
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:09.
- Diubah suai terakhir 2025-01-23 15:01.


Projek Green City bertujuan untuk meneroka isu tenaga boleh diperbaharui, yang sangat penting dalam konteks tenaga dan dalam pencegahan penipisan sumber semula jadi, untuk meningkatkan kesedaran mengenai masalah ini dalam beberapa cara. Kami juga ingin meneroka pemetaan video dan dengan cara bagaimana kami membiarkan pengguna berinteraksi dengan dinding dan memungkinkan untuk membuat naratif sebagai infografik interaktif.
Interaktiviti dicapai melalui dua sensor. Yang pertama adalah mikrofon, yang mengesan angin dan intensiti dan, dengan cara ini, memutar turbin angin yang menghasilkan tenaga dan memberi makan bateri. Sensor kedua adalah perintang foto (LDR) yang mengesan intensiti cahaya dan sebaik sahaja pengguna menunjuk sumber cahaya ke panel suria, animasi penjanaan kuasa bermula dan bateri diisi. Semasa bateri habis, lampu rumah juga menyala.
Harap awak suka:)
Langkah 1: Bahan Yang Digunakan

- Arduino UNO
- Mikrofon CZN-15E
- LDR
- Rintangan 330 Ω
- Papan roti
- Kabel lompat
- Besi kimpalan
- Pateri
Langkah 2: Definisi Idea

