
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:08.
- Diubah suai terakhir 2025-01-23 15:01.

Kemas kini: 26.09.2019 - Masa berlalu dan perubahan teknologi. Sejak saya membuat projek ini, Facebook telah mengubah API dan penyediaan APP. Jadi langkah untuk membuat APP Facebook telah tamat. Hari ini saya tidak lagi mempunyai akses atau peluang untuk mengikuti langkah ini. Namun, saya meninggalkan tutorial ini sebagai inspirasi untuk membuat sesuatu yang serupa, walaupun sudah tamat. Semoga berjaya dengan projek anda dan tinggalkan komen jika anda telah membuat sesuatu yang serupa.
Diilhamkan oleh Kaunter Pelanggan YouTube Becky Stern, saya ingin membuat paparan mengenai jumlah suka untuk halaman Facebook. Tujuan saya dengan projek ini adalah untuk mengumpulkan jumlah peminat dari laman Facebook. Tidak ada seorang pun yang saya tadbir. Untuk kod C bukan bidang saya jadi saya bermula dengan banyak percubaan dan kesilapan. Tetapi berakhir dengan hasil yang berjaya.
Inilah yang anda perlukan untuk projek ini:
Perisian
APLIKASI Facebook
Cap jari Facebook
Arduino IDE
Perpustakaan untuk Arduino IDE
WIFI ESP8266
Paparan tujuh segmen
JSON
Perkakasan
Ikea Ribba 000.783.34 (atau bingkai lain untuk mengadakan projek)
NodeMCU (mini)
Paparan
Alat
Alat putar atau sesuatu untuk membuat lubang persegi di plat belakang bingkai.
Langkah 1: Buat Facebook APP


Ini boleh dilakukan di developer.facebook.com. Setelah APP dibuat, perhatikan ID Aplikasi dan Rahsia Aplikasi. Anda memerlukannya dalam kod.
Ingin menguji akses untuk APP anda? Pergi ke
Masukkan yang berikut: AAA? Access_token = BBB | CCC & medan = jumlah peminat
- AAA = ID atau nama Halaman Facebook,
- BBB = ID Aplikasi
- CCC = Rahsia Aplikasi
Perhatikan | (paip) antara ID Aplikasi dan Rahsia Aplikasi.
Langkah 2: Perkakasan - Elektronik

Sekarang ke bahagian yang menyeronokkan. Saya telah menggunakan NodeMCU Mini. Ini tersedia dalam pelbagai jenis dan julat harga di pelbagai kedai dalam talian dan di eBay. Ada dua sebab saya memilih mini. Sebab pertama adalah kerana saya sudah berbohong di laci saya. Sebab lain adalah kerana ia kecil dan memakan sedikit ruang dalam bingkai gambar.
Saya membeli paparan yang terdiri daripada empat segmen yang dipasang di papan elektronik jadi saya hanya perlu menggunakan empat IO NoceMCUen.
CATATAN: NodeMCU hanya mempunyai output 3.3V sementara paparan lebih baik mempunyai 5V. Ia akan berfungsi dengan 3.3V tetapi akan menyala sedikit. Nasib baik bagi saya NodeMCU saya memberikan output 5V melalui VIN.
Seperti yang anda lihat pada gambar saya yang agak kabur, VIN, VCC dan pin data diselaraskan. Ini bermakna saya tidak memerlukan kabel antara NodeMCU dan paparan. Hanya geser papan bersama-sama dan tambahkan sedikit pematerian.
- VIN 5V
- GND GND
- D4 DIO
- D3 CLK
Penafian: Saya tidak bertanggungjawab untuk menyambungkan peralatan anda bersama-sama dan sebarang kerosakan yang mungkin berlaku pada peralatan anda sekiranya anda mengikuti contoh saya. Nasib baik, persediaan ini nampaknya berfungsi untuk saya.
Langkah 3: Perkakasan - Bingkai



