
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:07.
- Diubah suai terakhir 2025-01-23 15:00.

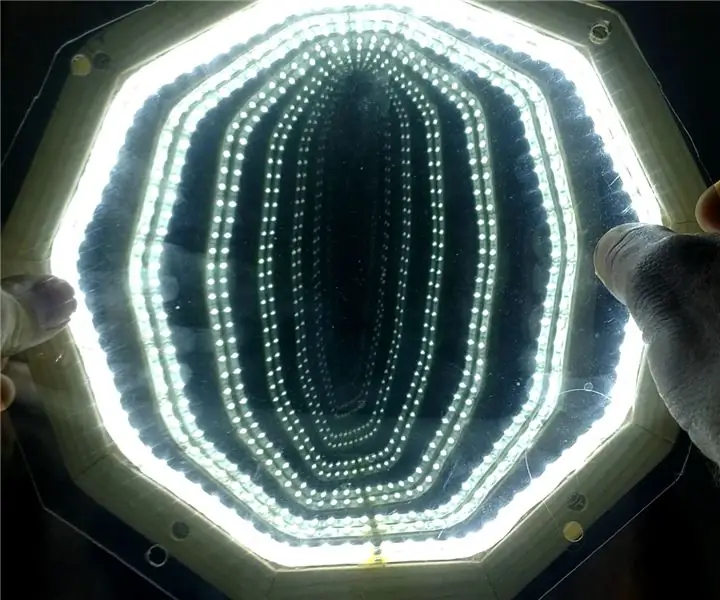
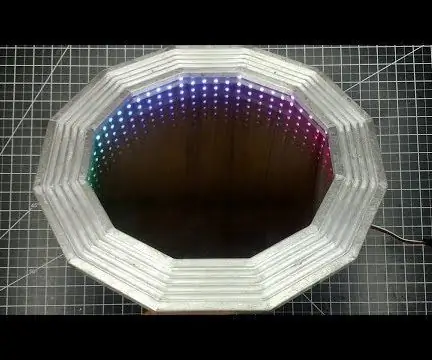
Saya menjumpai cermin infiniti dan saya merasa ia sangat keren. Ini memberi inspirasi kepada saya untuk membuat cermin infiniti, tetapi saya memerlukannya untuk mempunyai tujuan. Oleh itu, saya memutuskan untuk membuat jam cermin infiniti yang berfungsi. Ini adalah cermin infiniti yang membolehkan anda mengubah mod, kelajuan dan warna menggunakan potensiometer. (Catatan: Ini adalah kali pertama saya membuat sesuatu seperti ini)
Bekalan
Mari selami apa yang anda perlukan untuk membuat perkara ini!
Anda perlu…
1) 1 Arduino Uno
3) 1 Papan Roti
4) 1 Slaid Suis
5) 3 Potensiometer
6) 1 bateri 9V
7) Jalur LED WS2811 5 meter
8) Wayar Kabel Jumper
9) Jam (Jam Saya menggunakan Jam Moden Besar 12 inci)
10) Lembaran Cermin Fleksibel (Yang Saya gunakan Lembaran Cermin)
11) Filem Privasi (Yang Saya Gunakan One Way Mirror)
12) Pematerian mungkin diperlukan ini bergantung pada bahan yang anda ada
Langkah 1: Pendawaian


Pendawaiannya agak sederhana
- Suis SPST menghidupkan dan mematikan LED (A0)
- Potensiometer kiri mengawal cahaya (A1)
- Potensiometer tengah mengawal mod (A2)
- Potensiometer kanan mengawal kelajuan (A3)
Langkah 2: Kodnya
#sertakan
#tentukan PIN 6
#tentukan NUM_LEDS 54
#tentukan A0 A0
#tentukan A1 A1
#tentukan A2 A2
#tentukan A3 A3
// Parameter 1 = bilangan piksel dalam jalur
// Parameter 2 = nombor pin (kebanyakannya sah)
// Parameter 3 = bendera jenis piksel, tambahkan bersama seperti yang diperlukan:
// NEO_KHZ800 bitstream 800 KHz (kebanyakan produk NeoPixel dengan LED WS2812)
// NEO_KHZ400 400 KHz (klasik 'v1' (bukan v2) piksel FLORA, pemacu WS2811)
// Piksel NEO_GRB disambungkan untuk bitstream GRB (kebanyakan produk NeoPixel)
// Piksel NEO_RGB dikabelkan untuk aliran bit RGB (piksel FLORA v1, bukan v2)
Adafruit_NeoPixel strip = Adafruit_NeoPixel (NUM_LEDS, PIN, NEO_GRB + NEO_KHZ800);
batal persediaan () {
jalur.begin ();
strip.show (); // Memulakan semua piksel untuk 'mati'
}
gelung kosong () {
jika (analogRead (A0)> = 512) {
jika (analogRead (A2)> = 768) {
jika (analogRead (A3)> = 768) {
rainbowCycle (80, analogRead (A0), analogRead (A1), analogRead (A2), analogRead (A3));
} lain jika (analogRead (A3)> = 512) {
rainbowCycle (60, analogRead (A0), analogRead (A1), analogRead (A2), analogRead (A3));
} lain jika (analogRead (A3)> = 256) {
rainbowCycle (40, analogRead (A0), analogRead (A1), analogRead (A2), analogRead (A3));
}
lain {
rainbowCycle (20, analogRead (A0), analogRead (A1), analogRead (A2), analogRead (A3));
}
