
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:10.
- Diubah suai terakhir 2025-01-23 15:01.

Kami akan menggunakan AppInventor untuk membuat aplikasi ini. Ikuti pautan ini untuk membuat akaun anda sendiri: https://appinventor.mit.edu/explore/ Ini adalah aplikasi yang membolehkan bagi mereka yang tidak dapat bercakap masih menyampaikan frasa asas. Terdapat tiga folder, satu dipanggil, Saya mahu, yang akan membolehkan pengguna mengenal pasti apa yang mereka mahukan, di dalamnya saya mahu adalah folder makanan yang menyenaraikan banyak makanan popular yang mungkin diinginkan pengguna, dan yang terakhir adalah saya, yang membolehkan pengguna kenal pasti bagaimana perasaannya.
Terlampir adalah fail ke aplikasi asal.
Langkah 1: Pilih Perkataan dan Frasa

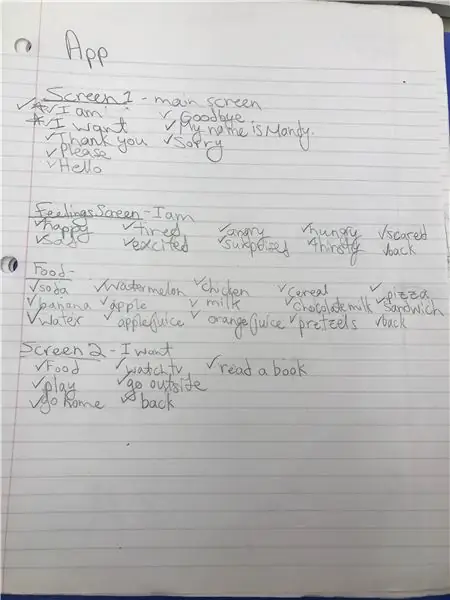
Penting untuk mempunyai idea mengenai perkataan dan frasa yang anda mahu gunakan sebelum memulakan. Untuk terus teratur, anda boleh menulis senarai semua yang anda gunakan dan anda boleh menyemaknya semasa anda pergi supaya anda tidak melupakan apa-apa.
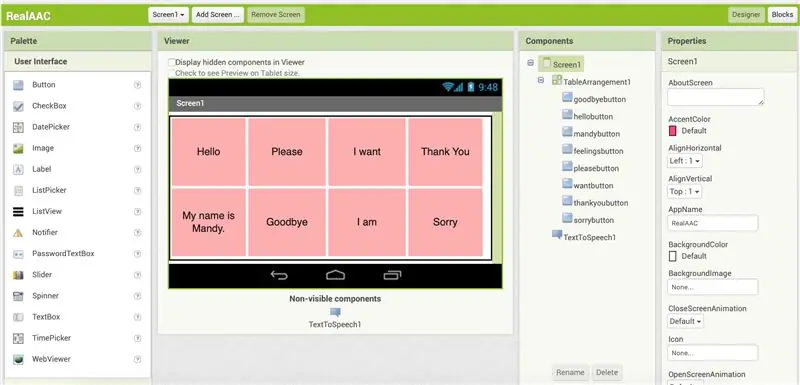
Langkah 2: Buat Skrin Pembukaan Anda

