
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:09.
- Diubah suai terakhir 2025-01-23 15:01.


Hai kawan-kawan dalam instruksional ini kita akan belajar bagaimana menggunakan neopixel ws2812 LED atau led strip atau led matrix atau led ring dengan papan pengembangan m5stack m5stick-C dengan Arduino IDE dan kami akan membuat corak pelangi dengannya.
Langkah 1: Perkara yang Anda Perlu



Untuk instruksional ini, kami memerlukan perkara-perkara berikut: papan pengembangan m5stack m5stick-C Jenis kabel usb CWW2828 neopixel led strip / led matrix / led ring / some leds
Langkah 2: Pasang Papan ESP32 Tanpa IDE Arduino Anda

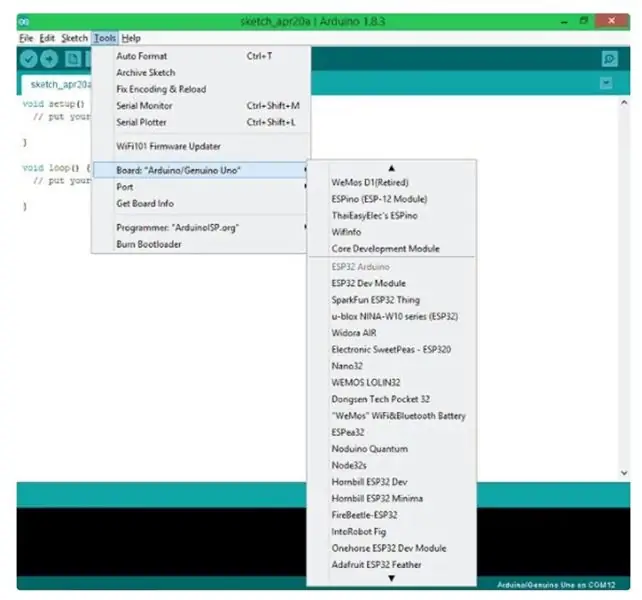
Pastikan anda memasang papan ESP32 di Arduino IDE anda dan jika tidak demikian, sila ikuti arahan berikut untuk melakukannya: PASANG ESP32 PEMASANGAN:
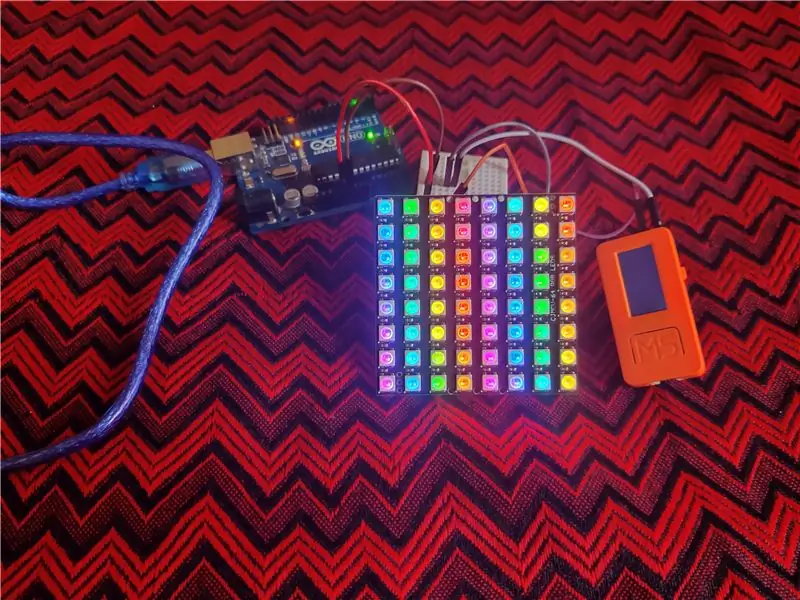
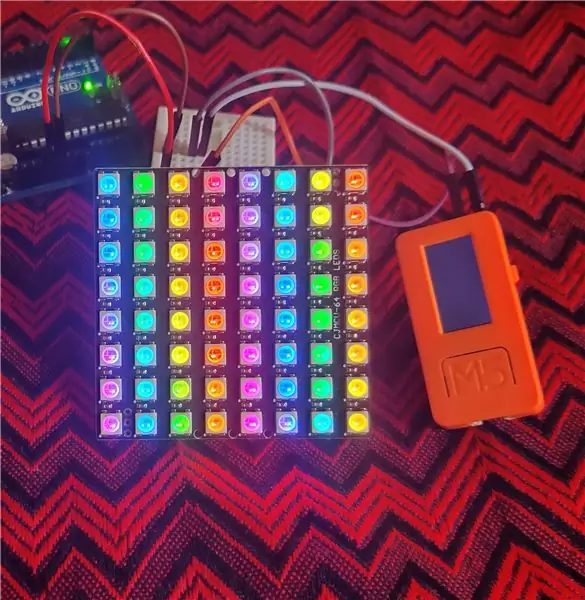
Langkah 3: Litar