Saya membeli Ikea Ribba 000.783.34. Sebab mengapa saya membeli bingkai ini adalah kerana ia mempunyai bingkai dalam. Kemudian saya boleh memuatkan paparan dan elektronik dengan mudah.
Gambar di atas menunjukkan bahawa saya telah membuat lubang untuk paparan. Saya membuat templat yang saya pasangkan pada plat belakang dan menandakan di mana saya mahu paparannya. Kemudian saya menggunakan alat putar untuk membuat lubang.
Langkah selanjutnya adalah mengubah posisi layar dan membuatnya sekuat mungkin melalui kertas di depan. Seperti yang mungkin anda fahami, saya tidak bermula dengan bingkai itu sendiri. Kerana tidak berguna untuk membina paparan dalam bingkai jika saya tidak mempunyai nombor untuk dipaparkan.
Setelah saya membuat Facebook APP, saya harus meletakkan diri saya di dunia yang agak tidak dikenali. Saya tidak tahu banyak mengenai pengaturcaraan C ++. Tetapi berakhir dengan keputusan yang memuaskan setelah banyak percubaan dan kesilapan.
Langkah 4: Perisian - Perpustakaan Arduino
WIFI: Untuk menyambung ke rangkaian tanpa wayar, kami memerlukan perpustakaan untuk ESP8266. Sekiranya anda belum mempunyai ini, pergi ke sini https://github.com/esp8266/Arduino dan ikuti langkah-langkah untuk menambahkannya ke Arduino IDE.
Paparan: Perpustakaan seterusnya adalah untuk paparan tujuh segmen. Muat turun Perpustakaan SevenSegmentTM1637 Arduino dari https://github.com/bremme/arduino-tm1637 Saya mencuba beberapa perpustakaan yang berbeza untuk paparan. Ini adalah yang pertama saya dapati yang berfungsi dengan papan paparan saya.
JSON: Perpustakaan terakhir adalah untuk mengendalikan data JSON dari Facebook. Muat turun pustaka ArduinoJson - C ++ JSON untuk IoT dari
Cap Jari Facebook: Untuk menyambung ke Facebook, kami juga memerlukan cap jari. Daripada cuba menjelaskannya kepada anda, saya cadangkan untuk melihat dokumentasi
Langkah 5: Perisian - Kod
Muat turun kod di sini:
- AAA = ID atau nama Halaman Facebook
- BBB = ID Aplikasi Facebook
- CCC = Rahsia Aplikasi
- DDD = Cap Jari
Disyorkan:
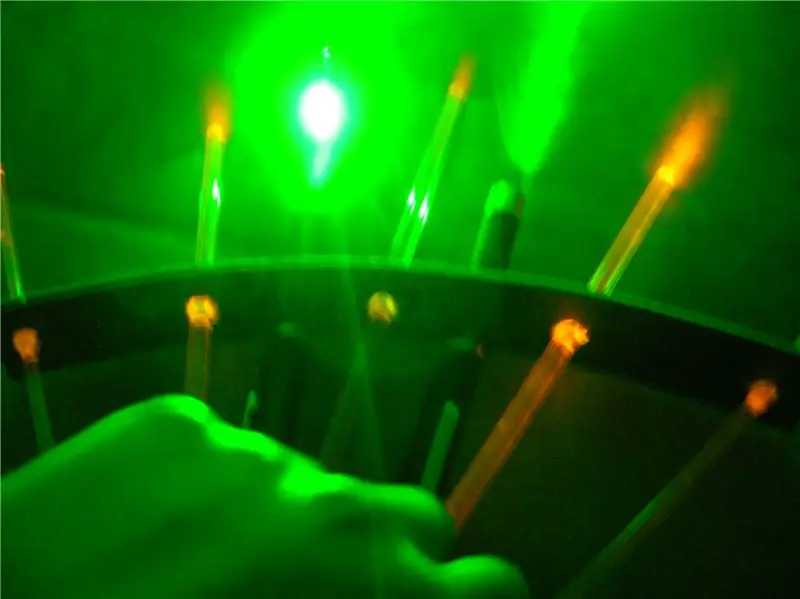
Peminat Laser Fiber Optik: 9 Langkah (dengan Gambar)

Peminat Laser Fiber Optik: Apa yang hebat? Optik gentian. Apa yang lebih sejuk? Laser. Apa yang hebat? Peminat api. Instruksional ini diilhamkan sebahagiannya oleh peminat api dan sebahagiannya oleh ballerina bionik. Setiap kipas diperbuat daripada lima batang gentian optik, dinyalakan oleh sensor kecondongan menjadi merah atau yello
Menjaga Bayi Anda Sejuk Musim Panas Ini - Mengawal Peminat Dumb Dengan Perkara Bijak !: 6 Langkah (dengan Gambar)

Menjaga Bayi Anda Sejuk Musim Panas Ini - Mengawal Peminat Bodoh Dengan Perkara Bijak !: Sejak dua minggu yang lalu semasa menulis ini, saya menjadi ayah kepada bayi lelaki yang luar biasa! Dengan musim yang berubah-ubah, hari-hari semakin lama dan suhu menjadi lebih panas, saya fikir ada baiknya ada beberapa jenis monitor di
Buat Pemasa Kiraan Balik Dengan Mikro: bit: 5 Langkah

Buat Pemasa Kiraan Balik Dengan Mikro: bit: Pemasa Kiraan Mundur sangat biasa dalam kehidupan seharian kita. Ini membantu mengingatkan anda untuk melakukan sesuatu tepat pada waktunya sekiranya berlaku kelewatan atau kesilapan. Contohnya, pedometer atau pemasa penaik. Hari ini kita akan menggunakan mikro: bit, daya: bit dan asas akrilik
Kawalan Suhu Dengan Peminat Arduino dan PWM: 6 Langkah (dengan Gambar)

Kawalan Suhu Dengan Peminat Arduino dan PWM: Kawalan suhu dengan PID pada kipas Arduino dan PWM untuk penyejukan rak pelayan / rangkaian DIY Beberapa minggu yang lalu saya perlu menyiapkan rak dengan peranti rangkaian dan beberapa pelayan. Rak diletakkan di garaj tertutup, jadi suhu antara musim sejuk dan
Tanda Peminat Sukan Terunggul !: 5 Langkah (dengan Gambar)

Tanda Peminat Sukan Ultimate !: Adakah anda peminat sukan dan menghadiri permainan? Bosan dengan papan tanda cheesy poster? Adakah anda mahu menjadikan tanda peminat terbaik? Ini dia … Tanda Kipas LED Berkedip Pertama di Dunia
