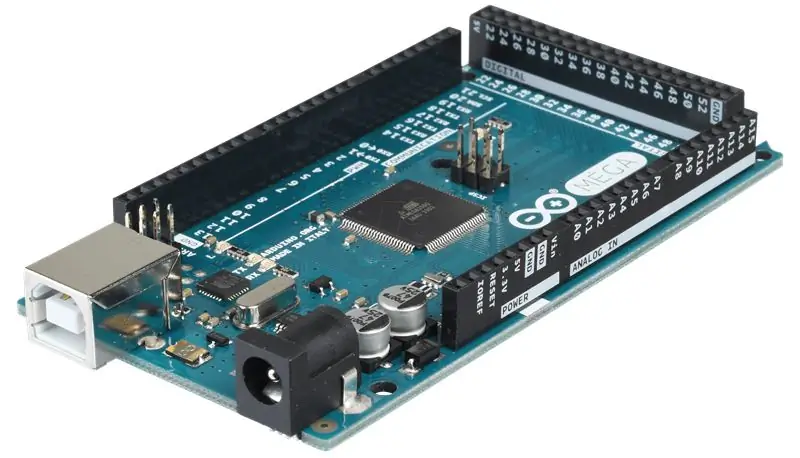
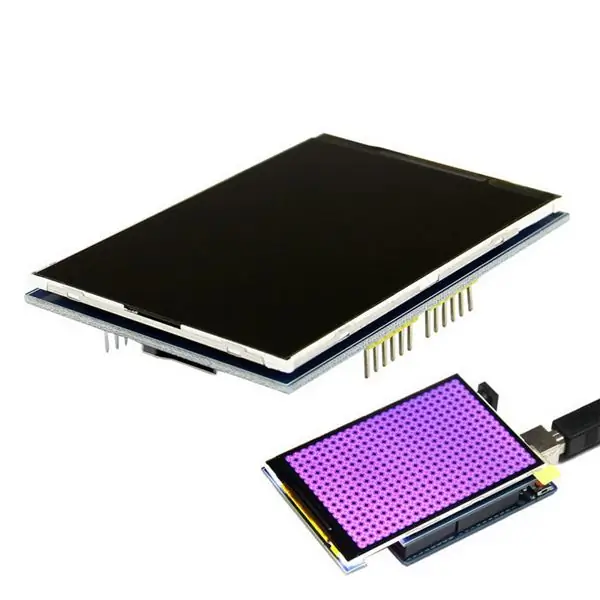
Un Arduino Mega (ou on peut utilerer une autre carte du même genre que la l'arduino Mega mais il faudrait revoir un peu le code), un blindage (perisai) WIFI et un écran LCD TFT 3.5 sont nécessaires pour ce montage (ou comme pour la carte de pengaturcaraan, similaire serasi dengan matériel).
Foto les ci-dessous montre le projet smi-final en cours de test
Langkah 1: Komponen Liste Des:




Nous aurons di sebelah de plusieur memilih pour le projet, donc les composants essentiel sont:
Mega 2560 R3 ATmega
www.amazon.fr/Elegoo-Carte-ATmega2560-ATM…
Perisai Wifi ARDUINO
www.amazon.com/Compatible-Connect-Interne…
LCD TFT 3.5"
fr.aliexpress.com/item/Free-shippping-LCD-…
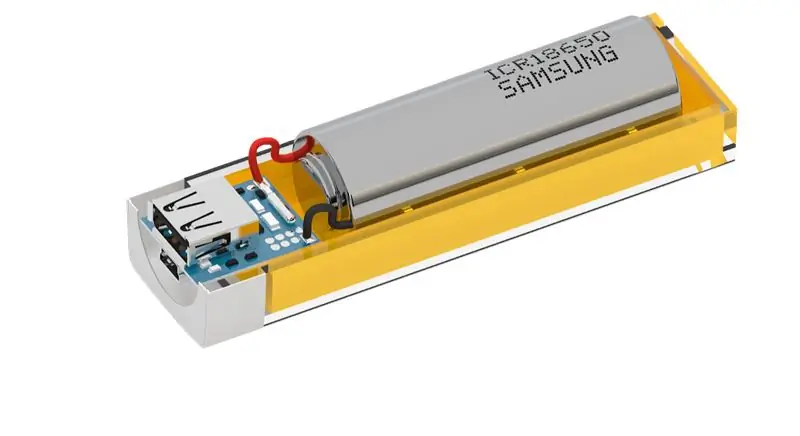
Bateri mencurahkan daya tarikan
es.aliexpress.com/item/3-7v-4200mah-Batter…
Papan PCB Bank Kuasa Mudah Alih 1.0A DIY
m.aliexpress.com/item-desc/1980898343.html
Tidak perlu
fr.aliexpress.com/item/New-Arrival-Best-P….
Une boite ou un coffre (comme ici):
french.alibaba.com/wholesale/Vente-en-gro…
Tidak perlu bercakap lagi, Mari buat !!!!
Langkah 2: Montage



