
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:12.
- Diubah suai terakhir 2025-01-23 15:01.

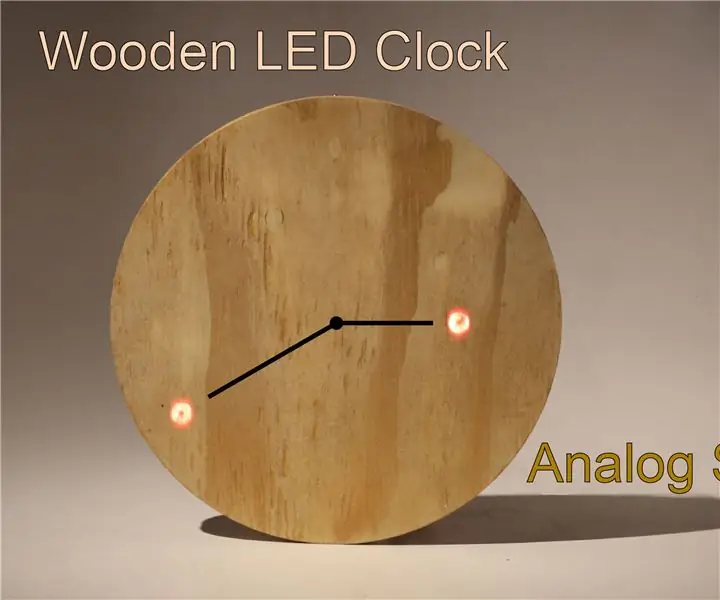
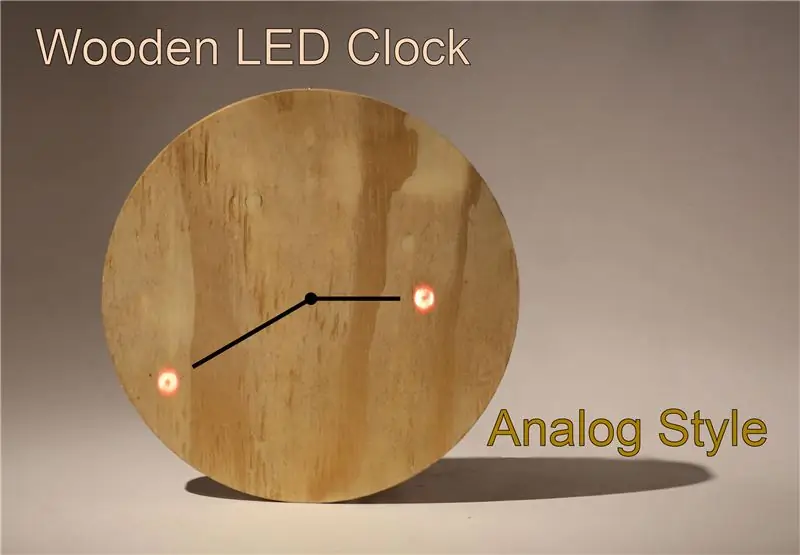
Ini jam LED kayu gaya analog. Saya tidak tahu mengapa saya tidak pernah melihat salah satu daripada ini sebelumnya.. walaupun jenis digitalnya sangat biasa. Anyhoo, ini dia!
Langkah 1:


Projek jam papan lapis dimulakan sebagai projek permulaan sederhana untuk penghala CNC. Saya melihat projek mudah dalam talian dan menemui lampu ini (gambar di atas). Saya juga pernah melihat jam digital yang bersinar melalui venir kayu (gambar di atas). Oleh itu, menggabungkan dua projek adalah idea yang jelas. Untuk mencabar diri sendiri, saya memutuskan untuk tidak menggunakan venir tetapi hanya sebatang kayu untuk projek ini.
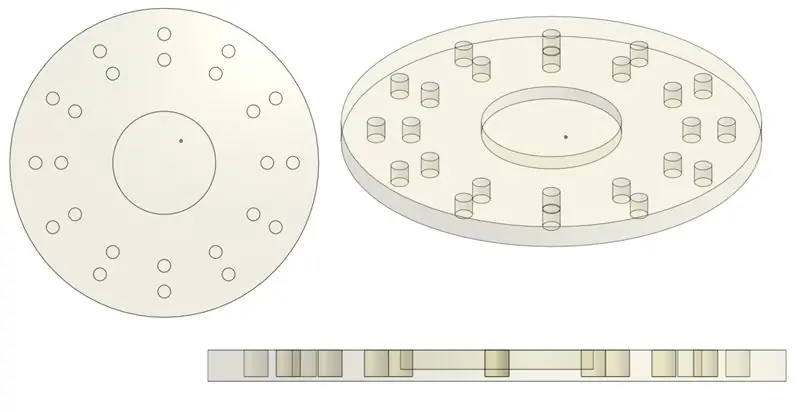
Langkah 2: Reka bentuk


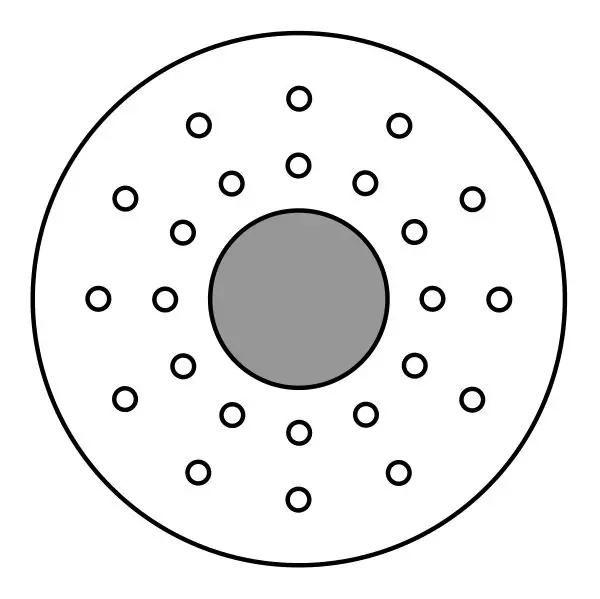
Saya merancang jam di Inkscape (gambar di atas). Reka bentuknya sangat ringkas mengikut pilihan. Saya memutuskan untuk mengelakkan jejak wayar kerana pada ketika ini saya tidak pasti sama ada saya ingin menggunakan kabel radial atau perimeter. (Saya memutuskan untuk pergi dengan kabel perimeter akhirnya.) Satu neopixel masuk ke dalam setiap lubang bulat kecil untuk menunjukkan waktu minit dan jam, dengan ketepatan lima minit. Lingkaran di tengah akan dialirkan keluar untuk menampung elektronik.
Langkah 3: CNCing




