
Isi kandungan:
- Langkah 1: Perkakasan
- Langkah 2: Lakaran Arduino
- Langkah 3: Sinatra Mendapat Panggung
- Langkah 4: Siapkan Mesin Pembangunan Anda
- Langkah 5: Ruby di Mac atau Linux
- Langkah 6: Ruby pada Windows
- Langkah 7: Periksa dan Tetapkan Ruby Anda
- Langkah 8: Pasang Sinatra (semua Platform)
- Langkah 9: Buat semula pada Mac atau Linux
- Langkah 10: Buat semula pada Windows
- Langkah 11: Buat Aplikasi Perkhidmatan Web
- Langkah 12: Terapkan ke Awan Menggunakan Heroku
- Langkah 13: Menggabungkan Semuanya
- Langkah 14: Potensi
- Pengarang John Day [email protected].
- Public 2024-01-30 11:11.
- Diubah suai terakhir 2025-01-23 15:01.



Pada zaman telefon bimbit, anda pasti mengharapkan orang akan bertindak balas terhadap panggilan anda 24/7.
Atau tidak. Sebaik sahaja isteri saya pulang, telefon tetap terkubur di dalam beg tangannya, atau baterinya habis. Kami tidak mempunyai talian darat. Menelefon atau SMS untuk meminta lif pulang dari stesen kereta api pada malam hujan atau menelefon untuk bertanya apakah kunci saya masih di meja saya adalah pemikiran yang benar-benar angan-angan.
Saya mempunyai masalah ini cukup kerap untuk menjamin penyelesaian. Sedikit bermain-main dengan Arduino dan Freetronics Dot Matrix Display (DMD) menghasilkan alat (untuk isteri saya) yang sangat menjengkelkan, tetapi alat komunikasi dan pusat maklumat yang luar biasa bagi saya. Saya menyukainya, dan itu hanya versi 1!
Makluman Rumah terbuat dari bahagian-bahagian berikut:
- Paparan Freetronics Dot Matrix, yang terdiri daripada LED 16x32. Mereka datang dalam warna yang berbeza, tetapi saya menggunakan warna merah untuk menekankan bahawa alat ini adalah untuk pemberitahuan "kritikal".
- Arduino Uno dengan Perisai Ethernet.
- Breakout jam masa nyata, seperti ini atau ini.
- Pembeli piezo
- Sensor suhu dan kelembapan DHT22.
Home Alert dikendalikan melalui laman web yang dihoskan di Heroku, host aplikasi berasaskan awan. Halaman web dikodkan dalam Ruby, menggunakan kerangka aplikasi web Sinatra, dan kedai nilai kunci Redis.
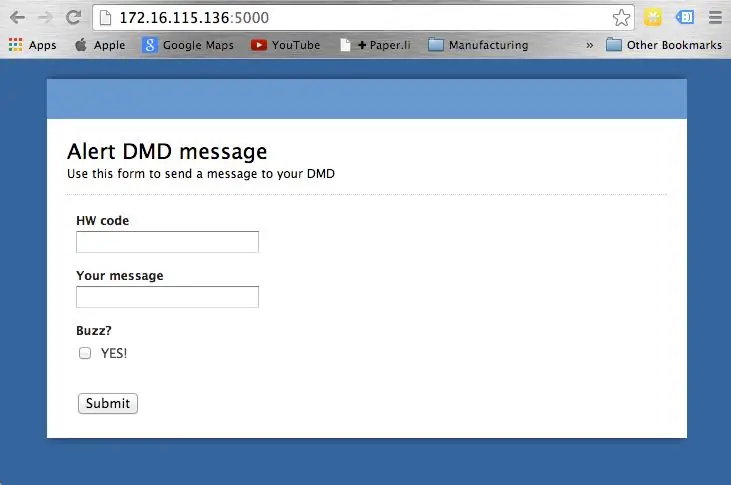
Lihatlah halaman utama (tunjukkan pada gambar pertama yang dilampirkan pada langkah ini), di mana borang menunggu mesej baru dari pengguna.
Medan pertama menerima kod perkakasan berangka. Ini adalah kod yang membolehkan anda menargetkan sistem Peringatan Rumah tertentu, kerana masing-masing dapat diberi kod yang unik. Atau, anda boleh mempunyai banyak Makluman Rumah yang berkongsi kod yang sama, sehingga mesej yang sama ditunjukkan ke beberapa lokasi.
Mesej yang ingin anda paparkan masuk ke medan kedua. Setiap teks yang anda taipkan di dalamnya akan dipaparkan di DMD.