} lain jika (analogRead (A2)> = 512) {
jika (analogRead (A1)> = 768) {
CylonBounce (rawak (255), rawak (255), rawak (255), 4, analogRead (A0), analogRead (A1), analogRead (A2), analogRead (A3));
} lain jika (analogRead (A1)> = 512) {
CylonBounce (rawak (255), 0, 0, 4, analogRead (A0), analogRead (A1), analogRead (A2), analogRead (A3));
} lain jika (analogRead (A1)> = 256) {
CylonBounce (0, rawak (255), 0, 4, analogRead (A0), analogRead (A1), analogRead (A2), analogRead (A3));
}
lain {
CylonBounce (0, 0, rawak (255), 4, analogRead (A0), analogRead (A1), analogRead (A2), analogRead (A3));
}
} lain jika (analogRead (A2)> = 256) {
jika (analogRead (A1)> = 768) {
bait r, g, b;
r = rawak (255);
g = rawak (255);
b = rawak (255);
meteorRain (r, g, b, 10, 20, true, analogRead (A0), analogRead (A1), analogRead (A2), analogRead (A3));
} lain jika (analogRead (A1)> = 512) {
bait r, g, b;
r = rawak (255);
g = 0;
b = 0;
meteorRain (r, g, b, 10, 20, true, analogRead (A0), analogRead (A1), analogRead (A2), analogRead (A3));
} lain jika (analogRead (A1)> = 256) {
bait r, g, b;
r = 0;
g = rawak (255);
b = 0;
meteorRain (r, g, b, 10, 20, true, analogRead (A0), analogRead (A1), analogRead (A2), analogRead (A3));
}
lain {
bait r, g, b;
r = 0;
g = 0;
b = rawak (255);
meteorRain (r, g, b, 10, 20, true, analogRead (A0), analogRead (A1), analogRead (A2), analogRead (A3));
}
}
lain {if (analogRead (A1)> = 768) {
RunningLights (rawak (255), rawak (255), rawak (255), analogRead (A0), analogRead (A1), analogRead (A2), analogRead (A3));
} lain jika (analogRead (A1)> = 512) {
RunningLights (rawak (255), 1, 1, analogRead (A0), analogRead (A1), analogRead (A2), analogRead (A3));
} lain jika (analogRead (A1)> = 256) {
RunningLights (1, random (255), 1, analogRead (A0), analogRead (A1), analogRead (A2), analogRead (A3));
}
lain {
RunningLights (1, 1, rawak (255), analogRead (A0), analogRead (A1), analogRead (A2), analogRead (A3));
}
}
} lain {
setAll (0, 0, 0);
}
}
void rainbowCycle (int SpeedDelay, int oldA0, int oldA1, int oldA2, int oldA3) {
bait * c;
uint16_t i, j;
untuk (j = 0; j <256 * 5; j ++) {// 5 kitaran semua warna pada roda
if (oldA0! = analogRead (A0) || ((oldA1-256)> analogRead (A1)) || ((oldA1 + 256) analogRead (A2)) || ((oldA2 + 256) analogRead (A3)) | | ((lamaA3 + 256)
rehat;
}
untuk (i = 0; i <NUM_LEDS; i ++) {
if (oldA0! = analogRead (A0) || ((oldA1-256)> analogRead (A1)) || ((oldA1 + 256) analogRead (A2)) || ((oldA2 + 256) analogRead (A3)) | | ((lamaA3 + 256)
rehat;
}
c = Roda (((i * 256 / NUM_LEDS) + j) & 255);
setPixel (i, * c, * (c + 1), * (c + 2));
}
pertunjukanStrip ();
kelewatan (SpeedDelay);
}
}
byte * Wheel (byte WheelPos) {
