
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:11.
- Diubah suai terakhir 2025-01-23 15:01.


Tetapi tunggu … Ada lagi!
Langkah 1: Pengenalan



Apa itu APEX?
APEX adalah alat pemantauan tumbuhan pintar (belum lagi comel). Cukup pasangkannya ke mana-mana tanaman dan ia akan menunjukkan tahap "kebahagiaan" tanaman! Ini adalah peringatan yang bagus untuk menyiram tanaman anda jika anda mempunyai tabiat buruk untuk lupa menyiramnya.
Bagaimanakah ia berfungsi?
Sihir. Hanya bergurau! APEX menggunakan Arduino yang terpasang pada sensor kelembapan, yang dimasukkan ke dalam tanah tanaman. Sensor ini akan membaca kandungan kelembapan tanah, dan kemudian Arduino mengira wajah yang akan dipaparkan.
Tapi kenapa?
Kenapa tidak?
Langkah 2: Mengumpulkan Bahagian dan Alat



Mari masuk ke dalamnya! Untuk Instructable ini, anda akan memerlukan beberapa bahagian dan alat. Nasib baik untuk anda, semuanya disenaraikan di bawah:
Dalam semangat Peraduan Mikrokontroler, projek ini dibuat sepenuhnya oleh bahagian yang dibeli di Amazon! (tidak ditaja)
Senarai Bahagian:
- Arduino Uno
- Paparan LED 8x8
- Sensor Sentuhan Kapasitif
- Sensor Kelembapan
- Penyambung Bateri 9V
- Bateri 9V
Senarai Alat:
- 22 Gauge Wire
- Pita elektrik
- Pelucut Kawat
- Besi pematerian
- Pam Desoldering
Setelah anda mengumpulkan semua peralatan yang diperlukan, sudah tiba masanya untuk menyediakan perisian Arduino!
Langkah 3: Memasang Arduino IDE



Agar projek ini dapat berjalan, kita perlu dapat memprogram Arduino. Ini memerlukan memuat turun dan memasang Arduino Integrated Development Environment (IDE) ke komputer anda. Ini adalah penjelasan yang agak mudah, tetapi saya akan membimbing anda melalui prosesnya:
1. Lawati Laman web Arduino
2. Navigasi ke Halaman Muat turun (Perisian> Muat turun)
3. Klik Pautan Muat turun untuk Sistem Operasi anda
Nota Sampingan: Program ini akan berfungsi pada Windows, Mac, dan Linux.
4. Memasang Pada Windows
- Klik dua kali pada fail yang dimuat turun untuk menjalankannya
- Klik "Setuju" untuk bersetuju dengan Lesen
- Ikuti arahan yang lain
- Program sekarang harus dipasang!
(Pastikan untuk melihat tangkapan skrin jika anda tersesat)
5. Memasang pada Mac
- Klik pada fail yang dimuat turun
- Pilih "Buka"
- Program akan dipasang dan dijalankan secara automatik!
(Pastikan untuk melihat tangkapan skrin jika anda keliru)
6. Itu sahaja
Dan anda sudah selesai! Anda kini memuat turun Arduino IDE ke sistem anda!
Langkah 4: Kodnya