Saya merancang jalan alat di MasterCAM, dan menggunakan router Techno untuk mengeluarkan jam dari papan lapis 3/4 inci. Saya menggunakan sekeping 15 "x15" untuk ini, dengan pembaziran minimum. Caranya adalah dengan mengeluarkan seberapa banyak kayu tanpa menembus kayu. Meninggalkan 0.05 "-0.1" adalah pilihan yang baik untuk kayu ringan. Sekiranya anda tidak pasti, lebih baik tinggalkan lebih banyak kayu, kerana anda selalu boleh mengasah wajah yang lain. Saya akhirnya mengeluarkan sedikit terlalu banyak kayu dari beberapa bahagian, tetapi untungnya hasilnya tidak terlalu banyak menderita kerana ini.
Catatan untuk pengguna tanpa akses ke CNC:
Projek ini dapat dilakukan dengan mudah menggunakan mesin latih tubi. Anda hanya perlu mengatur berhenti pada titik di mana anda meninggalkan sekitar 0.1 kayu yang tersisa di pangkal. Anda harus tepat, tetapi tidak terlalu tepat. Lagipun, idealnya tidak ada yang akan melihat semua LED menyala di pada masa yang sama, sehingga anda dapat melepaskan diri dengan sedikit kemerosotan.
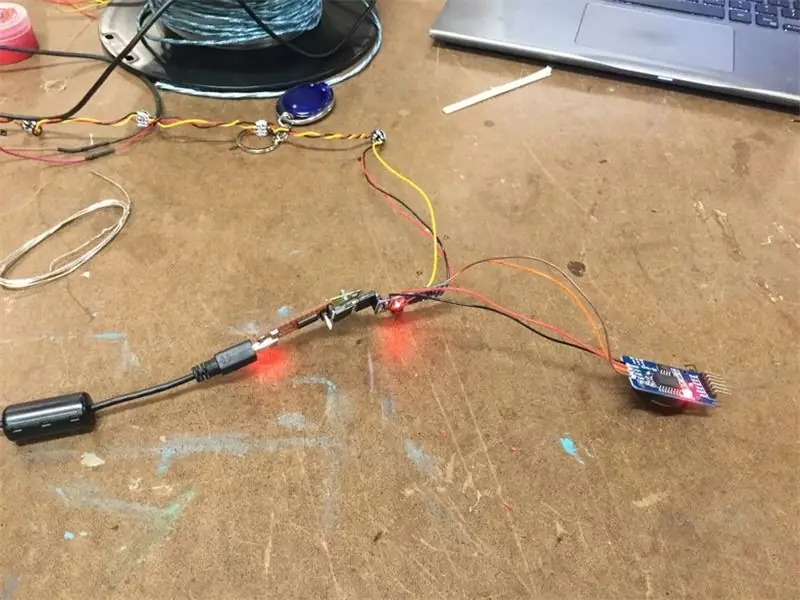
Langkah 4: Elektronik



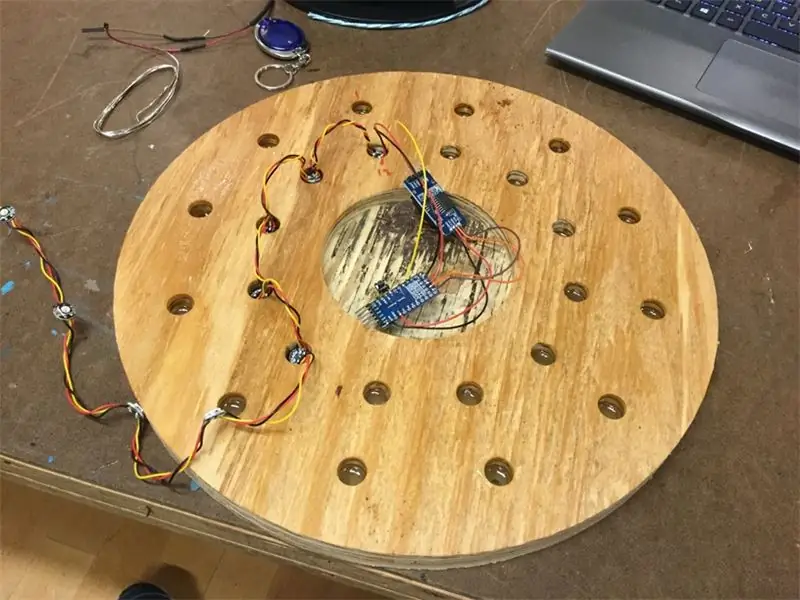
Elektroniknya cukup mudah. Terdapat 24 neopixel, dua belas untuk menunjukkan jam dan dua belas untuk menunjukkan minit, dengan ketepatan lima minit. Mini Arduino pro mengawal neopixels dan mendapat masa yang tepat melalui modul DS3231 real time clock (RTC). Modul RTC mempunyai sel duit syiling sebagai sandaran, jadi ia tidak akan kehilangan masa walaupun ketika power dimatikan.
Bahan:
Arduino pro mini (atau Arduino lain dalam hal ini)
Papan pelarian DS3231
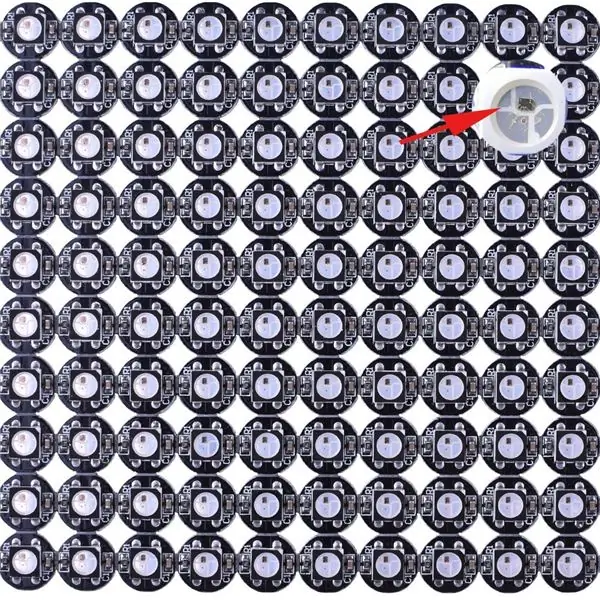
Neopixels dalam papan pelarian individu
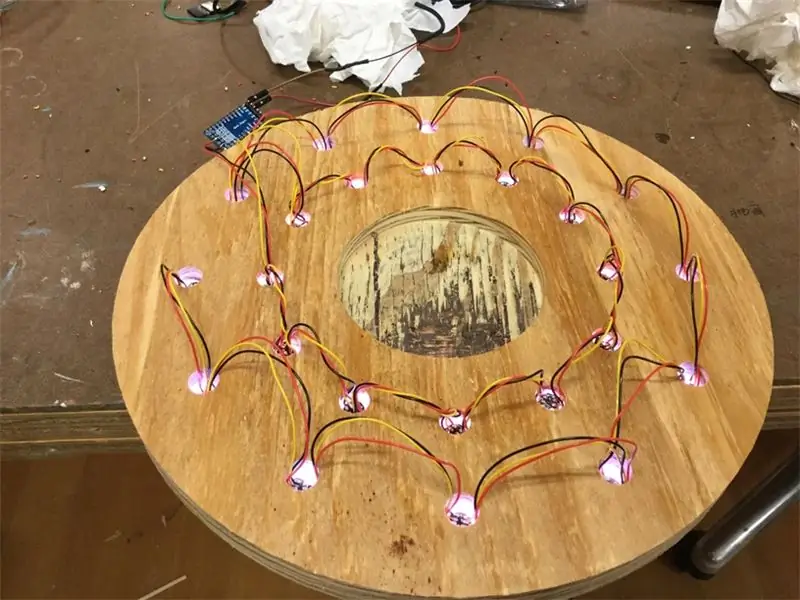
Langkah 5: Pemasangan Elektronik




