
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:10.
- Diubah suai terakhir 2025-01-23 15:01.

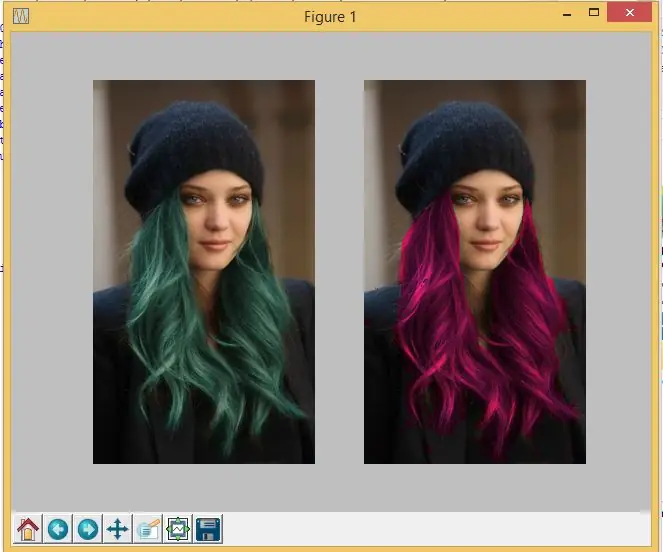
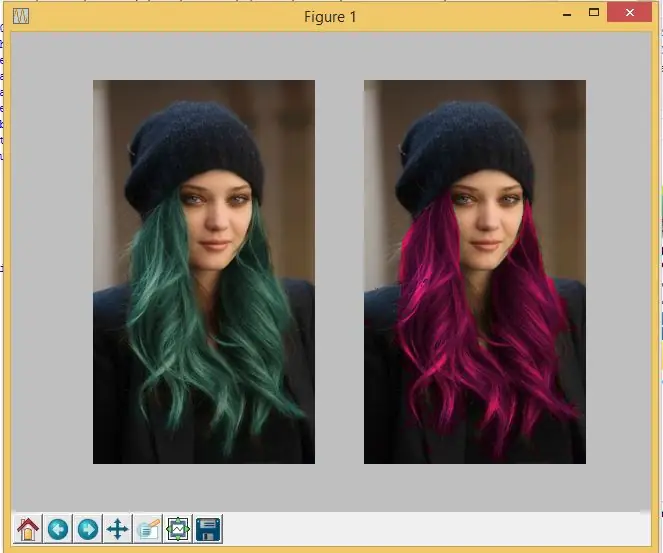
Projek ini adalah untuk menghasilkan pemproses gambar berkod python saya sendiri untuk modul saya, GET1033 Exploring Computational Media Literacy. Pada mulanya, pengguna perlu memasukkan foto sendiri dan kemudian memilih penapis yang dia mahukan. Saya membuat 9 penapis iaitu: Tunjukkan gambar input, Cermin, Put Behind Bar, Put Behind Transparent Bar, Circle Picture, Blurring, Rotation, Changing Colour dan Photoshop. Setelah memilih salah satu daripadanya, gambar output akan memberi kesan. Seperti yang ditunjukkan dalam gambar, ia adalah penapis untuk mengubah warna di mana saya mengesan piksel warna hijau dalam gambar dan mengubahnya menjadi warna merah jambu.
Langkah 1: Proses Membuatnya