Langkah ini adalah mengenai kod. Ini adalah program yang cukup pendek, jadi saya akan membincangkannya dengan anda dan menerangkan bagaimana ia berfungsi. Pertama, gambaran ringkas, kemudian penjelasan mendalam, dan akhirnya bagaimana mendorongnya ke Arduino!
Gambaran Keseluruhan Ringkas
Bagi anda yang tidak berminat dengan penjelasan terperinci mengenai kod tersebut, saya menyediakan segmen TL; DR! Inilah penjelasan asasnya. Arduino mengambil nilai dari sensor kelembapan setiap beberapa saat. Maklumat ini kemudian digunakan untuk mengira dan menampilkan wajah tertentu! Terdapat juga sedikit kod di hujung yang membolehkan butang sentuh kapasitif menghidupkan dan mematikan paparan. Cukup sederhana bukan?
The Nitty Gritty
Bahagian tutorial ini adalah untuk mereka yang sangat berminat dengan cara keseluruhan program berfungsi, mengikut baris. Saya akan memberikan tangkapan skrin di atas untuk membantu anda memahami apa yang saya bicarakan, dan juga memasukkan beberapa baris kod dalam keterangan ini.
Program ini terbahagi kepada lima bahagian:
- Termasuk Perpustakaan dan Membuat Pembolehubah
- Fungsi Penyediaan
- Fungsi untuk Ekspresi Muka
- Fungsi Menulis Arduino Pada Matriks
- Fungsi Gelung
Termasuk Perpustakaan dan Membuat Pembolehubah:
Bahagian pertama kod ini adalah mengenai pemboleh ubah dan perpustakaan yang akan kita gunakan.
#sertakan "LedControlMS.h"
#define TouchSensor 7 LedControl lc = LedControl (12, 11, 10, 1); int sensorPin = A5; int sensorValue = 0; bool bermula = salah; bool on = benar; boolean ditekan = RENDAH;
Baris pertama merangkumi perpustakaan yang dipanggil LedControlMS. Perpustakaan ini diperlukan untuk dapat mengirim nilai ke layar LED. Baris seterusnya adalah pernyataan menentukan yang menetapkan pin untuk sensor sentuh ke 7. Selepas itu kami mempunyai tiga lagi pemboleh ubah yang menentukan pin untuk paparan LED, sensor kelembapan, dan nilainya. Tiga baris terakhir adalah semua booleans yang mengatur keadaan butang sentuh dan paparan. Selepas ini, kami mempunyai nilai bait kami:
senyuman bait [4] = {B00000100, B00110010, B01100100, B01100000}; kejutan bait [4] = {B00001110, B00001010, B01101110, B10010000}; byte meh [4] = {B00000100, B00100100, B00100100, B00100000}; byte sad [4] = {B00000010, B01100100, B00110010, B00110000}; bait mati [6] = {B00001010, B00100100, B00101010, B00100000, B01100000, B01101010}; ralat bait [8] = {B00111100, B01000010, B10100001, B10010001, B10001001, B10000101, B01000010, B00111100}; // Evil Faces byte esmile [4] = {B00000010, B00101010, B01000100, B01000000}; byte elaugh [4] = {B00000010, B00101010, B01100100, B01100000}; bait eplain [4] = {B00000010, B00101010, B00100100, B00100000}; byte eyell [4] = {B00000001, B01101001, B01100010, B01100000}; byte etalk [4] = {B00000001, B00101001, B01100010, B01100000};
Nilai-nilai ini mewakili semua wajah APEX. Setiap bait adalah susunan yang mengandungi beberapa bit yang menentukan keadaan setiap piksel dalam baris tertentu. "1" dan "0" masing-masing mewakili Hidup / Mati.
Fungsi Penyediaan:
Melangkah ke bahagian seterusnya, kita mempunyai fungsi persediaan.
sia-sia persediaan () {// MS Serial Output Serial.begin (9600);
pinMode (TouchSensor, INPUT);
// Penyediaan Matrik LED lc.shutdown (0, false); lc.setIntensity (0, 4); lc.clearDisplay (0); }
Nama itu menerangkannya dengan baik. Di sinilah kita "mengatur" sensor sentuh dan paparan kita. Dua baris pertama memulakan output bersiri kami (digunakan untuk debugging). Baris ketiga menetapkan pin sensor sentuh ke input, dan empat baris terakhir memulakan paparan.
Fungsi Untuk Ekspresi Muka:
Ini mungkin bahagian terpanjang dari semuanya, tetapi semuanya sangat mudah dan berulang-ulang.
kekosongan rosak () {lc.setRow (0, 0, ralat [0]); lc.setRow (0, 1, ralat [1]); lc.setRow (0, 2, ralat [2]); lc.setRow (0, 3, ralat [3]); lc.setRow (0, 4, ralat [4]); lc.setRow (0, 5, ralat [5]); lc.setRow (0, 6, ralat [6]); lc.setRow (0, 7, ralat [7]); }
batal gembira () {
lc.setRow (0, 0, senyum [0]); lc.setRow (0, 1, senyuman [1]); lc.setRow (0, 2, senyuman [2]); lc.setRow (0, 3, senyuman [3]); lc.setRow (0, 4, senyum [3]); lc.setRow (0, 5, senyuman [2]); lc.setRow (0, 6, senyum [1]); lc.setRow (0, 7, senyuman [0]); }
kosongkan dataran () {
lc.setRow (0, 0, meh [0]); lc.setRow (0, 1, meh [1]); lc.setRow (0, 2, meh [2]); lc.setRow (0, 3, meh [3]); lc.setRow (0, 4, meh [3]); lc.setRow (0, 5, meh [2]); lc.setRow (0, 6, meh [1]); lc.setRow (0, 7, meh [0]); }
batal terkejut () {
lc.setRow (0, 0, kejutan [0]); lc.setRow (0, 1, kejutan [1]); lc.setRow (0, 2, kejutan [2]); lc.setRow (0, 3, kejutan [3]); lc.setRow (0, 4, kejutan [3]); lc.setRow (0, 5, kejutan [2]); lc.setRow (0, 6, kejutan [1]); lc.setRow (0, 7, kejutan [0]); }
batal mati () {
lc.setRow (0, 0, mati [0]); lc.setRow (0, 1, mati [1]); lc.setRow (0, 2, mati [2]); lc.setRow (0, 3, mati [3]); lc.setRow (0, 4, mati [4]); lc.setRow (0, 5, mati [5]); lc.setRow (0, 6, mati [1]); lc.setRow (0, 7, mati [0]); }
kosong menangis () {
lc.setRow (0, 0, sedih [0]); lc.setRow (0, 1, sedih [1]); lc.setRow (0, 2, sedih [2]); lc.setRow (0, 3, sedih [3]); lc.setRow (0, 4, sedih [3]); lc.setRow (0, 5, sedih [2]); lc.setRow (0, 6, sedih [1]); lc.setRow (0, 7, sedih [0]); }
kekosongan kosong () {
lc.setRow (0, 0, esmile [0]); lc.setRow (0, 1, esmile [1]); lc.setRow (0, 2, esmile [2]); lc.setRow (0, 3, esmile [3]); lc.setRow (0, 4, esmile [3]); lc.setRow (0, 5, esmile [2]); lc.setRow (0, 6, esmile [1]); lc.setRow (0, 7, esmile [0]); }
batal evillaugh () {
lc.setRow (0, 0, elaugh [0]); lc.setRow (0, 1, elaugh [1]); lc.setRow (0, 2, elaugh [2]); lc.setRow (0, 3, elaugh [3]); lc.setRow (0, 4, elaugh [3]); lc.setRow (0, 5, elaugh [2]); lc.setRow (0, 6, elaugh [1]); lc.setRow (0, 7, elaugh [0]); }
kosongkan plot jahat () {
lc.setRow (0, 0, eplain [0]); lc.setRow (0, 1, eplain [1]); lc.setRow (0, 2, eplain [2]); lc.setRow (0, 3, eplain [3]); lc.setRow (0, 4, eplain [3]); lc.setRow (0, 5, eplain [2]); lc.setRow (0, 6, eplain [1]); lc.setRow (0, 7, eplain [0]); }
batal evilyell () {
lc.setRow (0, 0, kelopak mata [0]); lc.setRow (0, 1, kelopak mata [1]); lc.setRow (0, 2, kelopak mata [2]); lc.setRow (0, 3, kelopak mata [3]); lc.setRow (0, 4, kelopak mata [3]); lc.setRow (0, 5, kelopak mata [2]); lc.setRow (0, 6, kelopak mata [1]); lc.setRow (0, 7, kelopak mata [0]); }
kekosongan tidak betul () {
lc.setRow (0, 0, etalk [0]); lc.setRow (0, 1, etalk [1]); lc.setRow (0, 2, etalk [2]); lc.setRow (0, 3, etalk [3]); lc.setRow (0, 4, etalk [3]); lc.setRow (0, 5, etalk [2]); lc.setRow (0, 6, etalk [1]); lc.setRow (0, 7, etalk [0]); }
Fungsi-fungsi ini digunakan untuk menentukan setiap ekspresi wajah menggunakan nilai bait kami dari bahagian pertama. Setiap baris menentukan nilai kedudukan x dan bait dan kemudian menerapkan nilai pada lajur itu. Beberapa fungsi memerlukan lebih banyak baris kerana terdapat lebih banyak baris yang digunakan untuk menampilkan nilai wajah tersebut. Setiap wajah simetris, itulah sebabnya kami mengulangi garis.
Fungsi WriteArduinoOnMatrix:
Bahagian keempat digunakan untuk mengira dan menulis wajah yang betul pada paparan LED. Ini terdiri daripada serangkaian pernyataan lain yang memeriksa nilai air dan kemudian menetapkan paparan dengan memanggil fungsi yang berbeza dari bahagian sebelumnya.
void writeArduinoOnMatrix () {if (sensorValue> 0 && sensorValue 30 && sensorValue 100 && sensorValue 200 && sensorValue 400 && sensorValue 650 && sensorValue <= 800) {terkejut (); } lain {rosak (); }}
Anda mungkin menyedari bahawa kami menambahkan wajah "patah" sekiranya sensor berada di luar jarak kerja. Ini mengelakkan beberapa kesalahan kosong yang berlaku dan memberi kita pemahaman visual yang lebih baik mengenai apa yang berlaku dalam kod tersebut.
Fungsi Gelung:
Akhir sekali ialah fungsi gelung. Kod ini betul-betul seperti namanya, ia melambung! Walaupun terdapat beberapa baris dalam fungsi ini, sebenarnya agak mudah. Kod pertama kali membaca keadaan butang dan melihat apakah paparan "Hidup". Sekiranya mendapati ini benar, ia akan memanggil fungsi WriteArduinoOnMatrix, yang kemudian akan menarik wajah di APEX. Kerana fungsi ini gelung, ia akan mengemas kini paparan sesering yang kita mahukan. Kelewatan ini ditentukan oleh pemboleh ubah waktu tunda.
gelung void () {if (bermula == benar) {delaytime = 3000; } // Butang Baca ditekan = digitalRead (TouchSensor);
jika (ditekan) {
jika (pada == benar) {lc.clearDisplay (0); pada = palsu; kelewatan (waktu tunda); } lain {on = true; kelewatan (waktu tunda); }} sensorValue = analogRead (sensorPin); kelewatan (waktu tunda); if (on == true) {// Draw Faces writeArduinoOnMatrix (); }
bermula = benar;
}
Itu sahaja yang ada pada kodnya. Mudah-mudahan sekarang anda lebih memahami bagaimana semuanya berfungsi, dan dapat menggunakan pengetahuan ini untuk mula menyesuaikannya dengan projek anda!
Mendorong Kod ke Arduino
Sekarang kita telah merangkumi semua kod, sudah waktunya untuk memasukkannya ke Arduino! Nasib baik, IDE menjadikannya sangat mudah. Yang harus anda lakukan ialah pasangkan Arduino ke komputer anda dengan kabel USB, dan kemudian klik anak panah kanan di kiri atas IDE. Biarkan kod ditolak, dan anda akan melihat mesej kejayaan di bahagian bawah program jika anda melakukannya dengan betul!
Langkah 5: Diagram Litar

