
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:12.
- Diubah suai terakhir 2025-01-23 15:01.

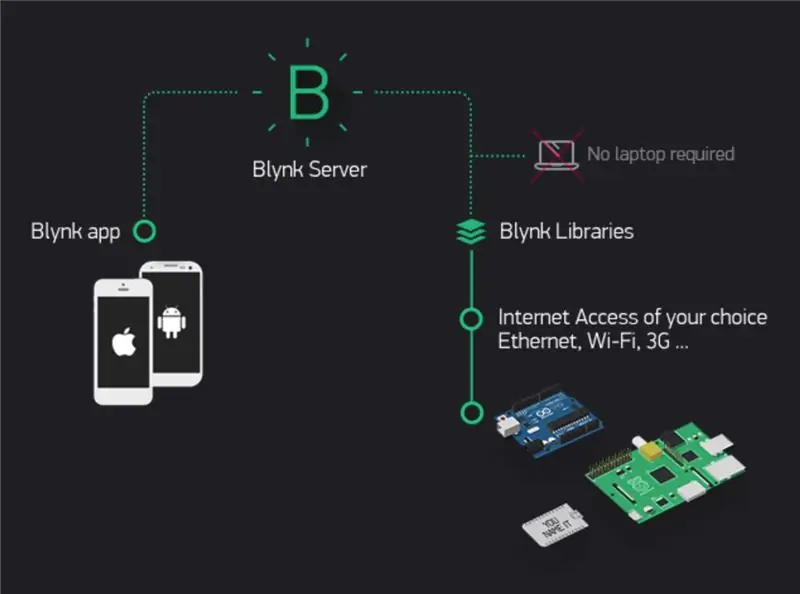
Kami akan menggunakan Wemos D1 Mini Pro untuk memasukkan masa & tarikh ke Aplikasi Blynk.
Anda tidak perlu menyambungkan komponen ke Wemos D1 Mini Pro untuk aktiviti ini.
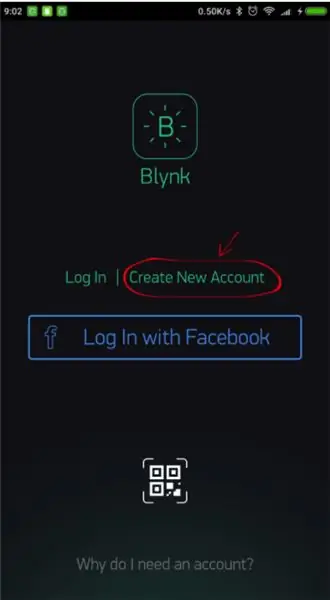
Langkah 1: Buat Akaun Blynk

Selepas memuat turun Aplikasi Blynk, anda perlu membuat akaun New Blynk. Akaun ini terpisah dari akaun yang digunakan untuk Forum Blynk, sekiranya anda sudah memilikinya. Kami mengesyorkan menggunakan alamat e-mel yang sebenar kerana akan mempermudah sesuatu di kemudian hari.
Mengapa saya perlu membuat akaun? Akaun diperlukan untuk menyimpan projek anda dan dapat mengaksesnya dari pelbagai peranti dari mana sahaja. Ini juga langkah keselamatan. Anda sentiasa boleh menyediakan Pelayan Blynk Peribadi anda sendiri (Pautan ke laman web luaran.) Pautan ke laman web luaran. dan mempunyai kawalan penuh.
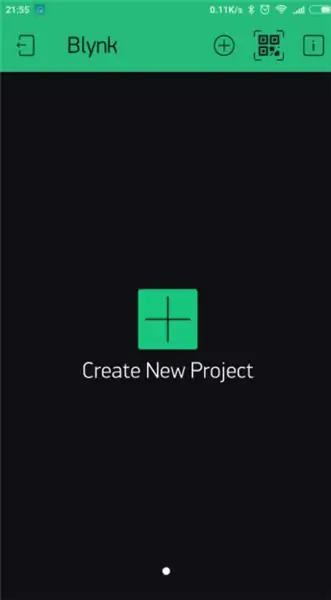
Langkah 2: Buat Projek Baru