Sekiranya anda ingin mengeluarkan suara, periksa Ya! kotak pilihan, dan bel pasti akan mendapat perhatian sesiapa sahaja yang berdekatan.
Dalam artikel ini, saya akan menunjukkan kepada anda cara membina sistem Peringatan Rumah anda sendiri, baik perkakasan dan perisian Arduino, serta aplikasi web Sinatra mini.
Mari kita mulakan!
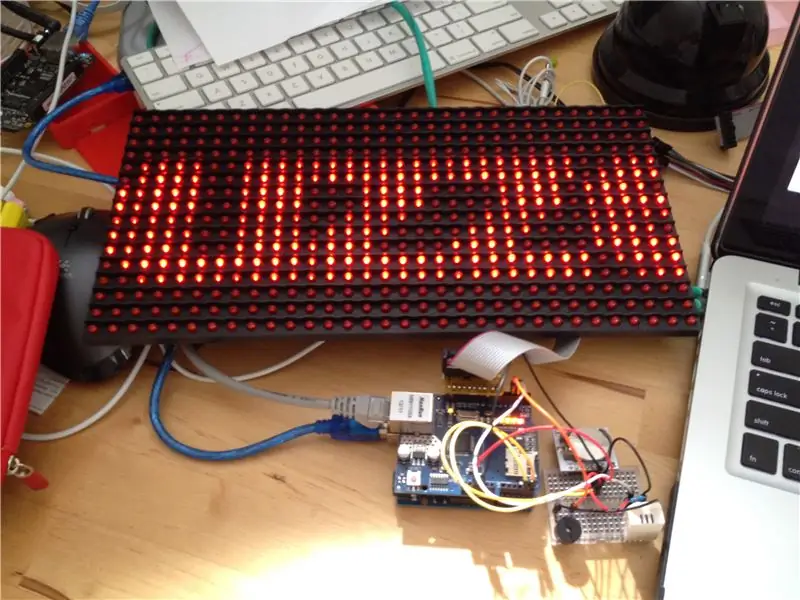
Langkah 1: Perkakasan



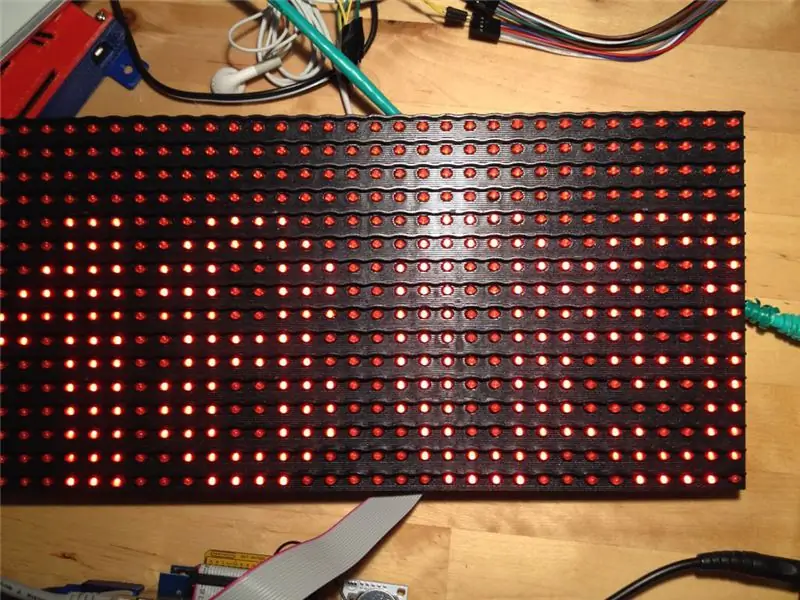
DMD adalah titik fokus alat. Saya mungkin menggunakan layar LCD kecil, tetapi idea utama untuk projek ini adalah menghasilkan sesuatu yang dapat dilihat dan didengar dari kejauhan. Untuk bahagian visual, saya memerlukan sesuatu yang besar dan terang, dan paparan Freetronics inilah yang saya perlukan. Setiap panel mengandungi pelbagai LED 16x32, dan anda boleh menyatukannya untuk membuat paparan yang jauh lebih besar. Ini adalah sesuatu yang saya ingin lakukan dalam masa terdekat.
DMD dilengkapi dengan perpustakaan Arduino yang mudah digunakan. ia berkomunikasi dengan Arduino melalui SPI berkelajuan tinggi. Saya dapat mendapatkan perpustakaan dari halaman Freetronics Github, kemudian jalankan sketsa demo dan membuatnya berfungsi dalam beberapa minit setelah membuka kotak. Saya terkejut melihat paparan yang begitu terang hanya menggunakan kuasa dari Arduino. Sekiranya anda ingin membutakan penonton buat sementara waktu, anda boleh memasang bekalan kuasa khusus ke DMD ini. Sekiranya ini tidak menarik perhatian mereka, tidak akan ada yang akan!
