
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:09.
- Diubah suai terakhir 2025-01-23 15:01.


Instructable ini menerangkan bagaimana kita dapat menggunakan papan Node MCU untuk mengumpulkan data dari beberapa sensor, mengirim data ini ke fail PHP yang dihoskan yang kemudian menambahkan data ke pangkalan data MySQL. Data kemudian dapat dilihat dalam talian sebagai grafik, menggunakan chart.js.
Pengetahuan asas mengenai PHP dan MySQL diperlukan untuk projek ini dan anda memerlukan akses ke web hosting dengan persediaan ini untuk dapat membuat dan melihat grafik anda sendiri. Saya juga menganggap anda mempunyai pengetahuan asas mengenai penggunaan papan Node MCU dan memuat naik lakaran kepadanya. (Saya menggunakan Arduino IDE untuk ini)
Langkah 1: Membina Litar



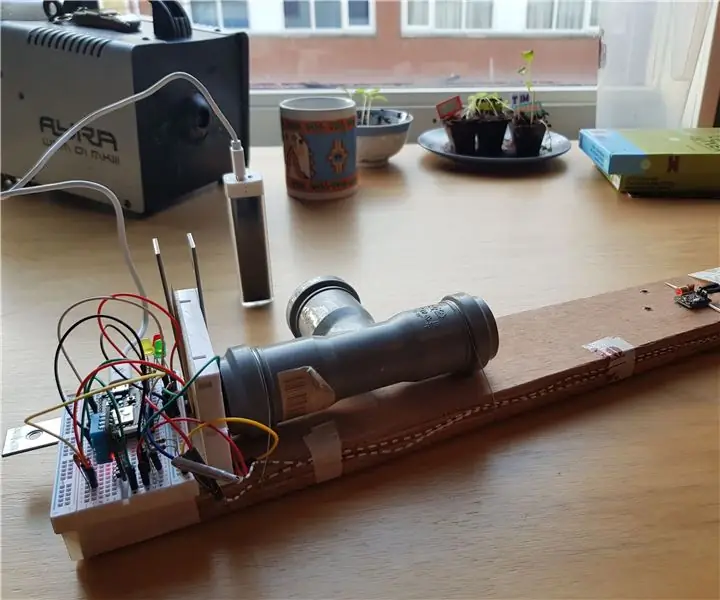
Oleh kerana Node MCU hanya mempunyai satu pin analog, kami akan menggunakan multiplexing untuk dapat membaca data dari pelbagai sensor. (Sejumlah instruksional merangkumi konsep ini dengan lebih terperinci sehingga saya tidak akan membahasnya di sini). Dalam contoh ini saya telah menggunakan dua sensor (untuk cahaya dan suhu) tetapi anda boleh mengubahnya menjadi apa sahaja yang anda mahukan dan menambahkan lebih banyak sensor jika diperlukan. Saya telah menggunakan perintang peka cahaya, termistor, dua diod pembetulan, perintang 330 ohm dan perintang 10K dan beberapa wayar pelompat. Gambar rajah Fritzing yang dilampirkan menunjukkan bagaimana semua ini dihubungkan di papan roti.
Langkah 2: Edit dan Muat naik Sketsa ke Node MCU
Gunakan fail.ino yang dilampirkan ini. Anda perlu mengeditnya dengan nama dan kata laluan rangkaian WiFi anda sendiri sehingga Node MCU dapat menyambung ke rangkaian anda sendiri.
Di bahagian bawah lakaran ini garis 'delay (60000);' memberikan kelewatan seminit antara bacaan sensor tetapi ini dapat disesuaikan untuk memenuhi keperluan anda sendiri. Saya akan mengesyorkan meninggalkan sekurang-kurangnya 10 saat untuk membolehkan sambungan ke fail 'updater.php' setiap kali.
Anda juga perlu mengedit jalan ke mana anda akan menghoskan dua fail.php dan dua fail javascript yang diperlukan. Anda boleh memuat turunnya pada langkah seterusnya.
Langkah 3: Pangkalan Data dan Fail Web
Buat pangkalan data MySql anda. Buat jadual yang disebut 'temp_light' (anda dapat mengubahnya tetapi perlu mengedit dua file php untuk menggambarkan perubahan yang anda buat). Beri jadual empat bidang. Medan kenaikan automatik utama. Medan integer yang disebut 'temp', medan integer yang disebut 'cahaya' dan medan yang disebut 'date_time' yang akan menjadi cap waktu dan nilai lalai 'CURRENT_TIMESTAMP'
Sekarang muat turun fail.zip yang dilampirkan dan bongkarnya. Ini akan memberi anda dua fail php dan folder yang disebut 'skrip' yang mengandungi fail.js yang saya dapat dari chartjs.org. Kedua-dua fail.js tidak perlu diedit dan folder 'skrip' harus dihoskan di lokasi yang sama dengan dua fail php anda. kedua-dua fail php kedua-duanya perlu diedit dengan nama pangkalan data, kata laluan dan I. P host anda sendiri. alamat.
Dalam fail index.php anda akan melihat baris 50: $ adjust_temp = ($ temp * 0.0623);
Pengiraan ini adalah untuk mengubah bacaan suhu menjadi sedekat yang saya dapat darjah celcius dan tiba dengan percubaan dan kesilapan dan hampir pasti harus diubah agar sesuai dengan sensor suhu anda sendiri.
Sekarang host kedua-dua fail php dan folder 'skrip' yang mengandungi dua fail.js bersama-sama dalam direktori yang sama. Lihat ke direktori itu dan anda akan melihat grafik anda sendiri dengan data yang dihantar dari papan Node MCU anda.
Langkah 4: Hasil Selesai
Saya mula-mula membuat projek ini sekitar dua tahun yang lalu tetapi tidak pernah berjaya menulis arahan untuknya sehingga sekarang. Anda dapat melihat grafik yang dibuat oleh ujian saya di sini:
Lonjakan besar dalam grafik adalah di mana sinar matahari menerobos tingkap ke dua sensor dan penurunan perlahan sekali lagi ketika matahari perlahan-lahan keluar dari pandangan.
Disyorkan:
Buat Petak Cantik Dari Data Arduino Langsung (dan Simpan Data ke Excel): 3 Langkah

