
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:09.
- Diubah suai terakhir 2025-01-23 15:01.

Instruksional ini akan menunjukkan cara membuat peranti Internet Tenaga Rendah Bluetooth untuk memantau Kekonduksian Elektrik larutan nutrien hidroponik.
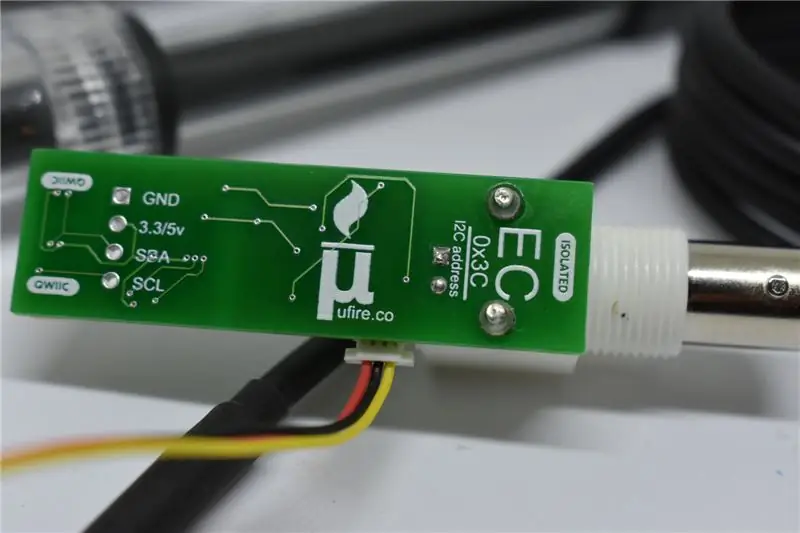
Perkakasannya adalah papan pengembangan ESP32 dan antara muka Probe Interface uFire Isolated EC.
Kami akan memaparkan data kami di laman web sederhana yang menghubungkan ke peranti kami melalui Web Bluetooth.
Langkah 1: Perkara yang Anda Perlu
- Mana-mana papan pengembangan ESP32. Yang ini nampaknya wajar, tetapi mana-mana yang akan berjaya.
- Papan antara muka EC Probe Terasing dan probe kekonduksian K1. Anda boleh mendapatkan mereka berdua di ufire.co
- Beberapa kemungkinan dan hujung seperti kabel dan kabel USB.
Langkah 2: Sambungan

