
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:13.
- Diubah suai terakhir 2025-01-23 15:01.
Ini adalah tutorial mengenai cara menumpukan komik web menggunakan bakat seni yang sangat sedikit. Teknik ini bergantung sepenuhnya pada penggunaan foto digital dan penyunting grafik. Komik khas ini disusun dalam masa satu jam. Sebenarnya memerlukan lebih lama untuk menulis arahan. Anda memerlukan: - beberapa foto digital - penyunting grafik (saya menggunakan GIMP) - akaun Blogger
Langkah 1: Bahan Sumber
Biasanya anda akan mempunyai gambar latar dan beberapa watak. Dalam kes ini, latar belakangnya adalah pokok magnolia berhampiran rumah saya dan watak-wataknya adalah lobster plastik (atas sebab-sebab yang tidak mungkin jelas pada ketika ini). Gambar lobster dibersihkan dan latar belakangnya dihapus.
Langkah 2: Menyusun Bingkai
Karakter ditambahkan sebagai lapisan di atas latar belakang. Kedua-dua watak itu benar-benar hanya gambar cermin dari gambar yang sama. Lobster sebelah kanan memegang alat kawalan jauh. Ini dilakukan dengan menyalin sekeping cakar sebagai lapisannya sendiri dan memasukkan gambar alat kawalan jauh di antara ia dan lobster. Untuk mendapatkan bingkai komposit untuk langkah seterusnya, pilih semua (ctrl-a dalam GIMP) dan salin semua yang kelihatan lapisan (ctrl-shift-v dalam GIMP). Varian (gambar kedua di sini menunjukkan beberapa daripadanya): - kerana watak dan latar belakang adalah lapisan yang berasingan, anda boleh memindahkan dan memutarnya secara berasingan - watak boleh dibahagikan kepada lapisan yang terpisah untuk membolehkan anda mengartikulasikan anggota badan atau mengubah ekspresi wajah - anda boleh menambah alat peraga, latar belakang dan watak sebagai lapisan yang berasingan dan menghidupkan dan mematikannya untuk mengubah kandungan bingkai - untuk memperbesar atau memperkecil pemandangan, pilih bahagian gambar (bukannya pilih semua), salin kelihatan dan ubah saiz setelah ditampal
Langkah 3: Penyediaan Halaman
Buat gambar besar (2000x2000 dalam kes ini) untuk menampal bingkai. Tempelkan masing-masing sebagai lapisan yang terpisah sehingga anda dapat mengalihkannya kemudian. Gambar utama adalah latar belakang putih polos sehingga jurang antara bingkai menjadi sempadan putih. Dalam kes ini, keempat-empat bingkai sama. Mereka tidak semestinya tetapi berguna jika anda dapat menjauhinya.
Langkah 4: Gelembung Ucapan
Tambahkan lapisan (diisi putih) di atas segalanya. Tetapkan kelegapan sekitar 60%. Ini akan memudahkan anda melihat teks. Di atas lapisan putih ini, tambahkan teks dialog anda dan susunkannya di atas setiap bingkai. Setelah anda mendapat teks di tempat yang betul, tambahkan lapisan kosong antara lapisan putih dan lapisan teks. Bentuk gelembung ucapan dilukis ke lapisan ini. Setiap gelembung terdiri daripada sebuah segi empat tepat di sekitar teks dan sebuah segitiga yang menunjuk pada watak. Mereka diisi putih. Matikan lapisan putih dan tetapkan kelegapan lapisan gelembung menjadi sekitar 60%. Ini harus cukup untuk membuat teks dapat dibaca tanpa mengaburkan latar belakang sepenuhnya. Potong gambar untuk ukuran dan simpan. Saya biasanya akan menyimpan gambar sebagai xcf (format asli GIMP) dan kemudian mengeksport ke-j.webp
Langkah 5: Terbitkan
Saya menggunakan Blogger untuk menerbitkan ini. Menambah gambar ke Blogger menyusahkan. Ini menambahkan banyak omong kosong di sekitar tag gambar dan untuk beberapa alasan memilih ukuran gambar yang kecil. Ia akan mempunyai sesuatu seperti src = "https://yadayada/s400/blah.jpg". Tukar 400 hingga 800 untuk mendapatkan resolusi yang lebih baik. Saya ingin menambahkan atribut tajuk pada gambar sebagai garis penunjuk sekunder pada tetikus. Anda juga dapat menambahkan dialog sebagai atribut alt, yang seharusnya menjadikan teks dapat dicari oleh mesin carian web. Satu perkara yang dibenarkan oleh Blogger adalah selepas membuat catatan blog. Ini bermaksud anda dapat mengumpulkan banyak komik lebih awal dan membiarkannya diterbitkan mengikut jadual.
Disyorkan:
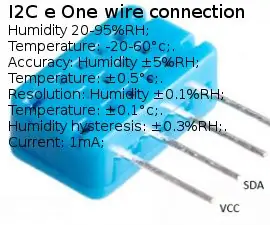
DHT12 (Sensor Kelembapan dan Suhu i2c Murah), Penggunaan Mudah Pantas: 14 Langkah