Secara fizikal, paparan ini berukuran 320mm (W), 160mm (H) dan 14mm (D).
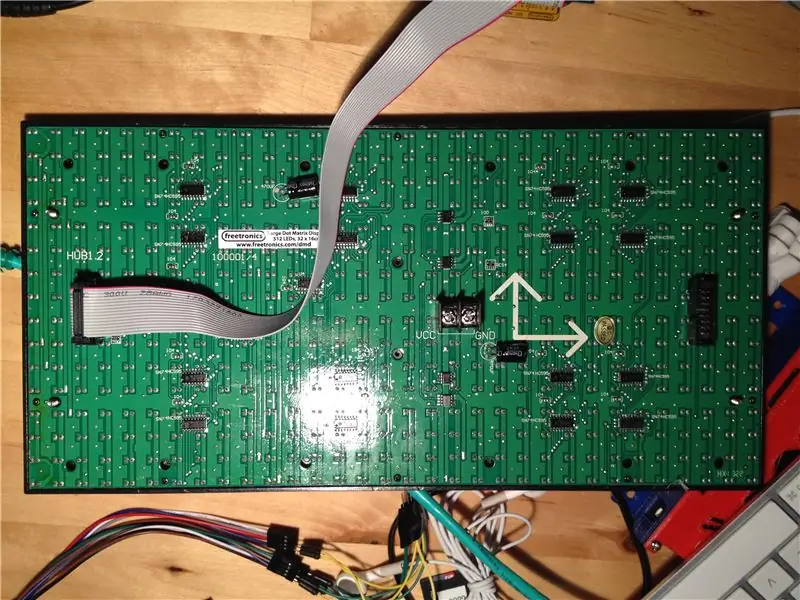
Panel belakang mengandungi penyambung untuk kuasa luaran, 5V dengan kapasiti sekurang-kurangnya 4Amps, penyambung Arduino bertanda HUB1, dan penyambung untuk paparan tambahan rantai daisy di seberang. Menurut dokumentasi, anda boleh membuat daisy-chain hingga empat DMD.
DMD dikendalikan oleh Arduino Uno. Freetronics menyediakan penyambung "DMDCON" yang sangat mudah yang hanya terpasang terus ke SPI dan pin data yang betul.
Selain daripada DMD, saya menggunakan Arduino Uno, Ethernet Shield, breakout jam masa nyata, buzzer, dan DHT22. Untuk semua komponen ini, saya telah membuat kuliah yang menggambarkan operasi mereka dalam kursus Udemy saya. (Promosi diri tanpa malu-malu: daftar ke senarai e-mel saya di arduinosbs.com dan terima kupon yang memberi anda akses potongan ke semua 55 kuliah).
Jam masa nyata, pelarian berdasarkan IC jam DS18072, adalah peranti I2C sehingga disambungkan ke pin analog Uno 1 dan 2, yang menerapkan bas I2C.
Buzzer disambungkan ke pin digital 3, dari mana saya mengawalnya menggunakan fungsi nada ().
Sensor DHT22 disambungkan ke pin digital 2. Berhati-hati untuk menyambungkan resistor penarik 10KΩ antara garis 5V dan garis data.
Langkah 2: Lakaran Arduino
Sketsa tidak besar dari segi jumlah garis, tetapi hampir habis memori flash Uno yang ada terima kasih kepada semua perpustakaan yang disertakan. Terdapat banyak ruang untuk pengoptimuman memori, tetapi kerana saya berada di tahap prototaip, itu adalah projek untuk hari yang lain. Kod ini terdapat di Github.
Berikut adalah lakaran, dengan komen yang disertakan (lihat lampiran PDF).
Tanggungjawab utama lakaran ini adalah menjadikan Arduino sebagai pengguna perkhidmatan web. Perkhidmatan web adalah laman web sederhana dengan dua titik akhir, satu untuk pengguna manusia mengakses melalui penyemak imbas web dan mengirimkan rentetan teks yang ingin mereka paparkan di DMD, dan satu lagi di mana Arduino akan mengakses untuk dapatkan rentetan teks itu.
Sila muat turun dan baca fail PDF yang dilampirkan, ia mengandungi komen tersemat yang menerangkan operasinya.
Langkah 3: Sinatra Mendapat Panggung

Terdapat banyak cara untuk membuat laman web dan perkhidmatan web. Dari bahasa pengaturcaraan dengan perpustakaan yang menyokong web, hingga kerangka kerja lengkap, boleh membingungkan dan sukar untuk memilih satu untuk pekerjaan ini.