bait statik c [3];
jika (WheelPos <85) {
c [0] = WheelPos * 3;
c [1] = 255 - WheelPos * 3;
c [2] = 0;
} lain jika (WheelPos <170) {
WheelPos - = 85;
c [0] = 255 - WheelPos * 3;
c [1] = 0;
c [2] = WheelPos * 3;
} lain {
WheelPos - = 170;
c [0] = 0;
c [1] = WheelPos * 3;
c [2] = 255 - WheelPos * 3;
}
pulangan c;
}
batal CylonBounce (byte red, byte green, byte blue, int EyeSize, int oldA0, int oldA1, int oldA2, int oldA3) {
int SpeedDelay;
int ReturnDelay;
jika (analogRead (A3)> = 768) {SpeedDelay = 80; ReturnDelay = 120;}
lain jika (analogRead (A3)> = 512) {SpeedDelay = 60; ReturnDelay = 100;}
lain jika (analogRead (A3)> = 256) {SpeedDelay = 40; ReturnDelay = 80;}
yang lain {SpeedDelay = 20; ReturnDelay = 60;}
untuk (int i = 0; i <NUM_LEDS-EyeSize-2; i ++) {
if (oldA0! = analogRead (A0) || ((oldA1-256)> analogRead (A1)) || ((oldA1 + 256) analogRead (A2)) || ((oldA2 + 256) analogRead (A3)) | | ((lamaA3 + 256)
rehat;
}
setAll (0, 0, 0);
setPixel (i, merah / 10, hijau / 10, biru / 10);
untuk (int j = 1; j <= EyeSize; j ++) {
if (oldA0! = analogRead (A0) || ((oldA1-256)> analogRead (A1)) || ((oldA1 + 256) analogRead (A2)) || ((oldA2 + 256) analogRead (A3)) | | ((lamaA3 + 256)
rehat;
}
setPixel (i + j, merah, hijau, biru);
}
setPixel (i + EyeSize + 1, merah / 10, hijau / 10, biru / 10);
pertunjukanStrip ();
kelewatan (SpeedDelay);
}
kelewatan (ReturnDelay);
untuk (int i = NUM_LEDS-EyeSize-2; i> 0; i--) {
setAll (0, 0, 0);
setPixel (i, merah / 10, hijau / 10, biru / 10);
if (oldA0! = analogRead (A0) || ((oldA1-256)> analogRead (A1)) || ((oldA1 + 256) analogRead (A2)) || ((oldA2 + 256) analogRead (A3)) | | ((lamaA3 + 256)
rehat;
}
untuk (int j = 1; j <= EyeSize; j ++) {
if (oldA0! = analogRead (A0) || ((oldA1-256)> analogRead (A1)) || ((oldA1 + 256) analogRead (A2)) || ((oldA2 + 256) analogRead (A3)) | | ((lamaA3 + 256)
rehat;
}
setPixel (i + j, merah, hijau, biru);
}
setPixel (i + EyeSize + 1, merah / 10, hijau / 10, biru / 10);
pertunjukanStrip ();
kelewatan (SpeedDelay);
}
kelewatan (ReturnDelay);
}
batal RunningLights (byte merah, byte green, byte blue, int oldA0, int oldA1, int oldA2, int oldA3) {
int Kedudukan = 0;
int WaveDelay;
jika (analogRead (A3)> = 768) {WaveDelay = 80;}
lain jika (analogRead (A3)> = 512) {WaveDelay = 60;}
lain jika (analogRead (A3)> = 256) {WaveDelay = 40;}
lain {WaveDelay = 20;}
untuk (int j = 0; j
{
if (oldA0! = analogRead (A0) || ((oldA1-256)> analogRead (A1)) || ((oldA1 + 256) analogRead (A2)) || ((oldA2 + 256) analogRead (A3)) | | ((lamaA3 + 256)
rehat;
}
Kedudukan ++; // = 0; // Kedudukan + Kadar;
untuk (int i = 0; i
// gelombang sinus, 3 gelombang mengimbangi menjadikan pelangi!