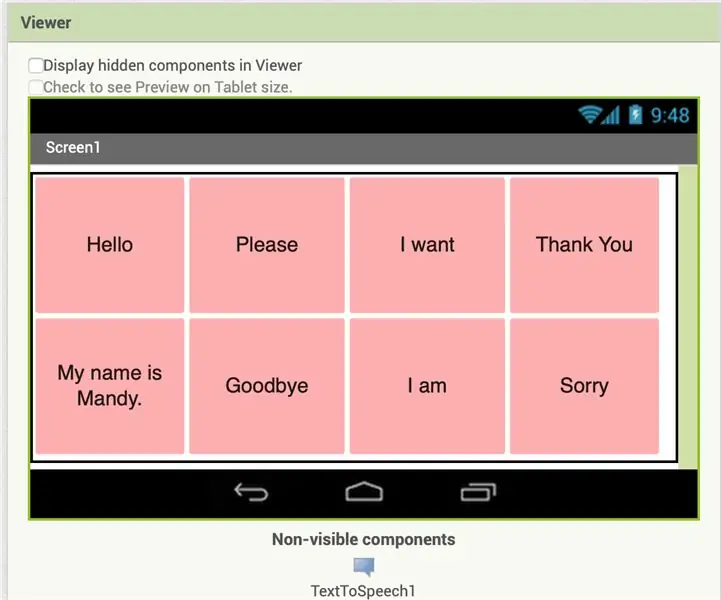
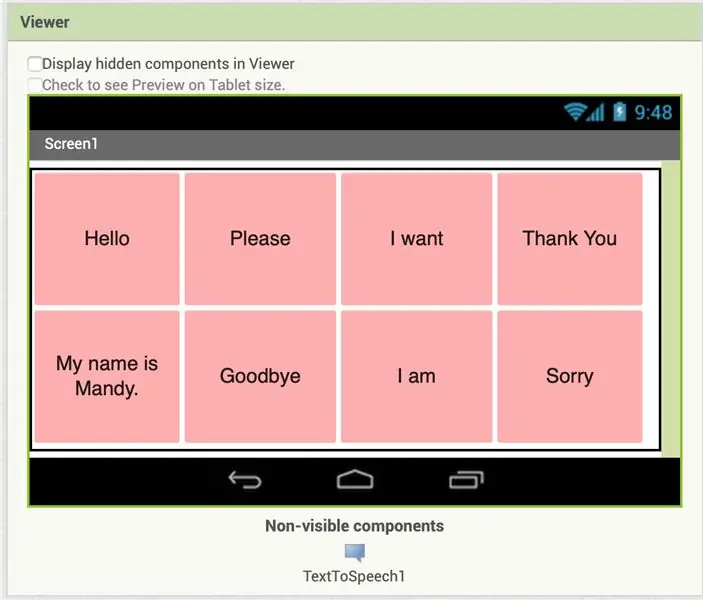
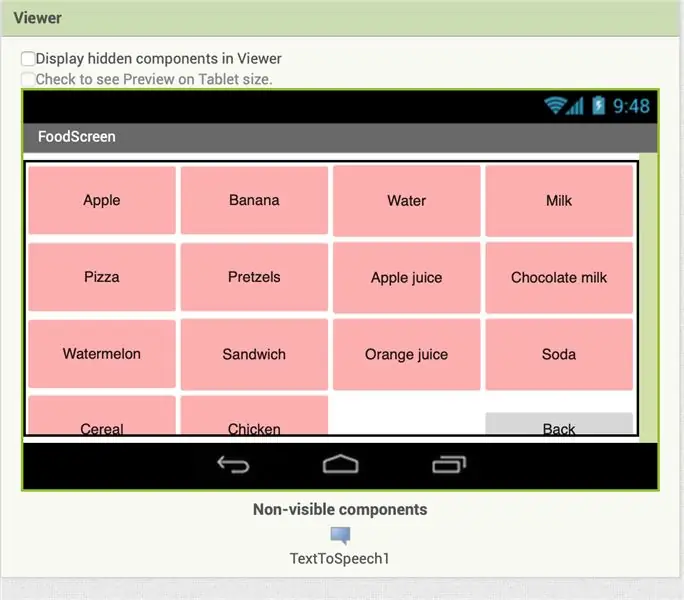
Skrin pertama anda harus mempunyai butang berlabel frasa dan pernyataan asas seperti "Saya" dan "Saya mahu" yang akan membawa ke folder lain. Untuk menjadikan layar menarik secara visual, ada baiknya mengatur butang di dalam meja. Bahagian kunci terakhir skrin adalah menambahkan komponen "Teks ke pertuturan" yang akan digunakan pada langkah seterusnya.
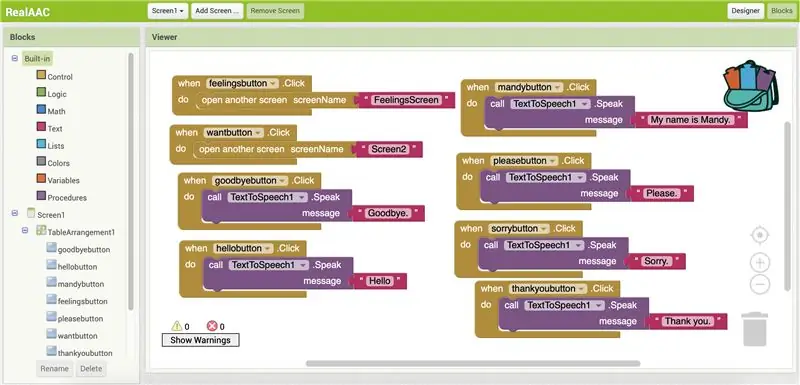
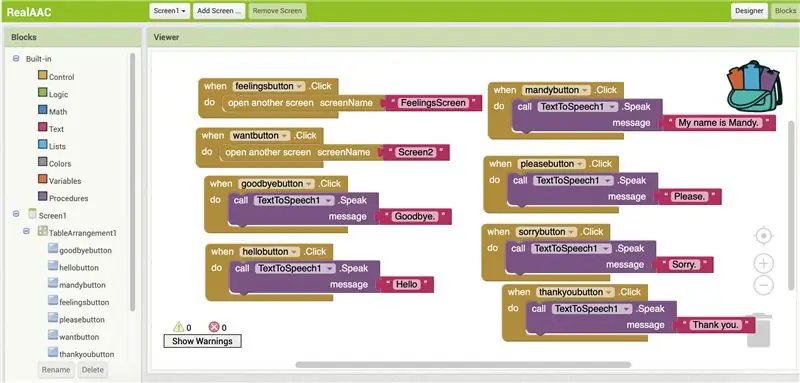
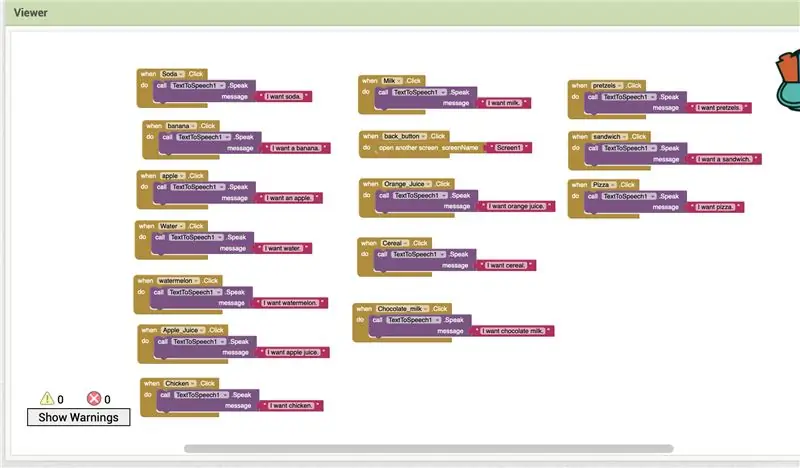
Langkah 3: Buat Blok

