
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:11.
- Diubah suai terakhir 2025-01-23 15:01.



Oleh appshedAppShedFollow More oleh pengarang:





Tentang: Appshed adalah platform pendidikan di mana pelajar dan guru dapat mempelajari Pembuatan Aplikasi, Pembuatan Permainan dan IoT / Robotik. Lebih Lanjut Mengenai appshed »
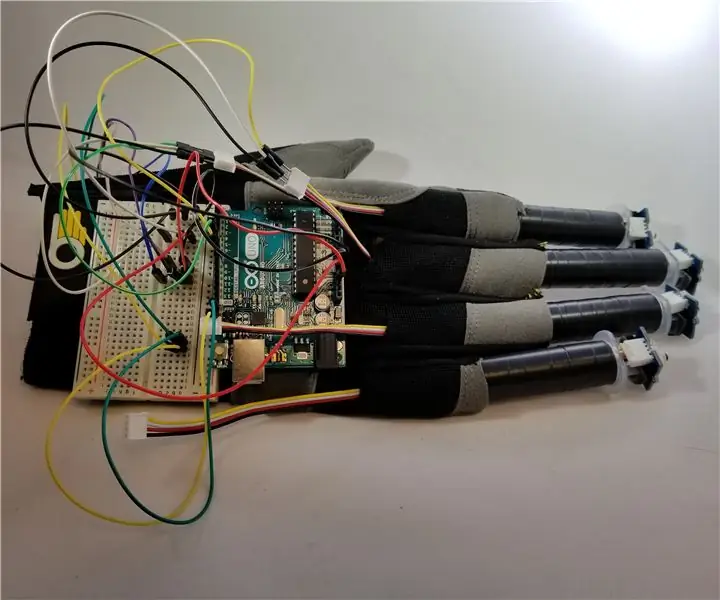
Salah satu perkara yang paling saya sukai mengenai mikrokontroler adalah kemampuan menggunakannya sebagai peranti input, sebagai contoh, Arduino Micro boleh digunakan sebagai HID (peranti antara muka manusia) yang bermaksud dengan beberapa pengekodan dan cara anda boleh membuat papan kekunci anda sendiri atau tetikus dari Arduino! Itu membuat saya berfikir bagaimana menggunakan peranti IoT sebagai input untuk mengawal sesuatu di Aplikasi. Oleh itu, dalam projek ini, kita akan melihat bagaimana membuat butang yang dihubungkan dengan aplikasi yang boleh diprogramkan untuk melakukan apa sahaja dalam aplikasi kita.
Langkah 1: Memasang Perpustakaan
Untuk memuat naik kod kami, kami akan menggunakan Arduino IDE yang sangat popular yang boleh dimuat turun di sini. Sekarang kerana kita akan menggunakan laman web AppShed untuk mengawal dan menyunting cara papan berfungsi, kita tidak perlu fokus pada kod yang sebenarnya masuk ke papan. Kod yang kami muat naik adalah lakaran utama AppShed yang membolehkan laman web mengawal semua pin di papan tulis.
Sekarang untuk dapat memuat naik kod ke papan kami melalui Arduino IDE, kami perlu memasang perpustakaannya yang membolehkan IDE bercakap dengan papan khusus kami. Ini dilakukan seperti berikut:
- Lancarkan Arduino IDE
- Navigasi ke Fail dan klik Keutamaan
- Di sebelah bawah, anda akan melihat "URL pengurus papan tambahan" diikuti dengan ruang kosong
- Salin dan tampal ini ke ruang kosong
Sekarang kita perlu memasang papan di bawah pengurus papan.
- Navigasi ke Tools, kemudian Board dan kemudian Klik pada Board Manager
- Sekarang di bar carian cari ESP8266
- Klik pada pilihan pertama dan klik Pasang
Kini lembaga kami dapat berkomunikasi dengan Arduino IDE
Langkah 2: Memuat naik Kod