// tahap apungan = sin (Kedudukan i +) * 127 + 128;
// setPixel (i, level, 0, 0);
// tahap apungan = sin (i + Kedudukan) * 127 + 128;
if (oldA0! = analogRead (A0) || ((oldA1-256)> analogRead (A1)) || ((oldA1 + 256) analogRead (A2)) || ((oldA2 + 256) analogRead (A3)) | | ((lamaA3 + 256)
rehat;
}
setPixel (i, ((sin (i + Position) * 127 + 128) / 255) * merah, ((sin (i + Position) * 127 + 128) / 255) * hijau, ((sin (i + Kedudukan) * 127 + 128) / 255) * biru);
}
pertunjukanStrip ();
kelewatan (WaveDelay);
}
}
void meteorRain (byte red, byte green, byte meteorSize, byte meteorTrailDecay, meteor booleanRandomDecay, int oldA0, int oldA1, int oldA2, int oldA3) {
setAll (0, 0, 0);
int SpeedDelay;
jika (analogRead (A3)> = 768) {SpeedDelay = 80;}
lain jika (analogRead (A3)> = 512) {SpeedDelay = 60;}
lain jika (analogRead (A3)> = 256) {SpeedDelay = 40;}
lain {SpeedDelay = 20;}
untuk (int i = 0; i <NUM_LEDS + NUM_LEDS; i ++) {
if (oldA0! = analogRead (A0) || ((oldA1-256)> analogRead (A1)) || ((oldA1 + 256) analogRead (A2)) || ((oldA2 + 256) analogRead (A3)) | | ((lamaA3 + 256)
rehat;
}
// pudar kecerahan semua LED satu langkah
untuk (int j = 0; j
if (oldA0! = analogRead (A0) || ((oldA1-256)> analogRead (A1)) || ((oldA1 + 256) analogRead (A2)) || ((oldA2 + 256) analogRead (A3)) | | ((lamaA3 + 256)
rehat;
}
jika ((! meteorRandomDecay) || (rawak (10)> 5)) {
fadeToBlack (j, meteorTrailDecay);
}
}
// lukis meteor
untuk (int j = 0; j <meteorSize; j ++) {
if (oldA0! = analogRead (A0) || ((oldA1-256)> analogRead (A1)) || ((oldA1 + 256) analogRead (A2)) || ((oldA2 + 256) analogRead (A3)) | | ((lamaA3 + 256)
rehat;
}
jika ((i-j = 0)) {
setPixel (i-j, merah, hijau, biru);
}
}
pertunjukanStrip ();
kelewatan (SpeedDelay);
}
}
void fadeToBlack (int ledNo, byte fadeValue) {
#ifdef ADAFRUIT_NEOPIXEL_H
// NeoPixel
uint32_t oldColor;
uint8_t r, g, b;
nilai int;
oldColor = strip.getPixelColor (ledNo);
r = (oldColor & 0x00ff0000UL) >> 16;
g = (oldColor & 0x0000ff00UL) >> 8;
b = (oldColor & 0x000000ffUL);
r = (r <= 10)? 0: (int) r- (r * fadeValue / 256);
g = (g <= 10)? 0: (int) g- (g * fadeValue / 256);
b = (b <= 10)? 0: (int) b- (b * fadeValue / 256);
strip.setPixelColor (ledNo, r, g, b);
#endif
#ifndef ADAFRUIT_NEOPIXEL_H
// Pantas
leds [ledNo].fadeToBlackBy (fadeValue);
#endif
}
// *** GANTI KE SINI ***
batal persembahanStrip () {
#ifdef ADAFRUIT_NEOPIXEL_H
// NeoPixel
strip.show ();
#endif
#ifndef ADAFRUIT_NEOPIXEL_H
// Pantas
FastLED.show ();
#endif
}
void setPixel (int Pixel, byte red, byte green, byte blue) {
#ifdef ADAFRUIT_NEOPIXEL_H
// NeoPixel
strip.setPixelColor (Pixel, strip. Color (merah, hijau, biru));
#endif
#ifndef ADAFRUIT_NEOPIXEL_H
// Pantas
led [Pixel].r = merah;
led [Pixel].g = hijau;
led [Pixel].b = biru;
#endif
}
batal setAll (bait merah, bait hijau, bait biru) {
untuk (int i = 0; i <NUM_LEDS; i ++) {
setPixel (i, merah, hijau, biru);
}
pertunjukanStrip ();
}
Langkah 3: Membuat Jam



Saya akan mengesyorkan mendapatkan jam kaca yang rata di bahagian dalam. Semasa saya menggunakan cermin fleksibel ke bahagian dalam jam, ada masalah kerana angka di dalam jam muncul, cermin membongkok sehingga kesan cermin infiniti tidak berlaku. Anda harus mempunyai lembaran cermin fleksibel dan Filem Privasi agar setip mungkin. Sekiranya anda mendapat jam pastikan anda boleh meletakkan LED di dalamnya tanpa masalah.