Saya telah menggunakan dan bermain dengan sebilangan besar teknologi aplikasi web, dan mendapati bahawa Sinatra sangat sesuai untuk membina perkhidmatan web dan laman web kecil. Khususnya, ketika saya membina perkhidmatan web untuk menyokong alat Arduino, Sinatra adalah pilihan yang sangat baik.
Apa itu Sinatra, dan mengapa itu adalah pilihan yang baik? Saya gembira anda bertanya!
Sinatra adalah bahasa untuk pengembangan aplikasi web yang pesat. Ia dibina di atas Ruby, bahasa skrip tujuan umum yang sangat popular dan ekspresif. Anda mungkin mendengar Sinatra disebut sebagai "DSL", Bahasa Khusus Domain. Domain di sini adalah Web. Kata kunci (kata-kata) dan sintaks yang dibuat untuk Sinatra sedemikian rupa sehingga memudahkan dan cepat bagi orang untuk membuat aplikasi web.
Pada masa di mana apa yang disebut kerangka kerja "pendapat" untuk pengembangan aplikasi web seperti Ruby on Rails dan Django sangat popular, Sinatra menangkap ujung spektrum yang bertentangan. Walaupun Ruby on Rails dan Django mengharuskan programmer mengikuti konvensyen dan cara tertentu untuk melakukan sesuatu (yang pada gilirannya menyiratkan kurva pembelajaran yang curam dan panjang), Sinatra tidak membuat syarat seperti itu.
Sinatra secara konseptual jauh lebih sederhana daripada Rel dan Djangos dunia. Anda boleh bangun dan berjalan dengan aplikasi web yang dapat berinteraksi dengan Arduino anda dalam beberapa minit.
Saya akan menunjukkan dengan contoh. Inilah rupa aplikasi web Sinatra minimum (hanya baca yang berikut untuk sekarang, jangan lakukan ini di komputer anda kerana anda mungkin belum mempunyai prasyarat untuk ini):
Dalam satu fail, mari kita panggil my_app.rb, tambahkan teks ini:
memerlukan 'sinatra'get' / 'do "Hello, world!" akhir
Pada baris arahan, mulakan aplikasi seperti ini:
ruby my_app.rb
Aplikasi anda akan bermula, dan anda akan melihat teks ini di konsol:
peter @ ubuntu-dev: ~ / arduino / sinatra_demo $ ruby my_app.rbPuma 2.8.1 bermula… * Benang minimum: 0, utas maksimum: 16 * Alam sekitar: pembangunan * Mendengarkan tcp: // localhost: 4567 == Sinatra / 1.4.4 telah naik pentas pada tahap 4567 untuk pengembangan dengan cadangan dari Puma
Aplikasi ini kini siap untuk menerima permintaan pelanggan. Buka penyemak imbas, arahkan ke https:// localhost: 4567, dan inilah yang akan anda lihat (lihat tangkapan skrin yang dilampirkan).
Itulah empat baris kod mudah dalam satu fail. Sebaliknya, Rails memerlukan lebih dari seratus fail, dihasilkan hanya untuk memenuhi keperluan kerangka. Jangan salah faham, saya suka Rails, tapi betul-betul?…
Jadi, Sinatra mudah, dan cepat dijalankan. Saya akan menganggap bahawa anda tidak tahu apa-apa mengenai Ruby, Sinatra, dan penerapan aplikasi ke Cloud, jadi di bahagian seterusnya saya akan membawa anda langkah demi langkah dari sifar hingga penggunaan perkhidmatan web Arduino anda ke Cloud.
Langkah 4: Siapkan Mesin Pembangunan Anda
Sinatra berdasarkan bahasa pengaturcaraan Ruby. Jadi, anda perlu memasang Ruby sebelum anda memasang Sinatra.
Anda juga perlu memasang pelayan kedai nilai-kunci yang disebut Redis. Fikirkan Redis sebagai pangkalan data yang menyimpan data dengan kunci. Anda menggunakan kunci untuk mengambil data, dan dioptimumkan untuk kelajuan dan bukannya fleksibiliti struktur data yang dirancang untuk pangkalan data hubungan tradisional. Home Alert menyimpan mesejnya di Redis.
Langkah 5: Ruby di Mac atau Linux
Sekiranya anda menggunakan komputer Mac atau Linux, saya cadangkan anda menggunakan RVM untuk memasang dan mengurus pemasangan Ruby anda (RVM: Ruby Version Manager). Arahan untuk memasang Ruby dengan RVM ada di halaman ini, atau hanya salin dan tampal perintah ini di shell anda:
curl -sSL https://get.rvm.io | bash -s stable --ruby
Duduk, kembali, berehat, dan tunggu muat turun, penyusunan, dan pemasangan RVM dan Ruby selesai.
