
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:12.
- Diubah suai terakhir 2025-01-23 15:01.

Mempunyai objek 3D anda boleh memutar, mengezum dan menggeser, di laman web sangat bagus … Tetapi Java 3D tidak mudah untuk belajar bagaimana membuatnya berfungsi! Semuanya ada, lihat sahaja fail Pdf! Lihat juga VIDEO YouTube saya! Edgar Pencipta … Tetapi saya juga akan mengikuti arahan langkah demi langkah:
Langkah 1: Objek 3D

Katakan anda hanya mahu menunjukkan idea atau mesin di halaman Web, 3D, maya, interaktif interaktif?
Java, mereka yang pandai, ada jalan penyelesaian untuk anda! Cuma, dan itulah kutukan beberapa perisian percuma yang bagus, menjadikan perkara itu berfungsi adalah, seperti kata James Brown yang abadi, seorang ibu! Jadi ini adalah tutorial, untuk membuktikan bahawa anda dapat mempelajari sesuatu langkah demi langkah, di sini. Pertama, tentu saja, jika anda ingin menunjukkan fail 3D di laman web, anda perlu membina fail 3D.
Langkah 2: Jelas

Anda membersihkan objek yang disertainya, File / Clear,
Langkah 3: Buka

dan muatkan keajaiban anda, dengan memilih File / Open / Browse Disk.
Langkah 4: Jauh?

Jangan terkejut jika perkara seperti ini muncul:
Ya, kecil dan menunjuk ke atas, tetapi, anda boleh memperbaikinya dengan mengklik ke tetingkap JavaView, dan mengklik kanan akan menyajikan menu, pilih Terjemahkan dan Skala sehingga perkara itu terpusat dan cukup besar.
Langkah 5: Lebih baik

Sekarang lebih baik! Latar belakang yang anda lihat di sini, dipanggil dengan memilih Inspektor / Paparan, dalam hal ini menu berikut akan muncul, lihat di halaman berikutnya:
Langkah 6: Kotak pilihan

Yang harus anda lakukan ialah mengklik kotak centang bernama Show on Back / Front Image, ia dilengkapi dengan gambar lalai program, tetapi anda boleh memuatkan sendiri, dengan mengklik butang muat dan pergi ke tempat anda menyimpan gambar anda.
Anda melihat lebih banyak pilihan di sini, tetapi lebih baik anda membiarkannya sehingga anda berjaya membuat halaman pertama, kemudian pergi dan bermain dengan pelbagai pilihan. Senang dengan model anda? Hebat, sekarang mari kita mula membuat sesuatu daripadanya.
Langkah 7: Folder

Pertama, anda mesti membuat folder bernama, dalam kes ini, Car_files, kerana fail html akan diberi nama Car.html,
Langkah 8: Fail

dan kemudian anda membuat beberapa fail dari paparan yang anda lihat, dengan memilih Eksport Fail / HTML, dan menyimpannya ke folder Car_files.
Langkah 9: Eksport

Pilih File / Html Export, dan anda akan dihantar ke folder model folder program JavaView anda, ini adalah salah satu kebiasaan program, tinggalkan itu dan pergi ke tempat anda meletakkan folder Car_files anda sendiri, dan simpan di sana.
Langkah 10: Lagi

Ini semestinya berakhir, tetapi tidak, program ini mempunyai beberapa kebiasaan lain yang akan membuat anda marah, jika anda tidak tahu bahawa anda harus melakukan beberapa perkara dengan tangan.
Lihatlah, anda akan melihat apa yang harus diubah … Garis yang menyajikan javaview.jar selalu menunjuk secara automatik ke folder Javaview / Jars, dan sekarang harus diatur dengan tangan untuk menunjukkan tempat anda menyimpan fail halaman web, "Car_files / javaview.jar" pada contoh ini, untuk folder tersebut diberi nama Car_files.
Langkah 11: Jar

Jangan bergantung pada semua fail.jar yang dipindahkan secara automatik pada folder itu, itu tidak akan berlaku, pergi ke folder JavaView dan salin javaview.jar, jvx.jar, jvxGeom.jar, dan vgpapp.jar untuk langkah yang baik.
Langkah 12: Terbitkan

Anda mungkin akan melihat fail Car.html di Car_files, tetapi kerana anda akan menerbitkan halaman, keluarkan fail.html itu dan letakkan pada tahap yang sama seperti folder _files, ingat!
Langkah 13: Satu Gambar, Hanya?

