
Isi kandungan:
- Bekalan
- Langkah 1: Memuat turun Fail Audio
- Langkah 2: Memuat naik Fail Audio Ke P5.js
- Langkah 3: Memuatkan Fail Audio Ke dalam Lakaran P5.js
- Langkah 4: Mainkan Fail Audio Menggunakan Fungsi KeyPressed ()
- Langkah 5: Buat Butang Kertas
- Langkah 6: Siapkan Makey Makey
- Langkah 7: Tekan Butang untuk Mencetuskan Fail Audio
- Langkah 8: Sambungan: Tambahkan Komponen Visual ke Lakaran
- Langkah 9: Sambungan: Buat Lingkaran Tukar Warna Apabila Butang Ditekan
- Pengarang John Day [email protected].
- Public 2024-01-30 11:08.
- Diubah suai terakhir 2025-01-23 15:00.

Projek Makey Makey »
Projek ini membuat lakaran dalam p5.js yang dapat memainkan fail audio menggunakan tekan kekunci kemudian membuat butang sederhana dengan pensil, kertas dan Makey Makey untuk mencetuskan suara.
Walaupun projek ini menggunakan bunyi bel pintu, langkah-langkahnya merangkumi cara memuat fail audio ke dalam lakaran p5.js anda, sehingga dapat dengan mudah disesuaikan untuk menggunakan jenis suara apa pun.
Ketahui lebih lanjut mengenai p5.js:
Sekiranya anda baru menggunakan p5.js dengan Makey Makey, saya cadangkan untuk melihat projek ini terlebih dahulu:
Bekalan
Pensil
Sekeping kertas kecil
Kit Makey Makey (tanpa klip buaya)
Komputer riba dengan sambungan internet
Langkah 1: Memuat turun Fail Audio

Projek ini memerlukan penggunaan fail audio yang perlu kami muat naik ke dalam sketsa p5.js kami. Untuk melakukan ini, pertama-tama kita perlu memuat turun fail audio.
Sekiranya anda tidak dapat memuat turun fail ke komputer anda atau hanya ingin melangkau memuat turun fail dan memuat naiknya ke dalam lakaran anda, anda boleh pergi ke pautan ini untuk templat p5.js dengan suara yang sudah dimuat dan pergi ke langkah 3. Namun, jika anda ingin bekerja dengan fail audio di p5.js pada masa akan datang, langkah ini dan langkah seterusnya akan menunjukkan cara untuk melakukannya.
Terdapat banyak tempat untuk memuat turun kesan bunyi dan fail audio di web, ada yang memerlukan akaun, seperti freesound.org dan beberapa yang tidak memerlukan akaun, seperti soundbible.com. Sentiasa perhatikan apa-apa syarat pelesenan dan / atau atribusi semasa menggunakan suara untuk projek anda. Maklumat lanjut di sini:
Bunyi loceng pintu untuk projek ini berasal dari https://freesound.org/s/163730/ yang disediakan oleh Tim Kahn.
Sekiranya anda ingin memuat turun suara tanpa membuat akaun, saya telah menukar suaranya ke format mp3 yang boleh dimuat turun di sini:
Langkah 2: Memuat naik Fail Audio Ke P5.js



Setelah memuat turun bunyi bel pintu, kami perlu memuat naiknya ke dalam lakaran p5.js kami sehingga kami dapat mengaksesnya.
Untuk melakukan ini, ikuti langkah berikut:
- Klik ikon '>' di sebelah kiri editor web, tepat di bawah butang main. Ini akan membuka bar sisi yang menunjukkan fail untuk lakaran anda.
- Klik segitiga menghadap ke bawah kecil di sebelah kanan 'Sketch Files'. Ini akan memunculkan menu drop-down dengan pilihan untuk 'menambah folder' dan 'tambah fail'
- Klik 'tambah fail'. Ini akan memunculkan tetingkap untuk menambahkan fail. Anda boleh menyeret fail bel pintu ke dalam kotak atau klik di mana kotak tersebut mengatakan 'seret fail ke sini untuk memuat naik atau klik untuk menggunakan penyemak imbas fail'. Ini akan membolehkan anda menavigasi fail komputer anda untuk mencari fail audio.
- Setelah anda menyeret atau memilih fail, anda akan melihatnya memuat naik dan nama fail akan muncul di bar sisi.
Sekarang anda akan dapat mengakses dan menggunakan fail audio ini dalam lakaran anda.
Langkah 3: Memuatkan Fail Audio Ke dalam Lakaran P5.js