Buat Petak Cantik Dari Data Arduino Langsung (dan Simpan Data ke Excel): Kita semua suka bermain dengan fungsi lotre P … kita di Arduino IDE. Walau bagaimanapun, walaupun ia berguna untuk aplikasi asas, data akan terhapus semakin banyak mata ditambah dan ia tidak begitu menyenangkan bagi mata. Ploter Arduino IDE tidak
Widget Paparan Cuaca Dalam Talian Menggunakan Langkah ESP8266: 4

Widget Paparan Cuaca Dalam Talian Menggunakan ESP8266: Beberapa minggu yang lalu, kami belajar bagaimana membina sistem paparan cuaca dalam talian yang memperoleh maklumat cuaca untuk bandar tertentu dan memaparkannya pada modul OLED. Kami menggunakan papan Arduino Nano 33 IoT untuk projek itu yang merupakan papan baru
Pelayan Dalam Talian Periksa Alarm Mudah Alih (Menggunakan NodeMCU ESP8266): 6 Langkah

Penggera Pelayan Periksa Pelayan Dalam Talian (Menggunakan NodeMCU ESP8266): Apa maksud indikator pelayan / perkhidmatan bagi kita ..? Dalam dunia infrastruktur dalam talian, ia sangat banyak … !! Kita harus mengekalkan semua ketersediaan perkhidmatan kami " anda tidak Tidak mahu mengendahkan perkhidmatan / pelayan anda dan kehilangan perniagaan anda " Tetapi kadang-kadang meletakkan
Fog Sensor - Particle Photon - Simpan Data Dalam Talian: 5 Langkah (dengan Gambar)

Fog Sensor - Particle Photon - Save Data Online: Untuk mengukur jumlah kabus atau asap di udara, kami membuat sensor kabut ini. Ini mengukur jumlah cahaya yang diterima LDR dari laser, dan membandingkannya dengan jumlah cahaya di sekitarnya. Ia menyiarkan data pada lembaran google secara realtime melalui IFTTT
Sandaran Dalam Talian Menggunakan Akaun Gmail Anda: 4 Langkah

Sandaran Dalam Talian Menggunakan Akaun Gmail Anda: http://www.softpedia.com/progDownload/GMail-Drive-shell-extension-Download-15944.htmlPemacu e-mel adalah program kecil untuk sistem operasi Windows yang menjadikan akaun Gmail anda menjadi? Dalam talian sandaran?. Anda boleh menggunakan akaun Gmail anda untuk menyimpan fail yang