Langkah 6: Ruby pada Windows
Sekiranya anda menggunakan Windows, saya cadangkan mengikuti panduan ini di laman web Ruby Installer for Windows, dan gunakan aplikasi persediaan.
Langkah 7: Periksa dan Tetapkan Ruby Anda
Pada masa penulisan, keluaran Ruby stabil terbaru ialah 2.1.1.p76. Anda boleh menyemak versi yang dipasang dengan RVM dengan menaip ini:
maklumat rvm
Banyak maklumat mengenai RVM dan Ruby akan muncul. Dalam kes saya, ini adalah bahagian Ruby:
ruby: jurubahasa: "ruby" versi: "2.1.1p76" tarikh: "2014-02-24" platform: "x86_64-linux" patchlevel: "2014-02-24 semakan 45161" full_version: "ruby 2.1.1p76 (2014 -02-24 semakan 45161) [x86_64-linux]"
Saya mengesyorkan agar anda juga menggunakan Ruby 2.1.1, jadi jika anda melihat sesuatu yang lebih tua dari itu, tingkatkan seperti ini:
pemasangan rvm 2.1.1
Ini akan memasang Ruby 2.1.1. Laman projek RVM mengandungi banyak maklumat mengenai RVM dan cara menguruskan pemasangan Ruby anda.
Langkah 8: Pasang Sinatra (semua Platform)
Di Ruby, kod dikongsi sebagai pakej yang disebut "permata". Kod yang membentuk Sinatra boleh dipasang di komputer anda sebagai permata seperti ini:
permata memasang sinatra
Baris ini akan mengambil semua kod dan dokumentasi dan memasangnya di komputer anda.
Langkah 9: Buat semula pada Mac atau Linux
Menyiapkan Redis pada Mac atau Linux adalah mudah. Prosesnya dijelaskan di laman web Redis. Buka terminal shell, dan ketik perintah berikut:
$ wget https://download.redis.io/releases/redis-2.8.7.tar…$ tar xzf redis-2.8.7.tar.gz $ cd redis-2.8.7 $ buat
Jalankan Redis dengan menaip:
$ src / redis-pelayan
… dan anda sudah selesai!
Langkah 10: Buat semula pada Windows
Redis di Windows hanya disyorkan untuk pembangunan, dan anda perlu menyusunnya menggunakan persekitaran pengembangan Visual Studio Express percuma. Ia memerlukan sedikit masa untuk menjalankannya, tetapi ia berfungsi dengan baik dan sepadan dengan usaha. Ikuti arahan di halaman Github projek. Di sana, anda juga akan menemui pautan ke halaman Visual Studio Express.
Langkah 11: Buat Aplikasi Perkhidmatan Web

Mari buat aplikasi dan jalankan pada mesin pengembangan anda. Kami akan menyesuaikan lakaran Arduino untuk menyambung ke aplikasi ini semasa kami mengujinya. Setelah kami berpuas hati bahawa semuanya berjalan dengan baik, kami akan menyebarkan ke awan dan mengemas kini lakaran untuk menggunakan contoh awan.
Inilah kod Ruby, semuanya dalam satu fail bernama "web.rb" (kod ini terdapat di Github).
Penting: Muat turun dan baca fail PDF yang dilampirkan, mengandungi komen terperinci terperinci (sila lakukan ini sebelum anda meneruskan!).
Anda kini boleh mencuba sistem Peringatan Rumah anda. Dalam lakaran anda, ubah pemalar LAMAN WEB dan LAMAN WEB untuk menunjuk ke mesin pengembangan dan nombor port anda untuk pelayan Sinatra pembangunan anda. Dalam kes saya, saya mempunyai mesin pengembangan di IP 172.16.115.136, dan pelayan Sinatra pengembangan mendengar port 5000, jadi tetapan lakaran saya adalah:
#define HW_ID "123" #define LAMAN WEB "172.16.115.136:5000assign#define WEBPAGE" / get_message /"
Alamat IP ini hanya boleh diakses untuk peranti di rangkaian rumah saya.