Aplikasi ini hanya akan melakukan sesuatu jika anda mengatur blok untuk memaklumkannya. Untuk memulakan, klik pada salah satu butang dari bar sebelah kiri. Apabila pilihan muncul, gunakan seret yang pertama yang bertuliskan "Bila [butang mana yang anda pilih].klik lakukan" ke layar. Komponen seterusnya yang akan digunakan adalah komponen teks ke pertuturan "call texttospeech1. Speak message". Ini akan masuk ke dalam butang "when.click do". Langkah seterusnya adalah menggunakan blok pertama dalam kategori "teks" dan melampirkannya ke butang teks ke ucapan. Di sinilah anda memasukkan kata-kata yang anda mahu aplikasikan ketika butang ditekan. Ulangi langkah ini untuk semua butang yang akan menyebut frasa apabila diklik.
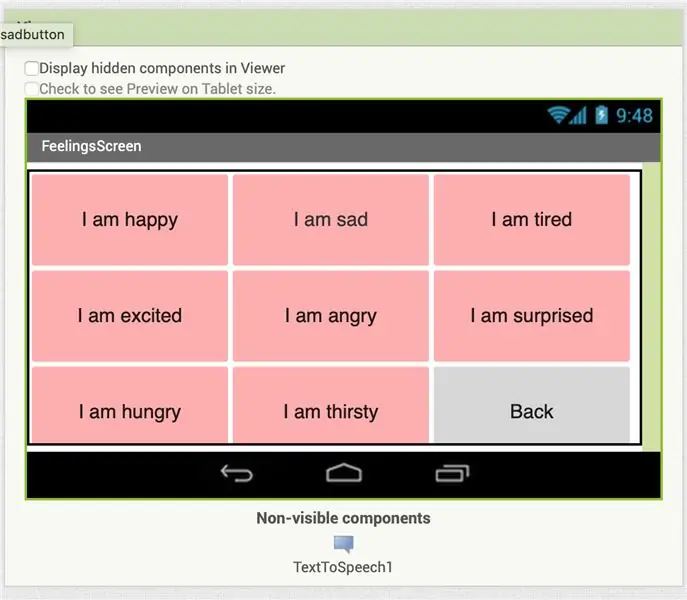
Langkah 4: Membuat Folder / Skrin baru

