
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:11.
- Diubah suai terakhir 2025-01-23 15:01.



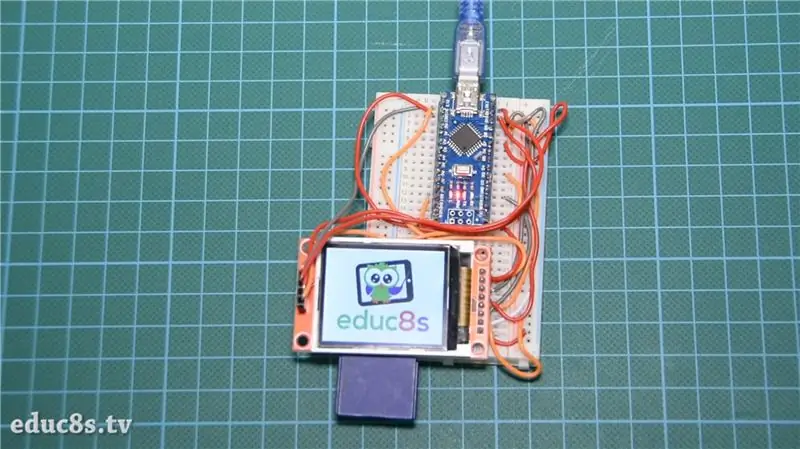
Rakan-rakan yang terhormat selamat datang ke Instructable yang lain! Ini adalah Nick dari educ8s.tv dan hari ini kita akan membina bingkai foto digital yang kecil tetapi mengagumkan ini menggunakan Arduino.
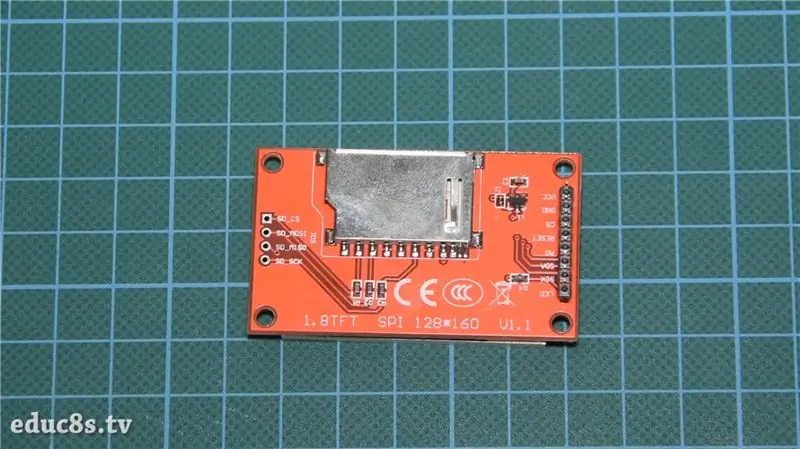
Saya banyak menggunakan paparan warna TF77 ST7735 TFT. Sebabnya ialah paparan ini sangat mudah digunakan, harganya kurang dari $ 5 dan ia menawarkan warna! Di bahagian belakang, paparan mempunyai slot kad SD, jadi Saya fikir kita harus belajar bagaimana menggunakannya juga. Ternyata, sangat mudah menggunakan slot kad SD pada paparan! Itu menjadikan paparan ini lebih baik.
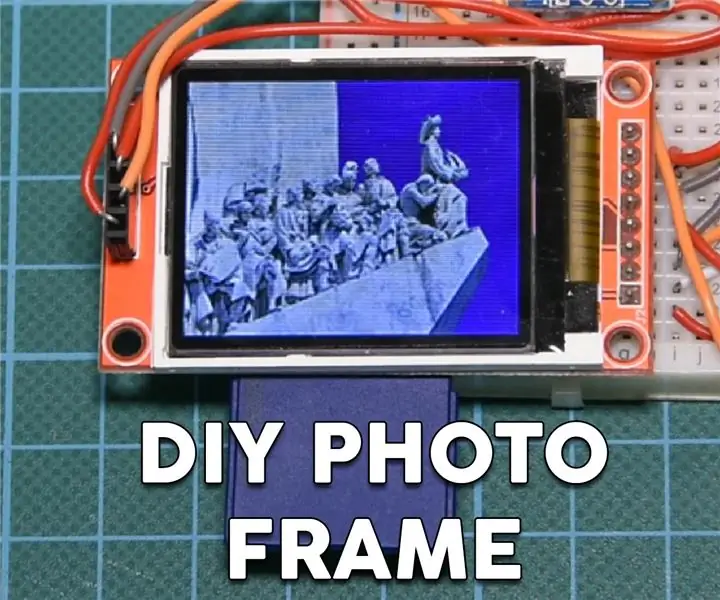
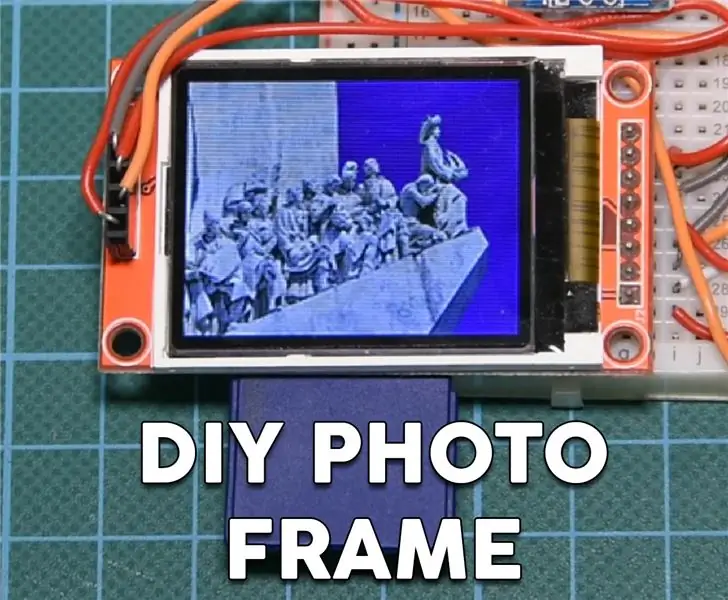
Projek yang akan kita bina hari ini adalah ini. Bingkai foto ringkas yang memuatkan gambar dari kad SD. Saya telah meletakkan beberapa gambar.bmp pada kad SD dan projek memuatkannya dan memaparkannya di paparan dengan warna penuh! Seperti yang anda lihat, kelajuan projek ini sangat tinggi jika kita mengambil kira bahawa otak projek ini adalah Arduino Nano yang lama dan lambat. Pada pendapat saya, ini sungguh mengagumkan. Tetapi mari kita lihat bagaimana membina projek ini.
Langkah 1: Dapatkan Semua Bahagian