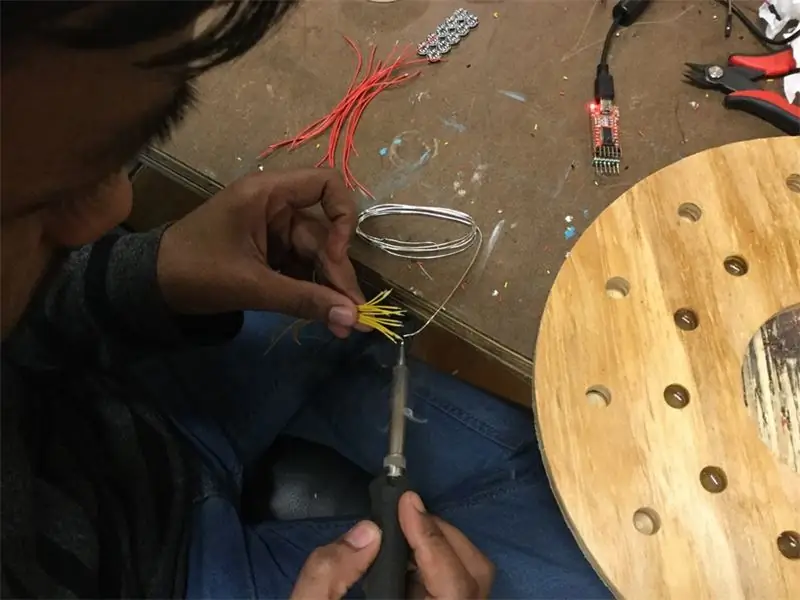
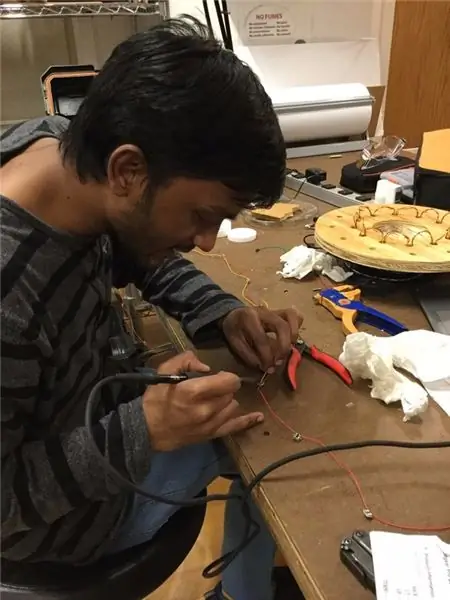
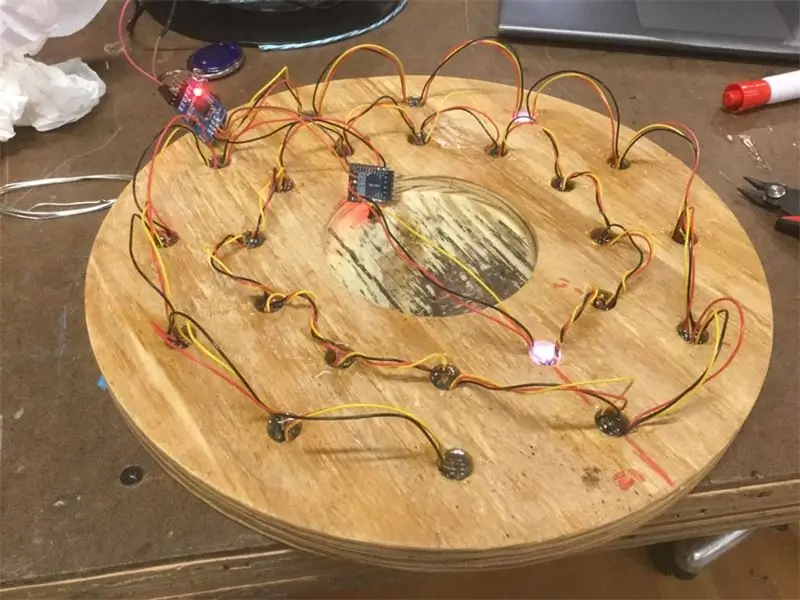
Saya menyambungkan neopixel dalam tali, menggunakan wayar 2.5 untuk dua belas led pertama dan wayar empat inci untuk dua belas yang berikutnya. Saya mungkin menggunakan panjang wayar yang sedikit lebih kecil. Setelah membuat tali, saya mengujinya, memastikan solder sendi baik. Saya menambah suis sesaat untuk menghidupkan semua lampu, hanya untuk menunjukkan.
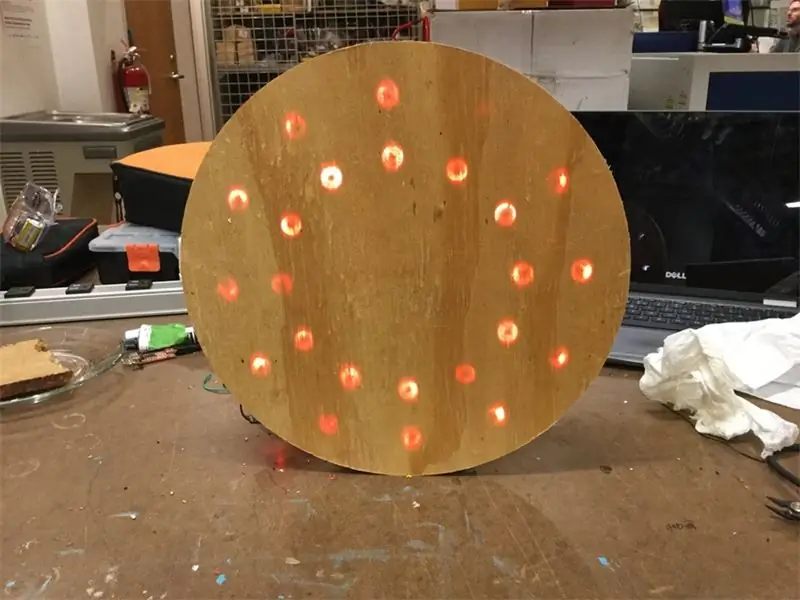
Langkah 6: Larian Kering