Pada mulanya, hanya difikirkan bahawa dinding interaktif akan dibina dengan sekop angin dan bateri yang akan dicas ketika angin akan bertiup. Setelah analisis ringkas, penyelesaian ini nampaknya agak buruk dan kemudian saya (kami) memilih untuk menambahkan panel fotovoltaik untuk pengeluaran tenaga. Tujuannya adalah untuk membuat animasi pokok yang lahir dari timbunan ketika dimuat, melambangkan penjimatan yang akan ditunjukkan oleh alam semula jadi apabila sumber daya yang tidak dapat diperbaharui digunakan untuk menghasilkan tenaga.
Oleh kerana penyelesaian ini nampaknya tidak mencukupi, dan setelah perbincangan mengenai solusi tersebut dicadangkan, ia juga difikirkan untuk dikembangkan, berdasarkan ide yang dikembangkan hingga saat itu, infografis dinamis, sehingga memberikan tujuan, konteks dan isi ke dinding interaktif.
Langkah 3: Ujian Penyelesaian
Mengenai kekuatan angin dan interaksi pengguna dengan komponen ini, entah bagaimana, perlu untuk mengesan angin. Di antara beberapa penyelesaian, yang melalui sensor tekanan, kami juga memikirkan penggunaan mikrofon. Dengan ini berlakunya risiko kebisingan bilik membuat penggerudian bilah angin dan, tentu saja, ini bukan tujuannya. Tetapi ketika melakukan eksperimen mikrofon, ia hanya dapat mengesan bunyi yang sangat dekat dan bernada tinggi (pemandangan muzik yang sangat tinggi sebenarnya diuji dan ini tidak dapat dikesan) - sehingga terbukti menjadi penyelesaian yang ideal.
Untuk pengesanan cahaya untuk fokus pada panel fotovoltaik, tidak perlu perbincangan atau pemikiran yang hebat, dan LDR adalah yang dipilih. Itu hanya perlu dikalibrasi sehingga, walaupun di belakang skrin, saya tidak mempertimbangkan cahaya ruangan, walaupun pada kecerahan maksimum yang normal.
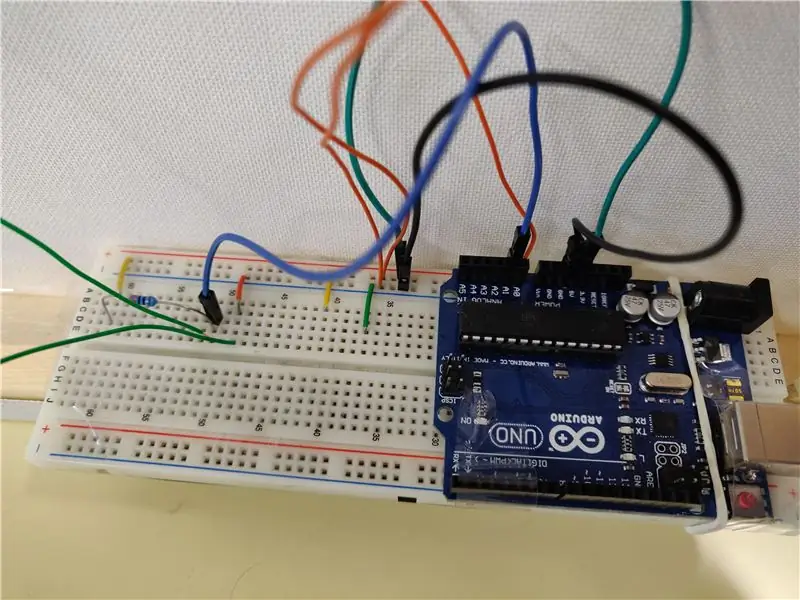
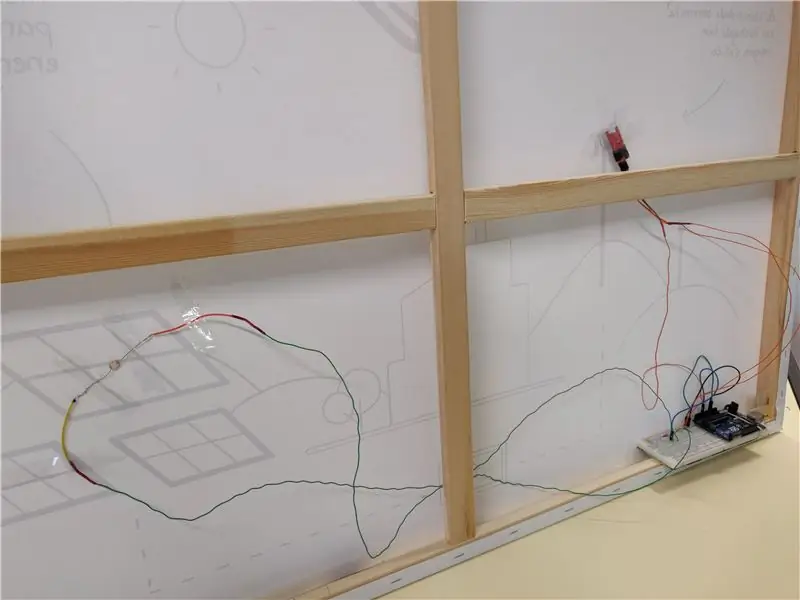
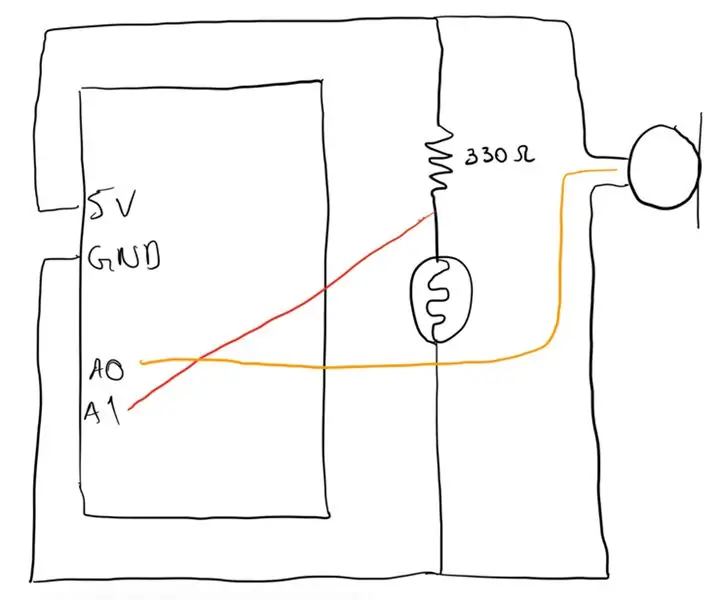
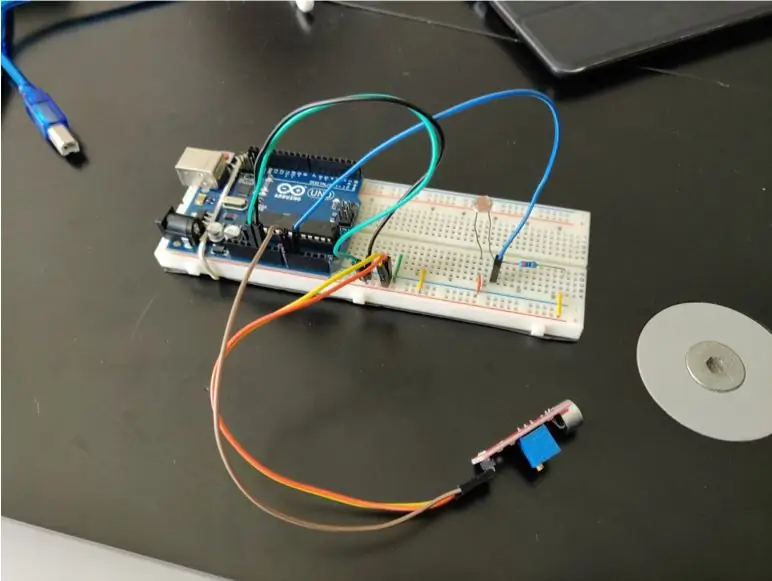
Langkah 4: Pemasangan Litar


