
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:10.
- Diubah suai terakhir 2025-01-23 15:01.

Direka untuk meningkatkan keselamatan, mencegah kemalangan, dan meningkatkan tindak balas positif dan produktif untuk membantu sekiranya kemalangan berlaku.
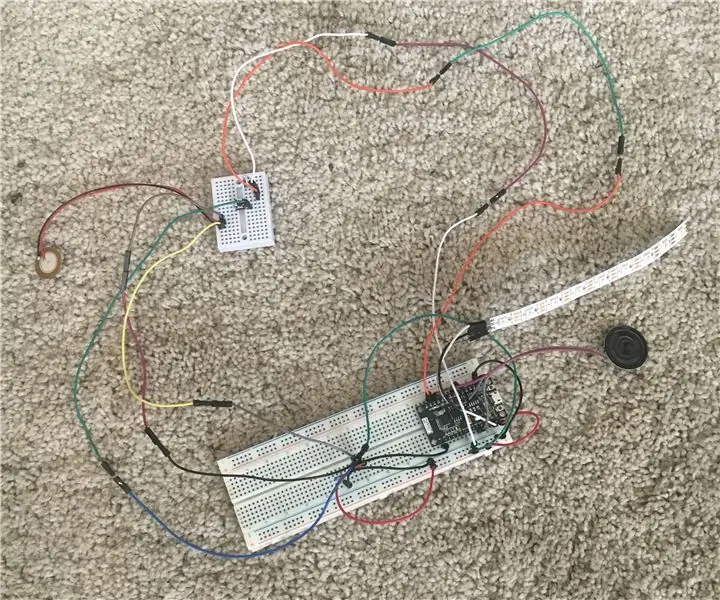
Langkah 1: Bahagian dan Bahan




Gambar-gambar di atas diletakkan mengikut urutan Daftar Bahagian di bawah:
Senarai Bahagian
1) Satu Raspberry PI 3 - Model B
2) Satu Papan Roti
3) Kabel (dari Atas ke Bawah) - Satu Kuasa, Satu Ethernet, Satu Penyesuai
4) Satu Motor Servo
5) Satu Pintu Keretapi Bercetak 3D
6) Dua LED (Sebaiknya Merah dan Hijau)
7) Butang Satu Tekan
8) Sepuluh Wayar Jumper
9) Empat Perintang
10) Komputer riba atau Desktop dengan MATLAB
Langkah 2: Konfigurasi




Di atas adalah gambar konfigurasi dari pelbagai sudut:
Lokasi pin (huruf kecil diikuti dengan nombor baris) disenaraikan di bawah mengikut urutan arus.
Wayar:
j19 hingga i47
j8 hingga b50
b5 ke Servo
c6 ke Servo
b7 ke servo
a13 hingga j7
a17 hingga LED
LED ke a37
e40 hingga j20
j53 hingga j18
j7 ke LED
LED ke j6
Butang:
e54 hingga h51
Perintang:
d40 hingga b37
c50 hingga d54
i51 hingga j47
Langkah 3: Kod dan Logik