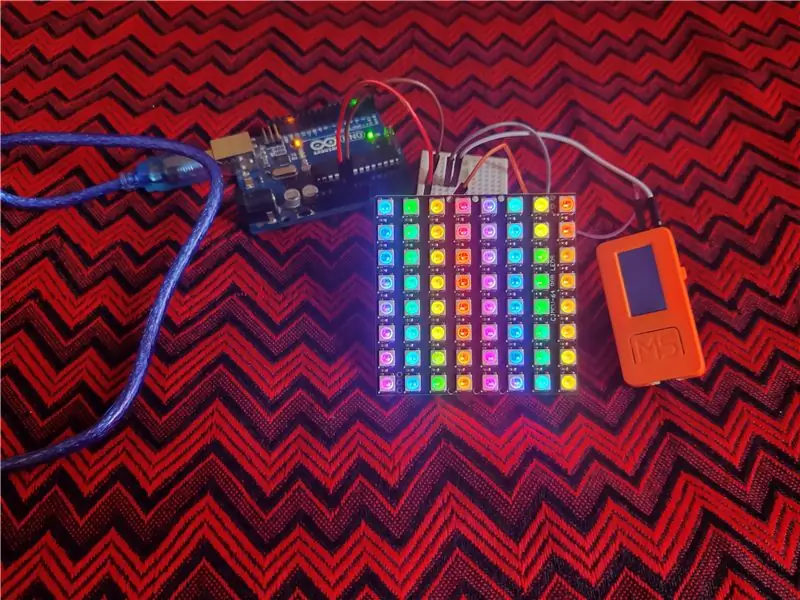
Bahagian semasa sangat mudah: Pin Din pada Neopixel akan pergi ke pin G26 pada m5stick-C. Dan Vcc / Vin dari neopixel akan memerlukan 5v jadi dapatkan 5v dari beberapa bekalan kuasa Dan pin neopixel Gnd akan pergi ke Gnd dari itu Kuasa 5v Dan pin Gnd neopixel juga akan disambungkan ke pin gnd m5stick-C untuk memberikan titik persamaan. Cara lain juga ada untuk litar (katakan jika bateri m5stick-C anda habis): Dalam senario itu anda boleh menyambung Bekalan kuasa 5v pin 5v / Vcc ke pin Vcc / Vin neopixel & pin 5v m5stick-C Juga pin bekalan elektrik itu akan disambungkan ke gnd neopixel serta gnd papan m5stick-C. Dan pin Din dari neopixel akan pergi ke G26 papan pengembangan m5stick-C. Sila rujuk gambar sambungan berwayar untuk rujukan anda jika anda menghadapi masalah. Dan untuk menghidupkan DC 5v ke litar, saya menggunakan pin Vin & pin Gd Arduino kerana arduino mendapat kuasa dari kabel usb yang disambungkan ke bank kuasa. Catatan: jika anda menggunakan arduino dan menghidupkannya dengan lebih daripada 5V jangan gunakan pin Vin, gunakan pin Vin hanya jika arduino mendapat kuasa dari beberapa sumber 5v sebaliknya gunakan pin Vcc dan bukan pin Vin.
Langkah 4: Memuat naik Kod


