
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:08.
- Diubah suai terakhir 2025-01-23 15:01.

Bahagian:
- apa-apa Arduino
- LCD HX1230 96x68 piksel (juga dikenal sebagai Nokia 1202, STE2007)
- beberapa wayar
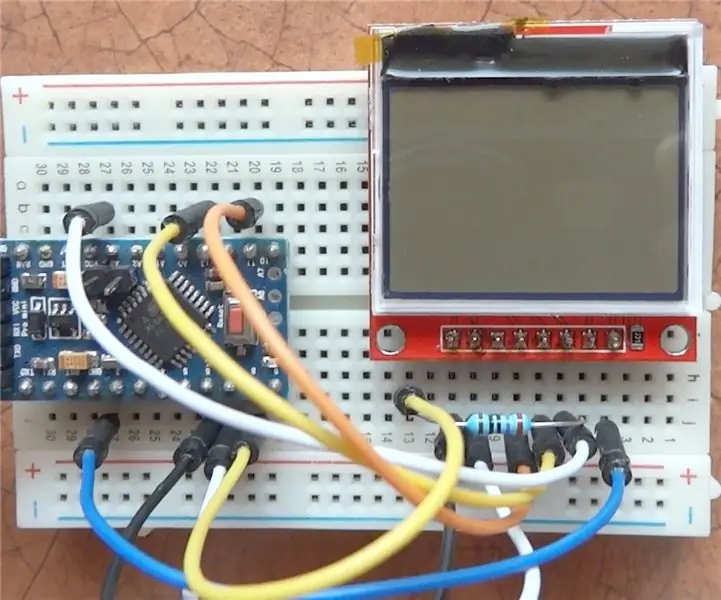
Langkah 1: Sambungan


- RST ke D6 atau sebarang digital
- CE hingga D7 atau sebarang digital
- N / C
- DIN hingga D11 / MOSI
- CLK ke D13 / SCK
- VCC hingga 3.3V
- BL hingga 3.3V atau melalui perintang ke mana-mana pin digital
- GND ke GND
Sambungan serupa dengan Nokia 5110 LCD dan kebanyakan paparan SPI. Satu-satunya perbezaan adalah bahawa tidak ada pin DC (data / perintah). Maklumat ini dihantar melalui SPI 9-bit.
LCD berfungsi paling baik pada 3.3V, 5V juga selamat tetapi memerlukan perubahan dalam tetapan kontras. Cara termudah adalah dengan menggunakan Arduino Pro Mini yang dikuasakan dari sumber 3.3V.
Langkah 2: Perbandingan dengan Nokia 5110 LCD


HX1230 diiklankan sebagai pengganti LCD Nokia 5110. Ini tidak benar sepenuhnya kerana HX1230 mempunyai set pengawal / arahan yang berbeza dan memerlukan perpustakaan lain
Kelebihan HX1230:
- PCB paparan yang jauh lebih kecil tetapi saiz skrinnya hampir sama
- tiada jalur zebra, paparan disolder ke PCB
- resolusi lebih tinggi 96x68 vs 84x48
- nisbah aspek yang lebih baik, piksel adalah segi empat sama
- hanya 1 LED yang digunakan untuk lampu latar
- 1 wayar kurang diperlukan untuk menghubungkannya ke MCU (tanpa pin DC)
- biasanya lebih murah daripada N5110 - $ 1,60 vs $ 1,80
Langkah 3: Perisian Arduino
Menyiapkan 2 perpustakaan yang berbeza:
-
Perpustakaan sumber rendah yang digunakan untuk projek sederhana dengan kebanyakan data alfanumerik (namun rendering grafik piksel / bitmap masih mungkin), tidak menggunakan RAM untuk penyangga bingkai, semuanya diberikan terus ke LCD melalui SPI
github.com/cbm80amiga/HX1230_SPI
-
Perpustakaan grafik penuh dengan sokongan dithering:
github.com/cbm80amiga/HX1230_FB
Tonton video langkah seterusnya untuk memeriksa ciri perpustakaan
Langkah 4: Tonton Video

Ciri-ciri:
- sokongan fon proporsional terbina dalam (memerlukan fon dari perpustakaan PropFonts
- primitif sederhana (piksel, garis, segi empat tepat, segi empat penuh, bulatan, bulatan penuh, segitiga, segitiga penuh)
- dithering yang dipesan pantas (17 corak)
- lukisan garis mendatar dan menegak yang sangat pantas
- lukisan bitmap
- banyak program contoh
Disyorkan:
Cara Membuat RADAR Menggunakan Arduino untuk Projek Sains - Projek Arduino Terbaik: 5 Langkah

Cara Membuat RADAR Menggunakan Arduino untuk Projek Sains | Projek Arduino Terbaik: Hai rakan-rakan, dalam pengajaran ini saya akan menunjukkan kepada anda bagaimana membuat sistem radar yang menakjubkan yang dibina menggunakan arduino nano projek ini sangat sesuai untuk projek sains dan anda boleh membuatnya dengan pelaburan dan peluang yang sangat rendah jika memenangi hadiah adalah bagus untuk
RC Low Pass Filter Aktif Diterapkan dalam Projek Dengan Arduino: 4 Langkah

RC Low Pass Filter Aktif Diterapkan dalam Projek Dengan Arduino: Filter low pass adalah litar elektronik yang sangat baik untuk menyaring isyarat parasit dari projek anda. Masalah umum dalam projek dengan Arduino dan sistem dengan sensor yang berfungsi dekat dengan litar kuasa adalah adanya isyarat "parasit". Mereka
Pedometer Bahagian 1: Skrin Monokrom 128x32 dan Arduino: 5 Langkah

Pedometer Bahagian 1: Skrin Monokrom 128x32 dan Arduino: Ini adalah tutorial asas yang mengajar bagaimana menggunakan skrin OLED dengan Arduino mereka. Saya menggunakan skrin 128x32 tetapi anda juga boleh menggunakan skrin beresolusi yang berbeza dan mengubah resolusi / koordinat seperti yang diperlukan. Pada bahagian ini saya akan menunjukkan kepada anda bagaimana
10 Projek Arduino Asas untuk Pemula! Buat sekurang-kurangnya 15 Projek Dengan Papan Tunggal !: 6 Langkah

10 Projek Arduino Asas untuk Pemula! Buat sekurang-kurangnya 15 Projek Dengan Papan Tunggal !: Projek Arduino & Lembaga Tutorial; Termasuk 10 projek asas Arduino. Semua kod sumber, fail Gerber dan banyak lagi. Tiada SMD! Pematerian mudah untuk semua orang. Komponen yang mudah ditanggalkan dan diganti. Anda boleh membuat sekurang-kurangnya 15 projek dengan satu
Pembakar Bertenaga USB! Projek ini Boleh Membakar Melalui Plastik / Kayu / Kertas (Projek yang menyeronokkan Juga Harus Kayu Sangat Baik): 3 Langkah

Pembakar Bertenaga USB! Projek ini Boleh Membakar Melalui Plastik / Kayu / Kertas (Projek yang Menyeronokkan Juga Harus Kayu Sangat Baik): JANGAN JADIKAN MENGGUNAKAN USB INI !!!! saya mendapat tahu bahawa ia boleh merosakkan komputer anda dari semua komen. komputer saya baik-baik saja. Gunakan pengecas telefon 600ma 5v. Saya menggunakan ini dan berfungsi dengan baik dan tidak ada yang boleh rosak jika anda menggunakan palam keselamatan untuk menghentikan kuasa