Matlamat sistem kereta api kami adalah untuk meningkatkan keselamatan dan menurunkan risiko kemalangan yang berpotensi mematikan di persimpangan jalan kereta api. Untuk mencapai ini, sistem kami mempunyai sistem amaran kereta api untuk pemandu, penghalang fizikal yang diturunkan untuk mengelakkan kereta melintasi trek, dan butang kecemasan sandaran untuk konduktor menekan jika sistem amaran awal gagal.
Sistem Operasi Konduktor GUI:
GUI, yang ditunjukkan di atas, dibuat untuk penggunaan konduktor ketika mereka mengemudi kereta api melalui kawasan trek yang mempunyai persimpangan jalan raya lalu lintas kereta.
Di sudut kanan atas, ada lampu yang memberitahu konduktor jika pintu masuk kereta api yang akan ditutup ditutup dan membenarkan konduktor membuka atau menutup pintu jika diperlukan. Di bawah itu, suapan dari kamera yang dilalui kereta api ditunjukkan. Di sudut kiri bawah, lokasi kereta api terus dilekatkan pada grafik dan di bawah grafik, jumlah pusingan kereta yang telah disiapkan dalam sehari dinyatakan. Di atas grafik kedudukan, Terdapat butang kecemasan dan penyataan status. Ini membolehkan konduktor memberi isyarat kecemasan sekiranya ada kereta di trek atau pintu keselamatan tidak berfungsi dengan baik.
Kod:
classdef micro <matlab.apps. AppBase% Properties yang sesuai dengan komponen aplikasi
harta tanah (Akses = awam)
UIFigure matlab.ui. Figure
RailwaygatestatusLampLabel matlab.ui.control. Label
gateLamp matlab.ui.control. Lamp
OpenGateButton matlab.ui.control. Button
TutupGateButton matlab.ui.control. Button
UIAxes matlab.ui.control. UIAxes
EmergencyButtonStatusLampLabel matlab.ui.control. Label
EmergencyButtonStatusLamp matlab.ui.control. Lamp
UndernormalconditionsLabel matlab.ui.control. Label
UIAxes2 matlab.ui.control. UIAxes
EF230Group6Label matlab.ui.control. Label
IanAllishKellyBondIanDaffronLabel matlab.ui.control. Label
GelungLengkapLabel matlab.ui.control. Label
Label matlab.ui.control. Label
akhir
harta tanah (Akses = peribadi)
kaunter int16
akhir
kaedah (Akses = awam)
pemasa fungsi Callback (app, src, event)
app. Temp. Text = int2str (app.counter);
app.counter = app.counter + 1;
% panggil semua pemboleh ubah yang diperlukan oleh program - - - - - - - - - - - - - -
rpi global
global s
terbuka global
tutup global
cam global
global m
ems global
jumlah t_ global
% ------------------------- Bahagian Lengan Keretapi --------------------- ---------
jika terbuka == 0
tulis kedudukan (s, 50)
app.gateLamp. Color = 'hijau';
akhir
jika ditutup == 0
tulis kedudukan (s, 120)
app.gateLamp. Color = 'merah';
akhir
% ---------------------- Pengesanan Gerakan melalui Kamera -----------------------
walaupun benar
img = tangkapan gambar (cam);
gambar (img);
app. UIAxes (drawow)
akhir
% ---------------------- Lengan terbuka / tutup ----------------------- --------------
jika readDigitalPin (rpi, 20)> 1% membaca pin 17 (butang) dan memeriksa isyarat
untuk i = 40:.5: 150% menaikkan jambatan
kedudukan tulis (s, i)
akhir
untuk i = 1:10% gelung berkelip-kelip cahaya merah x kali
tulisDigitalPin (rpi, 13, 1)
jeda (.5)
tulisDigitalPin (rpi, 13, 0)
jeda (.5)
akhir
writePosition (s, 50)% meletakkan pintu ke bawah
akhir
% -------------------- Sokongan / Plot Telefon Bimbit ------------------------ -
m. AccelerationSensorEnabled = 1
m.logging = 1
data = sifar (200, 1); % memintal data untuk plot plot
gambar (app. UIAxes2)
p = plot (data)
paksi ([xbounda, ybounds])
berhenti seketika (1)
tic
sementara toc <30% dijalankan selama 30 saat