Jadi pada ketika ini, kami telah memuat turun perpustakaan yang diperlukan untuk membantu Arduino IDE berkomunikasi dengan papan IoT kami dan kami telah memuat turun perpustakaan yang membolehkan lakaran induk AppShed berjalan. Sekarang, yang perlu kita lakukan ialah menukar nama dan kata laluan peranti IoT anda dalam kod jika anda tidak melakukan ini, nama wifi peranti IoT anda akan menjadi "Your_device_name_here".
Untuk melakukan ini, kami memerlukan perkara berikut:
- Pasang papan IoT anda ke komputer anda
- Muat turun dan buka lakaran induk Appshed (boleh didapati di sini)
- Navigasi ke alat dan klik di papan
- Tatal ke bawah sehingga anda melihat papan kenyataan anda, kemudian klik di atasnya (saya menggunakan NodeMCU jadi saya akan mengklik NodeMCU)
- Sekarang navigasi kembali ke alat dan klik pada port, dari sini anda akan melihat papan anda (akan kelihatan seperti "com 9" ini jika anda berada di tingkap dan "/dev/cu.wchusbserial1410 'untuk mac)
- Klik anak panah menghadap ke sisi untuk memuat naik dan tunggu sementara ia melakukannya.
Sekiranya anda mendapat mesej setelah kira-kira 2 - 3 minit mengatakan selesai memuat naik maka semuanya berfungsi dengan sempurna! Untuk memeriksa semula bahawa papan kami berfungsi, kami juga boleh pergi ke tetapan WiFi kami dan mencari nama yang kami berikan pada dewan lebih awal jika ia berfungsi.
Langkah 3: Menyiapkan Aplikasi



Membuat Aplikasi yang menerima data dari papan IoT luaran mungkin kelihatan sangat menakutkan jika anda bukan pembangun Aplikasi profesional, namun, ini tidak menjadi masalah kerana kami akan menggunakan infrastruktur AppSheds untuk membuat aplikasi kami yang membuatnya benar-benar senang.
Kita perlu memulakan dengan pergi ke AppShed dan membuat akaun percuma atau masuk ke akaun yang ada. Dari sini anda akan melihat dua pilihan IoT Builder atau App Builder, kita akan mulakan dengan mengklik IoT Builder kerana ini akan membolehkan kita menetapkan pin mana yang ingin kita bertindak sebagai output atau input. Setelah halaman dimuat klik Projek IoT Baru dan namakan input papan dan klik simpan.
Sekarang kerana kita ingin menetapkan salah satu pin sebagai input untuk melihat kapan butang ditekan, kita harus mulai dengan mengklik ikon butang di bawah Input Digital dan kemudian klik pada Pin 1 untuk mengikatnya kemudian beri nama seperti " butang "dan klik simpan.
Sekarang kita akan menuju ke bahagian App Building.
Langkah 4: Membuat Aplikasi


Sekarang kita kembali ke halaman arahan setelah log masuk dan klik pada App Builder kali ini. Anda harus disajikan dengan telefon simulasi, kita harus mulai dengan mengklik butang tambah untuk memulai aplikasi baru. Setelah dimuatkan, perkara pertama yang perlu kita lakukan adalah memautkan papan IoT yang baru kita buat ke aplikasi kita, kita melakukan ini dengan mengklik papan dan kemudian mengklik papan yang baru kita buat yang harus dinamakan input. Sekarang dengan papan yang dimuatkan, kita dapat mula menambahkan ciri ke aplikasi.
Kita mulakan dengan mengklik kotak input di bawah borang dan tajuknya sebagai Button State. Kami kemudian perlu menamakannya butang, ini penting kerana kami menamakan butang pin satu lebih awal sehingga menamakan butang itu membantu mengaitkan kedua-dua perkara ini. Sekarang kita hanya klik simpan dan aplikasinya selesai!
Langkah 5: Penerbitan dan Pengujian

