
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:09.
- Diubah suai terakhir 2025-01-23 15:01.


Projek ini diilhamkan oleh api mistik di Game of Thrones, cecair kehijauan, yang, ketika menyala, meletup dalam api hijau. Projek ini bertumpu pada penggunaan jalur LED RGB SMD5050 untuk kesan warna yang disesuaikan. Tiga objek kaca masing-masing dilengkapi dengan jalur enam LED RGB. Arduino Uno mencipta api seperti corak kelipan untuk lampu. LED RGB diperlukan untuk membuat corak warna kecerunan dari hijau gelap hingga hijau terang hingga putih terang. LED hijau sederhana tidak mencukupi, ia memerlukan komponen merah dan biru untuk membuat putih terang. Sebagai bonus, perkakasan ini dapat menghasilkan warna lain. Objek kaca diperlukan untuk membiaskan cahaya dan menyamarkan sumber cahaya yang sebenarnya, iaitu jalur LED RGB SMD5050 yang kecil dan sangat teknikal.
Ideanya dapat dilanjutkan ke seberapa banyak objek yang anda mahukan dan apa sahaja skema warna dinamik yang anda mahukan. Petunjuk ini menerangkan bagaimana saya melaksanakan persediaan dengan tiga objek kaca dengan skema warna berikut. Skema kebakaran hutan dilihat dalam video pengenalan. Skema selebihnya dilihat dalam video di halaman Langkah 6 dari arahan ini.
- Kebakaran liar Game of Thrones mengilhami api seperti tontonan.
- Pemikat Unicorn. Tontonan, yang memudar warna pelangi.
- Berkelip. Perubahan warna secara rawak dalam dua kelajuan yang berbeza.
- Pudar. Perubahan warna rawak yang lancar dalam dua kelajuan yang berbeza.
- Warna hidup. Warnakan objek anda dengan cahaya berayun lembut di sekitar satu warna tertentu.
- Lilin. Adakah LED anda meniru nyalaan lilin semula jadi.
Penyediaannya
Dalam persediaan asas anda maju melalui enam skema warna dengan satu klik butang. Klik dua kali akan maju dalam satu skema warna dari satu tetapan ke tetapan lain, jika berkenaan. Penyediaan warna dapat ditambahkan dengan mengedit program Arduino.
Dalam versi lanjutan yang akan datang, butang digantikan oleh papan ESP8266, yang akan menghubungkan ke laman web, yang akan mengendalikan skema warna. Halaman web pada gilirannya dapat dikendalikan dengan penyemak imbas peranti mudah alih. Ini memberikan lebih banyak variasi dalam menyesuaikan perkara:
- tetapkan kelajuan dan arah perubahan
- tetapkan warna untuk lilin yang berkelip
- tetapkan kecerahan dan ketepuan warna
Instruksional ini memberi tumpuan kepada penyediaan asas, yang hanya merangkumi butang tekan sebagai antara muka pengguna.
Langkah 1: Apa yang Anda Perlu


- Jalur LED RGB yang murah, yang boleh anda potong menjadi jalur yang lebih pendek
- Unit kuasa, lebih baik 12 V 1.5 A yang disertakan dengan jalur LED RGB
- Arduino UNO atau yang serupa
- Dua IC ULN2803AP: s
- Butang tekan yang mudah
- Papan roti Perma-Proto
- Kawat
- Kotak untuk elektronik
- Sebilangan objek kaca akan dinyalakan oleh jalur LED RGB
- Alat (stripper dawai, solder solder, solder…)
Jalur yang diketuai
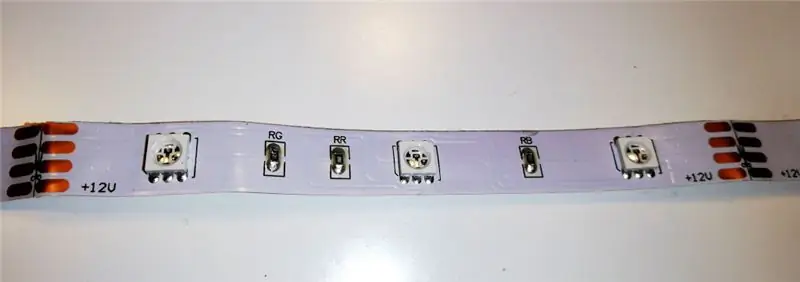
Saya membeli jalur LED murah, yang terdiri daripada kira-kira 90 LED RGB SMD. Satu unit kecil mendorong led, menukar warnanya. Unit ini dikendalikan jauh dan jalur boleh menukar warna dengan pelbagai cara. Tetapi keseluruhan jalur mempunyai warna yang sama. Perkara yang menyeronokkan ialah anda boleh memotong jalur ke jalur kecil yang mengandungi hanya tiga rgb led di setiap jalur. Setiap jalur, tidak kira berapa lama, harus dihidupkan dengan 12 V. Setiap bahagian dari tiga rgb led mempunyai set perintangnya sendiri yang menguruskan penurunan voltan untuk led. Anda hanya perlu menyediakan ampere 12 V dan cukup, miliamper. Untuk projek ini, saya menggunakan tiga jalur jalur LED, yang masing-masing 6 unit, dan unit kuasa 12 V 1.0 A. Unit kawalan dan alat kawalan jauh tidak diperlukan.