Memuatkan fail audio ke dalam lakaran p5.js menghendaki kita membuat objek soundfile. Objek mempunyai sifat dan fungsi tersendiri yang dapat kita gunakan.
Untuk membuat objek, pertama kita perlu membuat pemboleh ubah untuk menahan objek. Ini akan membolehkan kita mengakses objek dan sifatnya sepanjang lakaran. Untuk membuat pemboleh ubah, pergi ke baris atas lakaran dan tulis perkataan let. Kata ini digunakan untuk menyatakan pemboleh ubah dalam javascript. Kemudian beri nama pemboleh ubah. Kita boleh memanggil pemboleh ubah apa sahaja yang kita mahukan, tetapi bermanfaat untuk memberikannya nama yang berkaitan dengan apa yang akan dilakukannya dalam kod kita. Dalam kes ini, masuk akal untuk memanggilnya loceng pintu.
biarkan loceng pintu;
Oleh kerana p5.js berasaskan web, kita perlu memastikan fail audio telah dimuat ke dalam sketsa sebelum sketsa mula berjalan, jika tidak, kita mungkin tidak dapat mengakses sifat objek. Untuk melakukan ini, kita perlu menambahkan fungsi untuk memuatkan fail audio sebelum lakaran dimulakan. Fungsi ini dipanggil preload (). Kami menulis ini dengan cara yang sama seperti fungsi setup () dan draw ().
Di dalam kurungan keriting, kami akan menetapkan pemboleh ubah kami ke objek bunyi dengan menggunakan fungsi loadSound (). Di dalam tanda kurung, tulis nama sebenar fail audio di dalam tanda petik:
pramuat fungsi () {
loceng pintu = loadSound ('bel pintu.mp3');
}
Langkah 4: Mainkan Fail Audio Menggunakan Fungsi KeyPressed ()

Setelah fail audio dimuat ke dalam lakaran, anda boleh memainkannya menggunakan kaedah main (). Kaedah pada dasarnya adalah fungsi yang khusus untuk objek.
Sekiranya anda pernah menggunakan penekanan kekunci di p5.js sebelumnya, anda mungkin menggunakan pernyataan bersyarat dengan pemboleh ubah keyIsPressed di dalam fungsi undian. Namun, ketika bekerja dengan fail audio, kami tidak mahu mencetuskannya di dalam fungsi cabutan. Fungsi cabutan adalah gelung sehingga sentiasa dikemas kini. Ini bermaksud fail audio akan dimainkan berulang kali selagi kekunci ditekan ke bawah yang tidak menyenangkan untuk didengarkan.
Untuk mengelakkan ini, anda akan menggunakan fungsi yang disebut keyPressed (). Ini juga ditulis sama dengan fungsi setup () dan draw (). Tuliskan ini di bahagian bawah kod di bawah fungsi draw ().
Di dalam kurungan keriting adalah tempat anda meletakkan kaedah main () yang akan mencetuskan fail audio sekali apabila anda menekan kekunci. Untuk menggunakan kaedah untuk objek, tulis nama pemboleh ubah yang memegang objek diikuti dengan.play ();
kekunci fungsi Ditekan () {
loceng pintu.play ();
}
Sekarang semasa anda menjalankan lakaran, anda boleh menekan kekunci dan bunyi loceng pintu akan dimainkan.
CATATAN PENTING: Semasa menambahkan penekanan kekunci ke dalam kod kami, penyunting web perlu mengetahui sama ada kami menekan kekunci untuk menulis kod dalam penyunting teks atau kami menekan kekunci untuk melakukan perkara yang kami kodkan tekan kekunci untuk dilakukan. Apabila anda mengklik butang main, gerakkan tetikus ke atas kanvas dan klik pada kanvas. Ini akan membawa fokus editor ke lakaran dan menekan kekunci akan mencetuskan kod tekan kekunci yang kita mahu berlaku
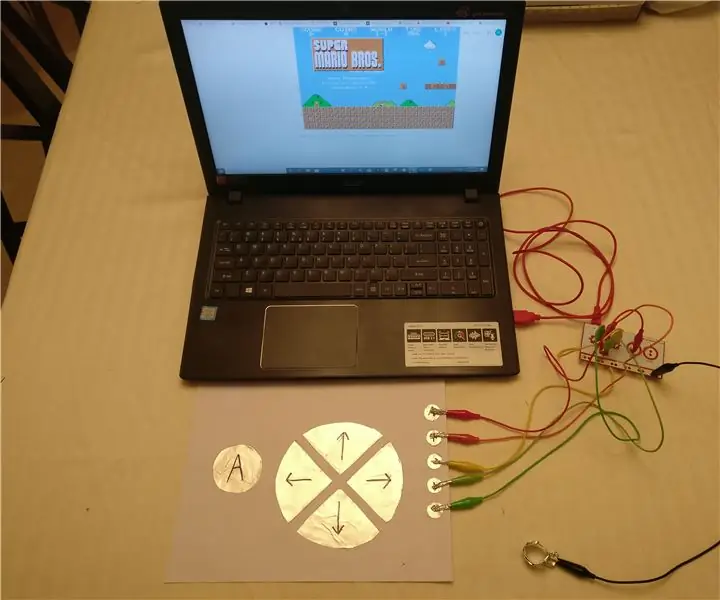
Langkah 5: Buat Butang Kertas




