
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:06.
- Diubah suai terakhir 2025-01-23 15:00.
Rakan saya dari London, Paul, ingin mencari jalan untuk mengesan makanan, aktiviti, dan lokasinya di papan pemuka tunggal. Ketika itulah dia muncul dengan idea untuk membuat borang web sederhana yang akan menghantar data ke papan pemuka. Dia akan meletakkan borang web dan papan pemuka di halaman web dan mencatat kegiatannya di mana sahaja. Dari situ pencipta aktiviti dibuat! Kod dalam tutorial ini adalah semua Paul, kecuali beberapa perubahan warna, penyesuaian papan pemuka, dan slang (terjemahan Inggeris ke Amerika yang dilakukan oleh saya).
Untuk projek ini, kami akan menggunakan:
- CodePen
- Keadaan awal
- Bersih
Kami membuat pelacak aktiviti peribadi tetapi mengikuti tutorial dan kod ini, anda boleh menjadikannya sebagai borang web dan pelacak untuk apa sahaja yang anda mahukan! Mari kita mulakan!
Langkah 1: CodePen


CodePen adalah persekitaran pembangunan. Ini membolehkan anda menulis kod anda di penyemak imbas dan melihat hasilnya semasa anda pergi. Kami mempunyai kod dalam HTML, CSS, dan JavaScript untuk membuat formulir web dengan drop-down, kotak teks, dan geolokasi. Anda boleh mendaftar secara percuma dengan satu-satunya ketentuan bahawa anda tidak boleh menjadikan kod anda peribadi, yang akan kami bahas kemudian.
Pertama, daftar ke CodePen. Sebaik sahaja anda melakukannya, anda boleh Membeli projek saya dengan semua kod yang sudah dibuat. Ini akan membuat salinan kod di papan pemuka anda sendiri. Anda akan melihat HTML di sebelah kiri, CSS di tengah, dan JavaScript di sebelah kanan. Sekiranya anda seorang yang mahir dalam semua ini, lupakan membaca yang lain dan buat perubahan yang anda mahukan! Sekiranya anda lebih baru menggunakan bahasa ini, saya ada beberapa cadangan di bawah mengenai perubahan yang boleh anda buat dengan mudah.
HTML
Bahagian kod ini adalah format untuk semua drop-down dan kotak. Di sinilah anda dapat mengubah jenis perkara yang anda lacak dan senaraikan di menu lungsur. Dalam menu lungsur Latihan, anda boleh mengubah jenis aktiviti (semasa Berat, Berlari, Yoga, & Kardio). Anda boleh menambahkan sesuatu ke dalam senarai mengikut format atau menambah lebih banyak pilihan. Perkara yang sama berlaku untuk jenis Daging, ukuran & jenis Kopi, dan saiz Bir. Dalam kotak teks Sampah, anda boleh menukar kata-kata placeholder (kerepek, coklat, dll.). Perkara yang sama boleh dilakukan untuk Berat (lbs), Latihan (minit), dan Bir (% abv).
Anda juga boleh menggunakan garis besar ini dan mengubah tajuk, pilihan drop-down, dan tempat letak sepenuhnya untuk menjadikan web ini membentuk jenis pelacak yang anda mahukan.
CSS
Bahagian kod ini menetapkan warna latar belakang, penjajaran teks, dan penjajaran lajur. Sekiranya anda ingin menukar latar belakang dari merah jambu yang mual menjadi sesuatu yang lebih menyenangkan, gunakan pemilih warna dalam talian untuk mencari nilai warna yang tepat. Anda boleh menyelaraskan teks atau lajur ke kanan, kiri, atau tengah.
JavaScript
Bahagian kod ini berfungsi butang geolokasi dan butang hantar. Tidak banyak yang saya cadangkan untuk menukar.
Eksport
Setelah anda menetapkan semuanya mengikut keinginan anda, klik butang eksport di kanan bawah dan pilih eksport sebagai.zip. Ini akan memuat turun kod ke dalam fail zip dan anda akan melihatnya di folder muat turun anda.
Langkah 2: Keadaan Awal