Pengaturan HW_ID mewakili "ID perkakasan", iaitu ID yang Arduino yang mengawal DMD akan mengidentifikasi dirinya ke aplikasi Sinatra. Ini adalah jenis pengesahan yang sangat asas. Aplikasi web akan menyerahkan mesej kepada Arduino yang memintanya berdasarkan HW_ID yang disediakan. Anda boleh mempunyai banyak peranti dengan HW_ID yang sama, dalam hal ini semua peranti akan memaparkan mesej yang sama. Sekiranya anda mahukan "privasi", pilih ID dengan banyak watak rawak yang tidak dapat diteka oleh orang lain. Berhati-hatilah, tidak ada komunikasi yang disulitkan.
Sekarang teruskan dan mulakan aplikasi Sinatra anda, ketik ini (dengan andaian anda berada di folder projek Sinatra):
ruby web.rb
… dan anda akan melihat sesuatu seperti ini (beberapa butiran mungkin berbeza, selagi ini tidak rosak, anda baik-baik saja):
10:42:18 web.1 | dimulakan dengan pid 4911910: 42: 18 web.1 | Puma 2.8.1 bermula… 10: 42: 18 web.1 | * Utas minimum: 0, utas maksimum: 1610: 42: 18 web.1 | * Persekitaran: pembangunan10: 42: 18 web.1 | * Mendengarkan di tcp: //0.0.0.0: 5000
Arahkan penyemak imbas web anda ke lokasi yang sedang didengarkan oleh pelayan, dan anda akan melihatnya (lihat lampiran kedua).
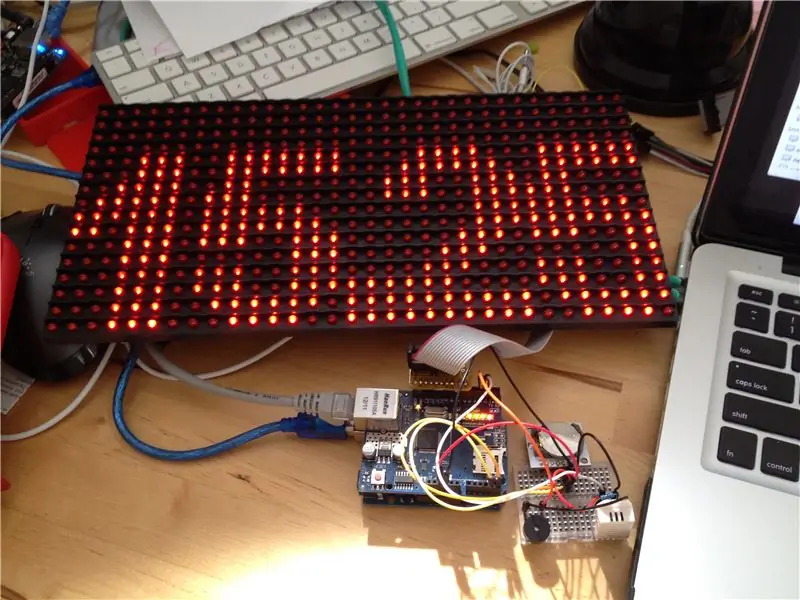
Muat naik lakaran anda ke Arduino, pastikan gambar itu disambungkan ke rangkaian tempatan anda. Sekiranya semuanya berjalan lancar, Arduino akan meninjau perkhidmatan web anda setiap minit. Beri mesej untuk ditunjukkan: Di bidang kod HW, ketik ID yang sama yang anda tetapkan untuk pemalar HW_ID dalam lakaran. Ketik apa sahaja di medan "Mesej anda", dan periksa "Buzz?" kotak pilihan.
Kirim, tunggu sebentar, dan lihat mesej anda muncul di DMD!
Langkah 12: Terapkan ke Awan Menggunakan Heroku
Sekarang Home Alert berfungsi dalam pembangunan, mari kita kerjakan di Cloud. Terdapat banyak pilihan yang tersedia untuk menyebarkan aplikasi web. Berdasarkan skop dan kerumitan Home Alert, saya memutuskan bahawa menyediakan pelayan peribadi maya saya sendiri tidak sepadan dengan usaha ini. Sebaliknya, lebih baik mencari perkhidmatan seperti Heroku, host aplikasi. Untuk skala saya, tahap percuma Heroku lebih daripada cukup. Walaupun untuk komponen Redis, saya dapat memilih rancangan percuma dari salah satu daripada banyak penyedia Redis yang bekerjasama dengan Heroku.
Masih ada sedikit usaha yang perlu dilakukan, yang berkaitan dengan membuat permohonan saya sedikit diubah sehingga dapat memenuhi spesifikasi Heroku. Perinciannya ada di sini, tetapi pada dasarnya anda perlu menambahkan fail ini ke projek Sinatra anda (semua fail yang diikuti boleh dimuat turun dari akaun Github saya):
* config.ru: Ini memberitahu Heroku fail mana yang berisi aplikasi. Inilah kandungannya:
memerlukan './web'run Sinatra:: Permohonan
Baris pertama menunjuk ke web.rb, dan baris kedua benar-benar menjalankan aplikasi anda.
