
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:08.
- Diubah suai terakhir 2025-01-23 15:00.


Tangkap gambar menggunakan ESP32-Cam (OV2640) menggunakan Pemproses WiFI ESP8266 WeMos D1 R1 dengan Uno dan hantarkan ke e-mel, simpan ke Google Drive dan hantarkan ke Whatsapp menggunakan Twilio.
Keperluan:
- Pemproses ESP8266 WeMos D1 R1 WiFI dengan Uno (https://protosupplies.com/product/esp8266-di-wifi-with-uno-footprint/)
- ESP32-Cam Ai-Thinker dengan kamera OV2640 (https://robu.in/product/ai-thinker-esp32-cam-development-board-wifibluetooth-with-ov2640-camera-module/)
- Papan roti
- Perintang 10kom
- Tekan butang
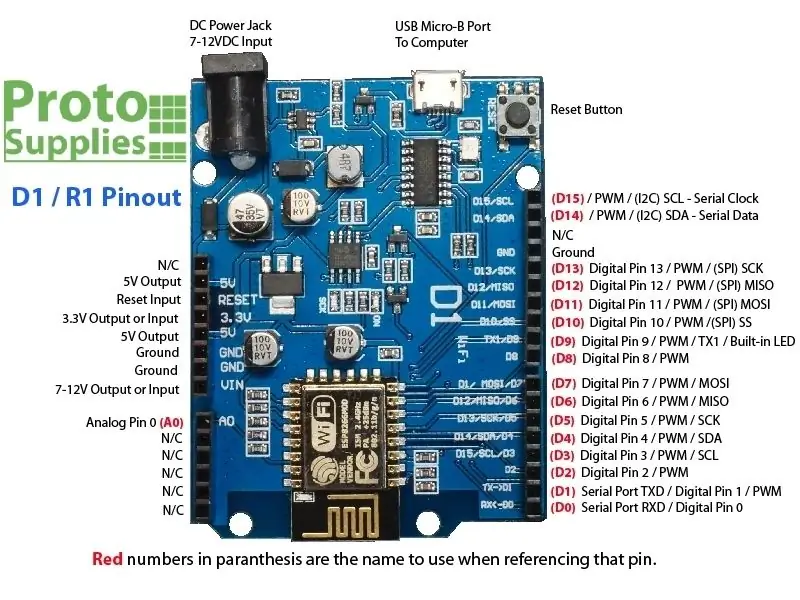
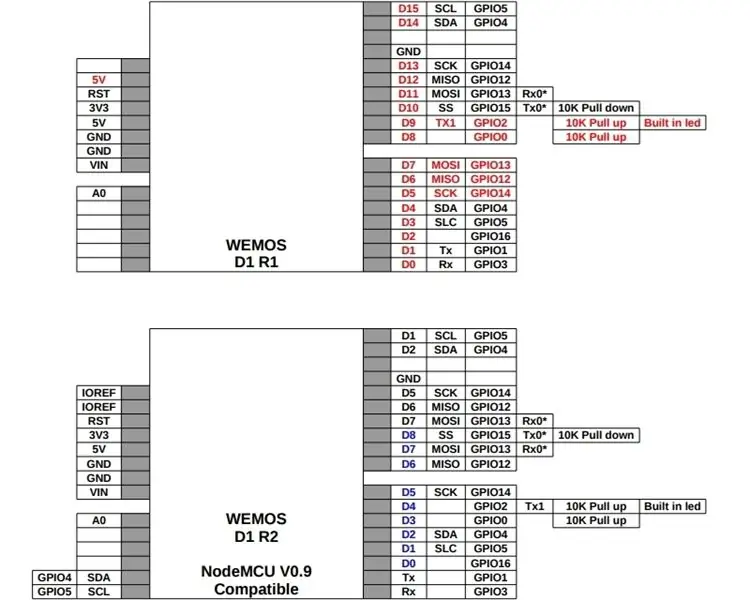
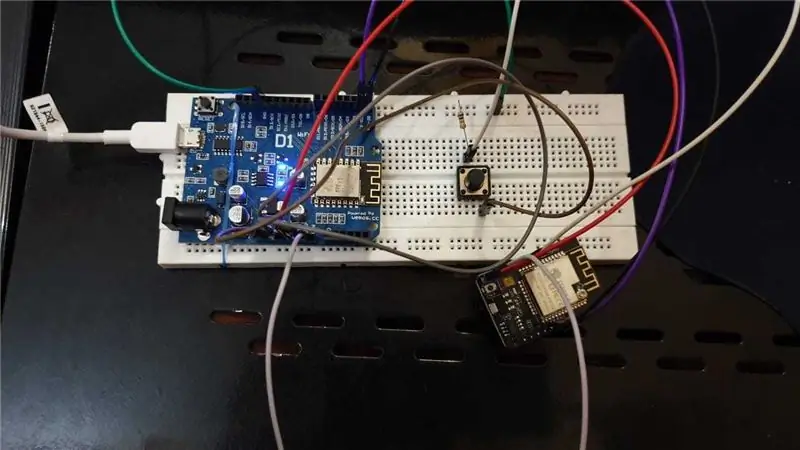
Langkah 1: Pemproses WiFI ESP8266 WeMos D1 R1 Dengan Uno