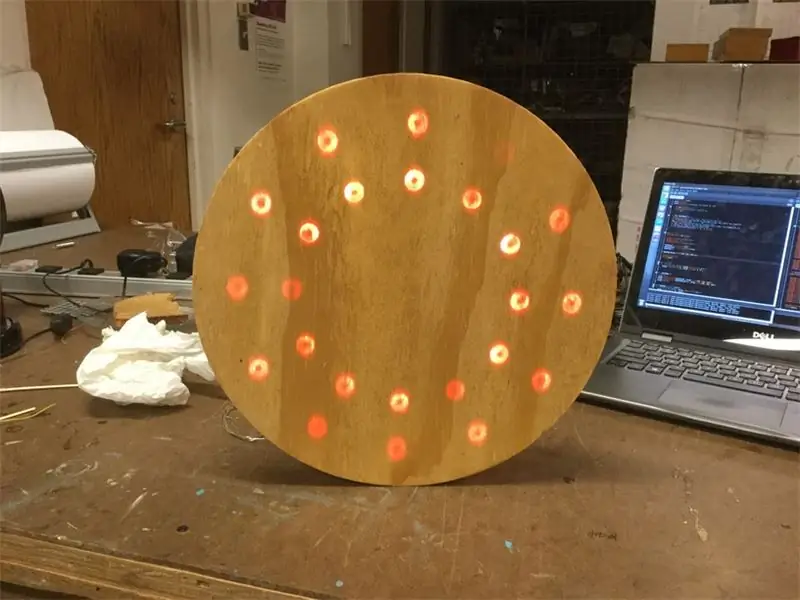
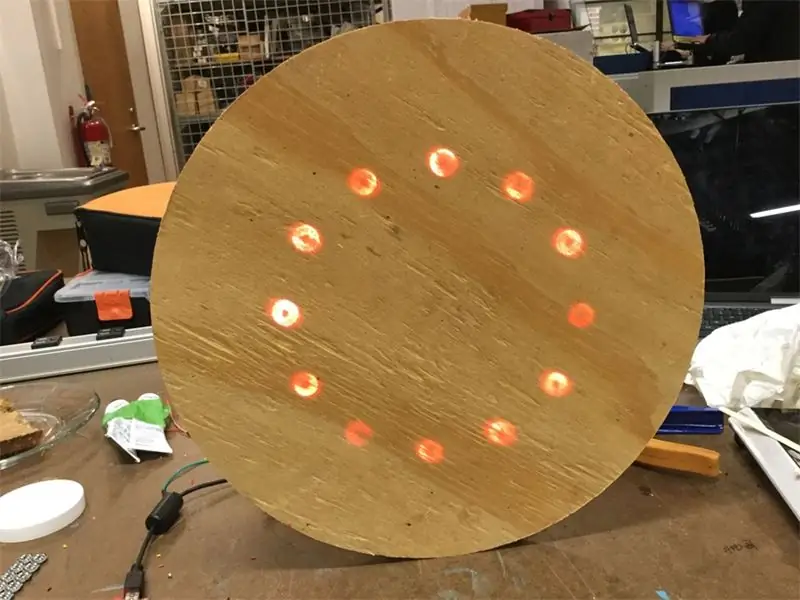
Setelah bereksperimen, meletakkan LED di dalam lubang dan menyalakan semuanya, saya berpuas hati dengan hasilnya. Oleh itu, saya menggosok muka depan sedikit dan memakai kot PU. Saya akhirnya mengemaskan mantel itu di kemudian hari, tetapi ada baiknya anda membiarkannya jika anda tidak merasakannya secara estetik.
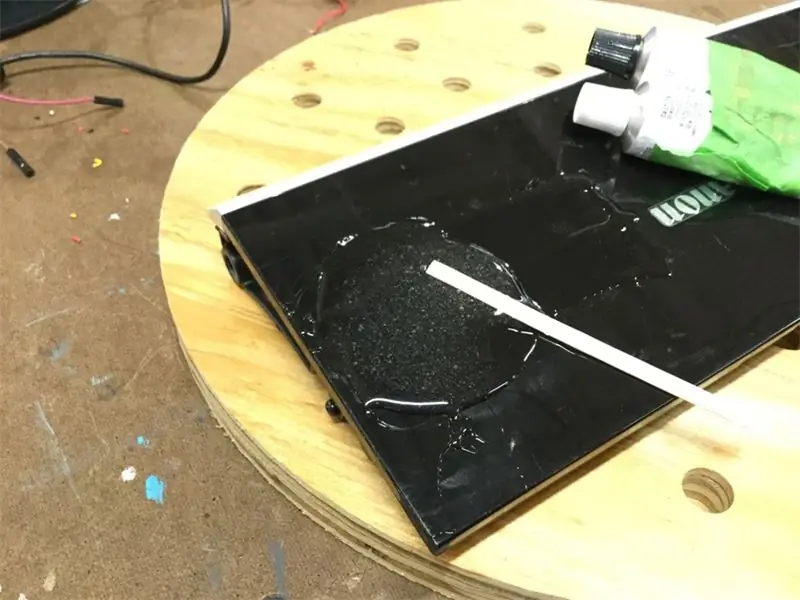
Langkah 7: Epoksi