Begitu juga dengan kodnya, rajah litar tidak terlalu rumit. Ia hanya terdiri daripada tiga sensor dan Arduino, jadi saya akan memberitahu anda pin-out untuk masing-masing, dan jika anda memerlukan bantuan lain, rujuk rajah di atas.
Paparan LED:
- VCC -> 5V
- GRD -> GRD
- DIN -> Pin 12
- CS -> Pin 10
- CLK -> Pin 11
Sensor Kelembapan:
- Positif -> 5V
- Negatif -> GRD
- Isyarat -> A5
Sensor Sentuhan Kapasitif:
- VCC -> 5V
- GRD -> GRD
- SIG -> 7
Tidak terlalu sukar, bukan? Sekiranya anda menghadapi masalah dengan pin-out ini, pastikan anda merujuk video di bawah ini di mana saya membimbing anda bagaimana cara memasangnya.
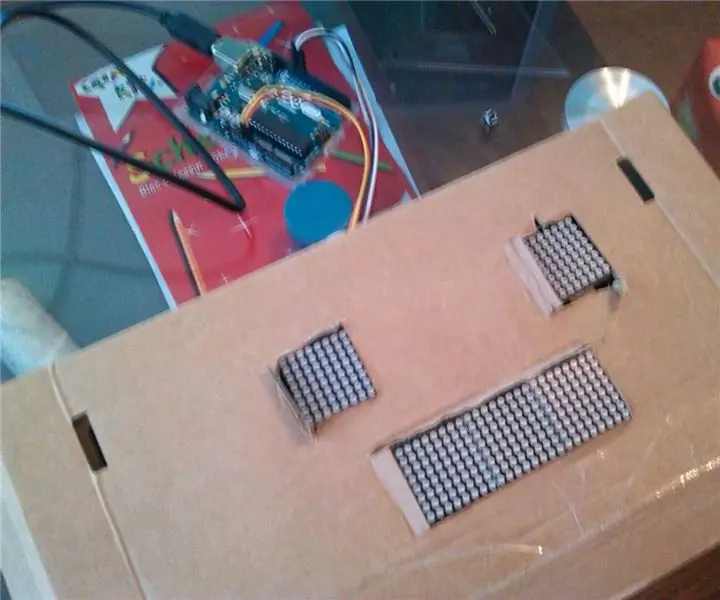
Langkah 6: Menggabungkan Semuanya



