
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:10.
- Diubah suai terakhir 2025-01-23 15:01.




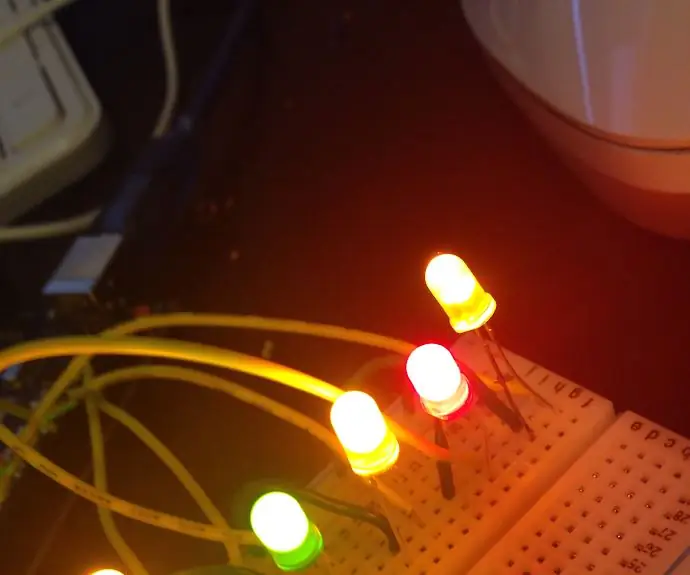
Saya bermula dengan idea "Bolehkah saya mengawal cahaya dengan tangan saya sendiri dan menyatakan kehendak saya sendiri?"
Ini adalah 'Dot Light Pattern' yang membolehkan anda membuat sendiri warna, merancang corak anda sendiri dengan warna tersebut, dan mengalami pelbagai kesan animasi.
Langkah 1: Bahan




- Arduino UNO x 13
- Jalur LED piksel WS2901 atau WS2811 (130 LEDS)
- Suis butang x 1
- Suis snap x 65
- Potensi meter x 65
- Kabel pelangi
- Kuasa SMPS mencukupi
- Kabel konduktor
- Bar bulat lutsinar akrilik (diameter 30mm)
- Papan akrilik warna hitam (5T) (500mm * 790mm) x 2, (500mm * 35mm) x 2, (790mm * 35mm) x 2
Langkah 2: Pelan Pembinaan




Langkah 3: Perkakasan: Reka Bentuk Litar



-
Potong plat akrilik seperti struktur di atas. (lihat langkah2)
- Satu bahagian LED neo-pixel diletakkan di bahagian atas dan bawah lubang potentionmeter, dan sejumlah 65 pasang LED neo-pixel terpasang.
- Sepasang LED neo-pixel disatukan bersama untuk membentuk satu pin Arduino.
- Pasangkan 65 potentionmeters ke lubang potentionmeter. (Letakkannya di seberang permukaan neo-pixelated.)
- Pasang 65 suis snap agar sesuai dengan lubang suis.
- Sebanyak tiga belas UNO Arduino dilampirkan pada setiap tiga belas zon untuk mengikat lima kepingan 65 keping perkakasan ke dalam satu Arduino UNO.
- Seperti yang ditunjukkan dalam foto yang dilampirkan, Sambungkan potentionmeters, snap switch dan LED neo-pixel ke pin Arduino UNO melalui wayar. (lihat langkah2)
- Pin GND dan 5V dari beberapa Arduino UNO dikumpulkan ke wayar kabel, kemudian disambungkan ke kuasa luaran. (lihat langkah2)
- Buang habuk dengan tekanan Udara.
Langkah 4: Perkakasan: Keratan Akrilik



