
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:08.
- Diubah suai terakhir 2025-01-23 15:00.

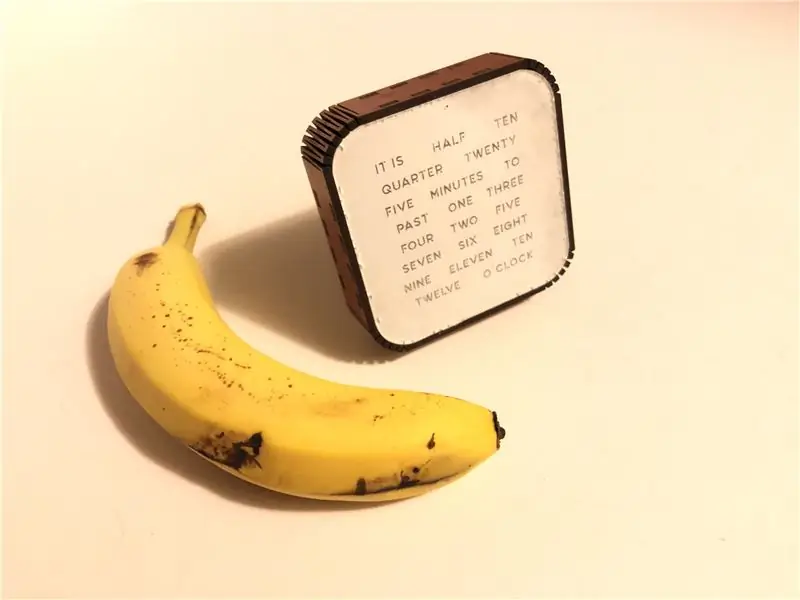
Lupa nombor, Jam Kata LED RGB memaparkan waktu sebagai teks! Daripada dua tangan atau paparan digital, Word Clock menunjukkan waktu semasa sebagai kata dalam cahaya LED terang menggunakan matriks LED 8x8 standard. Sebagai contoh, jika waktu adalah 10:50 jam LED akan mengatakan INI SEPULUH MENIT KE LAPAN. Pukul 10.30 ia akan mengatakan bahawa SELAMANYA SEPULUH.
Bekalan
Komponen perkakasan:
WS2812 LED 5050 RGB 8x8 64 LED Matrix untuk Arduino
Wemos D1 Mini Pro
Baut Skru Soket Hex M3 x 12mm
Aplikasi perisian dan perkhidmatan dalam talian: Arduino IDE
Alatan tangan dan mesin fabrikasi:
Glowforge - Laser Cutter atau perkhidmatan pemotongan laser.
Langkah 1: Bukan yang Pertama


Saya pernah melihat jam Word jenis ini dan jam ESP8622, tetapi tidak semudah itu. Saya dapati instruksi oleh neotrace. Itu sangat dekat dengan apa yang saya perlukan. Sebenarnya saya akan membuatnya sehingga saya menemui grid matriks 8x8 ini di aliexpress. Saya menggunakan kod dan mengubahnya sedikit agar sesuai dengan susun atur saya.
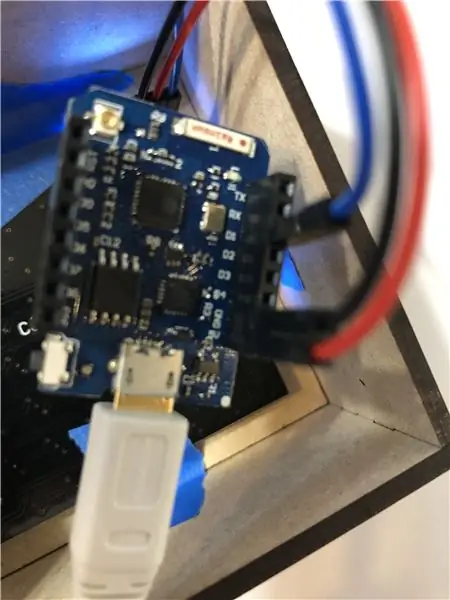
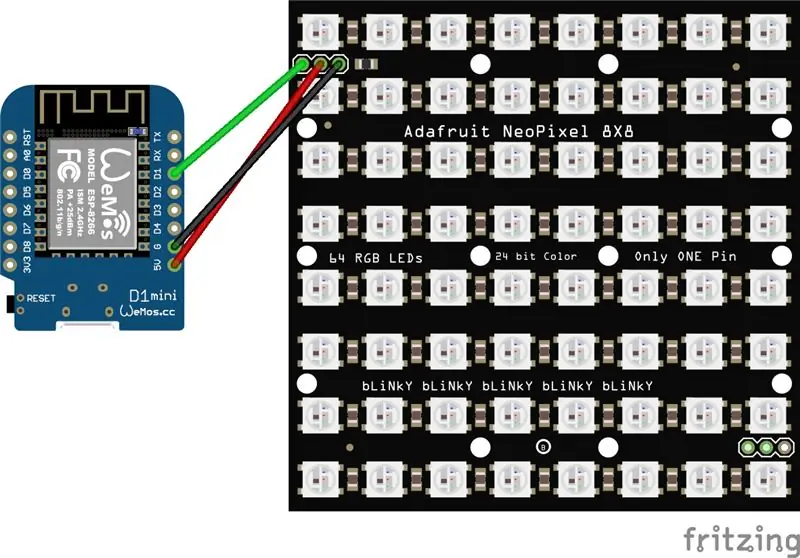
Langkah 2: Menyambungkan Matriks LED RGB