Sukar untuk dijelaskan melalui teks bagaimana semuanya sesuai, jadi saya pasti akan mencadangkan melihat video untuk bahagian ini. Saya sebenarnya tidak akan menjelaskan dengan tepat bagaimana saya menyatukan tambang, terlalu sukar. Tetapi untuk menjelaskan sesuatu secara samar-samar, saya menempel pada sambungan wayar dan membungkusnya di bahagian belakang papan. Kemudian saya meletakkan sensor dan menggunakan pita elektrik untuk menyatukannya. Terakhir, saya mengujinya dengan bateri 9V, dan setelah saya tahu ia berfungsi, letakkan bateri di belakang dan ketik juga. Seperti yang saya katakan sebelumnya, LIHAT VIDEO UNTUK LANGKAH INI, ia mempunyai segmen pematerian kecil yang bagus yang dipercepat dan akan membantu anda membungkus wayar dengan betul. Jangan ragu untuk menghentikannya atau memainkannya pada separuh kelajuan jika anda tersesat.
Tahniah! Sekiranya semuanya berjaya, anda kini harus mempunyai unit APEX yang berfungsi sepenuhnya!
Untuk menguji unit anda, cari kilang yang disiram dan pasangkannya! Anda harus merasa gembira atau terkejut dan ini bermakna ia mesti berfungsi !!! Kerja bagus untuk menyelesaikan projek!
Langkah 7: Kesimpulannya

