
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:12.
- Diubah suai terakhir 2025-01-23 15:01.

Projek ini didasarkan pada pelaksanaan, dalam skala, kereta api yang memungkinkan orang-orang yang berada di stesen untuk mengetahui tempat duduk yang percuma. Untuk menjalankan prototaip, perisian Arduino UNO digunakan bersama dengan Pemprosesan untuk bahagian grafik.
Konsep ini memungkinkan untuk merevolusikan dunia pengangkutan awam, kerana akan mengoptimumkan semua tempat duduk kereta api secara maksimum, memastikan penggunaan semua gerabak, bersama dengan kemungkinan mengumpulkan data dan melakukan kajian yang tepat, kemudian pada.
Langkah 1: Reka Model 3D

Pertama sekali, kami telah membuat kajian menyeluruh mengenai model kereta api. Dengan semua maklumat yang dikumpulkan, kereta api GTW (dihasilkan oleh Stadler Rail) yang digunakan di FGC (Ferrocarrils de la Generalitat de Catalunya) telah dipilih.
Ia kemudian dirancang dengan perisian 3D PTC Creo model untuk pencetakan 3D berikutnya.
Langkah 2: Mencetak Model 3D dan Selesai

Setelah kereta api dirancang, ia dihantar ke percetakan 3D. Setelah kepingan dicetak, ia mesti digilap untuk mencapai permukaan yang licin.
Projek ini juga dapat dilakukan dengan model kereta api yang ada.
Setelah dicetak, kemasan akhir diberikan.
Langkah 3: Komponen

Untuk pembangunan projek ini, komponen berikut diperlukan:
- FSR 0.04-4.5LBS (Sensor tekanan).
- Perintang 1.1K ohm
Langkah 4: Pengekodan (Arduino & Pemprosesan)