-
Potong batang akrilik hingga panjang 50mm.
- Satu sisi batang akrilik digerudi dengan ukuran dan kedalaman agar sesuai dengan bahagian pengawal potentionmeter.
- Batang akrilik dipangkas sedikit lebih lebar daripada lubang untuk pelepasan yang dapat masuk dengan baik ke dalam potentionmeter.
- Bahagian lain memberikan sedikit kertas pasir sehingga cahaya dapat dipancarkan dengan kemas.
Langkah 5: Kod Pengaturcaraan Arduino
www.kasperkamperman.com/blog/arduino/ardui…
kod 'hsb to rgb' 를 참고 한 사이트
#sertakan
// 'adafruit_neopixel' 헤더 파일 라는 외부 라이브러리 를 포함
// 네오 픽셀 연결 핀 번호 선언
#tentukan PIN1 2 #tentukan PIN2 3 #tentukan PIN3 4 #tentukan PIN4 5 #tentukan PIN5 6
#tentukan NUMPIXELS 2 // 네오 픽셀 LED 갯수
#tentukan NUM_LIGHTS 5 // 작동 모듈 갯수 (네오 픽셀 오브젝트 갯수)
// 네오 픽셀 오브젝트 Array 선언
pixels Adafruit_NeoPixel = {Adafruit_NeoPixel (NUMPIXELS, pin.1, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel (NUMPIXELS, PIN2, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel (NUMPIXELS, PIN3, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel (NUMPIXELS, PIN4, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel (NUMPIXELS, PIN5, NEO_GRB + NEO_KHZ800)}; //// 네오 픽셀 을 사용 하기 위해 객체 하나 를 생성 한다. // 첫번째 인자 값 은 네오 픽셀 의 LED 의 개수 // 두번째 인자 값 은 네오 픽셀 이 연결된 아두 이노 의 핀 번호 // 세번째 인자 값 은 네오 픽셀 의 타입 에 따라 바뀌는 bendera
//////////////////////////////////////////////////////////////
////// HSV 를 RGB 로 변환 하는 함수 getRGB () 를 위한 변수 와 함수 선언
const byte dim_curve = {
0, 1, 1, 2, 2, 2, 2, 2, 2, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 5, 5, 5, 5, 5, 5, 5, 5, 5, 5, 6, 6, 6, 6, 6, 6, 6, 6, 7, 7, 7, 7, 7, 7, 7, 8, 8, 8, 8, 8, 8, 9, 9, 9, 9, 9, 9, 10, 10, 10, 10, 10, 11, 11, 11, 11, 11, 12, 12, 12, 12, 12, 13, 13, 13, 13, 14, 14, 14, 14, 15, 15, 15, 16, 16, 16, 16, 17, 17, 17, 18, 18, 18, 19, 19, 19, 20, 20, 20, 21, 21, 22, 22, 22, 23, 23, 24, 24, 25, 25, 25, 26, 26, 27, 27, 28, 28, 29, 29, 30, 30, 31, 32, 32, 33, 33, 34, 35, 35, 36, 36, 37, 38, 38, 39, 40, 40, 41, 42, 43, 43, 44, 45, 46, 47, 48, 48, 49, 50, 51, 52, 53, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 65, 66, 68, 69, 70, 71, 73, 74, 75, 76, 78, 79, 81, 82, 83, 85, 86, 88, 90, 91, 93, 94, 96, 98, 99, 101, 103, 105, 107, 109, 110, 112, 114, 116, 118, 121, 123, 125, 127, 129, 132, 134, 136, 139, 141, 144, 146, 149, 151, 154, 157, 159, 162, 165, 168, 171, 174, 177, 180, 183, 186, 190, 193, 196, 200, 203, 207, 211, 214, 218, 222, 226, 230, 234, 238, 242, 248, 255, }; //
batal getRGB (int hue, int sat, int val, int colours [5] [3], int index) {
val = dim_curve [val]; sat = 255 - dim_curve [255 - sat];
// 색조, 채도 및 밝기 (HSB / HSV) 를 RGB 로 변환
// dim_curve 는 밝기 값 및 채도 (반전) 에서만 사용 됩니다. // 이것은 가장 자연스럽게 보입니다.
int r;
int g; int b; pangkalan int;
jika (sat == 0) {
warna [indeks] [0] = val; warna [indeks] [1] = val; warna [indeks] [2] = val; } lain {
asas = ((255 - sat) * val) >> 8;
tukar (rona / 60) {
kes 0: r = val; g = (((val - base) * hue) / 60) + asas; b = asas; rehat;
kes 1:
r = (((val - asas) * (60 - (hue% 60))) / 60) + asas; g = val; b = asas; rehat;
kes 2:
r = asas; g = val; b = (((val - asas) * (hue% 60)) / 60) + asas; rehat;
kes 3:
r = asas; g = (((val - asas) * (60 - (hue% 60))) / 60) + asas; b = val; rehat;
kes 4:
r = (((val - asas) * (hue% 60)) / 60) + asas; g = asas; b = val; rehat;
kes 5:
r = val; g = asas; b = (((val - asas) * (60 - (hue% 60))) / 60) + asas; rehat; }
warna [indeks] [0] = r;
warna [indeks] [1] = g; warna [indeks] [2] = b; }
}
int rgb_colors [NUM_LIGHTS] [3]; // 네오 픽셀 오브젝트 갯수 마다 rgb warna 선언