Dan itulah keseluruhan Instructable! Terima kasih kerana melihat projek ini! Tinggalkan sebarang pertanyaan dan komen di bawah dan pastikan untuk mengikuti Urban Farming Guys untuk tutorial yang lebih hebat seperti ini! Kami ingin mengetahui bagaimana perkembangan APEX anda, dan gambar sangat dihargai! Terima kasih sekali lagi kerana mampir, selamat mencuba!
(Instructable ini diilhamkan oleh projek lama, Plant Emoji!)
P. S. Instructable ini dimasukkan dalam peraduan Mikrokontroler, jadi jangan lupa untuk memilih kami! Kami sangat menghargainya:)
P. P. S. Mari dapatkan APEX di Make Magazine! Undi di sini! Terima kasih:)
Disyorkan:
Robot Ekspresi- Sekiranya Ini Daripada: 5 Langkah

Robot Ekspresi- Jika Ini Daripada: Hallo en welkom bij mijn Robot Ekspresi Boleh Diajar. Ia boleh diarahkan waar ik aan heb gewerkt tijdens mijn les van If Than That. Robot Ekspresi ini adalah gemaakt bertemu dengan para doel jou als gebruiker te stimuleren bij jezelfreflectie . De robot co
Ekspresi Emosi: 4 Langkah

Emotion Expresser: Intro: Mesin ini adalah ekspresi emosi, berfungsi dengan menolong orang yang tidak pandai mengekspresikan perasaan mereka untuk meluahkan perasaan mereka. Mesin ini dapat menolong orang yang memerlukan pertolongan atau memerlukan seseorang untuk mendengarkan mereka mengadu perkara yang
Menggunakan Ekspresi Lambda Dengan Muka Berfungsi di Java: 15 Langkah

Menggunakan Ekspresi Lambda Dengan Antarmuka Fungsional di Java: Antarmuka Fungsional di Java adalah alat yang sangat berguna yang tidak digunakan oleh banyak pengaturcara yang lebih baru. Mereka membenarkan pembangun untuk mengekstrak kod mereka sehingga dapat diterapkan pada banyak masalah yang berbeza. Ini sangat berguna dengan ungkapan Lambda yang
Infigo - (Sarung Tangan Buatan yang Dikuasai Kecerdasan Buatan): 9 Langkah

Infigo - (Sarung Tangan Buatan Berwarna Kecerdasan Buatan): Infigo adalah sarung tangan boleh pakai bertenaga AI (Kecerdasan Buatan) berdasarkan prinsip Teknologi Bantuan (AT) yang akan meningkatkan produktiviti masyarakat yang cacat Kecerdasan Buatan dan Pembelajaran Mesin tidak dapat menggantikan inti manusia
Kerusi Emosi Yang Mungkin Jahat: 5 Langkah (dengan Gambar)

Kerusi Emosi Yang Mungkin Jahat: Kerusi adalah perabot asas yang sering kali dianggap biasa. Dengan reka bentuk 4 kaki yang kukuh dan ruang tempat duduk yang lembut, sehingga mengundang orang untuk duduk, menikmati dan menikmati kehadirannya. Ia adalah teknologi yang boleh dipercayai yang terbukti dibina