[a, ~] = accellog (m);
jika panjang (a)> 200
data = a (akhir-199: akhir, 3);
yang lain
data (1: panjang (a)) = a (:, 3);
akhir
% reka semula plot
p. YData = data;
penarikan
akhir
% ------------------ Perubahan Piksel Mendadak ---------------------------- ------
x1 = img; % membaca kamera dari pi
red_mean = min (min (x1 (:,:, 1))); % membaca jumlah min piksel merah
green_mean = min (min (x1 (:,:, 2))); % membaca jumlah min piksel hijau
blue_mean = min (min (x1 (:,:, 3))); % membaca jumlah min piksel biru
jika red_mean> 150 && green_mean> 150 && blue_mean> 150
t_count = t_count + 1;
akhir
app. LoopsCompletedLabel. Text = num2str (t_count)
% ------------------ Butang pengaturcaraan EMS ---------------------------- ---
configurePin (rpi, 12, 'DigitalOutput'); % menetapkan pin yang dipimpin, pin 16, sebagai output
configurePin (rpi, 16, 'DigitalInput'); % menetapkan pin butang, pin 24, sebagai input
butang Ditekan = readDigitalPin (rpi, 16); % Membaca nilai tekan butang pada pin 16
jika butang Ditekan == 1
sambil butang Ditekan == 1
tulisDigitalPin (rpi, 12, 1)
buttonunPressed = writeDigitalPin (rpi, 12, 0); %
end% Berakhir 'sambil butang Ditekan == 1' gelung
akhir
writeDigitalPin (rpi, 16, 0)% Menetapkan led mati apabila butang tidak lagi ditekan setpref ('Internet', 'SMTP_Server', 'smtp.gmail.com'); setpref ('Internet', 'E_mail', '[email protected]'); % akaun mel yang akan dihantar dari setpref ('Internet', 'SMTP_Username', '[email protected]'); % pengirim nama pengguna setpref ('Internet', 'SMTP_Password', 'efgroup6'); % Kata laluan pengirim
alat peraga = java.lang. System.getProperties;
props.setProperty ('mail.smtp.auth', 'benar'); props.setProperty ('mail.smtp.socketFactory.class', 'javax.net.ssl. SSLSocketFactory'); props.setProperty ('mail.smtp.socketFactory.port', '465');
sendmail ('[email protected] ',' Status Kecemasan! ',' Konduktor telah mengaktifkan suis penggantian manual, meminta tindak balas segera! ')
app. UndernormalconditionsLabel. Text = ems
akhir
akhir
% app. Label_4. Text = num2str (curr_temp);
kaedah (Akses = peribadi)
% Kod yang dilaksanakan selepas penciptaan komponen
fungsi permulaanFcn (aplikasi)
% ---------- Semua pemboleh ubah yang diperlukan untuk fungsi ini --------------------
rpi% arduino global
rpi = raspi ('169.254.0.2', 'pi', 'raspberry');
servo s% global
s = servo (rpi, 17, 'MinPulseDuration', 5e-4, 'MaxPulseDuration', 2.5e-3);
terbuka global
terbuka = 1;
global ditutup
ditutup = 1;
cam global
cam = papan kamera (rpi);
global m
m = mobiledev;
ems global
ems = 'Kecemasan telah dilaporkan, memberitahu EMS';
jumlah t_ global
t_count = 0;
penyambung pada% kata laluan adalah EFGroup6
% Fungsi Pemasa untuk Gelung --------------------------------
app.counter = 0;
t = pemasa (…
'TimerFcn', @ app.timerCallback,…
'StartDelay', 1, … 'Period', 1,…
'ExecutionMode', 'fixedSpacing',…
'TasksToExecute', inf);
mula (t);
akhir
Fungsi Panggilan Balik
fungsi ManualOverrideSwitchValueChanged (aplikasi, acara)
akhir
Fungsi% ditolak butang: OpenGateButton
fungsi OpenGateButtonPushed (aplikasi, acara)
tutup global
tutup = 0;
akhir
Fungsi% ditolak butang: CloseGateButton
fungsi CloseGateButtonPushed (aplikasi, acara)
terbuka global
terbuka = 0;
akhir
akhir
Permulaan dan pembinaan aplikasi
kaedah (Akses = peribadi)
% Buat UIFigure dan komponen
fungsi createComponents (aplikasi)
% Buat UIFigure
app. UIFigure = uifigure;
app. UIFigure. Position = [100 100 640 480];
app. UIFigure. Name = 'Gambar UI';
% Buat RailwaygatestatusLampLabel