Status Permulaan akan membolehkan kita membuat papan pemuka yang disesuaikan untuk aktiviti yang kita lacak. Anda boleh mendaftar untuk percubaan percuma 14 hari. Selepas itu percuma untuk Pelajar dengan alamat e-mel edu atau $ 9,99 sebulan untuk rancangan Individu.
Setelah anda log masuk atau mendaftar, pergi ke rak baldi anda dan buat baldi aliran data baru dengan mengklik butang buat aliran baldi (+ awan). Anda boleh mengedit nama untuk apa sahaja yang anda suka atau mengubahnya kemudian, saya memilih Personal Activity Tracker. Sekiranya anda memilih kotak Tema Cahaya, anda akan memberikan latar belakang putih pada papan pemuka. Klik selesai dan baldi aliran anda akan dibuat.
Kami memerlukan maklumat dari tetapan baldi kemudian untuk dimasukkan ke dalam kod HTML (API Endpoint & iframe embed).
Langkah 3: Kod Visual Studio

Oleh kerana saya menggunakan CodePen versi percuma, semua kod saya adalah umum. Atas sebab ini, saya tidak mahu memasukkan titik akhir API dan iframe ke dalam kod kerana anda perlu merahsiakan kunci akses Negeri Permulaan anda. Kod Visual Studio akan membolehkan saya mengedit kod saya secara tempatan dari fail zip yang saya muat turun dari CodePen. Anda boleh memuat turun versi terkini secara percuma dari laman web mereka.
Buka zip fail kod anda dan buka folder itu dalam Visual Studio Code. Dari sini anda kemudian boleh mengedit kod HTML. Di bahagian atas fail anda akan melihat "ENTER API ENDPOINTS DI SINI". Anda boleh mencari Titik Akhir API dengan pergi ke keranjang yang anda buat di Status Permulaan, klik tetapan dan di bawah tab Data, anda akan melihat Titik Akhir API. Salin dan tampal ini ke dalam kod HTML. Di bahagian bawah kod HTML anda akan melihat "ENTER EMBED SHARE DI SINI". Sekali lagi pergi ke baldi anda dalam keadaan awal, pergi ke tetapan dan tab Perkongsian. Klik kotak Kongsi secara Umum dan anda akan melihat Kongsi oleh Benamkan. Salin hanya URL di kotak kongsi terbenam (ia akan kelihatan seperti "https://iot.app.initialstate.com/embed/#/tiles/xxxxxx"). Tampalkannya ke tanda petik. Simpan fail dan kami bersedia untuk membuat laman web kami.
Langkah 4: Netlify

Netlify adalah platform all-in-one yang membolehkan anda membina, menggunakan, dan mengurus projek web. Anda boleh mendaftar secara percuma sehingga melakukannya. Setelah anda mendaftar, di halaman utama anda akan melihat kotak yang bertuliskan, "Ingin menyebarkan laman web baru tanpa menyambung ke Git? Seret dan lepaskan laman folder anda di sini." Oleh itu, seret folder fail CodePen yang dikemas kini ke sana dan lepaskan. Dari sana ia akan menyebarkan kod anda dan membuat pautan ke laman web baru anda. Klik pautan tersebut dan anda akan melihat borang dan papan pemuka web anda.
Anda perlu menghantar beberapa data agar jubin anda muncul. Oleh itu, isi borang web anda dan tekan hantar. Sebaik sahaja anda melakukannya, masuk ke papan pemuka Status Permulaan anda. Dari sini kita dapat mengubah jenis jubin, mengubah ukuran jubin, memindahkan susun atur, menyesuaikan warna data agar lebih menyenangkan mata, dan menambahkan beberapa ungkapan masa nyata untuk dipetakan ke emoji. Anda mempunyai dua pilihan untuk menjadikan dashboard anda sesuai dengan ukuran embed: sesuaikan Tiles anda agar sesuai atau sesuaikan ukuran embed dalam kod.
Langkah 5: Sesuaikan Papan Pemuka Anda