Setelah berjaya masuk ke akaun anda, mulakan dengan membuat projek baru.
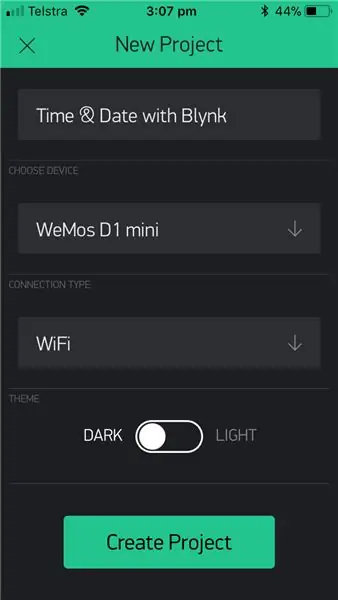
Langkah 3: Nama / Papan / Koneksi

Beri nama dan pilih papan yang sesuai (Wemos D1 Mini). Sekarang klik buat.
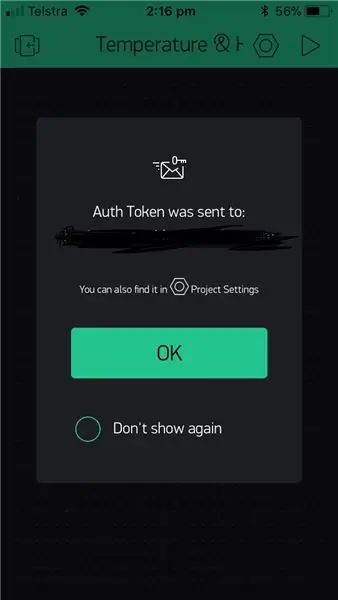
Langkah 4: Kod Pengesahan

Token Pengesahan anda akan dihantar melalui e-mel kepada anda dan anda juga dapat mengaksesnya dalam tetapan projek anda. Nombor baru akan dihasilkan untuk setiap projek yang anda buat.
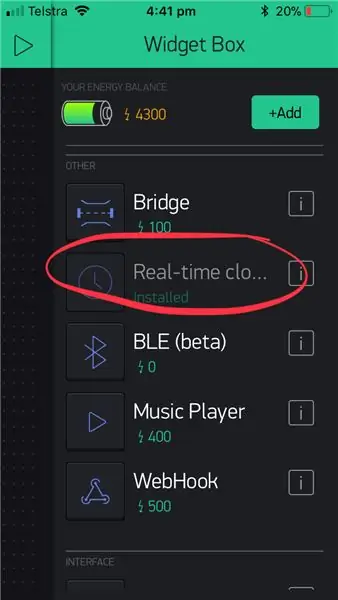
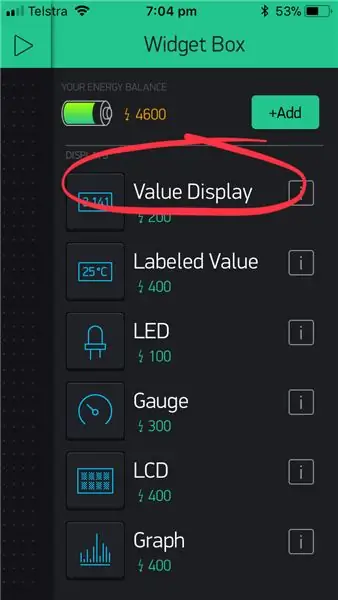
Langkah 5: Pilih Widget