* Gemfile: ia mengandungi Permata (pakej kod ruby) yang diperlukan oleh aplikasi. Heroku akan melihat ke dalam fail ini untuk mengetahui kod lain yang perlu dipasang agar aplikasi anda berfungsi. Cara lain untuk melihat Gemfile adalah yang mengandungi senarai kebergantungan untuk projek anda. Sekiranya kebergantungan ini tidak tersedia, aplikasi anda tidak akan berfungsi. Inilah yang ada di dalam Gemfile untuk aplikasi ini:
sumber "https://rubygems.org" ruby "2.1.1" permata 'sinatra'gem' puma'gem 'redis'
Pertama, ia menetapkan repositori sumber semua kod Permata menjadi rubygems.org. Seterusnya, ia memerlukan Ruby versi 2.1.1 digunakan untuk menjalankan aplikasi. Kemudian ia menyenaraikan Permata yang diperlukan: Sinatra, Puma (pelayan aplikasi web Ruby yang hebat), dan Redis.
* Procfile: ia memberitahu Heroku cara memulakan pelayan anda. Hanya ada satu baris di sini:
web: rakup -s puma -p $ PORT
Garis ini mengatakan bahawa "web" adalah satu-satunya jenis perkhidmatan yang diperlukan (anda mungkin mempunyai orang lain, seperti "pekerja", untuk memproses latar belakang), dan bahawa untuk memulakan perkhidmatan, Heroku mesti menggunakan perintah yang muncul setelah ":".
Anda boleh mensimulasikan apa yang akan dilakukan oleh Heroku dengan mengikuti urutan ini pada mesin pengembangan anda (hanya taipkan ujian sebelum anak panah; apa yang mengikuti anak panah hanyalah penerangan perintah):
$> permata memasang bundler -> memasang Bundler, yang tahu bagaimana menangani Gemfile. $> bundle install -> Bundler memproses Gemfile dan memasang pergantungan. $> rakup config.ru -> Rackup adalah alat yang dapat memproses fail config.ru. Ia biasanya dilengkapi dengan versi Ruby yang lebih baru, jika tidak memasangnya seperti ini: rak pemasangan permata.
Langkah terakhir menghasilkan pelancaran aplikasi anda. Anda harus melihat output yang sama seperti ketika anda memulakannya dengan ruby web.rb sebelumnya. Ini adalah aplikasi yang sama berjalan, hanya dengan perbezaan bahawa kaedah kedua adalah bagaimana Heroku memulakannya.
Kami hampir bersedia menyebarkan aplikasi ini ke akaun Heroku anda. Sekiranya anda belum mendapatkannya, teruskan dan buat sekarang. Kemudian, ikuti panduan memulakan cepat untuk menyiapkan akaun dan mesin pembangunan tempatan anda, dan terutamanya Heroku Toolbelt.
Heroku Toolbelt memasang pelanggan baris arahan Heroku, Git (sistem pengurusan kod sumber terbuka), dan Foreman (alat Ruby yang membantu mengurus aplikasi berasaskan Procfile).
Sebaik sahaja anda menyelesaikan pemasangan Heroku Toolbelt dengan mengikuti arahan di laman web Heroku, ikuti langkah-langkah ini untuk menerapkan aplikasi anda (semuanya diketik dalam baris arahan, di dalam direktori aplikasi):
$> log masuk heroku -> Log masuk ke Heroku melalui baris arahan $> git init -> Memulakan repositori Git untuk aplikasi anda $> git add. -> (perhatikan titik!) Tambahkan semua fail dalam direktori semasa ke repositori Git $> git commit - m "init" -> Masukkan fail ini ke dalam repositori, dengan pesan baru $> heroku create -> Buat yang baru aplikasi di Heroku. Heroku akan memberikan nama rawak aplikasi anda, seperti "blazing-galaxy-997". Catat nama, dan URL sehingga anda dapat mengaksesnya melalui penyemak imbas web anda kemudian. URL ini akan kelihatan seperti ini: "https://blazing-galaxy-997.herokuapp.com/". Anda juga perlu menyalin nama host (bahagian "blazing-galaxy-997.herokuapp.com") aplikasi baru anda ke pemalar LAMAN WEB lakaran Arduino anda. Lakukan ini sekarang agar anda tidak lupa kemudian. $> heroku addons: add rediscloud -> Menambah peringkat percuma perkhidmatan Rediscloud Redis ke aplikasi anda. Tetapan konfigurasi dibuat secara automatik dan tersedia untuk aplikasi anda. $> git push heroku master -> Sebarkan kod anda ke Heroku. Ini secara automatik akan memindahkan kod, mengatur pergantungan pada Heroku, dan memulakan aplikasi. Pada akhir proses, anda akan melihat sesuatu seperti ini: "https://blazing-galaxy-997.herokuapp.com disebarkan ke Heroku", yang bermaksud bahawa aplikasi anda kini disiarkan di Cloud awam! Tahniah!
