
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:07.
- Diubah suai terakhir 2025-01-23 15:00.


Dalam Instructable ini kita akan membincangkan bagaimana kita menyiapkan modul GPS pada sebuah kereta RC dan menyiarkan data yang dikumpulkan ke laman web untuk memudahkan pemantauan. Kami telah membuat petunjuk tentang bagaimana kami membuat kereta RC kami, yang boleh didapati di sini. Ini menggunakan binaan yang sama, walaupun kami telah memutuskan untuk membuang sensor ultrasound dan menggunakan modul GPS sebagai gantinya. Dalam proyek ini, kami telah menyiapkan pangkalan data yang berisi data GPS, dan membangun halaman web tempat data tersebut dapat ditemukan, serta diterapkan pada peta, sehingga Anda dapat melihat di mana mobil tersebut berada. Lawati Joerha.dk untuk melihat laman web.
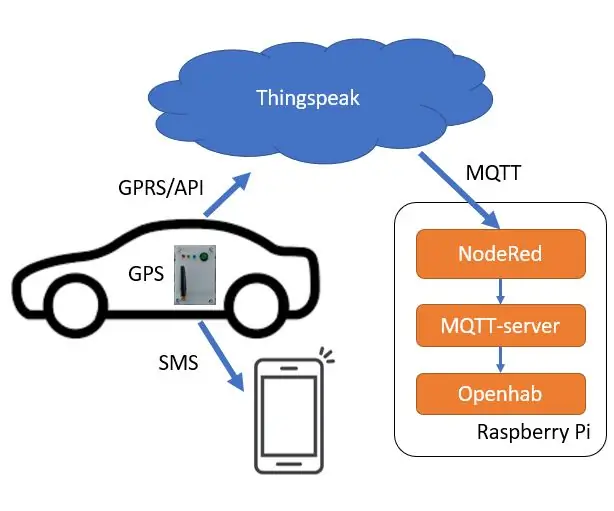
Pada carta alir di bahagian atas, anda dapat melihat gambaran keseluruhan teknologi yang telah digunakan dalam projek ini. Untuk mendapatkan yang terbaik dari Instructable ini, anda harus memahami beberapa, jika tidak semua teknologi yang digunakan. Ia dihubungkan mengikut penggunaan. Memahami Github juga akan membantu, kerana kami telah menghubungkan ke repositori github kami.
Senarai utiliti:
- Github
-
Raspberry PI / Raspbian
Python
-
Node.js
- Ekspres.js
- Sequelize.js
- MySQL
-
HTML, CSS, JS
Tali kasut
Langkah 1: Penyediaan Pangkalan Data

Dalam segmen ini, kita akan membincangkan bagaimana kita membina sistem pangkalan data dari mana data GPS kita diambil. Pangkalan data dibina di MySQL sesuai dengan gambar di atas, di mana kami memiliki dua tabel - "Pengguna" dan "GPSEntries". Pada pengguna kami mempunyai "Id" sebagai kunci utama kami. Ia digunakan sebagai pengecam unik. "Nama" adalah nama pengguna yang sedang masuk. "Apikey" adalah kunci unik yang diberikan kepada pengguna untuk mengakses API. "Aktif" adalah untuk memeriksa apakah pengguna aktif, kita dapat menonaktifkan pengguna, sehingga dia tidak dapat mengakses pangkalan data. "CreatedAt" dan "DiperbaruiAt" dibuat oleh proses yang kami gunakan untuk membangun pangkalan data.
Dalam jadual "GPSEntries" kita memiliki semua atribut yang mengandungi data dari modul GPS. "Waktu" adalah waktu terkini modul GPS, kami menggunakannya untuk menunjukkan waktu pengeposan. Kemudian kita memiliki posisi dalam koordinat, juga "kecepatan" dan "menuju". Kami juga mempunyai banyak atribut ralat, yang menunjukkan jika terdapat ralat dalam data dari GPS, fx dalam koordinat. Kami telah menambahkannya ke pangkalan data, tetapi kami tidak menunjukkannya di laman web. "UserId" adalah kunci asing yang berisi "id" dari tabel Pengguna. Itu digunakan untuk menunjukkan pengguna mana yang menyiarkan data.
Langkah 2: API

Di segmen ini kita akan membincangkan tentang API yang mengawal pangkalan data dan menempelkan data ke dalamnya. API web dibina dengan Node.js, yang menggunakan Express.js dan Sequalize.js.
Node.js digunakan untuk menjalankan pelayan JavaScript, di mana biasanya digunakan terutamanya untuk skrip sisi pelanggan di laman web.
Express.js adalah kerangka yang kami gunakan untuk membuat API.
Sequalize.js digunakan untuk membuat hubungan antara data Gps, dan atribut pangkalan data. Ia menggunakan kaedah yang dipanggil ORM (Object-Relational Mapping) untuk melakukan ini. Di sinilah "CreatedAt" dan "DiperbaruiAt" dibuat (Ditunjukkan pada langkah 1).
API boleh digunakan dengan mengunjungi api.joerha.dk. Kemudian tambahkan / gps ke url, yang akan menunjukkan semua data dalam pangkalan data dalam format JSON. Untuk mengawal berapa banyak entri yang anda mahukan, anda boleh menambah / 2 (Pengguna) dan / x (bilangan entri) ke url. Fx api.joerha.dk/gps/2/10 akan menunjukkan 10 entri terbaru. Pengambilan data berformat ditunjukkan pada gambar di atas.
Kod boleh didapati di sini: Github
Langkah 3: Aplikasi GPS / Python