Semua ini selesai, anda mesti mempunyai halaman yang hampir tanpa teks, seperti ini, lihat! "Applet menunjukkan Car.jvx"!
Tetapi kemudian, anda sudah mengetahui kod HTML anda, atau mengimportnya ke beberapa penyunting halaman Web WYSIWYG yang mudah dan lakukan selebihnya, sangat senang! Setelah berjaya, anda boleh bermain dengan semua pilihan!
Langkah 14: Sekarang Lakukan… Thang

Jadi sekarang anda mempunyai cara untuk menyampaikan idea anda di laman Web, baik ke seluruh dunia, kepada mereka yang mempunyai akses ke halaman dilindungi kata laluan khas (ya, betul!), Atau hanya untuk ditunjukkan di komputer riba atau buat persembahan peribadi dengan PC dan Projektor!
Berseronok!
Disyorkan:
Cara Membuat UML untuk Java di Microsoft Visio: 4 Langkah

Cara Membuat UML untuk Java di Microsoft Visio: Pada mulanya, membuat UML kelihatan sedikit menakutkan. Terdapat banyak gaya notasi yang rumit, dan rasanya tidak ada sumber yang baik untuk memformat UML yang dapat dibaca dan tepat. Walau bagaimanapun, Microsoft Visio membuat pembuatan UML
Cara Membuat Kalkulator Ringkas di Java: 10 Langkah

Cara Membuat Kalkulator Sederhana di Java: Ini adalah pengenalan mudah untuk bahasa pengaturcaraan Java yang dimaksudkan untuk orang yang tidak mempunyai pengetahuan tentang pengaturcaraan. Bahan: Komputer atau Laptop (dengan Eclipse terpasang) Boleh memasang gerhana di https: // www. eclipse.org/downloads
Cara Mengimport Projek Java Ke Gerhana untuk Pemula: 11 Langkah

Cara Mengimport Projek Java Ke Eclipse untuk Pemula: Pendahuluan Arahan berikut memberikan panduan langkah demi langkah untuk memasang projek Java ke perisian komputer Eclipse. Proyek Java berisi semua kod, antara muka, dan file yang diperlukan untuk membuat program Java. Projek-projek ini adalah
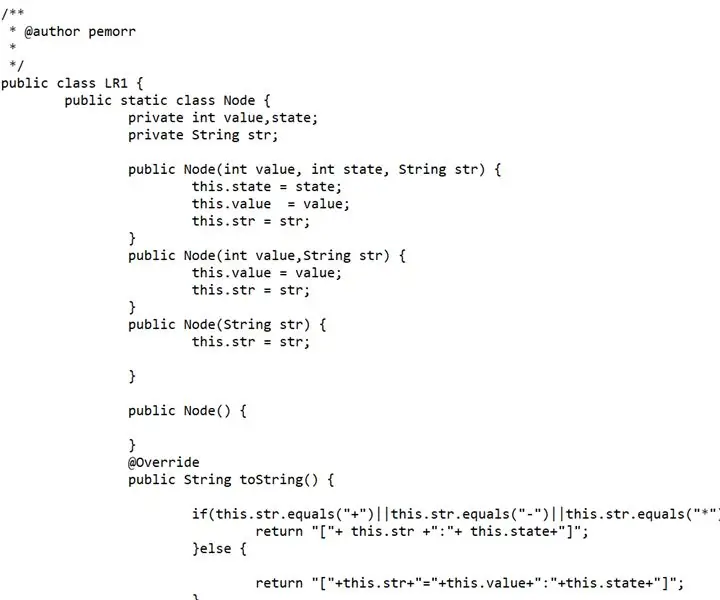
Cara Membuat Permainan Poker di Java: 4 Langkah

Cara Membuat Poker Game di Java: Instruksional ini adalah untuk mereka yang sudah mengetahui apa yang ada di Java dan ingin membuat permainan poker di dalam Java. Pertama sekali, anda memerlukan komputer dengan semacam aplikasi pengekodan atau laman web yang membolehkan penggunaan Java. Saya cadangkan menggunakan DrJ
Cara Menulis Program Java Pertama Anda: 5 Langkah

Cara Menulis Program Java Pertama Anda: Tutorial ini menunjukkan kepada anda cara menulis program Java pertama anda selangkah demi selangkah