Langkah 1: Muat turun Python dari sini!
Langkah 2: Kodkannya!
Pertama sekali, saya mengimport beberapa pakej dengan fungsi pra-kod yang tersedia untuk digunakan dalam kod. Pakej yang saya import adalah Scipy, Matplot dan Numpy.
Untuk Scipy, saya mengimport Pelbagai Rutin (MISC) dan Pemprosesan Imej Berbilang Dimensi (NDIMAGE). MISC adalah untuk membaca dan menyimpan gambar sedangkan NDIMAGE adalah untuk melakukan saringan gaussian dan putar.
Untuk Matplotlib, ini adalah perpustakaan untuk merancang grafik di Python yang menyediakan antara muka seperti MATLAB.
Untuk Numpy, ia adalah perpustakaan yang dapat menyokong tatasusunan dan matriks pelbagai dimensi yang besar. Numpy penting kerana ia membolehkan saya mengedit susunan gambar Merah, Hijau dan Biru (RGB) dengan cekap ketika saya menambah atau mengalikan array. Contohnya, A = [0, 1, 2] dan dengan kehadiran Numpy, A * 2 = [0, 2, 4] dan bukannya mendapat A * 2 = [0, 1, 2, 0, 1, 2].
Semasa saya mengusahakan penapis untuk Mengubah Warna, saya cuba menukar rambut hijau gadis itu menjadi warna merah jambu. Jadi, apa yang saya lakukan ialah mengesan piksel warna hijau dalam gambar dan mengalikannya dengan (2, 0.2, 0.8). Oleh itu, saya akan memperoleh gadis berambut merah jambu dan bukannya rambut hijau yang sebenarnya.
Bagi Photoshop, saya cuba mengganti latar belakang hijau dalam gambar Avengers dengan gambar NUS. Jadi, apa yang saya lakukan adalah mengalikan 0 ke semua piksel hijau dan kemudian menambahkan piksel gambar NUS ke piksel hijau. Ini kemudian akan memberi saya gambar Avengers di NUS.
Saya juga melampirkan kod saya di GitHub dan anda boleh memuat turunnya di sini!
Langkah 2: Bagaimana Ia Berfungsi?

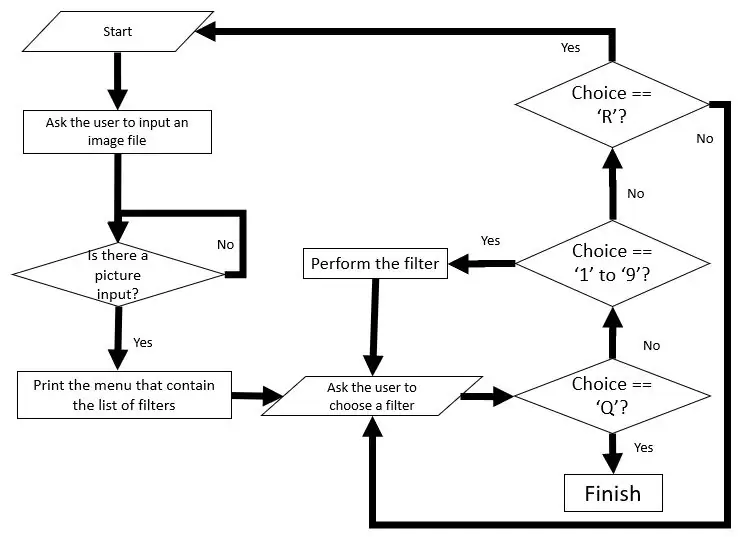
Carta alir dilampirkan untuk menunjukkan bagaimana keseluruhan kod berfungsi!
1. Pertama, pengguna diminta memasukkan gambar pilihan. 2. Kemudian akan menunjukkan senarai penapis yang boleh dipilih pengguna. 3. Sekiranya pengguna memasukkan '1' hingga '9', gambar akan diproses dan dikeluarkan mengikut setiap penapis.4. Sekiranya pengguna memasukkan 'R', keseluruhan program akan diset semula dan pengguna akan diminta untuk memuat naik gambar lagi. Sekiranya pengguna memasukkan 'Q', program kemudian akan keluar dari gelung.
Langkah 3: Apa Yang Dilakukannya?
Dalam projek ini, terdapat 9 penapis yang saya buat, iaitu
1. Tunjukkan gambar input - Untuk menunjukkan gambar yang dimuat
2. Imej Cermin - Penduaan objek yang dipantulkan tetapi terbalik ke arahnya
3. Letakkan Behind Bar - Memasukkan bar menegak hitam dengan lebar dan jarak sama dengan 50 piksel.
4. Letakkan Belakang Transparan Bar - Memasukkan batang menegak lutsinar dengan lebar dan jarak sama dengan 50 piksel
5. Lingkaran Gambar - Untuk membuat bulatan di tengah gambar
6. Kabur - Untuk mengaburkan gambar
7. Putaran - Untuk memutar gambar sebanyak 45 darjah
8. Perubahan Warna - Untuk menukar warna hijau menjadi warna merah jambu
9. Photoshop - Untuk menukar bahagian gambar dengan gambar lain
Langkah 4: Mengapa Saya Membuatnya?
Sebelum ini, saya ingin tahu bagaimana Instagram dan Snapchat hadir dengan penapis untuk gambar yang menjadikannya begitu menarik. Selepas kuliah dan tutorial mengenai Augmented Reality, saya ingin melakukan sesuatu yang berkaitan dengannya tetapi saya ingin memulakan dari asas iaitu pemprosesan imej kerana saya lemah dalam pengaturcaraan dan ingin belajar pengekodan Python.
Langkah 5: Penambahbaikan dan Apa yang Akan Dilakukan Versi Masa Depan?