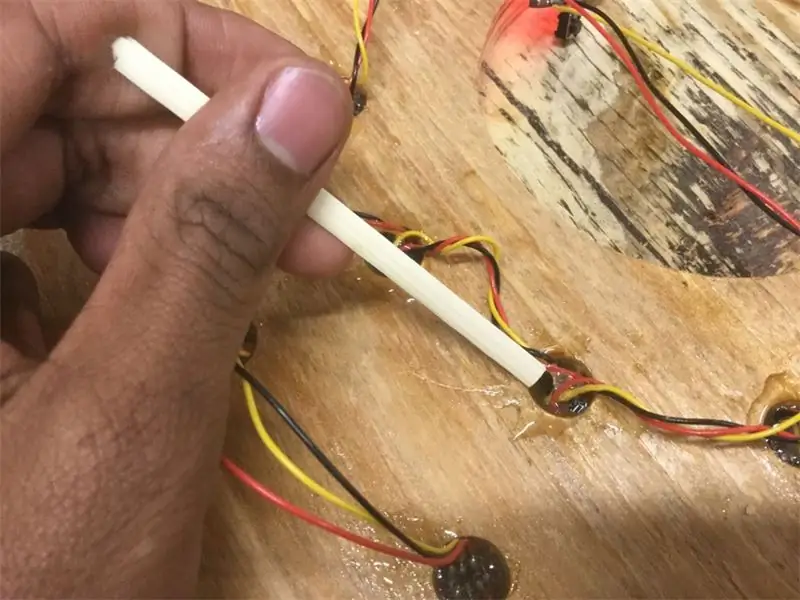
Selepas beberapa ujian dengan kedudukan yang dipimpin di dalam lubang, saya dapati bahawa perbincangan terbaik dicapai apabila LED berada sekitar 0.2 dari ujung lubang. Apabila anda mencuba sendiri, kecerahan LED akan sangat berbeza setiap lubang. Jangan bimbang tentang ini; kami akan memperbaikinya dalam kod. Ini kerana jenis bit gerudi yang saya gunakan. Sekiranya saya melakukan ini lagi, saya akan menggunakan bit gerudi akhir untuk lubang Bagaimanapun, untuk mendapatkan jarak, saya mencampurkan beberapa epoksi dan meletakkan sedikit di setiap lubang.
Langkah 8: Menggabungkan Semuanya




LED akan diletakkan bermula dari kedudukan tangan 12 jam bergerak ke arah lawan jam mengikut kedudukan tangan jam dan kemudian ke tangan minit, sekali lagi bergerak dari tanda 60 minit bergerak berlawanan arah jam. Ini supaya apabila kita melihat dari depan, corak LED muncul mengikut arah jam.
Setelah epoksi disembuhkan selama satu jam, saya memasukkan epoksi lagi. Kali ini, saya meletakkan LED di dalam lubang, memastikan penutup wayar dan sambungan solder dengan epoksi. Ini menjadikan penyebaran cahaya yang baik dan mengikat wayar.
Langkah 9: Kod