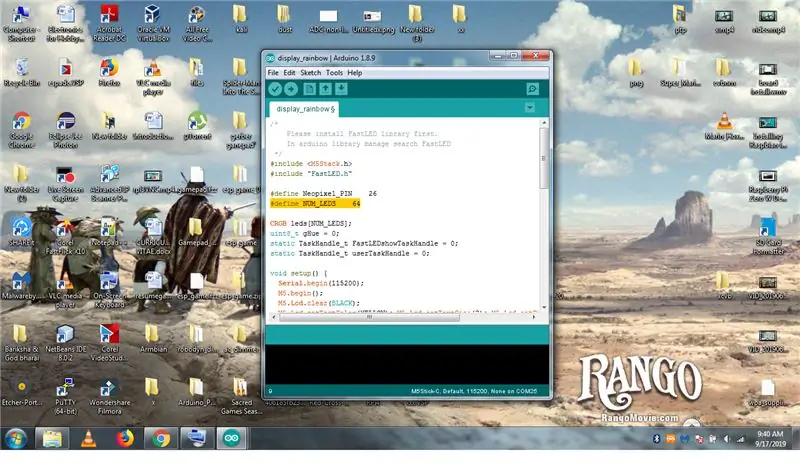
Sebelum memuat naik kod pastikan anda memasang perpustakaan FastLED di Arduino IDE anda jika tidak sila lakukan terlebih dahulu. Sila salin kod berikut & muat naik ke papan pengembangan m5stick-c anda menggunakan Arduino IDE.: Sebelum memuat naik kod, pastikan anda memasukkan bilangan LED yang terdapat dalam kod neopixel anda kerana saya memasukkan 64 LED kerana saya mempunyai 64 LED dalam matriks neopixel saya./* Sila pasang perpustakaan FastLED terlebih dahulu. Di perpustakaan arduino uruskan carian FastLED * / # include "M5Stack.h" #include "FastLED.h" #define Neopixel_PIN 26 // masukkan no. LED neopixel anda mempunyai # menentukan NUM_LEDS 64CRGB led [NUM_LEDS]; uint8_t gHue = 0; TaskHandle_t FastLEDshowTaskHandle statik = 0; TaskHandle_t pengguna statikTaskHandle = 0; persediaan kosong () {Serial.begin (115200) M5.begin (); M5. Lcd.clear (HITAM); M5. Lcd.setTextColor (KUNING); M5. Lcd.setTextSize (2); M5. Lcd.setCursor (40, 0); M5. Lcd.println ("Contoh Neopixel"); M5. Lcd.setTextColor (PUTIH); M5. Lcd.setCursor (0, 25); M5. Lcd.println ("Paparkan kesan pelangi"); // Inisialisasi Neopixel FastLED.addLeds (leds, NUM_LEDS).setCorrection (TypicalLEDStrip); FastLED.setBrightness (10); xTaskCreatePinnedToCore (FastLEDshowTask, "FastLEDshowTask", 2048, NULL, 2, NULL, 1);} gelung void () {} batal FastLEDshowESP32 () {if (userTaskHandle == 0) {userTaskHandle = xTaskandk = xTaskNotifyGive (FastLEDshowTaskHandle); const TickType_t xMaxBlockTime = pdMS_TO_TICKS (200); ulTaskNotifyTake (pdTRUE, xMaxBlockTime); userTaskHandle = 0; }} void FastLEDshowTask (void * pvParameters) {untuk (;;) {fill_rainbow (leds, NUM_LEDS, gHue, 7); // kesan pelangi FastLED.show (); // mesti dilaksanakan agar neopixel menjadi berkesan SETIAP_NAMA_MILLISECONDS (20) {gHue ++; }}}
Langkah 5: Pelangi pada LED Neopixel