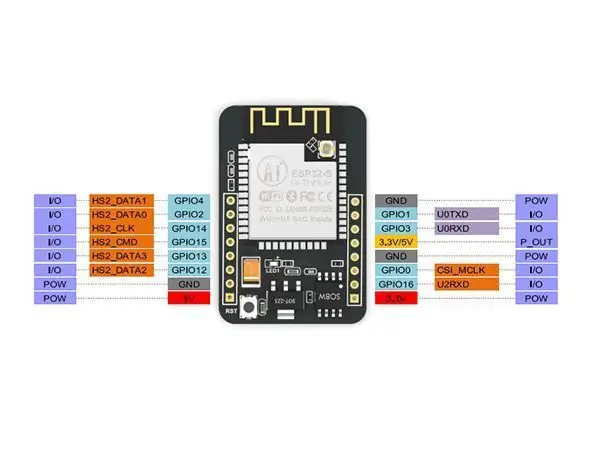
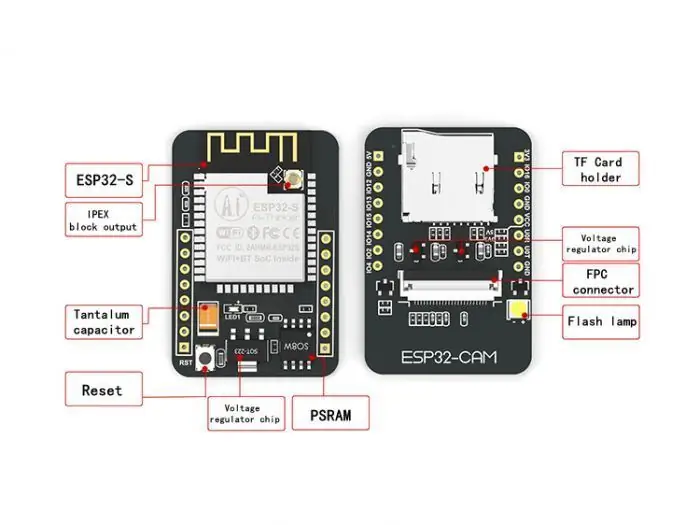
Langkah 2: ESP32-Cam Ai-Thinker Dengan OV2640