Langkah 1: Buka jam dan tanggalkan kaca depan
Langkah 2: Pakai Filem Privasi di kaca depan (Video ini menunjukkan cara melakukannya)
Langkah 3: Sapukan cermin fleksibel di bahagian dalam jam (Tanggalkan tangan jam sebelum melakukan ini)
Langkah 4: Buat lubang di tengah agar tangan jam diletakkan semula
Langkah 5: Letakkan jalur LED di sekitar dinding dalam jam (saya menggunakan pistol gam panas untuk langkah ini)
Langkah 6: Hidupkan jalur LED dan letakkan gelas di atas jam untuk melihat apakah kesan cermin infiniti ada
Langkah 7: Setelah selesai dengan semuanya, pasangkan jam dan biarkan wayar melewati belakang
Langkah 8: Tahniah anda telah menyelesaikan projek ini dan semuanya akan berjalan lancar
Sekiranya anda mempunyai sebarang pertanyaan, sila beri komen di bawah ini (Ketahuilah bahawa saya mungkin tidak dapat menjawab, tetapi saya akan melakukan yang terbaik)
Disyorkan:
Buat Cermin Infiniti 2 Sisi, Desktop: 14 Langkah (dengan Gambar)

Buat Cermin Infiniti 2 Sisi, Desktop: Sebilangan besar cermin infiniti yang pernah saya lihat adalah satu sisi, tetapi saya ingin membuatnya sedikit berbeza. Yang satu ini akan menjadi 2 sisi dan dirancang supaya dapat dipaparkan di desktop atau rak. Ini adalah projek yang mudah dan hebat untuk dibuat
Bagaimana Cermin Infiniti Berfungsi - Dengan Eksperimen: 13 Langkah

Bagaimana Cermin Infiniti Berfungsi - Dengan Eksperimen: Semasa saya membina 2 cermin infiniti pertama saya, saya mula bermain dengannya dan saya melihat beberapa kesan menarik. Hari ini saya akan menerangkan bagaimana cermin infiniti berfungsi. Saya juga akan meneliti beberapa kesan yang boleh dibuat terhadapnya
Buat Cermin Infiniti Berwarna: 12 Langkah (dengan Gambar)

Buat Cermin Infiniti Berwarna: Dalam arahan terakhir saya, saya membuat cermin infiniti dengan lampu putih. Kali ini saya akan membuatnya dengan lampu berwarna-warni, menggunakan jalur LED dengan LED yang boleh dialamatkan. Saya akan mengikuti banyak langkah yang sama dari arahan terakhir, jadi saya tidak
Cermin Infiniti Hexagon Stackable: 5 Langkah (dengan Gambar)

Stackable Hexagon Infinity Mirrors: Oleh itu, saya mendapat Arduino dan ini adalah projek pertama yang saya buat. Saya mendapat inspirasi semasa saya mencari di laman web ini dan berusaha membuat projek mudah untuk diri saya sendiri. Pengekodan bukanlah bahagian saya yang kuat jadi saya harus memastikannya mudah dan ingin menjadikannya lebih kompleks
Cermin Infiniti Interaktif: 9 Langkah (dengan Gambar)

Interactive Infinity Mirror: Tugasan untuk kelas ini mudah tetapi rumit: Buat sesuatu yang interaktif dengan Arduino. Ia harus dirancang dengan baik, cukup mencabar dari segi teknikal dan asli sejauh mana idea-idea asli masuk hari ini di laman web seperti Instructables. Untuk