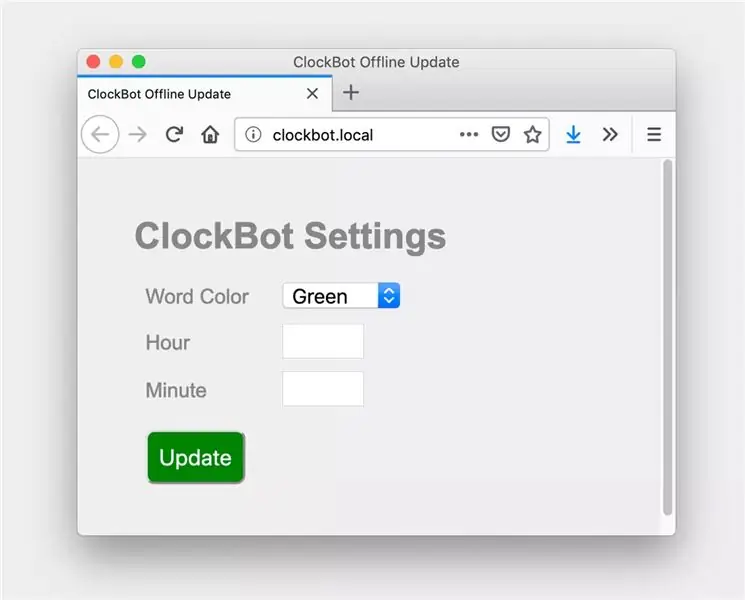
Litar adalah bahagian paling mudah. Sambungkan +5v, ground, dan data. Muat naik kod selesai. Saya mempunyai masalah dengan IOS dan wifi, jadi apabila habis waktu ia akan menyediakan titik akses dan menyajikan halamannya sendiri untuk mengemas kini tetapan. Ia tidak akan seakurat tanpa RTC, tetapi lebih seni daripada jam.
Langkah 3: Merancang Pagar


Saya cukup bernasib baik kerana mempunyai laser yang tersedia, yang menjadikan pembuatan kandang menjadi lebih mudah. Saya menggunakan generator svg box Boxes.py yang indah untuk membuat struktur awal. Saya membalikkan penutup untuk menjadikan "muka" lebih besar. Ini memberikan sudut pandangan yang lebih baik untuk jam.
Langkah 4: Membina Pagar

Saya cadangkan anda membuat fail anda sendiri untuk lampiran anda. Ia bergantung pada ketebalan bahan anda. Saya telah memasukkan SFG cutfile untuk rujukan. Saya menyemburkan cat tipis dari akrilik yang jelas dan kemudian mengukir cat dengan laser dan memotongnya.
Langkah 5: Kod

Saya memotong dan menampal kod dari pelbagai bahagian, tidak pasti seberapa cekap atau elegan, tetapi berfungsi. Membaca secara terus terang. Tetapi saya akan gembira untuk sebarang penambahan atau pembaikan kod.
Saya akan terus berusaha dan mematikan projek ini. Bagi kodnya, cukup baik untuk saya tahu. Sekiranya ada yang ingin menyumbang, sila tambahkan ke projek github.
Langkah 6: Kandang Alternatif


Saya membuat kandang lain, yang ini lebih kecil lagi. Seperti yang anda lihat, terdapat banyak cara untuk mempersembahkan jam.
Disyorkan:
Jam Matrik LED ESP8266: 8 Langkah (dengan Gambar)

ESP8266 LED Matrix Clock: ESP8266 LED Matrix ClockSimple LED matrix Clock berdasarkan ESP8266 dengan modul Real Time Clock dan masa yang diselaraskan melalui WiFi dari pelayan NTP. BARU! Versi ESP32 juga ada
Jam Kata Arduino RGB Bajet !: 7 Langkah (dengan Gambar)

Jam Arduino RGB Kata Anggaran !: Halo semua, berikut adalah panduan saya tentang cara membuat & jam perkataan murah! Alat yang anda perlukan untuk projek ini Soldering Iron & Solder Wires (Sebaik-baiknya sekurang-kurangnya 3 warna yang berbeza) Pencetak 3D (Atau akses ke satu, anda juga dapat
Jam Matrik LED ESP32: 8 Langkah

ESP32 LED Matrix Clock: Ini adalah kesinambungan dari projek ESP8266 LED Matrix Clock. Pengarang kod asal mengemas kini untuk ESP32 (terima kasih besar kepada schreibfaul1!) Jadi saya memutuskan untuk juga mengemas kini Jam yang sudah saya lakukan
Jam Penggera Matrik LED (dengan Pemain MP3): 6 Langkah (dengan Gambar)

Jam Penggera Matriks LED (dengan Pemain MP3): Jam penggera berasaskan Arduino ini mempunyai semua yang anda harapkan dari penggera anda - kemungkinan untuk membangunkan anda dengan setiap lagu yang anda suka, butang tunda dan mudah dikendalikan melalui tiga butang. Terdapat tiga blok utama - matrik LED, modul RTC dan
Jam Kata Empat Huruf Dengan Penjana Kata Akafugu dan Frasa Inspirasi: 3 Langkah

Jam Kata Empat Huruf Dengan Penjana Kata Akafugu dan Frasa Inspirasi: Ini adalah versi Jam Kata Empat Surat saya, idea yang berasal dari tahun 1970-an. Jam memaparkan rangkaian kata empat huruf yang dihasilkan dari algoritma penjana kata rawak atau dari pangkalan data empat huruf yang berkaitan