Langkah 3: Penerangan Umum
Dalam projek ini kita akan menggunakan ESP32-cam untuk menangkap gambar menggunakan OV2640 dan mengirimkannya ke e-mel, simpan ke Google Drive dan hantar ke Whatsapp menggunakan Twilio. Kami boleh menggunakan cam ESP32 dengan pengaturcara FTDI kerana ia tidak disertakan dengan penyambung USB tetapi dalam projek ini, kami menggunakan Pemproses WiFI ESP8266 WeMos D1 R1 dengan Uno untuk memuat naik kod. Selanjutnya, kami menggunakan Skrip Google Apps (https://developers.google.com/apps-script) untuk mengirim data gambar ke email, simpan ke Google Drive dan kirimkan ke Whatsapp menggunakan API Twilio.
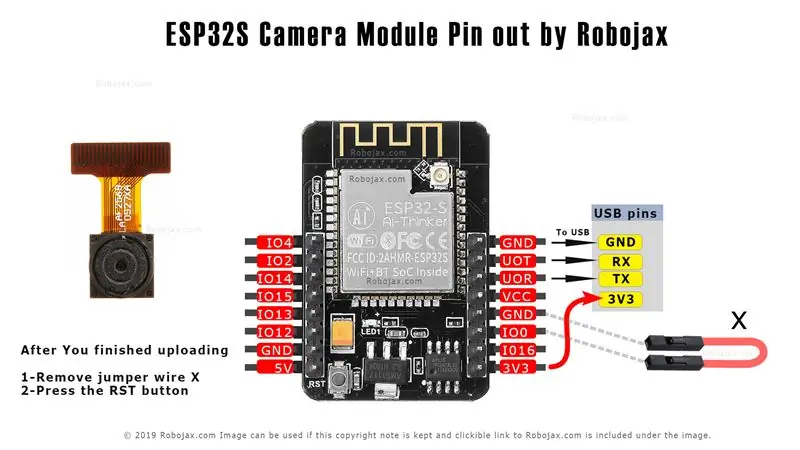
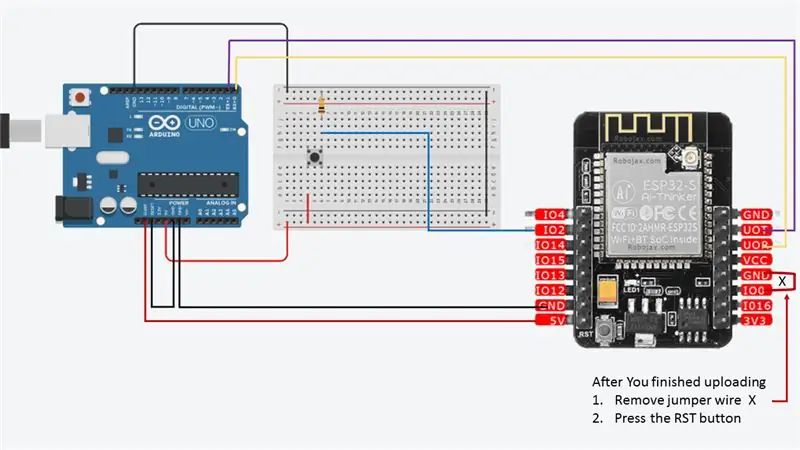
Langkah 4: Skematik


