
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:08.
- Diubah suai terakhir 2025-01-23 15:00.

Projek Makey Makey »
Ini adalah projek pengkomputeran fizikal yang membolehkan anda membuat bentuk dengan Playdoh, kod yang membentuk menggunakan p5.js dan memicu bentuk itu muncul di skrin komputer dengan menyentuh bentuk Playdoh menggunakan Makey Makey.
p5.js adalah sumber pengkodan kreatif sumber terbuka, berasaskan web dalam Javascript. Ketahui lebih lanjut di sini:
Anda tidak memerlukan pengalaman pengekodan untuk melakukan projek ini. Ini dapat digunakan sebagai pengenalan kepada pengkodean berdasarkan teks (sebagai lawan bahasa berdasarkan blok seperti Scratch). Anda hanya perlu menulis 4 baris kod untuk menyelesaikan projek ini. Terdapat beberapa cara untuk mengubah dan mengembangkan idea asas ini.
Bekalan
Kit Makey Makey (tanpa Klip Buaya)
Playdoh (Sebarang Warna)
Komputer riba dengan Sambungan internet
Langkah 1: Buat Bentuk Playdoh

Buat bentuk dari Playdoh. Ini bisa berupa bulatan, bujur, persegi, persegi panjang atau segitiga. Ketahuilah bahawa anda perlu membuat kod bentuk ini kemudian, jadi lebih mudah bentuknya, semakin mudah bahagian pengekodannya. Walau bagaimanapun, p5.js dapat mengekodkan banyak bentuk yang berbeza, bahkan yang boleh disesuaikan, jadi anda dapat menentukan tahap kesukaran yang ingin anda cuba.
Langkah 2: Mulakan di P5.js

Sekiranya anda belum pernah menggunakan p5.js, saya cadangkan untuk melihat halaman permulaan di laman web:
Saya juga sangat mengesyorkan melihat saluran youtube The Coding Train untuk tutorial yang sangat baik mengenai penggunaan p5.js. Berikut adalah pautan ke senarai main yang merangkumi semua asas:
Oleh kerana p5.js berasaskan web, anda boleh melakukan semua pengekodan anda di web menggunakan Editor Web p5. Anda tidak memerlukan akaun untuk melakukan projek ini, tetapi jika anda ingin menyimpan pekerjaan anda, anda perlu mendaftar untuk mendapatkan akaun.
Penyunting Web:
Editor web p5.js mempunyai kawasan untuk menulis kod di sebelah kiri dan kanvas yang akan memaparkan hasil kod di sebelah kanan.
Setiap lakaran p5.js merangkumi fungsi setup () dan fungsi draw (). Fungsi setup () akan berjalan sekali ketika sketsa pertama kali dimulakan. Dalam fungsi setup () adalah fungsi createCanvas yang menciptakan ruang di mana bentuk anda akan dilukis. Nombor dalam tanda kurung fungsi createCanvas menetapkan paksi X (kiri ke kanan) dan paksi Y (atas ke bawah) kanvas. Nombor lalai adalah 400, 400 yang bermaksud kanvas anda 400 piksel dari kiri ke kanan dan 400 piksel dari atas ke bawah (Anda selalu dapat mengubahnya agar sesuai dengan keperluan anda). Ketahuilah bahawa sudut kiri atas kanvas adalah titik 0, 0. Ini penting untuk diketahui ketika anda membuat kod bentuk anda.
Fungsi draw () dijalankan sebagai gelung yang bermaksud ia sentiasa dikemas kini, lebih kurang. 60 kali sesaat. Ini membolehkan kita membuat animasi dalam lakaran kita. Fungsi draw () adalah fungsi latar yang menambahkan warna pada kanvas kita. Lalai adalah 220 yang merupakan nilai skala kelabu. 0 = hitam, 255 = putih dan nombor di antara akan berbeza warna kelabu. Fungsi latar belakang juga dapat mengambil nilai RGB yang memungkinkan kita menambah warna. Lebih lanjut mengenai perkara ini pada langkah seterusnya.
Langkah 3: Kodkan Bentuk Anda di P5.js