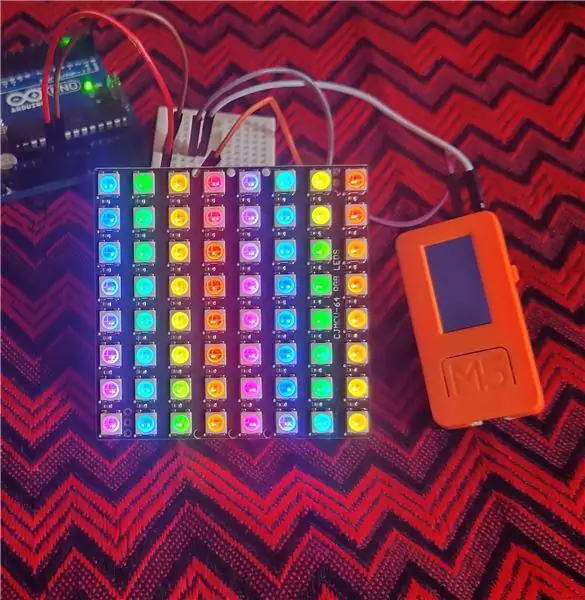
Oleh itu, setelah memuat naik kod, anda dapat melihat corak pelangi dipaparkan pada matriks LED neopixel saya dan ia akan muncul untuk jalur / matriks / cincin LED neopixel. Sila rujuk video untuk melihatnya berfungsi dalam keadaan bergerak.
Disyorkan:
Digispark & Roda Pelangi WS2812 dalam Kotak: 4 Langkah (dengan Gambar)

Digispark & WS2812 Rainbow Wheel in a Box: Projek kecil ini dibuat di sekitar kotak kayu 10x6x5cm yang diukir dengan baik yang saya dapati di sebuah kedai. Ciri terbaiknya, yang sebenarnya tidak dapat ditangkap dengan betul pada kamera, adalah menyala dengan terang, tepu warna, sisi penutup ukiran pokok t
Monitor Cuaca M5Stack M5stick C Berbasis ESP32 Dengan DHT11 - Pantau Indeks Kelembapan & Haba Suhu pada M5stick-C Dengan DHT11: 6 Langkah

Monitor Cuaca Berasaskan ESP32 M5Stack M5stick C Dengan DHT11 | Pantau Indeks Kelembapan Suhu & Panas pada M5stick-C Dengan DHT11: Hai kawan-kawan, dalam instruksi ini kita akan belajar bagaimana menghubungkan antara sensor suhu DHT11 dengan m5stick-C (papan pengembangan oleh m5stack) dan memaparkannya pada paparan m5stick-C. Jadi dalam tutorial ini kita akan membaca suhu, kelembapan & panas saya
Membuat Jam Dengan M5stick C Menggunakan Arduino IDE - Jam Masa Sebenar RTC Dengan M5stack M5stick-C: 4 Langkah

Membuat Jam Dengan M5stick C Menggunakan Arduino IDE | Jam RTC Real Time Dengan M5stack M5stick-C: Hai kawan-kawan dalam arahan ini, kita akan belajar bagaimana membuat jam dengan papan pengembangan m5stick-C m5stack menggunakan Arduino IDE. Jadi m5stick akan memaparkan tarikh, masa & minggu dalam paparan
Jam Kata Pelangi Dengan Kesan Pelangi Penuh dan Banyak Lagi: 13 Langkah (dengan Gambar)

Jam Kata Pelangi Dengan Kesan Pelangi Penuh dan Lebih Banyak: Matlamat1) Sederhana2) Tidak mahal3) Seboleh mungkin tenaga yang cekap Rainbow Word Jam dengan kesan pelangi penuh. Senyum pada Jam Kata. Alat kawalan jauh IR sederhanaKemas kini LDR 03-nov-18 untuk Kawalan Kecerahan NeopixelsUpdate 01-jan
Menara Pelangi Dengan Kawalan Aplikasi: 6 Langkah (dengan Gambar)

Rainbow Tower With App Control: Menara pelangi adalah cahaya persekitaran yang dikendalikan oleh aplikasi. Saya menggunakan jalur LED WS2812 sebagai sumber cahaya dan modul ESP8266 untuk mengawal lampu. Bahagian sisinya terbuat dari kaca akrilik putih, yang merupakan bahan yang bagus untuk menyebarkan cahaya. Dengan aplikasinya, anda