Sekarang aplikasi super asas dibina, kita perlu menerbitkannya dan mendapatkannya di telefon kita. Kami melakukan ini dengan mengklik butang terbitkan, setelah selesai, kami perlu menavigasi ke tab kongsi dan klik pada kod QR yang kemudian akan memberi anda kod QR yang dapat anda imbas dengan telefon anda.
Setelah aplikasi web dimuat, kami perlu menyambungkan telefon kami ke WiFi peranti IoT kami yang kami lakukan dengan menuju ke tetapan WiFi di telefon anda dan kemudian menyambung ke nama peranti yang kami berikan sebelumnya.
Sekarang kita dapat kembali ke aplikasi dan menekan butang pada peranti IoT kami, anda akan melihat angka 1 ketika butang ditekan dan 0 ketika butang tidak ditekan. Sekiranya anda tidak melihat apa-apa nilai cuba muat semula halaman dan anda akan melihat nilai muncul.
Langkah 6: Melangkah Lebih Lanjut

Sekarang ya, hanya melihat angka 1 atau 0 agak membosankan, namun tujuan projek ini hanya untuk menunjukkan kepada anda apa yang mungkin, tugas anda adalah untuk melangkah lebih jauh dan mencipta sesuatu yang sangat mengagumkan. Sebagai contoh, anda boleh menetapkan aplikasi untuk mencetuskan suara atau memainkan video (berikut adalah contoh https://goo.gl/GGGaZS ini)
Sekiranya anda mempunyai sebarang pertanyaan, sila beri komen kepada kami, terima kasih kerana membaca!
Disyorkan:
Butang Pintar Wi-Fi Bertenaga Bateri untuk Mengawal Lampu HUE: 5 Langkah (dengan Gambar)

Butang Pintar Wi-Fi Bertenaga Bateri untuk Mengawal Lampu HUE: Projek ini menunjukkan cara membina butang Wi-Fi IoT berkuasa bateri dalam masa kurang dari 10 minit. Butang mengawal lampu HUE melalui IFTTT. Hari ini anda boleh membina peranti elektronik dan menghubungkannya ke peranti rumah pintar lain secara harfiah dalam beberapa minit. Apa
Visuino Cara Menggunakan Butang Sebagai Input untuk Mengawal Perkara Seperti LED: 6 Langkah

Visuino Cara Menggunakan Tombol Sebagai Input untuk Mengawal Perkara Seperti LED: Dalam tutorial ini kita akan belajar cara Menghidupkan dan Mematikan LED menggunakan butang sederhana dan Visuino. Tonton video demonstrasi
Aplikasi Butang Yang Boleh Diperluas Dengan Maklum Balas Getaran: 7 Langkah (dengan Gambar)

Aplikasi Tombol Yang Dapat Diperpanjang Dengan Maklum Balas Getaran: Dalam tutorial ini, pertama-tama kami akan menunjukkan kepada anda cara menggunakan Arduino Uno untuk mengendalikan motor getaran melalui butang lanjutan. Sebilangan besar tutorial mengenai butang tekan menggunakan butang pada papan roti fizikal, sedangkan dalam tutorial ini, butang tersebut adalah
Cara Mengawal Wemos D1 Mini / Nodemcu Menggunakan Aplikasi Blynk (IOT) (esp8266): 6 Langkah

Cara Mengawal Wemos D1 Mini / Nodemcu Menggunakan Aplikasi Blynk (IOT) (esp8266): Hai rakan-rakan, Dalam arahan ini, saya akan menunjukkan kepada anda Cara mengawal wemos D1 mini atau (nodemcu) menggunakan aplikasi blynk. Ini adalah panduan pemula mutlak. untuk tutorial terperinci HARUS MENONTON VIDEO Jangan lupa suka, kongsi & melanggan saluran saya
Cara Mengubah Teks yang Muncul Semasa Anda Menggerakkan Tetikus Anda Pada Butang Mula: 4 Langkah

Cara Mengubah Teks yang Muncul Semasa Anda Menggerakkan Tetikus Anda Pada Butang Mula: Tajuk mengatakan semuanya