Sekiranya anda ingin membuat butang yang akan menuju ke senarai butang baru, seperti gambar ketika anda menekan "Saya", ia akan menuju ke layar perasaan di mana anda dapat mengklik emosi yang anda rasakan, kemudian ikuti langkah ini. Pertama, anda perlu menambahkan skrin baru dengan menekan butang "Tambah Skrin" pada palang atas. Penting untuk melabelkan skrin baru sesuatu yang relevan dengan apa yang akan berlaku di skrin supaya lebih mudah bagi anda kelak. Setelah ini disiapkan, klik pada butang dari sebelah kiri yang ingin anda gunakan untuk pergi ke skrin seterusnya, dan seret butang "when.click do" ke skrin viewer. Seterusnya, anda mengklik kawalan dari sebelah kiri dan menyeret butang "buka skrin lainNama" dan sambungkan ke butang "bila.klik lakukan". Anda kemudian akan membuka bahagian teks dan ambil butang teks kosong pertama dan sambungkan ke butang skrin terbuka. Terakhir, anda perlu menuliskan nama skrin yang ingin dibuka. Ulangi ini untuk semua skrin tambahan yang anda mahukan.
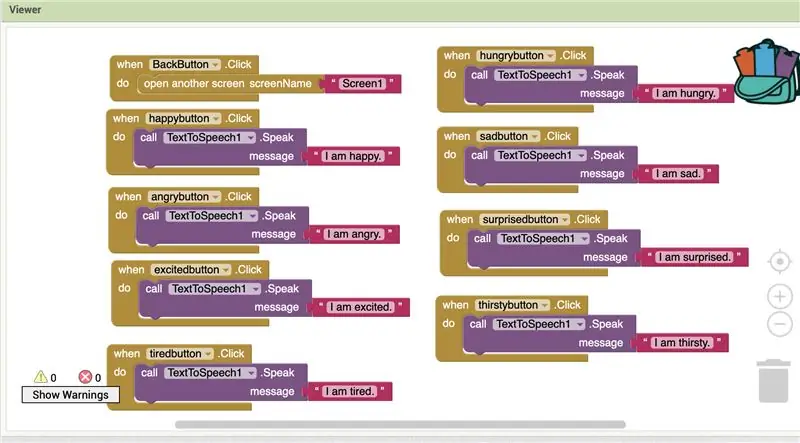
Langkah 5: Pergi Antara Skrin


Oleh kerana anda tidak mahu pengguna anda tersekat di layar, penting untuk menambahkan butang "belakang" di samping butang yang anda gunakan untuk berkomunikasi. Butang "kembali" akan dipasang menggunakan langkah yang sama dari langkah terakhir, tetapi anda harus memintanya untuk kembali ke "Skrin1".
Langkah 6: Selesaikan Menambah Semua Butang


Tambahkan butang yang anda rasa sesuai untuk aplikasi anda, mengikuti semua langkah sebelumnya. Terima kasih kerana mengikuti!
Disyorkan:
Membuat Pengawal MIDI Alternatif Menggunakan Makey-Makey dan Air: 6 Langkah

Membuat Pengawal MIDI Alternatif Menggunakan Makey-Makey dan Air: Menggunakan Makey-Makey untuk membuat input khas dan kreatif sangat mudah! Walaupun banyak orang yang menggunakan perkakasan membuat instrumen mereka sendiri dengan menggunakan input di Makey-Makey untuk mencetuskan bunyi atau nota, kami memutuskan bahawa kami dapat melakukan lebih banyak lagi
Tiga Cara Membuat Litar Flasher LED Dengan Kawalan Kadar dan Berkelip Alternatif: 3 Langkah

Tiga Cara Membuat Litar Flasher LED Dengan Kawalan Kadar dan Berkelip Alternatif: Litar Flasher adalah litar di mana LED berkedip AKTIF dan MATI pada kadar yang dipengaruhi oleh kapasitor yang digunakan. Di sini, saya akan menunjukkan tiga cara berbeza untuk membuat litar ini menggunakan : 1. Transistor 2. 555 Pemasa IC3. Quartz CircuitLDR juga dapat digunakan untuk
Rompi Komunikasi Alternatif (CoCoA): 8 Langkah (dengan Gambar)

Rompi Komunikasi Alternatif (CoCoA): Projek CoCoA adalah rompi yang boleh dipakai yang disambungkan ke internet yang menyediakan simbol komunikasi alternatif untuk menolong orang kurang upaya pertuturan atau bukan lisan. Akronim CoCoa berasal dari singkatan nama portugis:
Pemantauan Suhu dan Kelembapan Jauh Dengan Aplikasi ESP8266 dan Blynk: 15 Langkah

Pemantauan Suhu dan Kelembapan Jauh Dengan Aplikasi ESP8266 dan Blynk: Ini adalah projek pertama saya dengan cip ESP8266. Saya baru sahaja membina rumah hijau baru berhampiran rumah saya dan menarik bagi saya apa yang berlaku di sana selama sehari? Maksud saya bagaimana suhu dan kelembapan berubah? Adakah rumah hijau cukup berventilasi? Jadi saya dek
8 Kawalan Relay Dengan Penerima NodeMCU dan IR Menggunakan Aplikasi Jauh dan Android WiFi dan IR: 5 Langkah (dengan Gambar)

8 Kawalan Relay Dengan Penerima NodeMCU dan IR Menggunakan Aplikasi Jauh dan Android WiFi dan IR: Mengendalikan 8 suis relai menggunakan penerima nodemcu dan ir melalui aplikasi wifi dan jauh dan android. Alat kawalan jauhnya tidak bergantung pada sambungan wifi. DI SINI ADALAH KLIK VERSI YANG DIKEMASKINI SINI