int hue [NUM_LIGHTS]; // 네오 픽셀 오브젝트 갯수 마다 hue 선언 int sat [NUM_LIGHTS]; // 네오 픽셀 오브젝트 갯수 마다 명도 선언 int brignt [NUM_LIGHTS]; // 네오 픽셀 오브젝트 갯수 마다 밝기 서언
// 일반 변수 선언
int beginSwitch = {8, 9, 10, 11, 12}; // on / off 버튼 핀 번호 boolean startState = {false, false, false, false, false}; // hidup / mati 상태 변수
const int colorPin = {A0, A1, A2, A3, A4}; // 가변 저항 핀 번호
int colorVal = {0, 0, 0, 0, 0}; // 가변 저항 초기 값
int animationButton = 7; // 애니메이션 모드 변환 버튼 핀 번호
/////////////////////////////////////////////////
// 애니메이션 모든 변환 을 위한 버튼 디 바운싱 변수 선언 // 디 바운싱? Button 시간 내 많은 이벤트 가 발생 하는것 에 대한 문제 에 대해서 지정된 시간 간격 으로 함수 를 호출 하여 해결 int butangState; // 입력 핀 으로부터 의 현재 판독 값 int lastButtonState = TINGGI; // 이전 의 판독 값 은 켜진 상태 로 lama yang tidak ditandatanganiDebounceTime = 0; // 출력 핀 이 마지막 으로 전환 된 시간 은 0 으로 debounce panjang yang tidak ditandatanganiDelay = 50; // 디 바운싱 타임 설정; 출력 이 깜빡 이면 증가 한다 int MODE = 0; // 애니메이션 모드 변수
int B_Interval [5]; // 블 링킹 을 위한 각 모듈 의 랜덤 속도 변수
int B_Min = 100; // 블 링킹 최단 속도; int B_Max = 500; // 블 링킹 최장 속도; int R_Interval = 50; // 레인보우 애니메이션 속도 변수 int D_Interval = 10; // 디밍 속도 변수
b_state boolean [5]; // 블 링킹 을 위한 각 모듈 의 상태 변수
///////////////////////////////////////////////////////
// 멀티 테스 킹 애니메이션 을 위한 시간 변수 선언
arus panjang yang tidak ditandatanganiMillis; // 현재 시간 변수
panjang yang tidak ditandatangani B_previousMillis [5]; // 각 모듈 의 블 링킹 타이머 DR_Millis panjang yang tidak ditandatangani [5]; // 각 모듈 의 디밍 랜덤 타이머 (예비) panjang yang tidak ditandatangani R_pre sebelumnyaMillis; // 레인보우 타이머 D_previousMillis panjang yang tidak ditandatangani; // 디밍 타이머
boolean firstRainbow = benar; // 레인보우 색상 초기화 상태 변수
int RainbowSpeed; // 레인보우 변환 변수
int Bright = 100; // 디밍 초기 값 int BrightnessFactor = 1; // 디밍 증감 값 //////////////////////////////////////////// //////////////////////////////////////
batal persediaan () {
untuk (int i = 0; i <NUM_LIGHTS; i ++) {piksel .begin (); // 네오 픽셀 오브젝트 초기화}
// 버튼 인풋 설정
untuk (int i = 0; i <NUM_LIGHTS; i ++) {pinMode (beginSwitch , INPUT_PULLUP); // on / off 버튼 인풋 설정} pinMode (animationButton, INPUT_PULLUP); // 애니메이션 버튼 인풋 설정
untuk (int i = 0; i <NUM_LIGHTS; i ++) {B_Interval = int (rawak (B_Min, B_Max)); // 모듈 별 블 링킹 랜덤 속도 (인터발) 변수 생성}
Serial.begin (9600); // 통신 설정
}
gelung kosong () {
MODE = CheckAnimMode (); // 모드 에 애니메이션 체크 모드 함수 를 넣는다
// 버튼 과 가변 저항 을 값 을 각각 읽어 변수 에 지정 한다.
untuk (int i = 0; i <NUM_LIGHTS; i ++) {startState =! digitalRead (beginSwitch ); // on / off 버튼 에서 읽은 값 의 반대 값 을 startState 에 넣어 준다 // startState = digitalRead (beginSwitch ); colorVal = analogRead (colorPin ); // 가변 저항 에서 읽은 값 을 가변 저항 초기 값 에 넣는다}
tukar (MODE) {// 애니메이션 함수 스위치 문
kes 0: pada (); // pada rehat 함수 실행; // 조건문 에서 빠져 나가라
kes 1:
pelangi (); // pelangi 실행 실행 rehat;
kes 2:
malap (); // redup 실행 실행 rehat;
kes 3:
berkelip (); // berkelip 실행 실행 rehat; }
untuk (int i = 0; i <NUM_LIGHTS; i ++) {piksel . tunjukkan (); // 네오 픽셀 오브젝트 배열 켜라}
}
/////////////////////////////////////////////////////////////
int CheckAnimMode () {
// 애니메이션 선택 버튼 을 읽어 모드 를 결정 한다.
////////////////////////////////////////////////// /// currentMillis = millis (); // 시간 측정 int Reading = digitalRead (animationButton); jika (membaca! = lastButtonState) {// 입력 핀 으로부터 이전 의 버튼 의 상태 와 판독 값 비교 lastDebounceTime = millis (); // 현재 시간 을 출력 핀 이 마지막 으로 전환 된 시간 에 넣음}
jika ((currentMillis - lastDebounceTime)> debounceDelay) {
jika (membaca! = butangState) {// 입력 핀 으로부터 받은 현재 값 과 판독 값 과 비교
buttonState = membaca; // 을 값 을 butangState 에 대입