Untuk mencetuskan suara dengan Makey Makey, kami akan menggunakan pensil dan kertas biasa untuk membuat butang.
Lukis dua separuh bulatan dengan jurang yang sangat kecil di antara mereka sehingga mereka tidak bersentuhan tetapi cukup dekat sehingga kita dapat menyentuh kedua-dua bahagian pada masa yang sama dengan satu jari. Setiap separuh bulatan juga harus mempunyai garis tebal yang meluas ke setiap hujung kertas. Di sinilah anda akan melekatkan klip buaya dari Makey Makey.
Pastikan anda mengisi kedua-dua sisi sangat gelap sehingga grafit dari pensil dapat menahan arus dari Makey Makey.
Reka bentuk dua separuh bulatan adalah mempunyai jurang yang kecil di antara mereka sehingga pada dasarnya mustahil untuk tidak menyentuh kedua belah pihak pada masa yang sama. Ini membolehkan anda melengkapkan litar antara kunci dan Bumi di Makey Makey tanpa perlu menahan wayar pembumian.
Langkah 6: Siapkan Makey Makey



Keluar papan Makey Makey, kabel USB dan dua klip buaya. Pasang satu klip buaya ke Bumi dan satu lagi ke kekunci Space (kerana kami tidak menentukan kunci dalam kod kami, sebarang kekunci yang kami tekan akan mencetuskan bunyi).
Ambil klip buaya yang dilekatkan pada kekunci Space dan klipkannya ke satu sisi butang kertas. Ambil klip buaya yang dilekatkan ke Bumi dan klipkannya ke bahagian lain butang kertas.
Pasangkan kabel USB ke komputer riba.
Langkah 7: Tekan Butang untuk Mencetuskan Fail Audio
Pada ketika ini, anda sudah bersedia untuk membunyikan loceng pintu anda. Mulakan lakaran (ingat untuk mengklik tetikus di kanvas sehingga penekanan tombol akan menjalankan fungsi menekan tombol ()) dan kemudian menyentuh dua setengah bulatan di atas kertas pada masa yang sama. Anda mesti mendengar bunyi fail audio bel pintu dimainkan.
Langkah 8: Sambungan: Tambahkan Komponen Visual ke Lakaran

Pada ketika ini, lakaran kami hanya menyertakan kod untuk memainkan fail audio, jadi anda tidak akan melihat apa-apa perubahan di skrin. Ini mungkin semua yang anda mahu lakukan sekiranya anda ingin membuat beberapa jenis projek bunyi interaktif.
Walau bagaimanapun, dengan keupayaan pengekodan visual p5.js, kemungkinan penambahan grafik tidak berkesudahan. Anda bahkan boleh mempunyai visual yang bertindak balas terhadap fail audio anda dengan banyak cara seperti muncul hanya ketika fail audio dimainkan, bertindak balas terhadap perubahan kelantangan dan / atau frekuensi atau bahkan membuat gambaran visual dari suara itu sendiri.
Langkah 9: Sambungan: Buat Lingkaran Tukar Warna Apabila Butang Ditekan