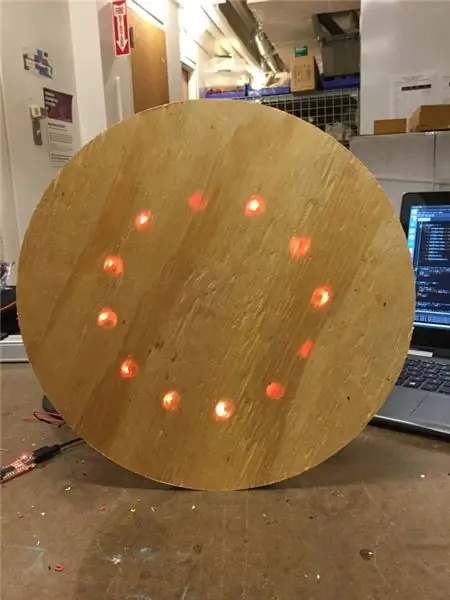
Kodnya ada di GitHub, jangan ragu untuk mengubahnya untuk kegunaan anda. Apabila anda menghidupkan semua LED ke tahap yang sama, kecerahan cahaya yang bersinar akan sangat berbeza di setiap lubang. Ini kerana ketebalan kayu yang berbeza di lubang dan perbezaan warna kayu, Seperti yang anda lihat, warna kayu sedikit berbeza pada bahagian saya. Untuk mengatasi perbezaan kecerahan ini, saya membuat matriks tahap kecerahan dipimpin. Dan mengurangkan kecerahan LED yang lebih terang. Ini adalah proses percubaan dan ralat dan boleh memakan masa beberapa minit, tetapi hasilnya sangat berbaloi.
papan lapisClock.ino
| // Jam Papan lapis |
| // Pengarang: tinkrmind |
| // Atribusi 4.0 Antarabangsa (CC BY 4.0). Anda bebas untuk: |
| // Kongsi - salin dan edarkan semula bahan dalam medium atau format apa pun |
| // Adapt - remix, ubah, dan membina bahan untuk tujuan apa pun, bahkan secara komersial. |
| // Hore! |
| #sertakan |
| #sertakan "RTClib.h" |
| RTC_DS3231 rtc; |
| #masuk "Adafruit_NeoPixel.h" |
| #ifdef _AVR_ |
| #sertakan |
| #endif |
| # tentukanPIN6 |
| Adafruit_NeoPixel strip = Adafruit_NeoPixel (60, PIN, NEO_GRB + NEO_KHZ800); |
| int hourPixel = 0; |
| int minitPixel = 0; |
| unsignedlong lastRtcCheck; |
| String inputString = ""; // rentetan untuk menyimpan data masuk |
| string booleanComplete = false; // adakah rentetan itu lengkap |
| tahap int [24] = {31, 51, 37, 64, 50, 224, 64, 102, 95, 255, 49, 44, 65, 230, 80, 77, 102, 87, 149, 192, 67, 109, 68, 77}; |
| kekosongan () { |
| #ifndef ESP8266 |
| sementara (! bersiri); // untuk Leonardo / Micro / Zero |
| #endif |
| // Ini untuk Trinket 5V 16MHz, anda boleh membuang ketiga baris ini jika anda tidak menggunakan Trinket |
| #jika ditakrifkan (_AVR_ATtiny85_) |
| jika (F_CPU == 16000000) clock_prescale_set (clock_div_1); |
| #endif |
| // Akhir kod khas perhiasan |
| Serial.begin (9600); |
| jalur.begin (); |
| strip.show (); // Memulakan semua piksel untuk 'mati' |
| jika (! rtc.begin ()) { |
| Serial.println ("Tidak dapat menemui RTC"); |
| sementara (1); |
| } |
| pinMode (2, INPUT_PULLUP); |
| // rtc.adjust (DateTime (F (_ DATE_), F (_ TIME_))); |
| jika (rtc.lostPower ()) { |
| Serial.println ("RTC kehilangan kuasa, mari tetapkan masa!"); |
| // baris berikut menetapkan RTC ke tarikh & masa lakaran ini disusun |
| rtc.adjust (DateTime (F (_ DATE_), F (_ TIME_))); |
| // Garis ini menetapkan RTC dengan tarikh & waktu yang jelas, misalnya untuk menetapkan |
| // 21 Januari 2014 jam 3 pagi anda akan menghubungi: |
| // rtc.adjust (DateTime (2017, 11, 06, 2, 49, 0)); |
| } |
| // rtc.adjust (DateTime (2017, 11, 06, 2, 49, 0)); |
| // lightUpEven (); |
| // sementara (1); |
| lastRtcCheck = 0; |
| } |
| kekosongan () { |
| jika (millis () - lastRtcCheck> 2000) { |
| DateTime now = rtc.now (); |
| Serial.print (sekarang.jam (), DEC); |
| Cetakan bersiri (':'); |
| Serial.print (now.minute (), DEC); |
| Cetakan bersiri (':'); |
| Serial.print (sekarang.second (), DEC); |
| Bersiri.println (); |
| masa pertunjukan(); |
| lastRtcCheck = milis (); |
| } |
| jika (! digitalRead (2)) { |
| lightUpEven (); |
| } |
| jika (stringComplete) { |
| Serial.println (inputString); |
| jika (inputString [0] == 'l') { |
| Serial.println ("Tahap"); |
| lightUpEven (); |
| } |
| jika (inputString [0] == 'c') { |
| Serial.println ("Menunjukkan masa"); |
| masa pertunjukan(); |
| strip.show (); |
| } |
| jika (inputString [0] == '1') { |
| Serial.println ("Menghidupkan semua LED"); |
| lightUp (jalur. Warna (255, 255, 255)); |
| strip.show (); |
| } |
| jika (inputString [0] == '0') { |
| Serial.println ("Jalur penjelasan"); |
| jelas (); |
| strip.show (); |
| } |
| // # 3, 255 akan menetapkan nombor led 3 ke level 255, 255, 255 |
| jika (inputString [0] == '#') { |
| Rentetan rentetan; |
| temp = inputString.substring (1); |
| int pixNum = temp.toInt (); |
| temp = inputString.substring (inputString.indexOf (',') + 1); |
| intensiti int = temp.toInt (); |
| Serial.print ("Tetapan"); |
| Serial.print (pixNum); |
| Serial.print ("ke tahap"); |
| Serial.println (intensiti); |
| strip.setPixelColor (pixNum, strip. Color (intensiti, intensiti, intensiti)); |
| strip.show (); |
| } |
| // # 3, 255, 0, 125 akan menetapkan nombor led 3 ke tahap 255, 0, 125 |
| jika (inputString [0] == '$') { |
| Rentetan rentetan; |
| temp = inputString.substring (1); |
| int pixNum = temp.toInt (); |
| int rIndex = inputString.indexOf (',') + 1; |
| temp = inputString.substring (rIndex); |
| int rIntensity = temp.toInt (); |
| intgIndex = inputString.indexOf (',', rIndex + 1) + 1; |
| temp = inputString.substring (gIndex); |
| intgIntensity = temp.toInt (); |
| int bIndex = inputString.indexOf (',', gIndex + 1) + 1; |
| temp = inputString.substring (bIndex); |
| int bIntensity = temp.toInt (); |
| Serial.print ("Tetapan"); |
| Serial.print (pixNum); |
| Cetakan bersiri ("R hingga"); |
| Serial.print (rIntensity); |
| Cetakan bersiri ("G hingga"); |
| Serial.print (gIntensity); |
| Cetakan bersiri ("B hingga"); |
| Serial.println (bIntensity); |
| strip.setPixelColor (pixNum, strip. Color (rIntensity, gIntensity, bIntensity)); |
| strip.show (); |
| } |
| jika (inputString [0] == 's') { |
| Rentetan rentetan; |
| int jam, minit; |
| temp = inputString.substring (1); |
| jam = temp.toInt (); |
| int rIndex = inputString.indexOf (',') + 1; |
| temp = inputString.substring (rIndex); |
| minit = temp.toInt (); |
| Serial.print ("Menunjukkan masa:"); |
| Cetakan bersiri (jam); |
| Cetakan bersiri (":"); |
| Cetakan bersiri (minit); |
| tunjuk masa (jam, minit); |
| kelewatan (1000); |
| } |
| inputString = ""; |
| stringComplete = salah; |
| } |
| // kelewatan (1000); |
| } |
| voidserialEvent () { |
| sementara (Bersiri. tersedia ()) { |
| char inChar = (char) Serial.read (); |
| inputString + = inChar; |
| jika (dalamChar == '\ n') { |
| stringComplete = benar; |
| } |
| kelewatan (1); |
| } |
| } |
| voidclear () { |
| untuk (uint16_t i = 0; i <strip.numPixels (); i ++) { |
| strip.setPixelColor (i, strip. Color (0, 0, 0)); |
| } |
| } |
| voidshowTime () { |
| DateTime now = rtc.now (); |
| hourPixel = now.jam ()% 12; |
| minitPixel = (now.minute () / 5)% 12 + 12; |
| jelas (); |
| // strip.setPixelColor (hourPixel, strip. Color (40 + 40 * level [hourPixel], 30 + 30 * level [hourPixel], 20 + 20 * level [hourPixel])); |
| // strip.setPixelColor (minutePixel, strip. Color (40 + 40 * level [minutePixel], 30 + 30 * level [minutePixel], 20 + 20 * level [minutePixel])); |
| strip.setPixelColor (hourPixel, strip. Color (level [hourPixel], level [hourPixel], level [hourPixel])); |
| strip.setPixelColor (minutePixel, strip. Color (level [minutePixel], level [minutePixel], level [minutePixel])); |
| // lightUp (jalur. Warna (255, 255, 255)); |
| strip.show (); |
| } |
| voidshowTime (jam int, minit int) { |
| hourPixel = jam% 12; |
| minitPixel = (minit / 5)% 12 + 12; |
| jelas (); |
| // strip.setPixelColor (hourPixel, strip. Color (40 + 40 * level [hourPixel], 30 + 30 * level [hourPixel], 20 + 20 * level [hourPixel])); |
| // strip.setPixelColor (minutePixel, strip. Color (40 + 40 * level [minutePixel], 30 + 30 * level [minutePixel], 20 + 20 * level [minutePixel])); |
| strip.setPixelColor (hourPixel, strip. Color (level [hourPixel], level [hourPixel], level [hourPixel])); |
| strip.setPixelColor (minutePixel, strip. Color (level [minutePixel], level [minutePixel], level [minutePixel])); |
| // lightUp (jalur. Warna (255, 255, 255)); |
| strip.show (); |
| } |
| voidlightUp (warna uint32_t) { |
| untuk (uint16_t i = 0; i <strip.numPixels (); i ++) { |
| strip.setPixelColor (i, warna); |
| } |
| strip.show (); |
| } |
| voidlightUpEven () { |
| untuk (uint16_t i = 0; i <strip.numPixels (); i ++) { |
| strip.setPixelColor (i, strip. Color (level , level , level )); |
| } |
| strip.show (); |
| } |
lihat rawplywoodClock.ino yang dihoskan dengan ❤ oleh GitHub
Langkah 10: Penglihatan Komputer - Penentukuran