Graf Gauge
Saya menggunakan dua jenis alat pengukur di papan pemuka saya: lengkungan dan cecair. Untuk menukar jenis Tile klik kanan pada Tile dan pilih Edit Tile. Ini akan membuka konfigurasi Tile. Untuk Ukuran Bir, saya memilih Gauge Chart sebagai jenis Tile dan Liquid sebagai Gauge Style. Saya menukar Tajuk, warna kunci isyarat, dan nilai minimum / maksimum juga. Untuk ABV Berat & Bir saya menggunakan gaya tolok lengkung.
Peta ke Emoji
Saya memetakan jenis Latihan dan jenis Daging untuk emoji menggunakan Ekspresi Masa Nyata jadi bergantung pada item mana yang saya pilih dari senarai drop-down, emoji tertentu akan muncul. Anda dapat melihat kod yang saya gunakan dalam foto. Anda boleh menambahkan emoji pada Mac dengan mengetik kawalan + command + bar ruang atau pada Windows dari laman web ini.
Hantar Emoji dalam Borang Web
Untuk perkara seperti Junk, saya ingin menghantar emoji terus ke papan pemuka saya. Saya menyalin dan menampal emoji ke dalam kotak teks borang web dan klik hantar kemudian emoji muncul di papan pemuka saya!
Diperlukan banyak permainan untuk menyesuaikan papan pemuka yang sempurna dan pilihannya tidak berkesudahan.
Gambar Latar Belakang
Anda boleh menambahkan gambar latar ke papan pemuka untuk memberi data lebih keperibadian atau konteks kepada anda.
Langkah 6: Kesimpulannya
Semasa Paul menjadikannya sebagai pelacak aktiviti, dia menawarkan idea lain tentang bagaimana ini dapat digunakan dengan beberapa perubahan kecil:
- Kopi / Bir / Restoran terbaik di Town Tracker
- Di Mana Kawan atau Anak Saya Sekarang & Apa Yang Mereka Lakukan? Penjejak
- Kad Skor Golf Interaktif - Penjejak Skor & Kursus
- Paragliding Flight Logger - (Paul mempunyai hobi yang lebih sejuk daripada saya)
Kini anda dapat mengesan apa sahaja & segalanya. Kod ini menyediakan cengkerang untuk segala bentuk borang web yang ingin anda buat. Jadi bermain-main dan kreatif dan tunjukkan kepada saya apa yang anda dapat! Dan jelas, sorakan kepada Paul kerana membantu mewujudkannya!
Disyorkan:
Kalorimeter dan Penjejak Aktiviti: 5 Langkah

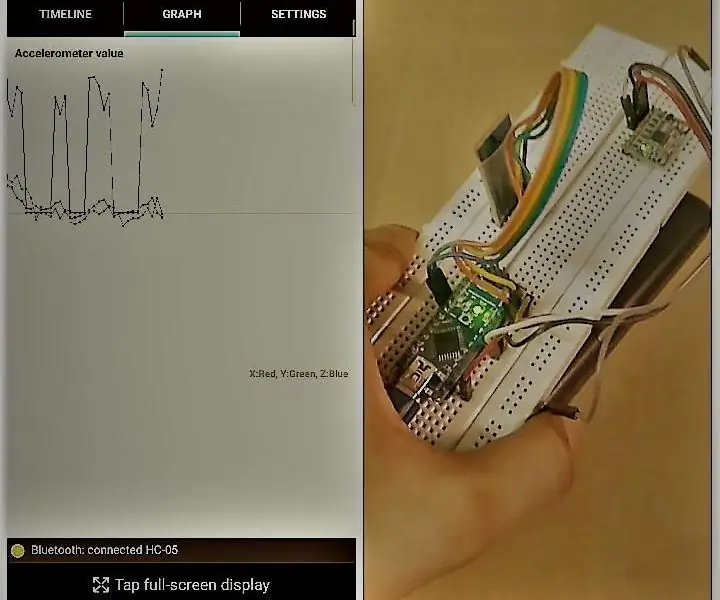
Calorimeter dan Activity Tracker: Hello Everyone, Nama saya Harji Nagi. Saya kini merupakan pelajar tahun kedua yang mempelajari kejuruteraan elektronik dan komunikasi di India. Hari ini saya berjaya " Calorimeter and Activity Tracker " melalui Arduino Nano, Modul Bluetooth HC-05 dan MPU
Jam Tangan Pengaturcaraan ATtiny85 Aktiviti Bergetar yang Boleh Dipakai & Pengaturcaraan ATtiny85 Dengan Arduino Uno: 4 Langkah (dengan Gambar)

