
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:11.
- Diubah suai terakhir 2025-01-23 15:01.

Instruksional ini dihantar dengan semua kod yang siap digunakan. Pembangunannya sangat rumit tetapi setelah disiapkan, sangat mudah untuk disesuaikan.
Lihat dan nikmati;)
Langkah 1: Mengkonfigurasi Arduino Anda


Mula-mula anda perlu mengkonfigurasi arduino anda.
Mari mulakan dengan menyambungkan SRF Sensor ke arduino anda. Dalam foto di atas anda dapat melihat bagaimana saya menyambungkan SRF ke arduino saya.
Di zipfile, anda akan menemui kod Arduino untuk dimuat naik ke Arduino anda. Apabila anda menjalankan kod ini dan membuka monitor bersiri di Arduino IDE, anda akan melihat "0" ketika anda berada lebih dari 1 meter dan dan "1" ketika anda berada dalam jarak satu meter dari sensor.
Anda boleh menggantikan nombor ini tetapi lebih mudah dibaca kemudian.
Langkah 2: Memasang Node.js dan Menjalankan Websocket


Sebelum kita dapat menghantar data ke persekitaran penyemak imbas kita, kita perlu memasang Node. JS.
Sekiranya sudah terpasang, buka command prompt dan arahkan ke folder Smartmirror anda
$ cd Desktop / SmartMirror
Sekarang anda berada di folder yang anda jalankan file index.js yang disediakan di ZIP.
$ node index.js
Biasanya anda mesti melihat "0" dan "1" dari sensor anda sekarang.
CATATAN:
di dalam index.js anda mungkin perlu menukar port anda. Tambang saya ditubuhkan pada COM6. Periksa IDE arduino anda yang mana arduino anda disambungkan.
var myPort = SerialPort baru ('COM6', {baudRate: 9600});
Langkah 3: Buka Halaman Web

Di dalam laman web saya menyediakan beberapa API seperti jam, cuaca, dll.
Buka fail index.html di dalam peta awam dan anda akan melihat di dalam "sambungan baru" Prompt Perintah anda.
Sekiranya semuanya berfungsi sebagaimana mestinya, teks harus dimulakan (dis) jika anda berada dalam jarak satu meter atau tidak.
Langkah 4: Lasercut the Casing


Saya juga menyediakan templat saya sendiri untuk selongsong tetapi anda boleh membuat sendiri kerana anda mungkin mempunyai monitor lain daripada saya.
Sebaik sahaja anda memotongnya, anda memasangnya dan menyembunyikan semua kabel.
Langkah 5: SELESAI
Sekiranya semuanya berjalan seperti yang dirancangkan, sekarang anda harus mempunyai cermin pintar anda!
Langkah 6: Petua
Anda boleh menjadikannya lebih padat dan tanpa wayar jika menggunakan Raspberry Pi. Kabel ini kurang dan lebih mudah bergerak.
Disyorkan:
Raspberry PI 3 - Aktifkan Komunikasi Bersiri ke TtyAMA0 hingga BCM GPIO 14 dan GPIO 15: 9 Langkah

Raspberry PI 3 - Aktifkan Komunikasi Bersiri ke TtyAMA0 ke BCM GPIO 14 dan GPIO 15: Saya baru-baru ini berminat untuk mengaktifkan UART0 pada Raspberry Pi (3b) saya supaya saya dapat menghubungkannya terus ke peranti tahap isyarat RS-232 menggunakan standard 9 -pin d-sub penyambung tanpa perlu melalui penyesuai USB ke RS-232. Sebahagian daripada minat saya
Komunikasi Bersiri Arduino: 5 Langkah

Komunikasi Bersiri Arduino: Banyak projek Arduino bergantung pada penghantaran data antara beberapa Arduino. Sama ada anda peminat yang membina kereta RC, kapal terbang RC, atau merancang stesen cuaca dengan paparan jarak jauh, anda perlu tahu bagaimana boleh dipercayai pindahkan seria
PIC MCU dan Komunikasi Bersiri Python: 5 Langkah

Komunikasi Bersiri PIC MCU dan Python: Helo, kawan-kawan! Dalam projek ini saya akan cuba menerangkan eksperimen saya mengenai komunikasi bersiri PIC MCU dan Python. Melalui internet, terdapat banyak tutorial dan video mengenai cara berkomunikasi dengan PIC MCU melalui terminal maya yang sangat berguna. Bagaimana
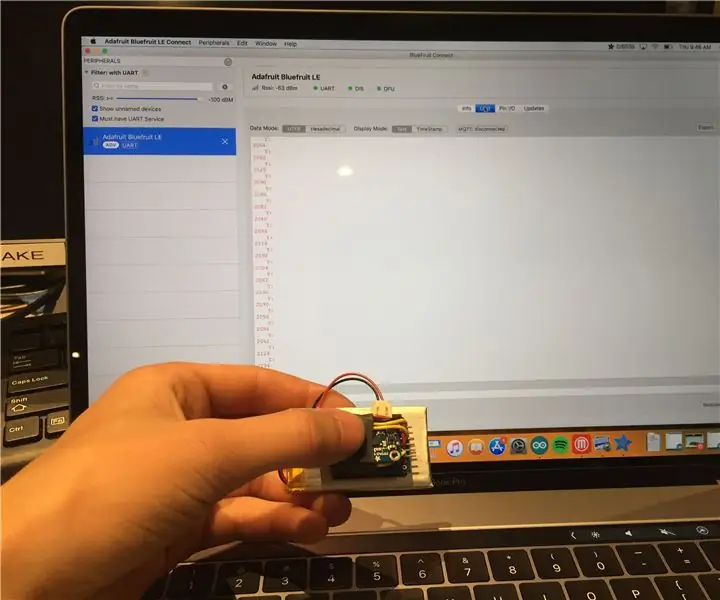
Komunikasi Bersiri Tanpa Wayar Menggunakan Buah Biru: 4 Langkah

Komunikasi Bersiri Tanpa Wayar Menggunakan Bluefruit: Berikut adalah panduan langkah demi langkah yang mudah untuk mengganti wayar anda dengan sambungan tenaga rendah bluetooth: Saya mengambil sedikit masa untuk mengetahui ini kerana hampir tidak ada dokumentasi untuk melakukan ini dengan teknologi tenaga rendah Bluetooth moden seperti sebagai Bluefrui
Komunikasi Bersiri Menggunakan ARM Cortex-M4: 4 Langkah

Komunikasi Bersiri Menggunakan ARM Cortex-M4: Ini adalah projek berasaskan papan roti yang menggunakan ARM Cortex-M4 (Texas Instruments EK-TM4C123GXL) untuk Komunikasi Bersiri menggunakan Terminal Maya. Hasilnya dapat diperoleh pada Layar LCD 16x2 dan input untuk Komunikasi Serial dapat diberikan dalam
