
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:12.
- Diubah suai terakhir 2025-01-23 15:01.

Mencetak Karakter Khas pada LCD dan Matriks Led sangat menyeronokkan. Prosedur untuk mencetak watak khas atau watak khas adalah menghasilkan array dengan nilai binari untuk setiap baris dan lajur. Mungkin sibuk mencari kod yang betul untuk mana-mana watak tersuai, oleh itu, projek ini akan mengautomatikkan dan menghasilkan kod untuk matriks 8x8 led dan juga akan mencetak watak khusus pada Adafruit HT16k33 8x8 Bicolor Matrix.
Adafruit HT16k33, 1.2 "8x8 Bicolor Led Matrix berkomunikasi dengan Arduino melalui protokol komunikasi I2C
Menurut Adafruit, "Ransel LED versi ini direka untuk matriks 1.2" 8x8. Mereka berukuran hanya 1.2 "x1.2" jadi memalukan untuk menggunakan pelbagai cip untuk mengawalnya. Beg galas ini menyelesaikan kegelisahan menggunakan 16 pin atau sekumpulan cip dengan pengawal matriks arus terus I2C duduk dengan rapi di bahagian belakang PCB. Cip pengawal menguruskan semuanya, melukis semua 64 LED di latar belakang. Yang harus anda lakukan ialah menulis data dengannya menggunakan antara muka I2C 2-pin. Terdapat dua pin pilih alamat supaya anda dapat memilih salah satu daripada 8 alamat untuk mengawal sehingga 8 daripadanya pada bas I2C 2-pin tunggal (serta cip atau sensor I2C lain yang anda suka). Cip pemacu dapat 'redup' keseluruhan paparan dari kecerahan 1/16 hingga kecerahan penuh dalam langkah 1/16. Ia tidak dapat meredupkan LED individu, hanya keseluruhan paparan sekaligus."
Dalam arahan ini, saya akan menerangkan kepada anda bagaimana untuk mendapatkan kod untuk watak khusus dalam masa nyata dan mencetak watak tersebut di Led Matrix.
Langkah 1: Komponen
Instruksional ini adalah projek asas pada Adafruit HT16k33 Matrix. Awak perlu:
- Adafruit HT16k33 1.2 "x 1.2" 8x8 Bicolor Led Matrix.
- Arduino (mana-mana varian tetapi Uno lebih disukai).
- Papan roti
- Bekalan Kuasa
Langkah 2: Skematik


Wiring Adafruit HT16k33 Led matriks sangat mudah kerana kita perlu menyambungkan jam dan pin data seperti yang biasa kita lakukan untuk peranti I2C. Sambungan akan seperti:
- SCL (Pin jam Matrix) disambungkan ke A5 (Pin jam Arduino Uno. Rujuk lembar data untuk varian Arduino lain)
- SDA (Pin data Matrix) disambungkan ke A4. (Rujuk lembar data untuk varian Arduino lain)
- VCC disambungkan ke 5V.
- GND disambungkan ke 0V.
Anda juga boleh melihat skema yang ditunjukkan dalam gambar.
Langkah 3: Kod