Teruskan, beri putaran!
Langkah 13: Menggabungkan Semuanya
Dengan aplikasi web anda disebarkan, muat naik lakaran yang diperbaharui ke Arduino (ingat bahawa anda mengemas kini pemalar LAMAN WEB untuk menunjukkan contoh pengeluaran aplikasi web anda).
Gunakan penyemak imbas anda untuk mengakses aplikasi anda di Heroku. Sama seperti dalam pengenalan, taipkan ID perkakasan anda di kotak teks pertama, mesej anda di kedua, dan tandai kotak centang untuk mengaktifkan buzzer.
Mesej anda akan muncul di DMD sekitar satu minit kemudian jika semuanya berjalan lancar!
Langkah 14: Potensi
Terdapat banyak lagi yang boleh anda lakukan dengan sistem Peringatan Rumah anda…
Mempunyai bahagian belakang Heroku bermaksud anda dapat menambahkan banyak logik yang dapat menambahkan fungsi yang luar biasa. Sebagai contoh, anda boleh menambahkan kemampuan aplikasi untuk mengurus pemberitahuan berulang, pengakuan, atau mengawal perkakasan pemberitahuan tambahan seperti lampu strob dll. Anda boleh memperluasnya ke wilayah automasi rumah dan lampu dan pintu kawalan. Anda boleh menambahkan beberapa DMD untuk memaparkan sama ada mesej yang berbeza dalam setiap satu atau satu mesej dalam gabungan yang lebih besar. Saya hanya menggaru permukaan apa yang mungkin di sini!
Selamat mencuba!
Disyorkan:
Pemegang gambar dengan pembesar suara terbina dalam: 7 Langkah (dengan gambar)

Pemegang Gambar Dengan Pembesar Suara Built-In: Berikut adalah projek yang hebat untuk dilaksanakan pada hujung minggu, jika anda ingin menjadikan anda pembesar suara yang boleh menyimpan gambar / kad pos atau bahkan senarai tugas anda. Sebagai sebahagian daripada pembangunan, kami akan menggunakan Raspberry Pi Zero W sebagai nadi projek, dan
Cara: Memasang Raspberry PI 4 Tanpa Kepala (VNC) Dengan Imej dan Gambar Rpi: 7 Langkah (dengan Gambar)

Howto: Memasang Raspberry PI 4 Headless (VNC) Dengan Imej dan Gambar Rpi: Saya merancang untuk menggunakan Rapsberry PI ini dalam sekumpulan projek yang menyeronokkan di blog saya. Jangan ragu untuk melihatnya. Saya ingin kembali menggunakan Raspberry PI saya tetapi saya tidak mempunyai Papan Kekunci atau Tetikus di lokasi baru saya. Sudah lama saya menyediakan Raspberry
Pemesejan LED Dengan Arduino: 10 Langkah

Pemesejan LED Dengan Arduino: Dalam projek ini, anda akan menggunakan matriks LED 8x8 untuk menulis mesej tatal. Projek ini adalah versi mudah dari instruksional lain yang diarahkan oleh CarterW16 menggunakan hanya satu matrik LED. Lihat projek itu untuk melihat bagaimana menghubungkan lebih banyak bersama. Untuk memulakan y
Kalkulator Pemesejan Teks: 6 Langkah

Kalkulator Pemesejan Teks: Sekarang produk! http://www.rubydevices.com.au/productSelect/RubyCalculatorMenamatkan Ijazah Sarjana dalam Kejuruteraan Elektrik memerlukan sedikit kerja keras. Itu adalah jalan lima tahun yang panjang yang saya nikmati. Pada akhir tahun 2015 saya lulus universiti
Mikro: Bit Wayang "Pemesejan Teks" !: 5 Langkah (dengan Gambar)

Mikro: Bit Puppet "Pemesejan Teks" !: Hampir semua komunikasi tanpa wayar kami dilakukan menggunakan gelombang radio *, termasuk panggilan telefon, pesanan teks, dan WiFi. Dengan pemancar dan penerima radio bawaannya, mikrokontroler Micro: Bit menjadikannya sangat mudah untuk membina pelbagai jenis projek
