
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:10.
- Diubah suai terakhir 2025-01-23 15:01.

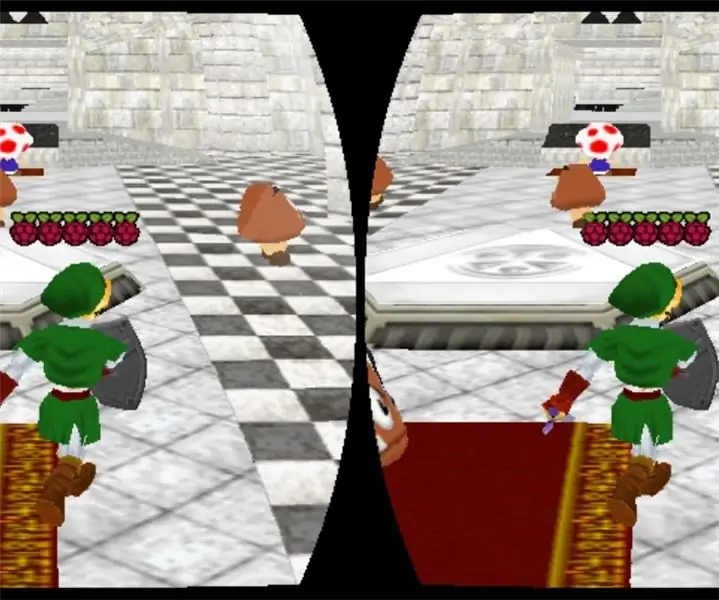
Sekiranya anda mencari penyelesaian percuma dan mudah untuk membuat antara muka pengguna yang melengkung untuk Aplikasi Realiti Maya atau Permainan VR anda di tempat yang betul. Di blog ini, anda akan belajar membuat elemen ui melengkung dalam kesatuan menggunakan Unity UI Extensions. Ini tidak semewah dengan aset berbayar lain yang ada tetapi berfungsi dengan baik untuk elemen UI melengkung statik.
Langkah 1: Muat turun Pakej Sambungan UI Unity

Muat turun pakej Uni UI Extensions dari pautan. Sebaik sahaja anda memuat turun pakej, masukkan ke projek anda. Sekarang, apabila anda mengklik kanan pada hierarki, anda dapat melihat pilihan baru yang disebut "Sambungan" di bawah ui.
Langkah 2: Tambahkan Elemen UI

Tambahkan elemen UI yang ingin dibengkokkan. Ia boleh berupa Gambar, butang atau bahkan Teks.
Langkah 3: Tambah Komponen UI Kerinting

Pilih elemen UI dan pada pemeriksa klik tambahkan komponen dan cari "keriting". Anda akan menemui tiga komponen "Curly UI Graphic", "Curly UI Image" dan "Curly UI Text". Gunakan Curly UI Graphic untuk Raw Image, Curly UI Image for Image dan Curly UI Text for Text. Cukup tambahkan komponen untuk elemen UI anda.
Langkah 4: Bengkokkan Unsur UI

Setelah anda menambahkan komponen, anda dapat melihat dua objek Anak baru yang disebut "BottomRefCurve" dan "TopRefCurve" yang dibuat di bawah elemen UI anda. Dengan menyesuaikan titik kawalan, anda dapat membengkokkan elemen ui mengikut kehendak anda.
Disyorkan:
Realiti Maya pada Raspberry Pi Dengan BeYourHero !: 19 Langkah (dengan Gambar)

Realiti Maya pada Raspberry Pi Dengan BeYourHero !: Selamat Datang di " Jadilah Pahlawan Anda " projek! Saya harap anda bersedia memasuki perendaman Realiti Maya generasi seterusnya! Projek ini akan memberi anda kawalan gerak isyarat sepenuhnya kepada Wira maya yang anda suka dengan satu set peranti mudah yang murah dengan menggunakan
Kereta RC Terkawal Realiti Maya: 9 Langkah

Kereta RC yang Dikendalikan Realiti Maya: Adakah anda pernah mahu menyusut dan mengemudi kapal seperti Innerspace atau Fantastic Voyage? Baiklah, saya rasa ini sedekat mungkin dengan pemberitahuan singkat! Inilah petikan: Sebuah kereta kawalan jauh Kehidupan Nyata yang dipandu dari pelayan Realiti Maya
Melantun kembali ! Permainan Realiti Maya Menggunakan Arduino & Acclerometer: 9 Langkah

Melantun kembali ! Permainan Realiti Maya Menggunakan Arduino & Acclerometer: Dalam tutorial ini kita akan membuat permainan Realiti Maya menggunakan Arduino dan Acclerometer
Headset Realiti Maya-Kadbod Google: 4 Langkah

Headset Realiti Maya-Google Cardboard: Hai Guys inilah Tutorial Ringkas cara membuat Google Cardboard, Headset Realiti Maya buatan sendiri. Sangat senang untuk menonton Filem Seram di Alat dengar ini. Juga video roller coaster Ride juga akan menjadi pengalaman yang tidak dapat dilupakan. Peringatan
Realiti Maya Mudah Alih Menggunakan Pemprosesan untuk Android (TfCD): 7 Langkah (dengan Gambar)

Realiti Maya Mudah Alih Menggunakan Pemprosesan untuk Android (TfCD): Realiti Maya (VR) adalah salah satu teknologi baru yang mungkin menarik adalah produk masa depan. Ia mempunyai banyak peluang dan anda bahkan tidak memerlukan kacamata VR yang mahal (Oculus Rift). Nampaknya sangat sukar untuk dilakukan sendiri, tetapi asasnya adalah