Salah satu penambahbaikan untuk projek ini adalah membuat Penapis Wajah saya sendiri dalam video langsung menggunakan Python. Saya cuba membuat kod ini tetapi saya tidak dapat mencapainya kerana kekurangan pengetahuan pengaturcaraan dan kekangan masa. Selain itu, pemproses gambar boleh menjadi 'lebih pintar' di mana ia dapat mengesan warna dan menukar bahagian yang kita mahukan secara automatik. Ada satu ketika saya cuba menukar rambut hitam seseorang menjadi warna lain. Saya akhirnya menukar warna mata dan rambut menjadi biru yang menjadikan gambar kelihatan sangat pelik. Saya harap saya dapat mencipta wajah saya sendiri
Disyorkan:
Pemprosesan Imej Dengan Raspberry Pi: Memasang OpenCV & Pemisahan Warna Imej: 4 Langkah

Pemprosesan Imej Dengan Raspberry Pi: Memasang OpenCV & Pemisahan Warna Imej: Catatan ini adalah yang pertama dari beberapa tutorial pemprosesan gambar yang akan diikuti. Kami melihat lebih dekat piksel yang membentuk gambar, belajar bagaimana memasang OpenCV pada Raspberry Pi dan kami juga menulis skrip ujian untuk menangkap gambar dan juga
Pemproses Penglihatan Raspberry PI (SpartaCam): 8 Langkah (dengan Gambar)

Pemproses Visi Raspberry PI (SpartaCam): Sistem pemproses visi Raspberry PI untuk robot Pertandingan Robotik PERTAMA anda. Mengenai PERTAMADari Wikipedia, ensiklopedia percuma https://en.wikipedia.org/wiki/FIRST_Robotics_Compe..Pertandingan Robotik PERTAMA (FRC) adalah sebuah
Tangkap & Hantar Gambar Dengan ESP32-Cam Menggunakan Pemproses Wifi ESP8266 WeMos D1 R1 Dengan Uno: 7 Langkah

Tangkap & Hantar Imej Dengan ESP32-Cam Menggunakan ESP8266 WeMos D1 R1 Wifi Processor With Uno: Tangkap gambar menggunakan ESP32-Cam (OV2640) menggunakan ESP8266 WeMos D1 R1 WiFI Processor dengan Uno dan hantarkan ke e-mel, simpan ke Google Drive dan hantarkan ke Whatsapp menggunakan Twilio.Keperluan: Pemproses WiFI ESP8266 WeMos D1 R1 dengan Uno (https: // protosupplies
Lagu Berkod Sonic Pi "Twinkle Twinkle Little Star" untuk Mac: 6 Langkah

Lagu Berkod Sonic Pi "Twinkle Twinkle Little Star" untuk Mac: Ini adalah arahan asas mengenai cara membuat kod " Twinkle Twinkle Little Star " pada Sonic Pi pada Mac
Kad Perniagaan Decoder - Mesej Rahsia Berkod QR: 6 Langkah (dengan Gambar)

Kad Perniagaan Decoder - Mesej Rahsia Berkod QR: Mempunyai kad perniagaan yang baik dapat membantu anda menjaga kenalan, mempromosikan diri dan perniagaan anda, dan berteman. Dengan membuat kad perniagaan peribadi yang melibatkan penerima secara aktif menerjemahkan kad anda akan menjadikannya lebih mudah mengingati