Untuk membuat kod bentuk anda, anda hanya perlu menambahkan baris kod di dalam fungsi draw ().
Setiap bentuk mempunyai fungsi tersendiri untuk membuatnya muncul di kanvas. Berikut adalah halaman rujukan untuk semua bentuk di p5.js:
Untuk membuat bulatan, kita akan menggunakan fungsi elips. Fungsi ini mengambil 3 argumen (nombor yang berada di dalam kurungan). Nombor pertama ialah kedudukan X dari pusat bulatan di kanvas dan nombor kedua adalah kedudukan Y di kanvas. Ingat bahawa sudut kiri atas 0, 0 dan kanvas 400 x 400 piksel. Oleh itu, jika saya mahu bulatan itu muncul di tengah kanvas, saya akan meletakkannya pada 200 pada paksi X dan 200 pada paksi Y. Anda boleh bereksperimen dengan nombor ini untuk mengetahui cara meletakkan barang di kanvas.
Nombor ketiga menetapkan ukuran bulatan. Untuk contoh ini, ia ditetapkan pada diameter 100 piksel. Fungsi elips juga dapat mengambil argumen keempat yang akan mengubah argumen ketiga untuk mempengaruhi diameter X dan argumen keempat adalah diameter Y. Ini dapat digunakan untuk membuat bentuk bujur dan bukannya bulatan sempurna.
Untuk menetapkan warna bentuk kita, kita menggunakan fungsi isian. Ini menggunakan 3 argumen yang merupakan nilai RGB (R = merah, G = hijau, B = biru). Setiap nilai boleh berupa angka antara 0 dan 255. Sebagai contoh, untuk membuat merah, kita akan meletakkan 255, 0, 0 yang semuanya berwarna merah tanpa hijau atau biru. Kombinasi nombor yang berlainan ini akan menghasilkan warna yang berbeza.
Terdapat beberapa laman web yang memberikan nilai RGB untuk pelbagai warna, seperti ini:
Setelah anda menemui nilai RGB yang sesuai dengan warna PlayDoh anda, tuliskan fungsi isian di atas fungsi bentuk.
Anda kemudian boleh mengklik butang main di editor web dan anda akan melihat bentuk anda muncul di layar.
Langkah 4: Jadikan Bentuk Anda Muncul Dengan Tekan Kekunci



Oleh kerana kami mahu lakaran p5.js kami interaktif dengan Makey Makey, kami perlu menambahkan beberapa kod untuk membuat sesuatu berlaku ketika kami menekan kekunci pada papan kekunci. Dalam kes ini, kita mahu bentuk hanya muncul jika kita menekan kekunci. Untuk melakukan ini, kita memerlukan pernyataan bersyarat. Ini bermaksud bahawa sesuatu dalam kod kami hanya akan berlaku sekiranya syarat tertentu dipenuhi, dalam kes ini, kekunci ditekan.
Untuk membuat penyataan bersyarat ini, kita mulakan dengan kata jika diikuti dengan tanda kurung. Di dalam kurungan akan menjadi syarat yang ingin kita lalui. Dalam p5.js, terdapat pemboleh ubah terbina yang disebut keyIsPressed (pastikan anda menggunakan huruf besar sama seperti yang ditulis di sini). keyIsPressed adalah pemboleh ubah boolean. Ini bermaksud bahawa ia boleh mempunyai nilai sama ada benar atau salah. Apabila kekunci ditekan, nilainya benar dan apabila tidak ditekan, nilainya salah.
Akhirnya kami menambah satu set kurungan keriting {}. Di dalam kurungan keriting akan terdapat kod yang ingin kita laksanakan jika keadaan kita dipenuhi. Oleh itu, kita hanya akan meletakkan kod kita untuk membuat bentuk di antara kurungan keriting itu.
Sekarang semasa kita membuat lakaran, kita tidak akan melihat bentuknya sehingga kita menekan kekunci pada papan kekunci.
CATATAN PENTING: Semasa menambahkan penekanan kekunci ke dalam kod kami, penyunting web perlu mengetahui sama ada kami menekan kekunci untuk menulis kod dalam penyunting teks atau kami menekan kekunci untuk melakukan perkara yang kami kodkan tekan kekunci untuk dilakukan. Apabila anda mengklik butang main, gerakkan tetikus ke atas kanvas dan klik pada kanvas. Ini akan membawa fokus editor ke lakaran dan menekan kekunci akan mencetuskan kod tekan kekunci yang kita mahu berlaku
Langkah 5: Siapkan Makey Makey