Tambah Widget
Kanvas projek anda kosong, mari tambahkan 3 widget - Dua Widget Paparan Nilai dan Satu Widget Jam Masa Nyata. Ketuk di mana sahaja di kanvas untuk membuka kotak widget. Semua widget yang ada terdapat di sini.
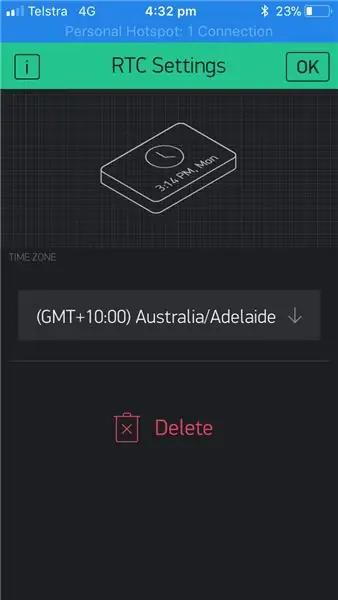
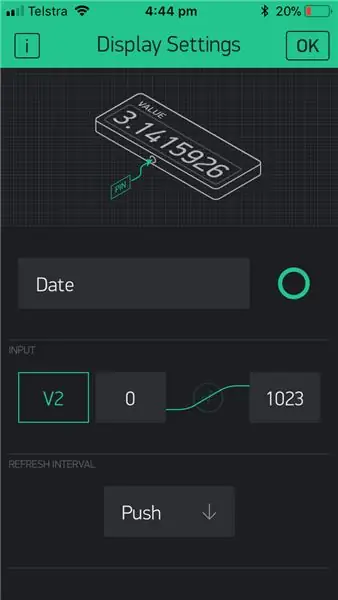
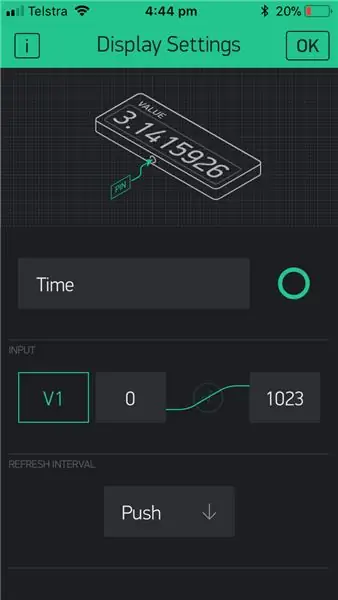
Langkah 6: Tetapan Widget



Drag-n-Drop - Ketuk dan tahan Widget untuk menyeretnya ke kedudukan baru.
Tetapan Widget - Setiap Widget mempunyai tetapannya sendiri. Ketik widget untuk mendapatkannya. Tetapkan dengan tetapan berikut.
Catatan: Pilih zon waktu anda.
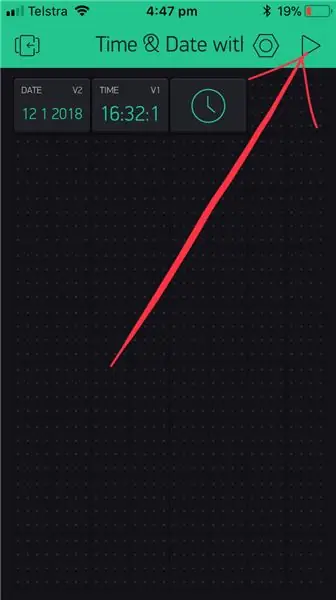
Langkah 7: Jalankan Projek

Apabila anda selesai dengan Tetapan - tekan butang PUTAR. Ini akan menukar anda dari mod EDIT ke mod MAIN di mana anda boleh berinteraksi dengan perkakasan. Semasa berada dalam mod MAIN, anda tidak akan dapat menyeret atau menyiapkan widget baru, tekan STOP dan kembali ke mod EDIT. Anda akan mendapat mesej yang mengatakan "Arduino UNO sedang offline". Kami akan menanganinya di bahagian seterusnya.
Langkah 8: Kod Arduino