Saya membuat pilihan sedar untuk tidak menggunakan venir dalam projek ini. Sekiranya saya ada, ketebalan kayu akan sama di hadapan semua LED. Tetapi, kerana saya mempunyai ketebalan kayu yang berbeza di depan setiap LED dan kerana warna kayu juga sangat berbeza, kecerahan LED berbeza untuk setiap LED. Untuk membuat semua LED kelihatan seperti kecerahan yang sama, saya membuat tipu daya yang bagus.
Saya menulis beberapa kod pemprosesan (di GitHub) yang mengambil gambar jam, dan menganalisis kecerahan setiap LED secara bergilir. Ia kemudian mengubah kekuatan pada setiap LED untuk menjadikan mereka semua mempunyai kecerahan yang sama dengan LED yang paling redup. Sekarang, saya tahu ini terlalu banyak, tetapi pemprosesan gambar sangat menyeronokkan! Dan, saya berharap dapat mengembangkan kod penentukuran sebagai perpustakaan.
Anda dapat melihat kecerahan LED sebelum dan selepas penentukuran pada foto di atas.
calibrateDispllay.pde
| importprocessing.video. *; |
| importprocessing.serial. *; |
| MyPort bersiri; |
| Tangkap video; |
| finalint numLed = 24; |
| int ledNum = 0; |
| // anda mesti mempunyai variabel global ini untuk menggunakan PxPGetPixelDark () |
| int rDark, gDark, bDark, aDark; |
| int rLed, gLed, bLed, aLed; |
| int rOrg, gOrg, bOrg, aOrg; |
| int rTemp, gTemp, bTemp, aTemp; |
| Gambar gambar kami; |
| int runNumber = 0; |
| int diterimaError = 3; |
| int selesai; |
| int numPixelsInLed; |
| panjang ledIntensity; |
| int ledPower; |
| target panjangIntensity = 99999999; |
| kekosongan () { |
| selesai = newint [numLed]; |
| numPixelsInLed = newint [numLed]; |
| ledIntensity = newlong [numLed]; |
| ledPower = newint [numLed]; |
| untuk (int i = 0; i <numLed; i ++) { |
| ledPower = 255; |
| } |
| printArray (Siri. senarai ()); |
| String portName = Serial.list () [31]; |
| myPort = newSerial (ini, nama port, 9600); |
| saiz (640, 480); |
| video = newCapture (ini, lebar, tinggi); |
| video.start (); |
| noStroke (); |
| halus (); |
| kelewatan (1000); // Tunggu port bersiri dibuka |
| } |
| kekosongan () { |
| jika (video. tersedia ()) { |
| jika (selesai [ledNum] == 0) { |
| paparan jelas (); |
| kelewatan (1000); |
| video.baca (); |
| gambar (video, 0, 0, lebar, tinggi); // Lukiskan video kamera web ke skrin |
| saveFrame ("data / no_leds.jpg"); |
| jika (runNumber! = 0) { |
| jika ((ledIntensity [ledNum] - targetIntensity) * 100 / targetIntensity> boleh diterimaError) { |
| ledPower [ledNum] - = pow (0.75, runNumber) * 100 + 1; |
| } |
| jika ((targetIntensity - ledIntensity [ledNum]) * 100 / targetIntensity> boleh diterimaError) { |
| ledPower [ledNum] + = pow (0.75, runNumber) * 100 + 1; |
| } |
| jika (abs (targetIntensity - ledIntensity [ledNum]) * 100 / targetIntensity <= boleh diterimaError) { |
| selesai [ledNum] = 1; |
| cetak ("Led"); |
| cetak (ledNum); |
| cetak ("selesai"); |
| } |
| jika (ledPower [ledNum]> 255) { |
| ledPower [ledNum] = 255; |
| } |
| jika (ledPower [ledNum] <0) { |
| ledPower [ledNum] = 0; |
| } |
| } |
| setLedPower (ledNum, ledPower [ledNum]); |
| kelewatan (1000); |
| video.baca (); |
| gambar (video, 0, 0, lebar, tinggi); // Lukiskan video kamera web ke skrin |
| kelewatan (10); |
| sementara (myPort.available ()> 0) { |
| int inByte = myPort.read (); |
| // cetak (char (dalamByte)); |
| } |
| String imageName = "data /"; |
| imageName + = str (ledNum); |
| imageName + = "_ led.jpg"; |
| saveFrame (gambarNama); |
| Rentetan originalImageName = "data / org"; |
| originalImageName + = str (ledNum); |
| originalImageName + = ". jpg"; |
| jika (runNumber == 0) { |
| saveFrame (originalImageName); |
| } |
| PImage noLedImg = loadImage ("data / no_leds.jpg"); |
| PImage ledImg = loadImage (imageName); |
| PImage originalImg = loadImage (originalImageName); |
| noLedImg.loadPixels (); |
| ledImg.loadPixels (); |
| originalImg.loadPixels (); |
| latar belakang (0); |
| loadPixels (); |
| ledIntensity [ledNum] = 0; |
| numPixelsInLed [ledNum] = 0; |
| untuk (int x = 0; x <lebar; x ++) { |
| untuk (int y = 0; y <tinggi; y ++) { |
| PxPGetPixelDark (x, y, noLedImg.pixels, lebar); |
| PxPGetPixelLed (x, y, ledImg.pixels, lebar); |
| PxPGetPixelOrg (x, y, originalImg.pixels, lebar); |
| jika ((rOrg + gOrg / 2 + bOrg / 3) - (rDark + gDark / 2 + bDark / 3)> 75) { |
| ledIntensity [ledNum] = ledIntensity [ledNum] + (rLed + gLed / 2 + bLed / 3) - (rDark + gDark / 2 + bDark / 3); |
| rTemp = 255; |
| gTemp = 255; |
| bTemp = 255; |
| numPixelsInLed [ledNum] ++; |
| } lain { |
| rTemp = 0; |
| gTemp = 0; |
| bTemp = 0; |
| } |
| PxPSetPixel (x, y, rTemp, gTemp, bTemp, 255, piksel, lebar); |
| } |
| } |
| ledIntensity [ledNum] / = numPixelsInLed [ledNum]; |
| jika (targetIntensity> ledIntensity [ledNum] && runNumber == 0) { |
| targetIntensity = ledIntensity [ledNum]; |
| } |
| kemas kiniPixels (); |
| } |
| cetak (ledNum); |
| cetak (','); |
| cetak (ledPower [ledNum]); |
| cetak (','); |
| println (ledIntensity [ledNum]); |
| ledNum ++; |
| jika (ledNum == numLed) { |
| int selesaizo = 0; |
| untuk (int i = 0; i <numLed; i ++) { |
| selesaizo + = selesai ; |
| } |
| jika (selesaizo == numLed) { |
| println ("SELESAI"); |
| untuk (int i = 0; i <numLed; i ++) { |
| mencetak (i); |
| cetak ("\ t"); |
| println (ledPower ); |
| } |
| cetak ("int level ["); |
| cetak (ledNum); |
| cetak ("] = {"); |
| untuk (int i = 0; i <numLed-1; i ++) { |
| cetak (ledPower ); |
| cetak (','); |
| } |
| cetak (ledPower [numLed -1]); |
| println ("};"); |
| lightUpEven (); |
| sementara (benar); |
| } |
| cetak ("Keamatan sasaran:"); |
| jika (runNumber == 0) { |
| targetIntensity - = 1; |
| } |
| println (targetIntensity); |
| ledNum = 0; |
| runNumber ++; |
| } |
| } |
| } |
| voidPxPGetPixelOrg (intx, inty, int pixelArray, intpixelsWidth) { |
| int iniPixel = pixelArray [x + y * pixelsWidth]; // mendapatkan warna sebagai int dari piksel |
| aOrg = (iniPixel >> 24) & 0xFF; // kita perlu beralih dan menutup untuk mendapatkan setiap komponen sahaja |
| rOrg = (iniPixel >> 16) & 0xFF; // ini lebih pantas daripada memanggil merah (), hijau (), biru () |
| gOrg = (iniPixel >> 8) & 0xFF; |
| bOrg = thisPixel & 0xFF; |
| } |
| voidPxPGetPixelDark (intx, inty, int pixelArray, intpixelsWidth) { |
| int iniPixel = pixelArray [x + y * pixelsWidth]; // mendapatkan warna sebagai int dari piksel |
| aDark = (iniPixel >> 24) & 0xFF; // kita perlu beralih dan menutup untuk mendapatkan setiap komponen sahaja |
| rDark = (iniPixel >> 16) & 0xFF; // ini lebih pantas daripada memanggil merah (), hijau (), biru () |
| gDark = (iniPixel >> 8) & 0xFF; |
| bDark = iniPixel & 0xFF; |
| } |
| voidPxPGetPixelLed (intx, inty, int pixelArray, intpixelsWidth) { |
| int iniPixel = pixelArray [x + y * pixelsWidth]; // mendapatkan warna sebagai int dari piksel |
| aLed = (iniPixel >> 24) & 0xFF; // kita perlu beralih dan menutup untuk mendapatkan setiap komponen sahaja |
| rLed = (iniPixel >> 16) & 0xFF; // ini lebih pantas daripada memanggil merah (), hijau (), biru () |
| gLed = (iniPixel >> 8) & 0xFF; |
| bLed = thisPixel & 0xFF; |
| } |
| voidPxPSetPixel (intx, inty, intr, intg, intb, inta, int pixelArray, intpixelsWidth) { |
| a = (a << 24); |
| r = r << 16; // Kami memasukkan semua 4 komposisi ke dalam satu int |
| g = g << 8; // jadi kita perlu mengalihkannya ke tempat mereka |
| warna argb = a | r | g | b; // operasi binari "atau" menambah semuanya menjadi satu int |
| pixelArray [x + y * pixelsWidth] = argb; // akhirnya kami menetapkan int dengan warna te ke dalam piksel |
| } |
lihat rawcalibrateDispllay.pde yang dihoskan dengan ❤ oleh GitHub
Langkah 11: Ucapan Perpisahan
Perangkap yang harus dielakkan:
* Dengan kayu, anda mendapat apa yang anda bayar. Jadi, dapatkan kayu berkualiti. Papan lapis birch adalah pilihan yang baik; kayu pepejal ringan juga akan berfungsi dengan baik. Saya murah di atas kayu dan menyesali keputusan saya.
* Lebih baik menggerudi lebih sedikit daripada lebih banyak. Beberapa lubang terlalu dalam untuk bahagian saya. Dan epoksi menunjukkan melalui muka depan. Ia sangat ketara apabila anda menyedarinya.
* Gunakan bit gerudi hujung bukan hujung lurus. Saya belum pernah bereksperimen dengan hujung bola, tetapi saya yakin hasilnya akan jauh lebih baik.
Saya menggoda idea menjualnya di Etsy atau tindie. Saya sangat menghargainya jika anda boleh memberi komen di bawah ini jika anda fikir ia masuk akal:)
Disyorkan:
Cara Membuat Jam Analog & Jam Digital Dengan Jalur Led Menggunakan Arduino: 3 Langkah