Bahagian yang diperlukan untuk membina projek ini adalah:
- An Arduino Nano ed
- Paparan 1.877 ST7735 ▶
- Papan roti kecil ▶
- Beberapa wayar ▶
- Kad SD
Bahagian Pilihan:
Powerbank ▶
Kos projek ini sekitar $ 15 tetapi saya pasti anda sudah mempunyai beberapa bahagian ini sehingga anda dapat membina projek ini dengan wang yang lebih sedikit. Anda boleh mendapatkan pautan ke semua bahagian dalam keterangan video. Mari lihat bagaimana membina projek ini.
Langkah 2: TF77 Warna ST7735 1.8"



Pertama sekali paparan TF77 Warna ST7735 adalah paparan yang sangat murah. Harganya sekitar $ 5, dan ia mempunyai sokongan perpustakaan yang hebat. Saya telah menggunakan banyak projek saya, dan saya rasa ia bagus!
Tambahan pula, paparannya menawarkan resolusi 160 × 128 piksel, dan dapat menampilkan 65.000 warna. Ia menggunakan antara muka SPI untuk berkomunikasi dengan papan Arduino. Selain itu, ia berfungsi dengan baik dengan semua papan Arduino yang tersedia, seperti Arduino Uno, Arduino Mega, dan Arduino Due. Ia juga berfungsi dengan baik dengan papan berasaskan ESP8266, seperti papan mini Wemos D1 dan Wemos D1.
Juga, penggunaan kuasa papan adalah sekitar 50mA semasa yang tidak baik pada pendapat saya. Kami boleh menggunakan papan ini dengan mudah untuk membina projek yang menggunakan bateri yang tidak perlu selalu digunakan. Kesimpulannya, ini adalah salah satu paparan Arduino terbaik jika anda memerlukan warna dan kos rendah.
Saya telah menyediakan tutorial terperinci mengenai paparan TFT Warna 1.8 ″ ST7735. Saya telah melampirkan video pada langkah ini.
Langkah 3:




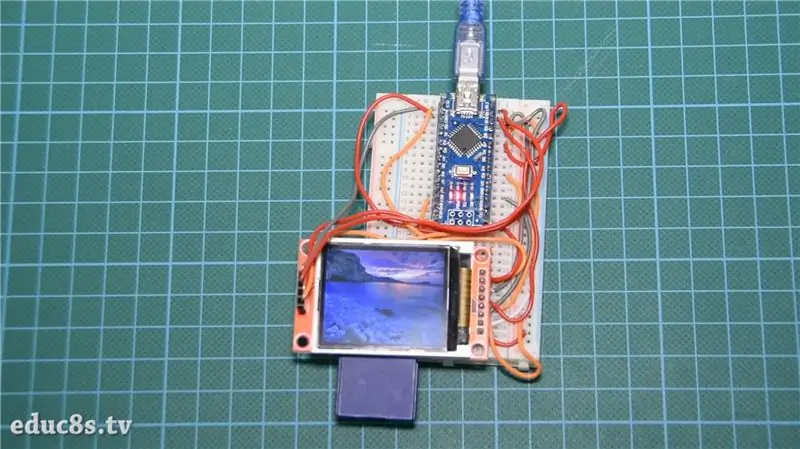
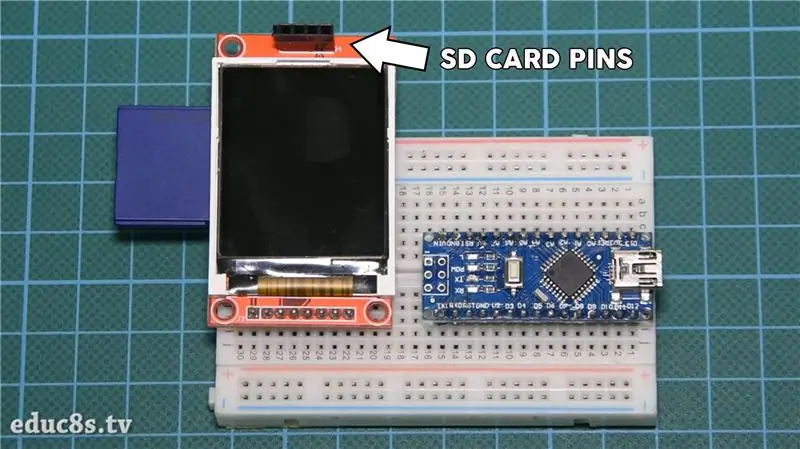
Untuk menggunakan slot kad SD dengan Arduino, kita perlu menyambungkan 4 pin bahagian atas paparan dengan Arduino.
Saya telah memasangkan beberapa pin header wanita kepada mereka dan kami bersedia untuk menghubungkannya. Modul kad SD menggunakan protokol SPI untuk berkomunikasi dengan Arduino. Oleh itu, kita harus menggunakan pin SPI perkakasan dari Arduino Nano.
Paparkan Pin Kad SD - pin Arduino
SD_CS Pin Pin Digital 4
SD_MOSI Pin Pin Digital 11
SD_MISO Pin Pin Digital 12
SD_SCK Pin Pin Digital 13
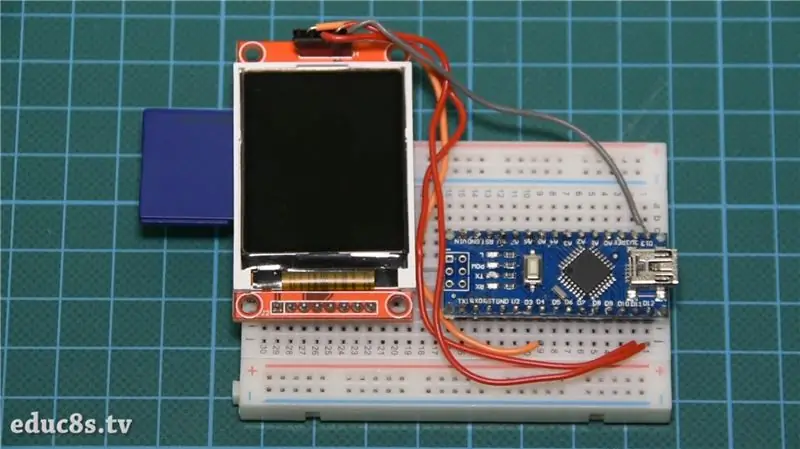
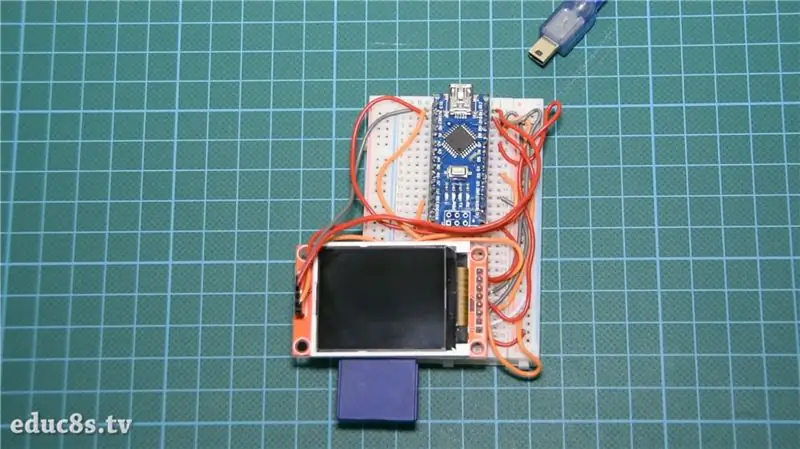
Sekarang kita sudah siap untuk menyambungkan pin bawah paparan. Untuk melihat bagaimana menyambungkan paparan, periksa tutorial video, saya telah melampirkan langkah sebelumnya. Kedua-dua paparan dan modul kad SD menggunakan pin SPI sehingga pada beberapa pin Arduino SPI kami telah menghubungkan dua wayar!
Paparkan Pin Bawah - Pin Arduino
Arduino LED ▶ 3.3V
CSK ▶ D13
SDA ▶ D11
A0 ▶ D9
RESET ▶ D8
CS ▶ D10
GND ▶ GND
VCC ▶ 5V
OK, sekarang kita sudah bersedia untuk menjana projek. Seperti yang anda lihat, semuanya berfungsi seperti yang diharapkan dan gambar dipaparkan di skrin satu demi satu.
Langkah 4:


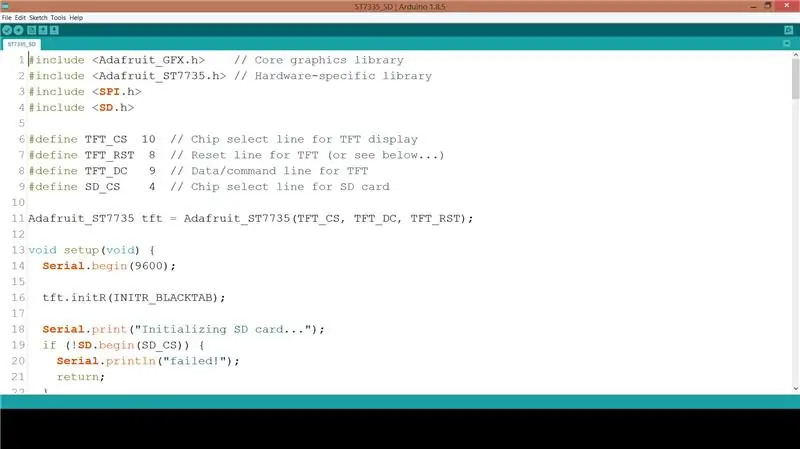
Mari kita lihat bahagian perisian projek ini.
Untuk mencapai hasil ini, kita harus menggunakan perpustakaan Adafruit untuk paparan ST7735. Kami juga memerlukan perpustakaan Adafruit GFX. Adafruit telah membuat pekerjaan yang luar biasa dengan perpustakaan untuk ST7735.
Perpustakaan ST7735:
Perpustakaan GFX:
Contoh spitftbitmap memuatkan gambar dari kad SD dan memaparkannya di paparan. Saya sedikit mengubah kod itu untuk melingkar selamanya, memuat lebih banyak gambar dan menggunakan orientasi lanskap paparan.
gelung kosong () {
bmpDraw ("logo.bmp", 0, 0);
kelewatan (3000); bmpDraw ("mezapos.bmp", 0, 0); kelewatan (3000); bmpDraw ("sparti.bmp", 0, 0); kelewatan (3000); bmpDraw ("mani.bmp", 0, 0); kelewatan (3000); bmpDraw ("lisbon.bmp", 0, 0); kelewatan (3000);
}
Seperti biasa anda boleh mendapatkan kod projek yang dilampirkan pada langkah ini.
Dengan fungsi bmpDraw yang ditawarkan oleh contoh, kita boleh memuatkan dan memaparkan grafik bitmap dalam projek kita dengan mudah! Anda harus memastikan bahawa bitmap anda mempunyai format yang betul.
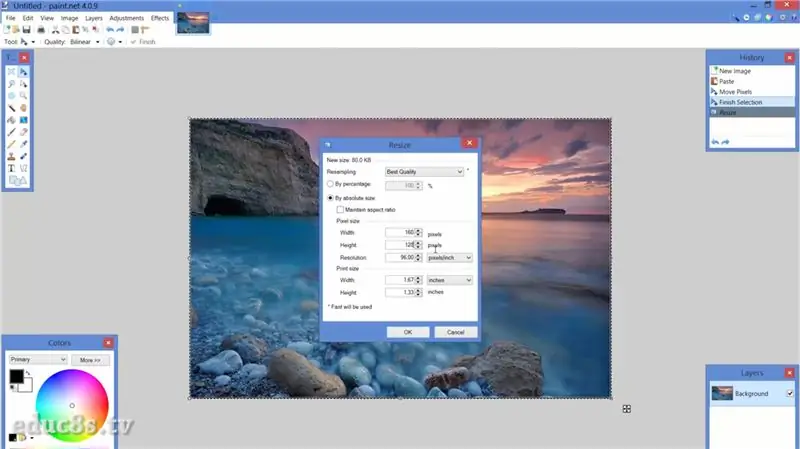
Untuk menukar gambar ke format yang betul untuk projek ini, saya menggunakan perisian percuma Paint.net untuk windows. Saya memuatkan gambar saya dan kemudian saya mengubah ukurannya dalam resolusi yang betul untuk paparan 160x128 piksel. Kemudian saya menyimpan gambar sebagai fail.bmp dengan sedikit kedalaman 24 bit. Itu sahaja, yang harus kita lakukan sekarang adalah menyimpannya ke kad SD dan memanggil perintah bmpDraw dengan nama fail.
Langkah 5:

Seperti yang anda lihat, kami dengan cepat membina projek menarik menggunakan Arduino. Paparan ini menjadi kegemaran saya kerana sangat mudah digunakan dan menawarkan begitu banyak dengan harga yang rendah. Sokongan perpustakaannya sangat baik, jadi saya akan menggunakannya lebih lama lagi. Saya akan segera menyediakan tutorial lain mengenai paparan ini, untuk melihat cara memuat grafik, dan cara melukis bentuk sederhana.
Saya ingin mendengar pendapat anda mengenai paparan ini. Adakah anda menggunakannya dalam projek anda? Sekiranya ya, adakah anda mempunyai helah untuk berkongsi dengan kami? Sila hantarkan komen anda di bahagian komen di bawah. Terima kasih!
Disyorkan:
Bingkai Foto Jantung LED - Buat Hadiah Valentine atau Hari Lahir yang Sempurna: 7 Langkah (dengan Gambar)

Bingkai Foto Jantung LED - Buat Hadiah Valentine atau Hari Lahir yang Sempurna: Helo! Dalam arahan ini saya akan menunjukkan kepada anda bagaimana anda boleh membuat Bingkai Foto Jantung LED yang hebat ini. Untuk semua Penggemar Elektronik! Buat hadiah Valentine, Hari Lahir atau Ulang Tahun yang sempurna untuk orang yang anda sayangi! Anda boleh menonton Video Demo ini
Bingkai Foto OSD Face Aware: 11 Langkah (dengan Gambar)

Bingkai Foto OSD Face Aware: Instructables ini menunjukkan cara membuat bingkai foto dengan Paparan Layar (OSD) yang disedari wajah. OSD dapat menunjukkan masa, cuaca atau maklumat internet lain yang anda mahukan
55 inci, Paparan Bingkai Foto Digital 4K dengan Sekitar $ 400: 7 Langkah (dengan Gambar)

55 inci, Paparan Bingkai Foto Digital 4K seharga $ 400: terdapat banyak tutorial mengenai cara membuat bingkai foto digital yang hebat dengan raspberry pi. malangnya rpi tidak menyokong resolusi 4K. Odroid C2 dapat menangani resolusi 4K dengan mudah tetapi tiada satu pun tutorial rpi yang berfungsi untuk unit C2. ia mengambil
Bingkai Foto Digital Kitar Semula Dengan Maya Asisten: 7 Langkah (dengan Gambar)

Bingkai Foto Digital Kitar Semula Dengan Virtual Asistent: Hai semua! Arahan ini lahir dari komputer riba yang terbelah dua, dibeli dari rakan. Percubaan pertama projek seperti itu adalah Bingkai Foto Digital Lego saya, namun, sebagai pengguna Siri dan Google Now yang bersemangat, saya memutuskan untuk membawanya ke
Kombo Bingkai Foto Domo Plushie DIY Mudah: 9 Langkah (dengan Gambar)

Kombo Bingkai Foto Domo Plushie DIY Mudah: Ubah plushie Domo kecil menjadi bingkai foto dalam beberapa langkah mudah, dengan menggunakan beberapa kemahiran kerajinan biasa. Tidak perlu menjahit atau elektronik. Dari orang ramai di http://www.GomiStyle.com