ESP32 yang kami gunakan mempunyai antara muka WiFi dan BLE, sehingga hanya memerlukan bekalan kuasa. Anda mungkin menginginkan kabel USB yang membekalkan kuasa utama, tetapi bateri adalah pilihan lain. Banyak ESP32 yang boleh dibeli dengan litar pengecasan bateri yang sudah ada di papan.
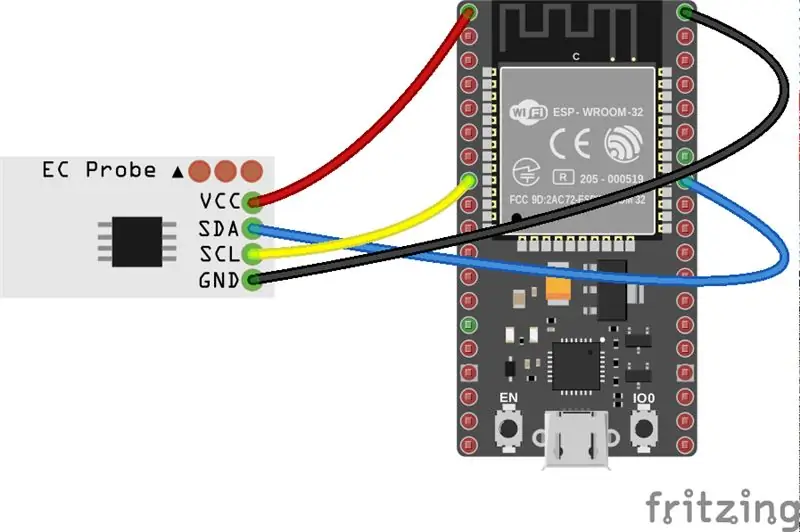
Peranti uFire yang akan kita ukur EC dan suhu disambungkan ke ESP32 dengan bas I2C. Dengan ESP32, anda boleh memilih dua pin untuk I2C. Kedua-dua peranti akan berada di bas yang sama, jadi pin SCL dan SDA akan sama. Sekiranya anda melihat kodnya, anda akan melihat baris ini.
uFire_EC_BLE ec_ble (19, 23);
Saya memutuskan untuk menggunakan pin 19 untuk SDA dan pin 23 untuk SCL. Oleh itu, Sambungkan 3.3v ESP32 (atau pin apa pun yang dipanggil pada papan tertentu anda) ke pin 3.3 / 5v peranti EC uFire, GND ke GND, 19 hingga SDA, dan 23 ke SCL. Sekarang sambungkan papan pH uFire ke papan EC, pin untuk pin. Papan ESP32 anda mungkin mempunyai pin-out yang berbeza daripada gambar.
Langkah 3: Perisian
- Saya akan menganggap anda sudah biasa dengan Arduino, Arduino IDE, dan sudah memasangnya. Sekiranya tidak, ikuti pautan.
- Perkara seterusnya ialah memasang platform ESP32. Atas sebab tertentu, ini tidak dipermudah dengan ciri pengurusan platform yang tersedia yang ditawarkan oleh IDE, jadi anda perlu pergi ke halaman github dan mengikuti arahan pemasangan yang sesuai.
-
Sekarang untuk perpustakaan:
- Dari dalam Arduino IDE, goto Sketch / Include Library / Manage Libraries… dan cari dan pasang ‘Isolated EC Probe Interface’.
- Cari dan pasang 'ESP32 BLE Arduino'
Langkah 4: Lakaran
Sketsa untuk projek ini cepat dan mudah.
Anda boleh menemuinya di laman github. Ini juga akan ada dalam contoh BLE. Dan untuk ukuran yang baik, ini juga dilampirkan pada petunjuk ini.
#include "uFire_EC_BLE.h" // Pada ESP32, pin I2C boleh dipilih. Dalam kes ini, sda = 19 dan scl = 23 uFire_EC_BLE ec_ble (19, 23); batal persediaan () {// mulakan pelayan BLE ec_ble.startBLE (); } gelung void () {// gelung dan lakukan pengukuran berterusan ec_ble.measureEC (); ec_ble.measureTemp (); }
Langkah 5: Memaparkan Data Kami
Setelah perkakasan disiapkan, kami memerlukan cara yang mudah untuk menampilkan data kami. Untuk itu, kami akan membuat laman web mudah yang menggunakan Bluetooth Web. Sekiranya anda tidak biasa, API Javascript kini hanya tersedia di Chrome. Ia membolehkan anda menyambung ke peranti BLE dari laman web.
Lihatlah repo github.
Sebagai gambaran ringkas:
- ia menggunakan bulma.io untuk penggayaan
- Vue untuk rangka depan
- app.js mengandungi semua kod javascript
- index.html mengandungi semua html
Beberapa perkara yang perlu diingat, jika anda ingin mengembangkan laman web anda sendiri:
- ia perlu dilayan dari pelayan https, anda tidak dapat mengaksesnya dari fail tempatan (fail: //). Berikut adalah pelayan laman web python https yang baik untuk memulakan.
- Hanya Chrome versi 55+ yang berfungsi untuk pelaksanaan tertentu ini. Anda boleh menulis aplikasi atau program menggunakan BLE API yang lebih tradisional.
- Pastikan ciri Platform Web Eksperimental Diaktifkan dengan pergi ke chrome: // flags / # allow-eksperimen-web-platform-ciri dan mulakan semula penyemak imbas. Pada versi Chrome yang lebih baru, ini diaktifkan secara lalai.
Langkah 6: Menggunakan Halaman Web
Setelah semuanya disatukan, diprogramkan, dan laman web disajikan, kita dapat melihat hasil akhirnya.
Buka laman web, sekiranya kami tinggal di https://ufire.co/uFire_BLE/, klik ikon Bluetooth di kanan atas dan pilih peranti uFire EC. Sekarang anda mesti melihat bacaan EC dalam mS dan suhu di C.
Anda juga boleh menetapkan beberapa pilihan penentukuran.
Disyorkan:
Cara Menambah Oksigen Terlarut ke Meter Hidroponik WiFi: 6 Langkah

Cara Menambah Oksigen Terlarut ke Meter Hidroponik WiFi: Tutorial ini akan menunjukkan cara menambahkan litar dan probe EZO D.O ke Kit Hidroponik WiFi dari Atlas Scientific. Diandaikan bahawa pengguna mempunyai kit hidroponik wifi yang berfungsi dan kini bersedia untuk menambahkan oksigen terlarut. PERINGATAN: Atlas Sci
Meter Hidroponik Atlas WiFi: 19 Langkah

Atlas WiFi Hydroponics Meter: Tutorial ini akan menunjukkan kepada anda cara menyiapkan kit Hidroponik WiFi dari Atlas Scientific. Meter mengukur pH, kekonduksian, dan suhu. Data diunggah ke platform ThingSpeak, di mana ia dapat dipantau dari jauh melalui peranti mudah alih atau
Bina Sistem Hidroponik Mini DIY & Taman Herba Hidroponik DIY Dengan Makluman WiFi: 18 Langkah

Bina Sistem Hidroponik Mini DIY & Taman Herba Hidroponik DIY Dengan Makluman WiFi: Dalam tutorial ini kami akan menunjukkan kepada anda cara membina sistem #DIY #hidroponik. Sistem hidroponik DIY ini akan disiram pada kitaran penyiraman hidroponik khas dengan 2 minit dan 4 minit cuti. Ia juga akan memantau paras air takungan. Sistem ini
Sistem Monitor & Kawalan Hidroponik Blynk: 4 Langkah

Hydroponics Blynk Monitor & Control System: Dalam projek ini saya membuat sistem kawalan yang memantau, dan mengawal, semua aspek sistem aliran hidronik sederhana dan aliran. Bilik yang saya bina ini menggunakan sistem 8 bar 4 x 4'x4 '640W LM301B. Tetapi arahan ini bukan mengenai lampu saya. Saya
Aquasprouts: Hidroponik Dimudahkan: 3 Langkah

Aquasprouts: Hydroponics Made Easy: AquasproutsDalam projek ini kami akan membuat sistem Hidroponik sederhana untuk menanam beberapa tanaman kecil yang dihubungkan ke platform tingg.io. Ia berdasarkan papan tingg.io (ESP32) atau papan setara yang lain. Ia mengawal suhu, kelembapan, cahaya, UV, kelembapan dan