Connexion du shield WiFi à l'Arduino:
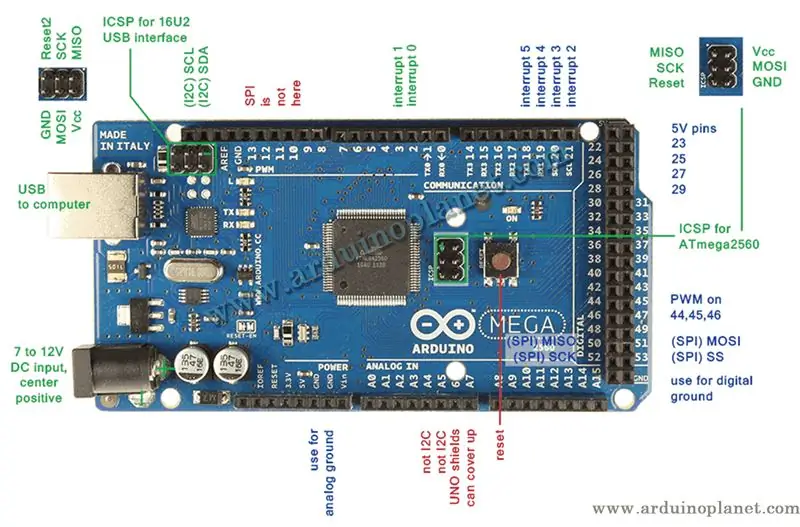
la sambungan se fait par le billet de port spécifique dans l'arduino soit pour un ESP8 avec les pin Tx et Rx ou dan notre cas avec le perisai WiFi arduino R3 la kaitan se melalui via port ICSP, qui se fait Facement dan et quasi automatique Titik à retenir est de biens voir les pin de connection selon votre matériel
Connexion de l'écran LCD à l'Arduino:
Les bros par défaut utilisées pour l'écran LCD sont différente par rapport au type, la marque et le model du dysplay, donc il faut voir avec les konstruktor des komposen dan acheter. Tuangkan penyambung LCD à l'Arduino ne peuvent pas être utilisées en même temps que le blindage WIF est branché sur l'Arduino. Les bros utilisées pour l'écran LCD doivent être modifies afin qu'elles ne soient pas utilisées à la fois par le blindage WIFI et l'Arduino.
Dans l'esquisse de ce projet, les bros de données suivantes sont connectées à l'écran LCD:
LCD_CS A3
LCD_CD A2
LCD_WR A1
LCD_RD A0
LCD_RESET A4
Ces bros koresponden au code suivant utilisé pour initialiser l'écran LCD:
Adafruit_TFTLCD tft (LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
Langkah 3: Penyelesaian Le Code