Jam Tangan Pengaturcaraan & Pengaturcaraan Aktiviti Getaran ATtiny85 ATtiny85 Dengan Arduino Uno: Bagaimana membuat jam tangan aktiviti yang boleh dipakai? Ini adalah alat yang boleh dipakai yang direka untuk bergetar ketika mengesan genangan. Adakah anda menghabiskan sebahagian besar masa anda di komputer seperti saya? Adakah anda duduk berjam-jam tanpa menyedarinya? Maka peranti ini adalah
ActoKids: Kaedah Baru untuk Mencari Aktiviti: 11 Langkah

ActoKids: Kaedah Baru untuk Mencari Kegiatan: Penting untuk menjaga anak-anak dari semua peringkat umur dan kemampuan aktif dan terlibat dalam komuniti mereka. Penyertaan dalam aktiviti membantu anak-anak tetap sihat, menjalin persahabatan, mengembangkan kemahiran, dan memupuk kreativiti. Walau bagaimanapun, mencari maklumat mengenai
Pad Aktiviti Sukatan Pelajaran: 6 Langkah (dengan Gambar)

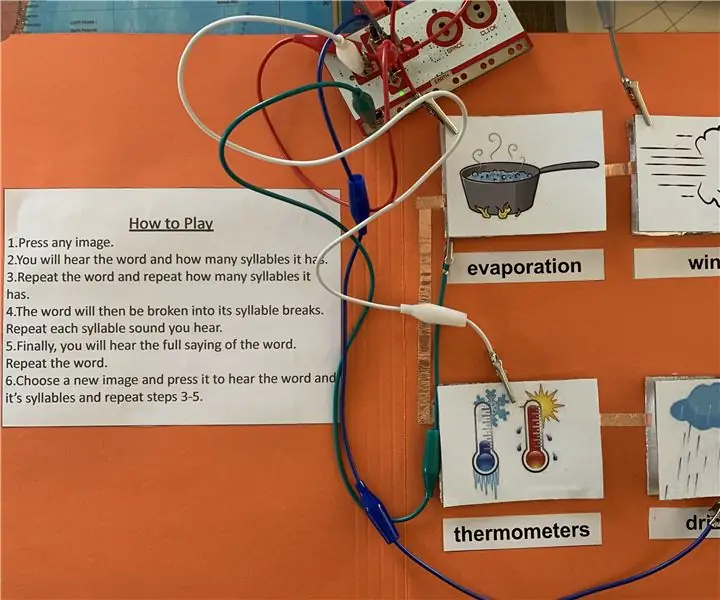
Pad aktiviti suku kata bergaul: Pad aktiviti suku kata bergaul dicipta sebagai alat pengajaran Teknologi Bantuan untuk murid-murid yang Bermasalah Pendengaran. Dalam pengalaman di kelas saya dan setelah berbual dengan Pakar Perunding Pendengaran, 3 petua teringat dalam penciptaan
Peribadi Amp Dari Pemain Kaset Peribadi Lama: 4 Langkah (dengan Gambar)

Peribadi Amp Dari Pemain Kaset Peribadi Lama: hai kawan-kawan hari ini saya akan membantu semua rakan bermain gitar kami memperbaiki hubungan mereka dengan jiran dan atau keluarga. tidak, saya tidak akan memberi mereka masing-masing 50 dolar untuk meninggalkan anda sendiri, apa yang akan saya lakukan ialah memberi anda pengetahuan untuk