Sekarang adalah masa untuk menulis kod Arduino yang akan membiarkan sensor menghantar tanda ke perisian Pemprosesan yang akan menghantar maklumat secara grafik.
Sebagai sensor kita mempunyai 4 sensor tekanan untuk arduino yang mengubah rintangannya mengikut daya yang dikenakan pada mereka. Jadi tujuannya adalah untuk memanfaatkan isyarat yang dihantar oleh sensor (ketika penumpang duduk) untuk menukar skrin grafik dalam Pemprosesan.
Kemudian, kami membuat bahagian grafik di mana kami telah mengambil kira reka bentuk grafik Ferrocarrils de la Generalitat de Catalunya, untuk meniru kenyataan dengan cara yang terbaik.
Dalam memprosesnya, tertulis kod yang disambungkan secara langsung ke perisian arduino, dengan cara ini, setiap kali seseorang duduk di tempat duduk, ia berubah warna, sehingga pengguna di platform kereta api dapat mengetahui ketersediaan tempat duduk kereta api secara real-time.
Di sini anda dapat melihat pengekodan
ARDUINO:
int pot = A0; // Sambungkan pin tengah periuk ke pinint pot2 = A1; int pot3 = A2; int pot4 = A3; int lectura1; // pemboleh ubah untuk menyimpan nilai periuk;
int lectura2; int lectura3; int lectura4;
batal persediaan () {// memulakan komunikasi bersiri pada kadar 9600 baud Serial.begin (9600); }
gelung kekosongan () {String s = ""; // // Llegir sensor1 lectura1 = analogRead (periuk); // lectura nilai analog jika (lectura1> 10) {s = "1"; kelewatan (100); } lain {s = "0"; kelewatan (100); } Serial.println (s);
}
PEMPROSESAN:
pemprosesan import.serial. *; // perpustakaan ini mengendalikan siri perbincangan String val = ""; PImage s0000, s0001, s0010, s0011, s0100, s0101, s0110, s0111, s1000, s1001, s1010, s1011, s1100, s1101, s1110, s1111; MyPort bersiri; // Buat objek dari kelas Serial
kekosongan persediaan () // ini dijalankan sekali sahaja {fullScreen (); latar belakang (0); // menetapkan warna latar belakang ke hitam myPort = Serial baru (ini, "COM5", 9600); // memberikan parameter ke objek kelas bersiri, letakkan com yang arduino anda disambungkan dan kadar baud
s0000 = loadImage ("0000.jpg"); s0001 = loadImage ("0001.jpg"); s0010 = loadImage ("0010.jpg"); s0011 = loadImage ("0011.jpg"); s0100 = loadImage ("0100.jpg"); s0101 = loadImage ("0101.jpg"); s0110 = loadImage ("0110.jpg"); s0111 = loadImage ("0111.jpg"); s1000 = loadImage ("1000.jpg"); s1001 = loadImage ("1001.jpg"); s1010 = loadImage ("1010.jpg"); s1011 = loadImage ("1011.jpg"); s1100 = loadImage ("1100.jpg"); s1101 = loadImage ("1101.jpg"); s1110 = loadImage ("1110.jpg"); s1111 = loadImage ("1111.jpg");
s0000. resize (displayWidth, displayHeight); s0001. resize (displayWidth, displayHeight); s0010. resize (displayWidth, displayHeight); s0011. resize (displayWidth, displayHeight); s0100. resize (displayWidth, displayHeight); s0101. ukuran (displayWidth, displayHeight); s0110. resize (displayWidth, displayHeight); s0111. resize (displayWidth, displayHeight); s1000. resize (displayWidth, displayHeight); s1001. resize (displayWidth, displayHeight); s1010. resize (displayWidth, displayHeight); s1011. resize (displayWidth, displayHeight); s1100. resize (displayWidth, displayHeight); s1101. ukuran (displayWidth, displayHeight); s1110. resize (displayWidth, displayHeight); s1111. resize (displayWidth, displayHeight);
val = trim (val);} undian tidak sah () {if (val! = null) {
if (val.equals ("0001")) {gambar (s0001, 0, 0); } lain jika (val.equals ("0010")) {image (s0010, 0, 0); } lain jika (val.equals ("0011")) {image (s0011, 0, 0); } lain jika (val.equals ("0100")) {image (s0100, 0, 0); } lain jika (val.equals ("0101")) {image (s0101, 0, 0); } lain jika (val.equals ("0110")) {image (s0110, 0, 0); } lain jika (val.equals ("0111")) {image (s0111, 0, 0); } lain jika (val.equals ("1000")) {image (s1000, 0, 0); } lain jika (val.equals ("1001")) {image (s1001, 0, 0); } lain jika (val.equals ("1010")) {image (s1010, 0, 0); } lain jika (val.equals ("1011")) {image (s1011, 0, 0); } lain jika (val.equals ("1100")) {image (s1100, 0, 0); } lain jika (val.equals ("1101")) {image (s1101, 0, 0); } lain jika (val.equals ("1110")) {image (s1110, 0, 0); } lain jika (val.equals ("1111")) {image (s1111, 0, 0); } lain {gambar (s0000, 0, 0); }}}
batal serialEvent (Serial myPort) // setiap kali peristiwa bersiri berlaku ia berlaku {val = myPort.readStringUntil ('\ n'); // pastikan data kami tidak kosong sebelum meneruskan jika (val! = null) {// trim ruang kosong dan format watak (seperti carriage return) val = trim (val); println (val); }}
Langkah 5: Litar

Selepas semua pengaturcaraan, sudah tiba masanya untuk menghubungkan semua sensor dengan papan Arduino UNO.
Sensor diletakkan di 4 tempat duduk (yang kemudian akan ditutup dengan kain) dan dikimpal ke kabel yang masuk terus ke motherboard Arduino UNO. Isyarat yang diterima di papan dihantar ke komputer yang disambungkan melalui USB yang menghantar maklumat ke Pemprosesan dalam masa nyata, mengubah warna tempat duduk.
Anda dapat melihat skema sambungan.
Langkah 6: Ujian Prototaip
Setelah kod telah dimuat naik ke papan arduino dan program pemprosesan dan arduino dihidupkan, sensor diuji. Di layar Anda akan melihat perubahan tempat duduk karena perubahan gambar pada layar yang memberitahu tentang tempat duduk yang ditempati dan tidak.
Langkah 7: Mock-up Sebenar