jika (buttonState == RENDAH) {// 버튼 상태 가 꺼져 있다면
MODE ++; // 버튼 모드 1 씩 증가 if (MODE> 3) {MODE = 0; firstRainbow = benar; // 레인보우 색상 초기화 상태 켜짐 BrightnessFactor = 1; // 디밍 증감 값 Cerah = 15; // 밝기 는 15}}}}
lastButtonState = membaca; // 판독 값 을 이전 의 버튼 상태 에 대입
kembali MODE; Mod 함수 를 종료 하고 함수 로 값 을 리턴 하라}
////////////////////////////////////////////////////////////////////
// fungsi fungsi animasi
// pada
batal pada () {Serial.println ("on"); // 시리얼 모니터 에 on 을 써라 untuk (int i = 0; i <NUM_LIGHTS; i ++) {color_set (i, colorVal ); // 가변 저항 값 에 따라 컬러 셋팅}}
// Pelangi
kekosongan pelangi () {Serial.println ("hujan"); // 시리얼 모니터 에 hujan 을 써라 if (firstRainbow) {RainbowSpeed = 0; // 레인보우 속도 초기화 firstRainbow = palsu; // 레인보우 색상 초기화 상태 꺼짐} jika (milis () - R_previousMillis> R_Interval) {// 흐른 시간 값 이 레인보우 인터벌 값 보다 크면 R_previousMillis = currentMillis; // 현재 시간 을 이전 의 레인보우 시간 에 넣어 라 RainbowSpeed + = 10; // 레인보우 변환 변수 에 10 을 더해라}
untuk (int i = 0; i <NUM_LIGHTS; i ++) {color_set (i, (colorVal + RainbowSpeed)% 1023); // 레인보우 컬러 셋팅}
}
// Peredupan
pengaburan kekosongan () {Serial.println ("dimm"); // 시리얼 모니터 에 dimm 을 써라 Serial.println (Terang); // 시리얼 모니터 에 Bright 를 써라 if (currentMillis - D_previousMillis> D_Interval) {// 흐른 시간 값 이 디밍 인터벌 값 보다 크면 D_previousMillis = currentMillis; // 현재 시간 을 이전 의 디밍 시간 에 넣어 라 Bright + = BrightnessFactor; // 밝기 에 디밍 증감 값 1 씩 올려라} jika (Bright 254) {BrightnessFactor = -1 * BrightnessFactor; } Terang = kekangan (Terang, 99, 254); // 변수 밝기 값 을 최소값 99 ~ 최대 값 254 사이 의 값 으로 한정 한다
untuk (int i = 0; i <NUM_LIGHTS; i ++) {dim_color_set (i, Bright); // 디밍 컬러 셋팅}}
// Berkelip
berkelip kosong () {Serial.println ("berkelip"); // 시리얼 모니터 에 berkedip 를 써라
untuk (int i = 0; i B_Interval ) {// 흐른 시간 값 이 블링크 인터벌 값 보다 크면
B_previousMillis = semasaMillis; // 현재 시간 을 이전 의 블링크 시간 에 넣어 라 B_state =! B_state ; // 각 모듈 의 블 링킹 상태 변수 의 값 의 반대 값 을 대입 하라}} untuk (int i = 0; i <NUM_LIGHTS; i ++) {if (B_state ) {// 모듈 의 블 링킹 상태 가 읽 읽 히면 color_set (i, colorVal ); // 가변 저항 값 에 따라 컬러 셋팅} lain {noColor_set (i); // 읽히지 않으면 컬러 셋팅 하지 않음}}
}
////////////////////////////////////////////////////////////////////////////////////////
// fungsi asas
// set warna
void color_set (int indeks, int colorSenser) {
if (startState [index]) {hue [index] = peta (colorSenser, 0, 1023, 0, 359); // 0 ~ 1023 값 을 0 ~ 359 값 으로 매핑 한 값 을 가지고 색상 값 으로 지정 (colorSenser 에) getRGB (hue [index], 255, 255, rgb_colors, index); untuk (int i = 0; i <NUMPIXELS; i ++) {pixels [index].setPixelColor (i, pixels [index]. Color (rgb_colors [index] [0], rgb_colors [index] [1], rgb_colors [index] [2])); } // 픽셀 컬러 셋팅 을 rgb_colors 의 r, g, b 으로 설정} other noColor_set (indeks); // 컬러 셋팅 하지 않음}
////// noColor set
batal noColor_set (indeks int) {// 컬러 셋팅 하지 않는 함수 설정
untuk (int i = 0; i <NUMPIXELS; i ++) {piksel [indeks].setPixelColor (i, piksel [indeks]. Warna (0, 0, 0)); } // 픽셀 컬러 세팅 을 0, 0, 0 으로 설정}
//// set warna
kekosongan dim_color_set (int index, int BC) {// 디밍 컬러 셋팅 함수 설정
if (startState [index]) {hue [index] = peta (colorVal [index], 0, 1023, 0, 359); // 0 ~ 1023 값 을 0 ~ 359 값 으로 매핑 한 값 을 가지고 색상 값 으로 지정 (colorVal 에) getRGB (hue [index], 255, BC, rgb_colors, index); untuk (int i = 0; i <NUMPIXELS; i ++) {pixels [index].setPixelColor (i, pixels [index]. Color (rgb_colors [index] [0], rgb_colors [index] [1], rgb_colors [index] [2])); } /// 픽셀 컬러 셋팅 을 rgb_colors 의 r, g, b 으로 설정} other noColor_set (indeks); // 컬러 셋팅 하지 않음}
Langkah 6: Pandangan Selesai
Disyorkan:
Corak LED (Corak Cahaya yang berbeza): 3 Langkah