Untuk memastikan projek ini mudah, kita hanya akan membuat lingkaran yang berubah warna apabila butang ditekan.
Dalam fungsi draw (), buat bulatan menggunakan fungsi elips (). Di atas itu, tambahkan fungsi isi () untuk menetapkan warna bulatan. Untuk lakaran ini, warna asalnya akan berwarna putih yang merupakan nilai skala kelabu 255. Anda boleh menetapkan warna ke mana-mana yang anda mahukan menggunakan nilai warna RGB.
Di antara fungsi isi () dan fungsi elips (), buat pernyataan bersyarat menggunakan pemboleh ubah keyIsPressed di dalam kurungan. Di antara tanda kurung keriting dari pernyataan bersyarat, masukkan fungsi isi () yang lain ke warna yang anda mahu bulatan berubah apabila anda menekan kekunci. Untuk projek ini, warnanya akan berubah menjadi kuning yang mempunyai nilai RGB 255, 255, 0.
jika (keyIsPressed) {
isi (255, 255, 0);
}
Tekan butang main untuk menjalankan lakaran. Lingkaran putih kini akan muncul ketika lakaran dimuat (Ingat untuk mengklik tetikus di kanvas). Kemudian tekan butang kertas dan anda akan mendengar bunyi loceng pintu dan melihat bulatan berubah warna.
lakaran p5.js:
Disyorkan:
Penyimpan Kertas: Simpan Kertas Tandas Dengan Terapi Kejutan: 4 Langkah

The Preserver Kertas: Simpan Kertas Tandas Dengan Terapi Kejutan: Kita semua melihat rak kosong di kedai runcit dan nampaknya akan ada kekurangan kertas tandas untuk sementara waktu. Sekiranya anda tidak membuat persediaan lebih awal, anda mungkin berada dalam situasi yang saya hadapi. Saya mempunyai rumah seramai 6 orang dan hanya tinggal beberapa gulungan
Kertas Interaktif Dengan Makey Makey: 13 Langkah

Kertas Interaktif Dengan Makey Makey: Konsep ini sangat senang dibina dan boleh digunakan untuk tujuan praktikal dan hiburan. Kosnya tidak ada selain dari Makey Makey dan kebanyakan bekalan sudah boleh didapati di kebanyakan tempat. Juga, projek-projek ini tidak memerlukan
Tiada Makey Makey? Tiada masalah ! Cara Membuat Makey Makey Anda di Rumah !: 3 Langkah

Tiada Makey Makey? Tiada masalah ! Bagaimana Membuat Makey Makey Anda di Rumah !: Pernahkah anda ingin mengambil bahagian dalam pertandingan Makey Makey di Instructables tetapi anda tidak pernah mempunyai Makey Makey?! SEKARANG anda boleh! Dengan panduan berikut, saya ingin menunjukkan kepada anda cara membuat Makey Makey anda sendiri dengan beberapa komponen mudah yang anda dapat
Makey-Saurus Rex - Papan Imbangan Makey Makey: 6 Langkah (dengan Gambar)

Makey-Saurus Rex - Papan Imbangan Makey Makey: Sama ada anda menyebutnya Chrome Dino, T-Rex Game, No Internet Game, atau sekadar gangguan biasa, semua orang sepertinya sudah biasa dengan permainan melompat dinosaur bergulir sampingan ini. Permainan buatan Google ini muncul di penyemak imbas web Chrome anda setiap kali di
Kertas Cangkir Kertas (Untuk IPhone, IPod Classic, PSP, Blackberry dll): 5 Langkah

Kertas Cangkir Kertas (Untuk IPhone, IPod Classic, PSP, Blackberry dll): Ini adalah pendirian elektronik universal yang saya buat dari bahan yang tidak diingini di sekitar rumah saya. Saya selalu mendengar, menggunakan atau mengecas alat saya tetapi saya tidak pernah mempunyai tempat yang selamat untuk meletakkannya semasa saya melakukan ini. Saya cukup baru dengan Instructables