ULN2803AP
Satu LED hanya memerlukan sedikit arus. Biasanya anda boleh menyalakan led langsung dari pin data Arduino, asalkan anda mempunyai perintang yang menjatuhkan pin data 5 V ke sekitar 3 V untuk led. Tetapi LED RGB SMD5050 tunggal terdiri daripada tiga led, merah, gren dan biru. Dan untuk projek ini, saya menggunakan jalur LED 6 RGB SMD5050. Satu pin data Arduino Uno mengawal 6 LED. Hanya itu yang memanggang pin data, jika kekuatan untuk menyalakan led akan datang dari pin data. Tetapi akan ada sembilan pin data tersebut dan yang pasti terlalu banyak untuk Arduino. Itulah sebabnya ULN2803AP bermula. ULN2803AP adalah cip bersepadu dengan 8 transistor darlington. Saya memerlukan 9, jadi saya hanya menggunakan dua cip ULN2803AP. Itu meninggalkan saya dengan 7 transistor ganti, jika saya ingin memanjangkan projek untuk mengatakan lima objek.
Satu LED tunggal di dalam LED RGB SMD5050 menarik 20 mA. Enam daripadanya bermaksud 120 mA. Satu pin (satu transistor darlington) di ULN2803 boleh tenggelam 500 mA. Tetapi keseluruhan cip dapat menangani maksimum 1.44 W haba yang dihasilkan oleh arus. 120 mA menghasilkan 0.144 W. Saya meletakkan lima baris pada salah satu cip ULN2803 dan empat baris pada yang lain. Itu akan menjadi 0,72 W pada satu cip dan 0,58 W pada cip yang lain. Jadi saya mesti baik-baik saja. Dengan menggunakan semua 8 baris ULN2803 dengan 120 mA pada masing-masing akan memanaskan cip dengan 1.2 W. Ia akan menjadi panas, tetapi masih akan bertoleransi.
Cukup dijelaskan, jalur LED RGB SMD mendapat 12 V dari sumber kuasa. Dari jalur LED, arus dari masing-masing LED warna tiga menuju ke pinnya sendiri di ULN2803AP dan seterusnya ke GND. Litar ditutup dan LED menyala. Tetapi ULN2803AP dihidupkan / dimatikan oleh isyarat data 5 V dari Arduino. Isyarat ini akan menarik hanya beberapa milliamp dari Arduino.
Objek kaca dan jalur LED
Saya mempunyai benda-benda kaca aneh ini, yang dimaksudkan untuk lampu teh. Saya memotong pinggan dari kayu birch agar mereka boleh berdiri dan mempunyai sesuatu untuk melekatkan jalur LED. Saya membuat beberapa lipatan di jalur untuk membuatnya menjadi cincin, di mana unit LED individu menghadap ke atas. Berhati-hati dengan lipatan, supaya anda tidak memotong garis.
Langkah 2: Arahan Pengguna
Peranti akan mempunyai antara muka pengguna yang mudah. Ia menyala dengan memasang sumber kuasa di soket dinding dan bermula dengan skema warna pertama, iaitu Wildfire. Ia mematikan dengan mencabut. Klik butang akan beralih ke skema warna seterusnya. Klik dua kali akan melalui sub skema setiap skema warna. Saya akan melaksanakan skema warna berikut:
- Kebakaran liar Game of Thrones mengilhami api seperti tontonan, di mana api hijau bergerak dari satu objek kaca ke objek yang lain. Kesan ini akan kelihatan paling menakjubkan, apabila objek kaca diletakkan secara menegak antara satu sama lain. Tiga subskema berbeza dilaksanakan dengan kadar nyalaan yang berbeza-beza.
- Pemikat Unicorn. Tontonan, yang memudar warna pelangi. Pudar berlaku secara berputar, seperti setiap warna bergerak dari satu objek kaca ke objek berikutnya. Sub-skema akan mempunyai kelajuan memudar yang berbeza-beza.