DHT12 (Sensor Kelembapan dan Suhu i2c Murah), Penggunaan Mudah Mudah: Anda boleh mendapatkan kemas kini dan lain-lain di laman web saya https://www.mischianti.org/2019/01/01/dht12-library-en/. Saya suka sensor yang boleh digunakan dengan 2 wayar (protokol i2c), tetapi saya suka yang murah. Ini adalah perpustakaan Arduino dan esp8266 untuk siri DHT12
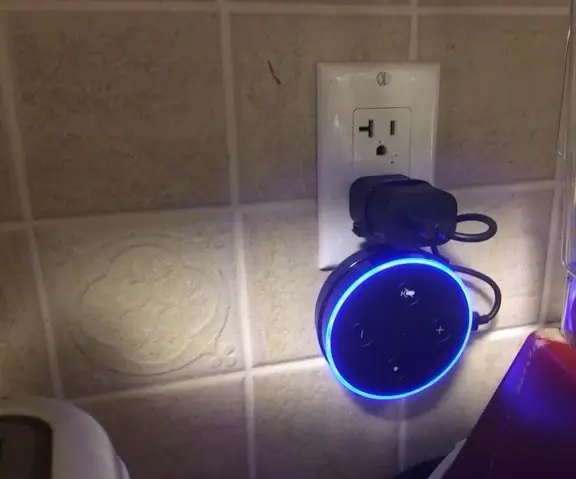
Echo Dot Hanger, Mudah, Pantas dan Murah !: 7 Langkah

Echo Dot Hanger, Mudah, Pantas dan Murah !: Oleh mrcisaleaffanDiterbitkan 26 Julai 2018Jika anda menikmati Instruksional ini, sila pilih di " Penyalahgunaan Kreatif " peraduan.Pengenalan: Echo Dot Hanger, Mudah, Pantas dan MurahKali Krismas yang lalu saya menerima pembesar suara pintar Alexa Echo. Ikhlas
Kes Projek Pantas dan Mudah: 15 Langkah

Kes Projek Pantas dan Mudah: Projek ini menunjukkan cara membina casing projek mudah daripada bahan stor perkakasan sekitar satu petang. Ia sangat sesuai untuk projek yang memerlukan kawalan atau paparan pengguna. Untuk contoh ini, saya membina casing untuk "Wacky soun …"
DIKEMASKINI !!!! Penguat Isyarat Antena WIFI yang Murah dan Mudah Itu Lebih Baik dan Pantas Daripada Kertas !!!: 9 Langkah

DIKEMASKINI !!!! Penguat Isyarat Antena WIFI yang Murah dan Mudah Itu Lebih Baik dan Lebih Pantas Daripada Kertas !!!: Perubahan baru mengenai idea lama untuk meningkatkan isyarat WIFI anda
Suis Lembut Pantas dan Mudah (untuk Prototaip Pantas): 5 Langkah

Suis Lembut Pantas dan Sederhana (untuk Prototaip Cepat): Terdapat banyak cara yang berbeza untuk membuat suis lembut. Instruksional ini menunjukkan pilihan lain dari prototaip yang sangat cepat untuk suis lembut, menggunakan pita aluminium bukan kain konduktif, dan wayar padat dan bukan benang konduktif, yang mana