Setelah penyelesaian dikaji, pemasangan litar dimulakan. Oleh kerana skrin berukuran tinggi dan wayar lompat yang digunakan pendek, maka perlu mengimpal sambungan wayar supaya sensor (baik LDR dan mikrofon) disambungkan ke Arduino, yang terletak di sudut kanan bawah skrin.
Langkah 5: Perpaduan Dengan Perpaduan
Sebagai tambahan kepada pembinaan litar, perlu menghantar maklumat yang dihasilkan oleh sensor ke komputer dan menerjemahkannya ke dalam beberapa jenis tindakan melalui unjuran. Unity digunakan untuk membangun senario yang dapat diproyeksikan, untuk membaca nilai-nilai yang berasal dari Arduino dan menjalankan animasi berdasarkan yang terakhir.
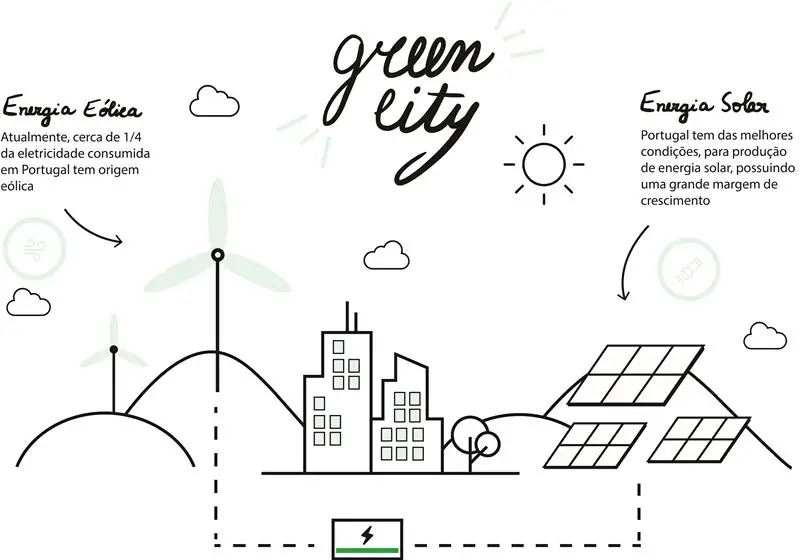
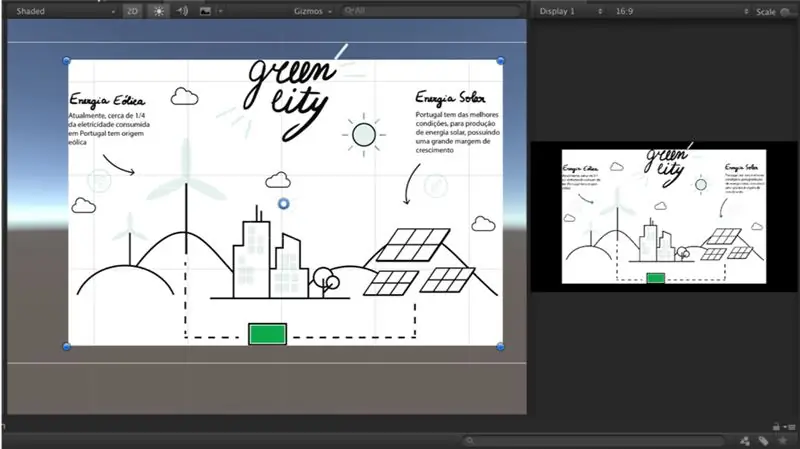
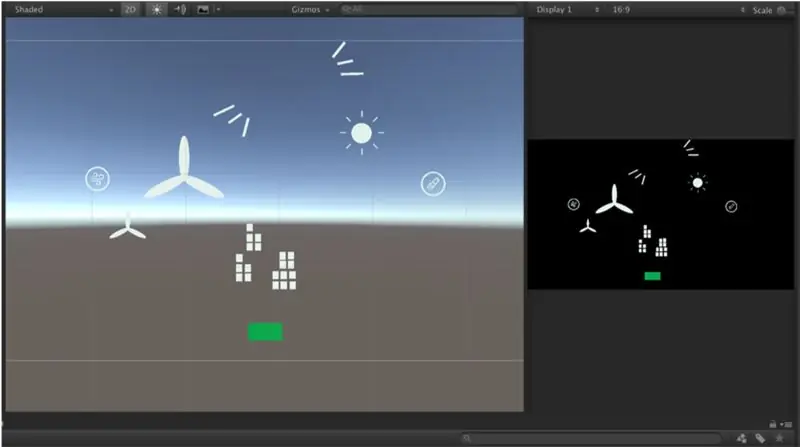
Langkah 6: Membina Senario Perpaduan