Terdapat tiga pin GND dan dua pin untuk kuasa: sama ada 3.3V atau 5V.
UOT dan UOR adalah pin bersiri. Anda memerlukan pin ini untuk memuat naik kod ke papan anda. Selain itu, GPIO 0 (Io0) juga memainkan peranan penting, kerana ia menentukan sama ada ESP32 dalam mod flashing atau tidak. Apabila GPIO 0 (Io0) disambungkan ke GND, ESP32 dalam mod berkelip. Apabila anda selesai memuat naik
- Tanggalkan wayar pelompat X
- Tekan butang RST
Kami menggunakan GPIO2 untuk input butang tekan
Langkah 5: Pasang Papan ESP32
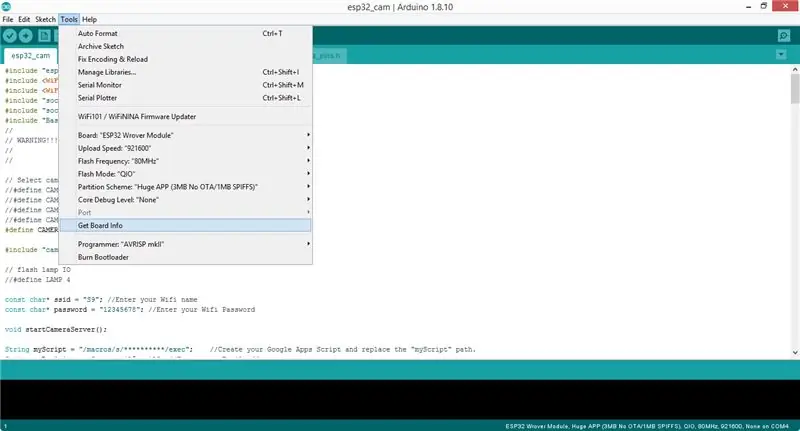
Dalam contoh ini, kami menggunakan Arduino IDE untuk memprogram papan ESP32-CAM. Jadi, anda perlu memasang Arduino IDE serta papan ESP32 menggunakan teras Arduino untuk ESP32. Ikuti salah satu tutorial seterusnya untuk memasang papan ESP32, jika anda belum melakukannya:
Arahan pemasangan menggunakan Arduino IDE Boards Manager
- Pautan pelepasan stabil:
raw.githubusercontent.com/espressif/arduin…
Bermula dengan 1.6.4, Arduino membolehkan pemasangan pakej platform pihak ketiga menggunakan Boards Manager. Kami mempunyai pakej yang tersedia untuk Windows, Mac OS, dan Linux (32, 64 bit dan ARM).
- Pasang Arduino IDE hulu semasa pada tahap 1.8 atau lebih baru. Versi semasa ada di laman web Arduino.
- Mulakan Arduino dan buka tetingkap Preferences.
- Masukkan salah satu pautan pelepasan di atas ke dalam bidang * URL Pengurus Papan Tambahan *. Anda boleh menambahkan beberapa URL, memisahkannya dengan koma.
- Buka Pengurus Papan dari Alat> Menu papan dan pasang platform * esp32 * (dan jangan lupa memilih papan `ESP32` anda dari Alat> menu Papan selepas pemasangan). Dalam papan kes kami adalah `ESP32 Wrover Module '.
Langkah 6: Pembangunan


Setelah menyelesaikan pemasangan, klon repositori ini atau muat turun terus dari Github dan buka [esp32_cam.ino] (esp32_cam.ino). Sebelum memuat naik kod, anda perlu memasukkan kelayakan rangkaian anda dalam pemboleh ubah berikut:
const char * ssid = "REPLACE_WITH_YOUR_SSID"; const char * kata laluan = "REPLACE_WITH_YOUR_PASSWORD";
Juga, komen baris model kamera masing-masing, sekiranya demikian
#define CAMERA_MODEL_AI_THINKER // Kami mempunyai model Esp32-cam ini
Selanjutnya, anda perlu mengganti "myScript" URL Skrip Google Apps dengan URL skrip anda, "myRecipient" dengan e-mel anda & "mySubject" dengan subjek anda.
Rentetan myScript = "/ makro / s / ********** / exec"; // Buat Skrip Google Apps anda dan ganti jalan "myScript". String myRecipient = "youremail @ gmail"; // Masukkan alamat E-mel anda String mySubject = "Gambar Dirakam dari Arduino Esp32-Cam"; // Masukkan beberapa subjek
Anda boleh membuat projek baru dalam skrip aplikasi Google dan menyalin kod dari (Code.gs) dan mengganti URL permintaan POST dengan URL pelayan anda. Kami menggunakan hosting bersama Siteground untuk tujuan ini dan sebarang hosting asas dapat digunakan untuk tujuan ini.
var url = 'https://server-url/esp32/esp32.php';
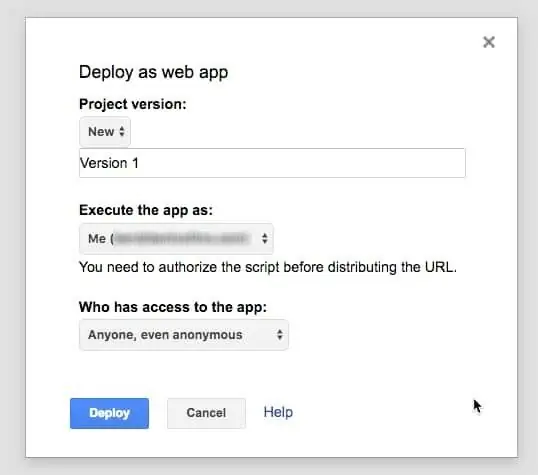
Terbitkan skrip anda dengan akses tanpa nama.
Muat naik (esp32.php) ke pelayan anda bersama dengan Twilio PHP SDK yang telah kami sertakan dalam fail PHP. Ganti Sid Akaun Twilio dan Token Auth. Cari Sid dan Auth Token Akaun anda di twilio.com/console.
$ sid = "xxxxx";
$ token = "xxxx";
Anda juga perlu menukar nombor To WhatsApp dengan nombor yang telah anda pautkan di Twilio.
-> buat ("whatsapp: + xxxxxx", // ke
Sebelum memuat naik kod ke ESP32-Cam pastikan anda telah menyambungkan GPIO 0 (Io0) ke GND sehingga ESP32-cam akan berada dalam mod kilat. Juga, pastikan papan Modul Wrover ESP32 terpilih dalam projek ini dan sebelum memuat naik. Tekan butang Reset pada ESP32-Cam dan tekan butang muat naik di Arduino IDE. Setelah selesai buka monitor bersiri di IDE dan tekan butang Reset pada ESP32-cam sekali lagi. Ia akan disambungkan ke wifi tidak lama lagi. Selepas itu tekan butang tekan untuk menangkap dan menghantar gambar ke e-mel dan nombor WhatsApp.
Sebahagian daripada kod yang kami gunakan diambil dari
Langkah 7: Mengemas