Aplikasi sebenarnya akan memasangnya di kereta api dan platform rangkaian FGC untuk melayani pelancong.
Langkah 8: NIKMATI


Anda akhirnya telah membuat Force Sensor Train (prototaip) yang membolehkan pengguna di platform kereta api mengetahui tempat duduk yang tersedia dalam masa nyata.
SELAMAT DATANG KE MASA DEPAN!
Projek yang dibuat oleh Marc Godayol & Federico Domenech
Disyorkan:
Menghantar Maklumat Dengan Helium Atom: 3 Langkah

Menghantar Maklumat Dengan Helium Atom: Helium adalah platform tanpa wayar yang lengkap untuk internet, menyediakan perkakasan bersepadu, antara muka perisian, dan infrastruktur yang dibina untuk menghubungkan objek ke internet dengan mudah, cekap dan selamat. Terdapat dua komponen perkakasan
CovBot - Chatbot Berasaskan WhatsApp untuk Maklumat & Lagi COVID 19: 7 Langkah

CovBot - Chatbot Berasaskan WhatsApp untuk Maklumat & Lagi COVID 19: CoVbot adalah chatbot berasaskan Whatsapp yang ringkas dan intuitif. Ciri utama bot adalah: Ia dapat memberi anda status terbaru COVID-19 di negara pilihan dengan cara yang mudah dan intuitif. Selain itu, bot dapat mencadangkan aktiviti yang menyeronokkan untuk dilakukan di
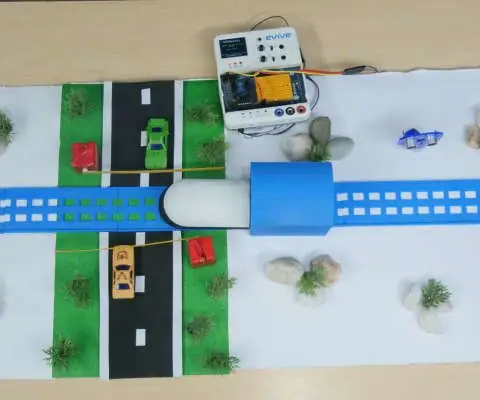
Sistem Penyeberangan Keretapi Automatik Menggunakan Platform Tertanam Berasaskan Arduino: 9 Langkah

Sistem Lintas Kereta Api Automatik Menggunakan Platform Tertanam Berasaskan Arduino: Krismas hanya seminggu lagi! Semua orang sibuk dengan perayaan dan mendapatkan hadiah, yang, dengan cara ini, menjadi lebih sukar untuk dilakukan dengan kemungkinan yang tidak pernah berakhir di sekitar kita. Bagaimana dengan hadiah klasik dan menambah sentuhan DIY ke
Sistem Keretapi Pintar: 4 Langkah

Sistem Kereta Api Pintar: Direka untuk meningkatkan keselamatan, mencegah kemalangan, dan meningkatkan tindak balas positif dan produktif untuk membantu sekiranya kemalangan berlaku
Sistem Kerusi Keretapi: 4 Langkah (dengan Gambar)

Sistem Kerusi Keretapi: Hari ini kami membuat sistem yang dapat dilaksanakan di tempat duduk kereta api. Kami terpaksa mencari kegusaran dan membuat penyelesaian untuknya. Kami memutuskan bahawa kami akan membuat sistem yang memberitahu anda jika tempat duduk tersedia di keretapi kereta api yang anda gunakan sekarang