app. RailwaygatestatusLampLabel = uilabel (app. UIFigure);
app. RailwaygatestatusLampLabel. HorizontalAlignment = 'betul'; app. RailwaygatestatusLampLabel. Position = [464 422 110 22]; app. RailwaygatestatusLampLabel. Text = 'Status gerbang keretapi';
% Buat gateLamp
app.gateLamp = uilamp (app. UIFigure);
app.gateLamp. Position = [589 422 20 20];
app.gateLamp. Color = [0.9412 0.9412 0.9412];
% Buat OpenGateButton
app. OpenGateButton = uibutton (app. UIFigure, 'push');
app. OpenGateButton. ButtonPushedFcn = createCallbackFcn (aplikasi, @OpenGateButtonPushed, true); app. OpenGateButton. Position = [474 359 100 22];
app. OpenGateButton. Text = 'Open Gate';
% Buat CloseGateButton
app. CloseGateButton = uibutton (app. UIFigure, 'push');
app. CloseGateButton. ButtonPushedFcn = createCallbackFcn (aplikasi, @CloseGateButtonPushed, true); app. CloseGateButton. Position = [474 285 100 22];
app. CloseGateButton. Text = 'Tutup Pintu';
% Buat UIAxes
app. UIAxes = uiaxes (app. UIFigure);
tajuk (app. UIAxes, 'Suapan Kamera')
app. UIAxes. Position = [341 43 300 185];
% Buat EmergencyButtonStatusLampLabel
app. EmergencyButtonStatusLampLabel = uilabel (app. UIFigure); app. EmergencyButtonStatusLampLabel. HorizontalAlignment = 'betul'; app. EmergencyButtonStatusLampLabel. Position = [97 323 142 22]; app. EmergencyButtonStatusLampLabel. Text = 'Status Butang Kecemasan';
% Buat EmergencyButtonStatusLamp
app. EmergencyButtonStatusLamp = uilamp (app. UIFigure); app. EmergencyButtonStatusLamp. Position = [254 323 20 20];
% Buat Label Undernormalconditions
app. UndernormalconditionsLabel = uilabel (app. UIFigure);
app. UndernormalconditionsLabel. Position = [108 285 248 22];
app. UndernormalconditionsLabel. Text = 'Dalam keadaan normal';
% Buat UIAxes2
app. UIAxes2 = uiaxes (app. UIFigure);
tajuk (app. UIAxes2, 'Kedudukan Keretapi')
xlabel (app. UIAxes2, 'Posisi X')
ylabel (app. UIAxes2, 'Kedudukan Y')
app. UIAxes2. Box = 'on';
app. UIAxes2. XGrid = 'on';
app. UIAxes2. YGrid = 'on';
app. UIAxes2. Position = [18 43 300 185];
% Buat Label EF230Group6
app. EF230Group6Label = uilabel (app. UIFigure);
app. EF230Group6Label. HorizontalAlignment = 'pusat';
app. EF230Group6Label. FontSize = 28;
app. EF230Group6Label. FontWeight = 'berani';
app. EF230Group6Label. Position = [-4 401 379 64];
app. EF230Group6Label. Text = 'EF 230 Kumpulan 6';
% Buat IanAllishKellyBondIanDaffronLabel
app. IanAllishKellyBondIanDaffronLabel = uilabel (app. UIFigure); app. IanAllishKellyBondIanDaffronLabel. Position = [94 380 184 22]; app. IanAllishKellyBondIanDaffronLabel. Text = 'Ian Allish, Kelly Bond, Ian Daffron';
% Buat LabelLengkapkanLabel
app. LoopsCompletedLabel = uilabel (app. UIFigure);
app. LoopsCompletedLabel. Position = [18 10 103 22];
app. LoopsCompletedLabel. Text = 'Gelung Selesai:';
% Buat Label
app. Label = uilabel (app. UIFigure);
app. Label. Position = [120 10 178 22];
app. Label. Text = '####';
akhir
akhir
kaedah (Akses = awam)
% Membina aplikasi
aplikasi fungsi = mikro
% Membuat dan mengkonfigurasi komponen
createComponents (aplikasi)
Mendaftar aplikasi dengan Pereka Aplikasi
registerApp (app, app. UIFigure)
% Melaksanakan fungsi permulaan
runStartupFcn (aplikasi, @startupFcn)
jika nargout == 0
aplikasi yang jelas
akhir
akhir
% Kod yang dilaksanakan sebelum penghapusan aplikasi
padam (aplikasi)
% Padam UIFigure semasa aplikasi dihapus
hapus (app. UIFigure)
akhir
akhir
akhir
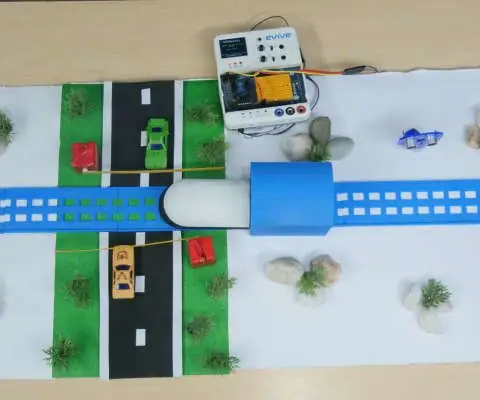
Langkah 4: Langkah Akhir