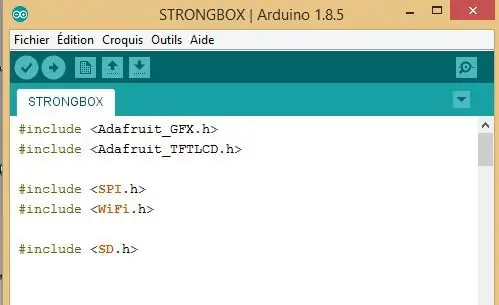
Avant de commencer le program et de se dir que le code est déjà fait tidak ada kaitan dengan soucis c'est la qu'on tombe dans le piège parce que avant de commencer à faire les le noyau du code il faut tout d'abord chercher les bonnes bibliothèques menuangkan komposer chaque dan litar le ca ca vous évitera d'écrire des disent ou même des centaine de ligne de code supplémentaire donc les libraires sont primordiale.
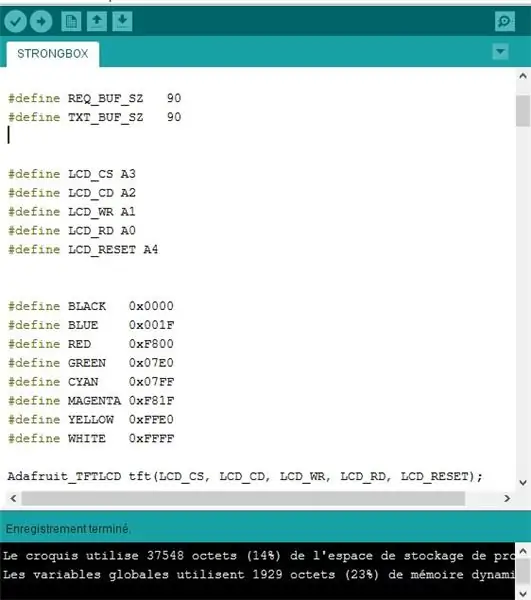
la première capture d'écran représente un bref récapitulatif du code une partie essentiel les librairies
tuangkan LCD l'écran
#sertakan
#sertakan
tuangkan le WiFi
#sertakan
#sertakan
tuangkan la carte SD #include la deuxième capture d'écran représente un bref récapitulatif du code une autre partie celle des point a definire (tel que les pin, les commande pour les requêtes HTML #define REQ_BUF_SZ 90 #tentukan TXT_BUF_SZ 90
#tentukan LCD_CS A3
#tentukan LCD_CD A2
#tentukan LCD_WR A1
#tentukan LCD_RD A0
#tentukan LCD_RESET A4
#tentukan HITAM 0x0000
#tentukan BLUE 0x001F
#tentukan MERAH 0xF800
#tentukan HIJAU 0x07E0
#tentukan CYAN 0x07FF
#tentukan MAGENTA 0xF81F
#tentukan KUNING 0xFFE0
#tentukan PUTIH 0xFFFF
Adafruit_TFTLCD tft (LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
la troisième capture d'écran représente un bref récapitulatif du code pour connecter l'arduino et le perisai wifi au réseau
char ssid = "rahim"; // nom du réseau SSID
char pass = "secretPassword"; // mot de passe
int keyIndex = 0;
status int = WL_IDLE_STATUS;
Pelayan WiFiServer (80);
Fail webFile;
char HTTP_req [REQ_BUF_SZ] = {0};
char req_index = 0;
char txt_buf [TXT_BUF_SZ] = {0};
et pour la dernière capture d'écran:
Obtenir le texte de la page Web La fonction GetLcdText () dans l'esquisse récupère le texte pour l'écran LCD à partir de la requête HTTP GET entrante qui est envoyée depuis le navigateur Web lorsque l'utilisateur clique sur le bouton de la page Web.
Tous les espaces du texte envoyés sont convertis en% 20 par le navigator avant d'être envoyés. Pendant que le code récupère les lignes de texte, il convertit les espaces encodés en caractères d'espace réels tuangkan les afficher sur l'écran LCD.
Ceci est juste une démonstration simple qui menggunakan GET pour envoyer du texte via un shield WiFi et afficher sur un LCD de 3.5.
mercis
Disyorkan:
£ 5 * Jam Kotak RGB Kotak Pizza: 8 Langkah

£ 5 * Jam Kotak RGB Kotak Pizza: Projek ini dimulakan ketika saya bernasib baik kerana menemui sebilangan gulungan pita LED WS2811 RGB seharga £ 1 / gulungan di gerai pasar. Tawar-menawar itu terlalu baik untuk dilewatkan dan jadi saya harus mencari alasan untuk menggunakan 25m yang baru saya peroleh dari apa yang pada dasarnya adalah pita NeoPixel. Saya
Kotak Juke untuk Anak Muda Aka Raspi-Muzik-Kotak: 5 Langkah

Kotak Juke untuk Anak Yang Sangat Muda … Aka Raspi-Music-Box: Diilhamkan oleh " Raspberry-Pi-based-RFID-Music-Robot " menggambarkan pemain muzik ROALDH membina untuk anaknya yang berusia 3 tahun, saya memutuskan untuk membina kotak juke untuk anak-anak saya yang lebih muda. Pada dasarnya ia adalah kotak dengan 16 butang dan Raspi 2 i
Membuka kotak kotak Jetson Nano & Permulaan Pantas untuk Demo Dua Visi: 4 Langkah

Membuka kotak kotak Jetson Nano & Permulaan Cepat untuk Demo Dua Penglihatan: RingkaskanSeperti yang anda ketahui, Jetson Nano kini menjadi produk bintang. Dan secara meluas dapat menyebarkan teknologi jaringan saraf ke sistem tertanam. Berikut adalah artikel membongkar butiran mengenai produk, proses untuk memulakan, dan dua demo visual… Kiraan perkataan: 800
Kotak Barbie: Kotak Penyamaran / Kotak Boom untuk Pemain Mp3 Anda: 4 Langkah (dengan Gambar)

Kotak Barbie: Kotak Penyamaran / Kotak Boom untuk Pemain Mp3 Anda: Ini adalah sarung pelindung berlapis untuk pemain mp3 anda yang juga menukar bicu fon kepala menjadi inci seperempat, boleh bertindak sebagai kotak boom pada flip suis, dan menyamar pemain mp3 anda sebagai pemain pita awal tahun sembilan puluhan atau pencurian rendah yang serupa
Kotak Boom paling kuat dengan Radio HD Pemain MP3: 5 Langkah

Kotak Boom paling kuat dengan Radio HD Player MP3: Amazon menjual kereta Dual Stereo XHD 6425 dengan harga di bawah $ 100. Tidak ada stereo kereta lain yang dapat menandingi nisbah spesifikasi dan harga. Saya memasukkannya ke dalam kotak alat besar. Tidak ada Radio Jobsite (Milwaukee) atau Boombox (Sony) yang dapat menandingi spesifikasi ini. Anda boleh membina satu