Cara Membuat Jam Analog & Jam Digital Dengan Jalur Led Menggunakan Arduino: Hari ini kita akan membuat Jam Analog & Jam digital dengan modul Led Strip dan MAX7219 Dot dengan Arduino. Ia akan membetulkan waktu dengan zon waktu tempatan. Jam Analog boleh menggunakan jalur LED yang lebih panjang, sehingga boleh digantung di dinding untuk menjadi seni
Buat Jam Nixie Dengan Arduino dalam Sarung Kayu MDF: 11 Langkah (dengan Gambar)

Buat Jam Nixie Dengan Arduino dalam Sarung Kayu MDF: Dalam arahan ini, saya akan menunjukkan cara membuat jam Nixie dengan Arduino mengikut litar yang semudah mungkin. Kesemuanya dimasukkan ke dalam kotak kayu MDF. Setelah selesai, jam kelihatan seperti produk: tampan dan padat. Mari
Jam Persaraan / Jam Naik / Jam Dn: 4 Langkah (dengan Gambar)

Jam Persaraan / Jam Naik / Jam Dn: Saya mempunyai beberapa paparan dot-matriks 8x8 LED di dalam laci dan memikirkan apa yang harus dilakukan dengan mereka. Diilhamkan oleh instruksional lain, saya mendapat idea untuk membuat paparan hitung mundur / naik untuk dikira ke tarikh / masa yang akan datang dan jika waktu sasaran
Jam Perkahwinan Kayu Bercahaya LED: 8 Langkah (dengan Gambar)

Jam Perkahwinan Kayu Bercahaya LED: Saya memulakan projek ini untuk membuat Jam Perkahwinan yang unik dan unik untuk Kakak dan Ipar saya. Ingin membuat sesuatu yang mereka boleh menerangi dan menunjukkan beberapa aspek pada hari perkahwinan mereka untuk masa yang akan datang. Pergi melalui banyak reka bentuk
Jam Elektronik C51 4 Bits - Jam Kayu: 15 Langkah (dengan Gambar)

Jam Elektronik C51 4 Bits - Jam Kayu: Ada masa lapang pada hujung minggu ini, jadi teruskan dan pasangkan Jam Digital Elektronik DIY 4-Bits AU $ 2,40 ini yang saya beli dari AliExpress sebentar tadi