Setelah kod telah ditulis dan Raspberry Pi disambung, pasangkan motor servo ke gerbang landasan kereta api bercetak 3-D seperti yang dilampirkan pada gambar di atas.
Kini, projek itu selesai. Sambungkan raspberry PI ke landasan kereta api dan perhatikan sistem baru yang mewujudkan persimpangan jalan kereta api yang lebih selamat untuk pemandu dan konduktor kereta. Main dengan sistem dengan berinteraksi dengan GUI untuk mencetuskan peti besi yang gagal untuk mencegah kemalangan.
Itulah akhir tutorial, nikmati Sistem Keretapi Pintar baru anda!
Disyorkan:
WiFi DCC Command Station untuk Model Keretapi: 5 Langkah

WiFi DCC Command Station for Model Railway: Diperbarui 5 April 2021: sketsa baru dan mod ke komponen litar. Sketsa baru: command_station_wifi_dcc3_LMD18200_v4.inoSistem DCC baru menggunakan WiFi untuk menyampaikan arahan 3 pengguna pendikit telefon bimbit / tablet boleh digunakan pada susun atur yang ideal untuk
Sistem Pintar Pintar untuk Pendengaran Gangguan (IDC2018IOT): 11 Langkah

Sistem Pintar Pintar untuk Pendengaran Gangguan (IDC2018IOT): Kita semua berharap dapat memiliki rumah yang sesuai dengan kita, tetapi binaan standardnya tidak sesuai untuk semua orang. Pintu rumah sangat tidak dirancang untuk orang yang pekak atau kurang pendengaran. Orang yang mengalami masalah pendengaran tidak dapat mendengar ketukan di pintu, atau
Sistem Penyeberangan Keretapi Automatik Menggunakan Platform Tertanam Berasaskan Arduino: 9 Langkah

Sistem Lintas Kereta Api Automatik Menggunakan Platform Tertanam Berasaskan Arduino: Krismas hanya seminggu lagi! Semua orang sibuk dengan perayaan dan mendapatkan hadiah, yang, dengan cara ini, menjadi lebih sukar untuk dilakukan dengan kemungkinan yang tidak pernah berakhir di sekitar kita. Bagaimana dengan hadiah klasik dan menambah sentuhan DIY ke
Sistem Kerusi Keretapi: 4 Langkah (dengan Gambar)

Sistem Kerusi Keretapi: Hari ini kami membuat sistem yang dapat dilaksanakan di tempat duduk kereta api. Kami terpaksa mencari kegusaran dan membuat penyelesaian untuknya. Kami memutuskan bahawa kami akan membuat sistem yang memberitahu anda jika tempat duduk tersedia di keretapi kereta api yang anda gunakan sekarang
Sistem Maklumat Ketersediaan Keretapi Keretapi - FGC: 8 Langkah

Sistem Maklumat Ketersediaan Keretapi Keretapi - FGC: Projek ini berdasarkan pelaksanaan, dalam skala, kereta api yang memungkinkan orang-orang yang berada di stesen mengetahui tempat duduk yang percuma. Untuk menjalankan prototaip, perisian Arduino UNO digunakan bersama dengan Pemprosesan untuk