Kod Arduino
Pertama, kami akan memasukkan semua perpustakaan yang diperlukan.
- Wire.h: - Untuk komunikasi I2C
- Adafruit_LedBackpack
- Adafruit_GFX
Semua perpustakaan ini terdapat di Arduino IDE itu sendiri. Anda hanya perlu memasangnya dari Pengurus Perpustakaan. Lakarkan >> Sertakan Perpustakaan >> Urus Perpustakaan
Fungsi persediaan ()
Menetapkan susunan 8-bit integer yang tidak bertanda untuk nilai perduaan strore8 untuk 8 baris, masing-masing 8 bit (8 lajur). Tetapkan alamat untuk komunikasi I2C.
Fungsi gelung ()
Oleh kerana kita perlu mencetak watak, kita memerlukan kod untuk watak tersebut dalam masa nyata. Kaedah yang paling mudah adalah menghantar kod secara bersiri dan Arduino akan membaca data bersiri dan mencetak watak dengan sewajarnya. Menghantar array secara bersiri mungkin merupakan pekerjaan yang sibuk, oleh itu kita boleh menghantar rentetan dengan semua 8 kod (masing-masing 8 bit) dipisahkan dengan koma.
Membaca Rentetan Bersiri:
if (Serial.available ()> 0) {data = Serial.readStringUntil ('\ n'); Serial.println (data); }
Setelah membaca teks, kita perlu menyahkod rentetan ini dan mendapatkan kembali nilai perduaan. Seperti yang kita ketahui, format rentetan input akan selalu sama. Kita boleh mengkodkannya untuk mencari substring dan menukar rentetan ke nilai setara perpuluhan mereka. Kemudian kita akan meneruskan susunan perpuluhan yang dihasilkan (uint8_t) untuk mencetak watak pada matriks.
Menukar Rentetan 8 bit ke perpuluhan:
int val (String str) {int v = 0; untuk (int i = 0; i <8; i ++) {if (str == '1') {v = v + kuasa (2, (7-i)); }} kembali v; }
Untuk menilai setara perpuluhan menggunakan fungsi kuasa (pow ()), anda perlu menangani nilai jenis ganda dan oleh itu kita dapat menulis fungsi daya kita sendiri sebagai:
int power (int base, int exponent) {int c = 1; untuk (int i = 0; i {c = c * base;} kembali c;}
Sekarang, akhirnya, kita akan menulis kod untuk mencetak watak menggunakan susunan 8 nilai perpuluhan yang dihasilkan (satu untuk setiap baris).
batal print_emoji (uint8_t emoji , String color) {matrix.clear (); jika (warna == "merah") {matrix.drawBitmap (0, 0, emoji, 8, 8, LED_RED); } lain {matrix.drawBitmap (0, 0, emoji, 8, 8, LED_GREEN); } matrix.writeDisplay (); kelewatan (500); }
Anda akan memahami kod ini dengan mudah kerana kami membersihkan matriks terlebih dahulu dan kemudian memaparkan watak menggunakan array emoji menggunakan fungsi matrix.drawBitmap (). Jangan lupa menulis "matrix.writeDisplay ()" setelah semua pemformatan kerana fungsi ini hanya akan memaparkan semua format yang dilakukan setakat ini di matriks.
Sekarang anda boleh menghantar rentetan dengan semua nilai kod dan Arduino akan mencetak watak pada matriks. Anda boleh memuat turun kod Arduino dari bawah. Untuk tujuan eksperimen, anda boleh menulis
B00111100, B01000010, B10100101, B10000001, B10100101, B10011001, B01000010, B00111100
rentetan ini di Serial Monitor dan dapat melihat watak di matriks.
Sekarang, kita perlu menghantar data bersiri secara automatik dari perisian ketika kita menekan butang "Cetak". Untuk mengotomatisasi ini, kami akan membuat matriks demo 8x8 dan kami akan memberi kemudahan kepada pengguna untuk memilih sel mana yang harus diwarnakan dan kemudian perisian akan menghasilkan kod secara automatik dan mengirimkan data secara bersiri ke Arduino dalam format rentetan. Saya memilih Pemprosesan untuk sepanjang kerja saya. Dalam pemprosesan, kita dapat membuat matriks menggunakan 64 butang (segi empat tepat dengan fungsi ditekan) dan dapat memberikan nilai dan warna tertentu pada awalnya (Biarkan ia menjadi warna putih dengan nilai 0). Sekarang setiap kali butang ditekan, kita akan menukar warna butang menjadi hitam dan menetapkan nilainya menjadi 1. Jika pengguna menekan butang yang sama sekali lagi, nilainya akan kembali berubah menjadi 0 dan warnanya kembali menjadi putih. Ini akan membantu pengguna untuk menukar kod berulang-ulang dengan mudah dan dapat membuat pindaan dengan mudah tanpa menghapus keseluruhan matriks lagi. Pada klik butang "Cetak", kami akan membuat tali yang serupa dengan yang ditunjukkan di atas untuk demo. Kemudian rentetan akan dihantar ke port bersiri tertentu.
Anda boleh memuat turun kod pemprosesan dari bawah. Ini adalah kod pertama saya dalam pemprosesan. Cadangan untuk kaedah pengekodan yang dipertingkatkan sangat dihargai.
Anda dapat melihat bagaimana GUI kelihatan dan bagaimana watak itu dibuat menggunakan sistem. Hampir tidak memerlukan beberapa saat untuk mencipta watak yang sama di matriks.
Anda boleh memuat turun kod dan gambar projek ini dari GitHub Repository saya.
Disyorkan:
Cara Menggunakan Paparan LCD Karakter 20x4 I2C Dengan Arduino: 6 Langkah