Kami menggunakan Kanvas untuk menampilkan semua elemen dan menggunakan gambar asli untuk menyelaraskan elemen yang mungkin mempunyai pergerakan. Untuk memungkinkan untuk memproyeksikan dan menonjolkan hanya bahagian yang bergerak, latar belakang harus berwarna hitam dan selebihnya lebih disukai putih, seperti yang anda lihat pada gambar di bawah.
Disyorkan:
BBC Micro: bit and Scratch - Roda Kemudi & Permainan Memandu Interaktif: 5 Langkah (dengan Gambar)

BBC Micro: bit and Scratch - Roda Kemudi & Permainan Memandu Interaktif: Salah satu tugas kelas saya minggu ini adalah menggunakan BBC Micro: bit untuk berinteraksi dengan program Scratch yang telah kami tulis. Saya berpendapat bahawa ini adalah peluang terbaik untuk menggunakan ThreadBoard saya untuk membuat sistem terbenam! Inspirasi saya untuk awal
Cara Menambah Bot Interaktif dalam Discord: 6 Langkah

Cara Menambah Bot Interaktif dalam Discord: Dalam tutorial ini saya akan menunjukkan cara membuat bot interaktif sendiri yang berfungsi dengan beberapa komando. Discord adalah aplikasi media sosial Skype / Whats-app yang menyatukan pemain. Mereka boleh mempunyai saluran sendiri, periksa permainan mana setiap anggota
Green Double Die: 11 Langkah

Green Double Die: Projek ini adalah binaan Double die dengan Teknologi CMOS dari kaunter ke pintu gerbangnya. Bermula dengan kaunter berganda 4518, gerbang ATAU, DAN dan TIDAK masing-masing 4071, 4081 dan 4049 sementara pemasa 555 menghasilkan frekuensi berubah untuk menyelesaikan
Tetikus Trackball DIY GREEN Ultimate Dari Junk: 10 Langkah (dengan Gambar)

Tetikus Trackball DIY GREEN Ultimate Dari Junk: Helo semua! Hari ini kita akan membina tetikus Trackball DIY Hijau dari sampah lama yang kita ada. Projek ini berwarna hijau kerana 3 sebab: Ia dibuat dari sampah, jadi mesra alam saya memasukkan LED hijau ke dalam reka bentuk (mengapa
Cara Menembak Filem Bebas di Kereta Bawah Tanah New York City Apabila Anda Tidak Mampu Memohon: 12 Langkah

Cara Menembak Filem Merdeka di Kereta Bawah Tanah New York City Apabila Anda Tidak Mampu Mendapat Izin: Ini adalah panduan mudah untuk calon pembuat filem bebas di luar sana yang mempunyai impian untuk menembak pemandangan ajaib itu dalam sistem kereta bawah tanah yang indah di New York City tetapi siapa yang tidak mampu membayar ribuan dolar yang diperlukan untuk mendapatkan izin menembak yang sah