Sekarang mari kita lihat contoh lakaran untuk Wemos D1 Mini Pro. Perhatikan ada tiga komponen utama yang perlu anda sertakan:
1. char auth = ""; Khusus untuk projek anda (Aplikasi Blynk).
2. char ssid = ""; Khusus untuk rangkaian yang kita sambungkan (nama rangkaian). Anda juga boleh "hotspot" dari telefon anda.
3. lulus char = ""; Khusus untuk rangkaian yang kami sambungkan (kata laluan).
KOD
#tentukan BLYNK_PRINT Serial
#sertakan #sertakan #sertakan
#sertakan
// Anda harus mendapatkan Auth Token di Aplikasi Blynk. // Pergi ke Tetapan Projek (ikon kacang). char auth = ""; // Kelayakan WiFi anda. // Tetapkan kata laluan ke "" untuk rangkaian terbuka. char ssid = ""; lulus char = ""; Pemasa BlynkTimer; WidgetRTC rtc; String currentTime; Rentetan semasaTarikh; batal persediaan () {// Debug console Serial.begin (9600); // pinMode (LED, OUTPUT); Blynk.begin (auth, ssid, pass); // Mulakan masa penyegerakan rtc.begin (); // Paparkan jam digital setiap 10 saat pemasa.setInterval (10000L, jamDisplay); } gelung kosong () {Blynk.run (); pemasa.run (); } void clockDisplay () {// Anda dapat memanggil jam (), minit (),… kapan saja // Sila lihat contoh perpustakaan Masa untuk perincian currentTime = String (hour ()) + ":" + minute () + ": "+ kedua (); currentDate = Rentetan (hari ()) + "" + bulan () + "" + tahun (); Serial.print ("Masa semasa:"); Serial.print (currentTime); Cetakan bersiri (""); Serial.print (terkiniDate); Bersiri.println (); // Hantar masa ke Aplikasi Blynk.virtualWrite (V1, currentTime); // Hantar tarikh ke Aplikasi Blynk.virtualWrite (V2, currentDate); }
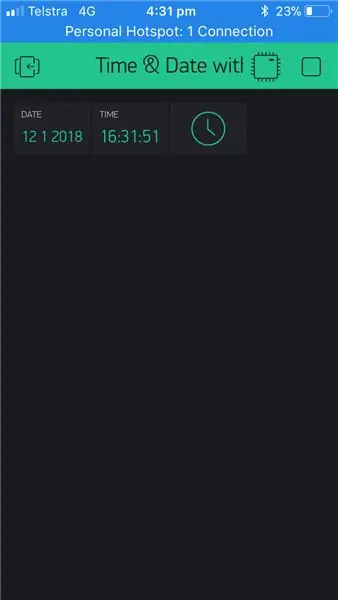
Langkah 9: Periksa APP untuk Melihat Hasilnya

Kembali ke Aplikasi Blynk dan periksa paparan anda. Anda mesti melihat tarikh & masa semasa.
Catatan: Saya mempunyai masa yang ditetapkan untuk mengemas kini setiap 10 saat.
Langkah 10: Video
Catatan: Saya mempunyai masa yang ditetapkan untuk mengemas kini setiap 10 saat.
Disyorkan:
ESP8266 OLED - Dapatkan Masa dan Tarikh Dari Internet: 8 Langkah

ESP8266 OLED - Dapatkan Masa dan Tarikh Dari Internet: Dalam tutorial ini kita akan belajar bagaimana mendapatkan tarikh dan masa dari pelayan NIST TIME menggunakan ESP8266 OLED dan Visuino, Tonton video demonstrasi
Cara Membuat Tarikh dan Masa Pembalakan - Pembuat Liono: 5 Langkah

Cara Membuat Pembalakan Tarikh dan Masa | Liono Maker: Pengenalan: -Dalam tutorial ini kita akan belajar bagaimana membuat Tarikh dan Masa Log dengan Arduino. Untuk tujuan ini saya menggunakan DS3231 & Modul Kad SD Mikro. Modul utama yang digunakan untuk masa & pembalakan tarikh adalah DS3231. DS3231 adalah RTC (sebenarnya
Jam Internet: Tarikh dan Masa Paparan Dengan OLED Menggunakan ESP8266 NodeMCU Dengan Protokol NTP: 6 Langkah

Jam Internet: Tarikh dan Masa Paparan Dengan OLED Menggunakan ESP8266 NodeMCU Dengan Protokol NTP: Hai kawan-kawan dalam arahan ini, kami akan membina jam internet yang akan mendapat masa dari internet sehingga projek ini tidak memerlukan RTC untuk berjalan, ia hanya memerlukan sambungan internet berfungsi Dan untuk projek ini, anda memerlukan esp8266 yang mempunyai
Arduino Tarikh / Masa Memplot / Mencatat Log Menggunakan Millis () dan PfodApp: 11 Langkah

Arduino Tarikh / Masa Memplot / Mencatat Log Menggunakan Millis () dan PfodApp: Tidak diperlukan pengaturcaraan Arduino atau Android. Modul RTC dan GPS juga disokong. Pembetulan automatik untuk zon waktu, drift RTC dan GPS tidak ada detik lompatan Pengenalan Tutorial ini menunjukkan cara menggunakan Arduino millis anda ( ) cap waktu untuk memplot data ag
Paparan Tarikh, Masa & Suhu Menggunakan XinaBox: 8 Langkah

Paparan Tarikh, Masa & Suhu Menggunakan XinaBox: Paparan OLED sejuk yang menunjukkan tarikh, waktu dan suhu dalam Celsius dan Fahrenheit menggunakan Xinabox xChips berdasarkan ESP8266