Cara Menggunakan Paparan LCD Karakter 20x4 I2C Dengan Arduino: Dalam tutorial ringkas ini kita akan belajar bagaimana menggunakan paparan LCD Karakter I2C 20x4 dengan Arduino Uno untuk memaparkan teks sederhana " Hello World.Tonton video
Papan Kekunci Alfanumerik Litar Layad Dengan ESP32 dan LCD Karakter: 4 Langkah

Papan Kekunci Alphanumeric Layad Circuits Dengan ESP32 dan Character LCD: Artikel ini menunjukkan penggunaan modul papan kekunci alfanumerik dan modul LCD watak 16x2 I2C untuk memasukkan data ke ESP32. Kaedah ini boleh digunakan untuk memasukkan dan mengambil bukti kelayakan Wi-Fi dan maklumat lain ke dan dari ESP32
Adafruit Feather NRF52 Custom Controls, Tidak Perlu Pengekodan: 8 Langkah (dengan Gambar)

Adafruit Feather NRF52 Kawalan Tersuai, Tidak Perlu Pengekodan: Kemas kini 23 April 2019 - Untuk plot tarikh / masa yang hanya menggunakan Arduino millis () lihat Arduino Tarikh / Masa Memplot / Log menggunakan Millis () dan PfodApp PfodDesigner V3.0.3610 + terbaru percuma yang dihasilkan lengkapkan lakaran Arduino untuk memplot data berdasarkan tarikh / masa anda
Cara Membuat Karakter 2d Dengan Pengawal Karakter di Unreal Engine 4 Menggunakan Skrip Visual untuk PC: 11 Langkah

Cara Membuat Karakter 2d Dengan Pengawal Karakter di Unreal Engine 4 Menggunakan Skrip Visual untuk PC: Cara membuat Karakter 2d dengan pengawal watak di mesin Unreal 4 menggunakan skrip visual untuk PC Hai, saya Jordan Steltz. Saya telah mengembangkan permainan video sejak saya berumur 15 tahun. Tutorial ini akan mengajar anda cara membuat watak asas dengan di
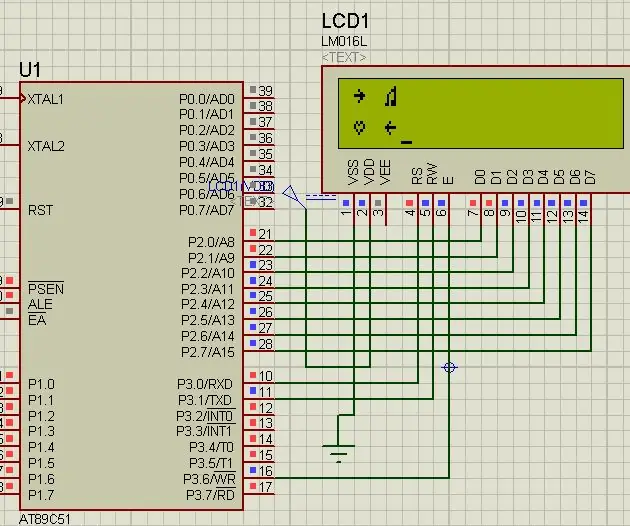
Cara Mencetak Karakter Custom dalam LCD Dengan Mikrokontroler 8051: 4 Langkah

Cara Mencetak Karakter Kustom dalam LCD Dengan Mikrokontroler 8051: Dalam projek ini kami akan memberitahu anda tentang cara mencetak watak khusus dalam LCD 16 * 2 menggunakan mikrokontroler 8051. Kami menggunakan LCD dalam mod 8 bit. Kita boleh melakukan perkara yang sama dengan mod 4 bit juga