Corak LED (Corak Cahaya Berbeza): Idea: Projek saya adalah corak warna LED. Projek ini mengandungi 6 LED yang semuanya dihidupkan dan berkomunikasi dengan Arduino. Terdapat 4 corak berbeza yang akan berpusing dan akan dimainkan secara bergilir. Apabila satu corak berakhir, tak lain
D4E1 - Pembuat Seni: Pembuat Corak Kertas: 8 Langkah

D4E1 - Pembuat Seni: Pembuat Corak Kertas: Kami adalah 4 pelajar Reka Bentuk Produk Industri dari Howest dan ini adalah pembuat seni kami. Apa itu pembuat seni dan mengapa. Pembuat seni adalah mesin mudah yang membolehkan kanak-kanak kurang upaya membuat bahan kraf yang menyeronokkan atau membuat tugas mudah yang
Cara Membuat LED WS2812B Muzik Reaktif Dengan Pelbagai Corak: 4 Langkah

Cara Membuat LED WS2812B Muzik Reaktif Dengan Pelbagai Corak: WS2812, WS2812B adalah sumber cahaya LED terkawal pintar. ia mempunyai cip kawalan dalaman dan mempunyai 4 pin. V +, V-, Din & Dout. Untuk mengawal LED ini, kami ingin menggunakan MCU seperti Arduino, PIC atau Rasberry pie. Saya menggunakan Arduino UNO untuk projek ini
Cara Melakukan Corak Reka Bentuk Singleton dalam Langkah C ++: 9

Cara Melakukan Corak Reka Bentuk Singleton di C ++: Pendahuluan: Tujuan panduan arahan ini adalah untuk mengajar pengguna tentang cara menerapkan corak reka bentuk singleton dalam program C ++ mereka. Dengan berbuat demikian, set arahan ini juga akan menjelaskan kepada pembaca mengapa unsur-unsur tunggal adalah jalan
Penganalisis Corak Lalu Lintas Menggunakan Pengesanan Objek Langsung: 11 Langkah (dengan Gambar)

Penganalisis Corak Lalu Lintas Menggunakan Pengesanan Objek Langsung: Di dunia masa kini, lampu isyarat penting untuk jalan raya yang selamat. Namun, berkali-kali, lampu isyarat boleh menjengkelkan dalam keadaan di mana seseorang menghampiri lampu sama seperti lampu merah. Ini membuang masa, terutamanya jika cahaya pr