Keluar papan Makey Makey, kabel USB dan dua klip buaya. Pasang satu klip buaya ke Bumi dan satu ke kekunci Space (kerana kami tidak menentukan kunci dalam kod kami, sebarang kekunci yang kami tekan akan mencetuskan bentuk untuk muncul).
Ambil klip buaya yang dilekatkan pada kekunci Space dan tekan hujung yang lain ke dalam bentuk Playdoh.
Pasangkan kabel USB ke komputer riba.
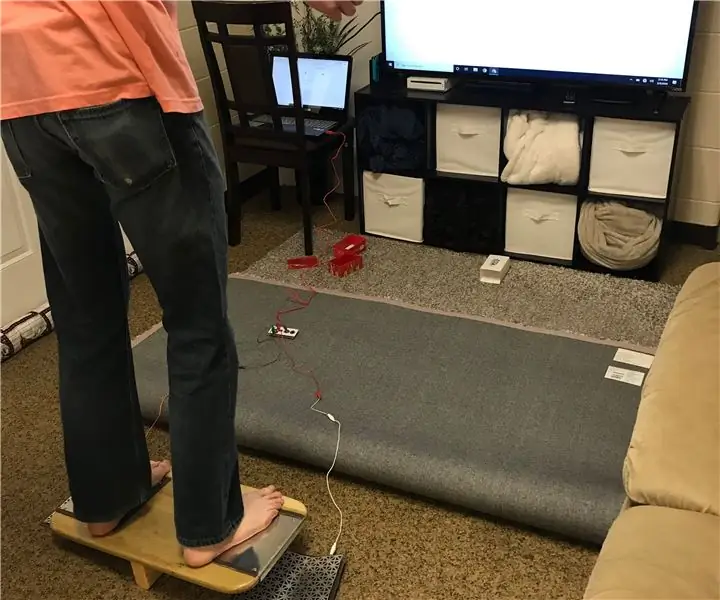
Langkah 6: Sentuh Bentuk Playdoh



Pegang hujung logam klip buaya yang melekat pada Bumi di Makey Makey dan sentuh bentuk Playdoh. Apabila anda menyentuh bentuk Playdoh, bentuk berkod akan muncul di kanvas lakaran anda.
Berikut adalah pautan ke lakaran p5.js untuk projek ini:
Sekiranya bentuknya tidak muncul:
1. Pastikan anda telah mengklik tetikus di kanvas lakaran p5.js sebelum menyentuh Playdoh.
2. Pastikan anda memegang klip logam wayar Bumi.
Langkah 7: Bentuk yang berbeza




Segi Tiga Kuning:
Dataran Biru:
Disyorkan:
Tiada Makey Makey? Tiada masalah ! Cara Membuat Makey Makey Anda di Rumah !: 3 Langkah

Tiada Makey Makey? Tiada masalah ! Bagaimana Membuat Makey Makey Anda di Rumah !: Pernahkah anda ingin mengambil bahagian dalam pertandingan Makey Makey di Instructables tetapi anda tidak pernah mempunyai Makey Makey?! SEKARANG anda boleh! Dengan panduan berikut, saya ingin menunjukkan kepada anda cara membuat Makey Makey anda sendiri dengan beberapa komponen mudah yang anda dapat
Makey-Saurus Rex - Papan Imbangan Makey Makey: 6 Langkah (dengan Gambar)

Makey-Saurus Rex - Papan Imbangan Makey Makey: Sama ada anda menyebutnya Chrome Dino, T-Rex Game, No Internet Game, atau sekadar gangguan biasa, semua orang sepertinya sudah biasa dengan permainan melompat dinosaur bergulir sampingan ini. Permainan buatan Google ini muncul di penyemak imbas web Chrome anda setiap kali di
Juego De Coding (programación) Para Niños: 6 Langkah

Juego De Coding (programación) Para Niños: Este es un instruksional para crear un juego sencillo para ense ñ ar a programar ni ñ os. La idea es muy serupa al juego Cubetto de Primo, pero la idea es que sea completeamente modificable y hackeable. Oleh eso comparto el c ó digo
Felt Micro: bit Name Badge - Craft + Coding !: 6 Langkah (dengan Gambar)

Felt Micro: bit Name Badge - Craft + Coding !: Perkara paling penting yang anda perlukan di kem musim panas adalah lencana nama yang menarik! Arahan ini akan menunjukkan kepada anda cara memprogram mikro BBC: bit untuk menunjukkan kepada semua orang anda, kemudian buat dan sesuaikan lencana yang dirasakan untuk memasukkannya. Langkah 1 & 2 mengenai prog
Cara Mencari Perkara di Google Chrome Menggunakan Makro Microsoft Excel (TIDAK DIPERLUKAN PENGETAHUAN CODING): 10 Langkah

Cara Mencari Perkara di Google Chrome Menggunakan Makro Microsoft Excel (TIDAK DIPERLUKAN PENGETAHUAN KOD DENGAN): Tahukah anda bahawa anda boleh menambahkan ciri carian dengan mudah ke spreadsheet excel anda ?! Saya dapat menunjukkan cara melakukannya dalam beberapa langkah mudah! Untuk melakukan ini, anda memerlukan perkara berikut: Komputer - (CHECK!) Microsoft Excel Google Chrome dipasang pada anda