Itu sahaja. Anda boleh menyemak e-mel dan whatsapp untuk mesej baru-baru ini.
ESP32-CAM menyediakan cara yang murah untuk membina projek automasi rumah yang lebih maju yang menampilkan video, mengambil gambar, dan mengenali wajah.
Disyorkan:
Hantar SMS Menggunakan ESP8266: 5 Langkah

Menghantar SMS Menggunakan ESP8266: Instruksi ini akan membawa anda melalui langkah-langkah untuk menghantar mesej SMS melalui internet dari papan modul ESP8266 NodeMCU, ke telefon bimbit. Untuk dapat menghantar mesej, anda perlu melalui langkah-langkah untuk mendapatkan nombor telefon maya dari
Pemproses Penglihatan Raspberry PI (SpartaCam): 8 Langkah (dengan Gambar)

Pemproses Visi Raspberry PI (SpartaCam): Sistem pemproses visi Raspberry PI untuk robot Pertandingan Robotik PERTAMA anda. Mengenai PERTAMADari Wikipedia, ensiklopedia percuma https://en.wikipedia.org/wiki/FIRST_Robotics_Compe..Pertandingan Robotik PERTAMA (FRC) adalah sebuah
Cara Menggunakan Papan Kompatibel Arduino WeMos D1 WiFi UNO ESP8266 IOT IDE dengan Menggunakan Blynk: 10 Langkah

Cara Menggunakan Arduino WeMos D1 WiFi UNO ESP8266 IOT IDE Compatible Board dengan Menggunakan Blynk: Arduino WeMos D1 WiFi UNO ESP8266 IOT IDE Compatible BoardKeterangan: WiFi ESP8266 Development Board WEMOS D1. WEMOS D1 adalah papan pengembangan WIFI berdasarkan ESP8266 12E. Fungsinya serupa dengan NODEMCU, kecuali perkakasan yang dibina
Hantar Suhu & Kelembapan ke Aplikasi Blynk (Wemos D1 Mini Pro) .: 15 Langkah (dengan Gambar)

Hantar Suhu & Kelembapan ke Aplikasi Blynk (Wemos D1 Mini Pro): Instructable ini melihat penggunaan Wemos D1 Mini Pro untuk menghantar datta (Suhu & Kelembapan) ke Aplikasi Blynk
Tangkap Lampu Dengan Zapper NES (RF 433MHz): 6 Langkah (dengan Gambar)

Tangkap Lampu Dengan NES Zapper (RF 433MHz): Mengapa mematikan lampu menggunakan suis jika anda dapat menembaknya dengan NES Zapper anda! Saya sudah membina lampu laser di NES Zapper yang sudah lama rosak ketika idea ini muncul di kepala saya. Ia lebih menyukainya jadi saya mengganti lampu laser dengan ini. Pro yang ideal