Dalam segmen ini kita akan membincangkan skrip yang berjalan di raspberry dan mengumpulkan data GPS, dan mengirimkannya ke API.
Untuk mengumpulkan data dari GPS, kami menggunakan daemon yang disebut gpsd (Gambar 1). Di sinilah kami mengumpulkan data yang kami hantar ke pangkalan data, dan asas untuk jadual GPSEntries kami. Skrip yang menarik data dari gpsd dan memasukkannya ke API, ditulis dalam python.
Aplikasi menginisialisasi utas, sehingga dapat menjalankan gpsd dan program kami pada masa yang sama. Data Gpsd dialirkan secara berterusan semasa GPS aktif (Gambar 2).
Kemudian kami membuat gelung sementara yang terus menghantar muatannya ke API yang mengandungi data GPS. Data diformat sebagai JSON. Muatan terdiri daripada atribut yang dilihat dalam GPSD. Tag.fix bertindak seperti snapshot data semasa, dan menghantarnya ke API. Ini dilakukan dengan request.post, dan menggunakan url dan kunci API. Print (r.status_code) adalah output kepada pengguna, untuk mengetahui sama ada data tersebar dengan betul. Time.sleep (0.5) adalah seberapa kerap data disiarkan (Gambar 3)
Kod boleh didapati di sini: Github
Langkah 4: Halaman Web Projek

Dalam segmen ini kita akan membincangkan bagaimana kita membuat laman web yang menunjukkan data, dan maklumat lain mengenai projek tersebut. Laman web ini dibina dengan HTML, css dan JS. Sebagai permulaan, kami menggunakan Bootstrap 4.0, yang merupakan perpustakaan untuk HTML, css dan JS. Ia dilengkapi dengan banyak fungsi yang membantu anda membina laman web anda. Kami telah menggunakannya untuk navbar di bahagian atas, serta penyediaan baris dan lajur yang dibina oleh laman web ini. Kemudian kita mempunyai skrip css kecil yang mengawal warna latar belakang dan tajuk. Setelah itu, kami telah menggunakan perpustakaan yang disebut lightbox, sehingga anda dapat mengklik gambar dan mereka muncul. Kandungan laman web ini mengandungi peta google, daftar data, video kereta beraksi dan pautan ke halaman ini.
Peta google adalah yang paling menarik. Peta dimuat melalui API Google, di mana kunci API unik dimasukkan untuk berfungsi. Data dialirkan ke peta dalam selang 500ms. Kami telah membuat fungsi di mana 100 titik data terakhir dalam pangkalan data ditunjukkan sebagai penanda, jadi anda dapat mengikuti di mana kereta itu berada. Ini dilakukan melalui panggilan AJAX.
Kumpulan data dalam jadual data GPS diminta dengan cara yang sama. Dalam jadual anda dapat melihat 10 entri terakhir, yang dikemas kini dalam masa nyata semasa GPS aktif. Kami mengambil data dari pangkalan data dalam selang waktu 500 ms.
Kod boleh didapati di sini: Github
Disyorkan:
Penjejak Kereta GPS Dengan Pemberitahuan SMS dan Muat Naik Data Perkara, Berbasis Arduino, Automasi Rumah: 5 Langkah (dengan Gambar)

Penjejak Kereta GPS Dengan Pemberitahuan SMS dan Muat Naik Data Thingspeak, Berasaskan Arduino, Automasi Rumah: Saya membuat pelacak GPS ini tahun lalu dan kerana ia berfungsi dengan baik, saya menerbitkannya sekarang di Instructable. Ia disambungkan ke palam aksesori di bagasi saya. Penjejak GPS memuat naik kedudukan kereta, kelajuan, arah dan suhu yang diukur melalui data mudah alih
GENERATOR ELEKTRIK DENGAN PENGUMPULAN MAGNETIK: 9 Langkah

GENERATOR ELEKTRIK DENGAN MAGNETIC COUPLING: " Dunia berubah. Saya merasakannya di dalam air. Saya merasakannya di bumi. Saya menciumnya di udara. Banyak yang pernah hilang … " - The Lord of the Rings. Tentunya … berbicara tentang Tenaga Minyak dan Tenaga Tidak Boleh Diperbaharui, sebahagian besar dari apa yang telah hilang
Cambus - Sistem Pengumpulan Data pada Bas Bandar: 8 Langkah

Cambus - Sistem Pengumpulan Data mengenai Bas Bandar: Di antara masalah dan kesukaran yang diketahui dalam pengangkutan awam, penduduk kekurangan maklumat masa nyata dan dengan ketegasan yang paling sedikit. Kesesakan bas pengangkutan awam menjadikan pengguna jauh, yang lebih suka menggunakan kenderaan sendiri, bahkan
Paparan Suhu dan Kelembapan dan Pengumpulan Data Dengan Arduino dan Pemprosesan: 13 Langkah (dengan Gambar)

Paparan Suhu dan Kelembapan dan Pengumpulan Data Dengan Arduino dan Pemprosesan: Pengenalan: Ini adalah Projek yang menggunakan papan Arduino, Sensor (DHT11), komputer Windows dan program Pemprosesan (boleh dimuat turun percuma) untuk memaparkan data Suhu, Kelembapan dalam digital dan borang graf bar, masa dan tarikh paparan dan jalankan waktu mengira
Pusat Pengumpulan Data Sensor IoT Diaktifkan Dengan ESP8266 & PubNub: 9 Langkah (dengan Gambar)

Pusat Pengumpulan Data Sensor Diaktifkan IoT Dengan ESP8266 & PubNub: Sebilangan besar tutorial mengenai ESP8266 sama ada di peringkat pemula (berkedip dari jauh) atau terlalu rumit untuk seseorang yang sedang mencari sesuatu untuk diperbaiki dan ditingkatkan berdasarkan kemahirannya yang berkedip. boleh diarahkan bertujuan untuk merapatkan jurang ini untuk mencipta