- Berkelip. Perubahan warna secara rawak dalam dua kelajuan yang berbeza. Subskema akan mempunyai palet yang berbeza-beza (hanya warna tepu sepenuhnya, warna setengah tepu, warna dari hanya separuh bulatan warna)
- Pudar. Perubahan warna rawak yang lancar dalam dua kelajuan yang berbeza. Subseks yang serupa seperti di # 3.
- Warna hidup. Warnakan objek anda dengan cahaya berayun lembut di sekitar satu warna tertentu. Sub-skema akan menetapkan warna menjadi merah, oren, kuning, hijau, biru, indigo atau ungu. Berayun berlaku di dalam sektor 10 darjah di sekitar warna yang dipilih. Ketiga objek kaca mempunyai warna yang sama, tetapi setiap objek memiliki frekuensi berayun yang berubah secara rawak, untuk memberikan keseluruhan warna hidup yang hidup.
-
Lilin. Adakah LED anda meniru nyalaan lilin semula jadi. Tiga subskala:
- "setenang mungkin"
- "tingkap terbuka di suatu tempat"
- "Ia adalah malam yang gelap dan ribut"
Langkah 3: Beberapa Perkataan Tentang Warna RGB
Pada bahagian ini saya membincangkan pandangan saya mengenai ruang warna RGB. Anda boleh melangkau bahagian ini dengan baik. Saya hanya memberikan beberapa latar belakang mengapa saya memperlakukan warna LED RGB seperti yang saya lakukan.
Jadi LED RGB hanya mempunyai cahaya merah, hijau dan biru. Mencampurkan ini akan mewujudkan semua warna yang dapat dikenali oleh mata manusia (hampir). Jumlah setiap bahagian - merah, hijau atau biru - ada dalam dunia digital yang biasanya ditentukan oleh nombor dari 0 hingga 255. Warna tepu sepenuhnya memerlukan salah satu komponen warna menjadi sifar dan satu komponen warna menjadi 255. Dalam ini kita hanya mempunyai 1530 warna tepu sepenuhnya yang berbeza di dunia digital kita.
Salah satu cara memodelkan ruang RGB adalah kubus. Satu bucu kubus berwarna hitam. Dari bucu itu kita boleh bergerak di sepanjang tepi merah, biru atau hijau. Mana-mana titik dalam kubus adalah warna yang ditentukan oleh koordinat merah, hijau dan biru. Mengembara ke titik paling jauh dari bucu hitam, kami sampai di bucu putih. Dengan fokus pada enam bucu kecuali yang hitam dan yang putih, kita dapat membentuk jalan yang melintasi keenam bucu dengan mengikuti pinggirnya. Setiap pinggir mempunyai 256 titik atau warna. Setiap bucu dikongsi oleh dua tepi, jadi jumlah titik adalah 6 * 255 = 1530. Mengikuti jalan ini melintasi semua 1530 warna tepu sepenuhnya dalam spektrum warna. Atau pelangi. Bucu mewakili warna merah, kuning, hijau, sian, biru dan magenta.
Titik lain dalam kubus mewakili warna, yang tidak tepu sepenuhnya.
- Sama ada titik di dalam kubus, yang bermaksud koordinat merah, hijau dan biru semuanya berbeza dari sifar. Fikirkan pepenjuru dari bucu hitam ke bucu putih sebagai garis semua warna kelabu. Dan semua "warna tidak tepu sepenuhnya" di dalam kubus semakin pudar dari tepu penuh di pinggir ke arah pepenjuru "saturasi sifar" ini.
- Atau intinya terletak pada salah satu dari tiga permukaan satah kubus yang menyentuh bucu hitam. Warna seperti itu dapat dianggap tepu sepenuhnya, tetapi gelap. Semakin anda menggelapkannya, semakin hilang ketepuan warnanya.
Daripada mempunyai jalur enam tepi di sekitar kubus yang menggambarkan semua warna tepu sepenuhnya, kita dapat meletakkan 1530 warna ini dalam satu lingkaran, di mana kita mempunyai 255 warna yang berbeza dalam sektor 60 darjah - seperti ketika memudar dari merah ke kuning dengan menambahkan hijau padanya. Menjalankan semua warna dalam bulatan warna seperti meluncur tiga pengawal warna, satu secara bergilir, sementara dua yang lain berada di posisi yang paling berlawanan. Oleh kerana saya akan menggunakan bulatan warna, atau spektrum pelangi, dalam beberapa skema warna, saya akan menentukan warna (rona) sebagai titik dalam bulatan, menggunakan skala 1530 saya sendiri:
1530 skala standard 360 skala
========== ================== merah 0 0 oren 128 30 kuning 256 60 hijau 512 120 pirus 768 180 biru 1024 240 indigo 1152 270 ungu 1280 300 merah jambu 1408 330
Skala 1530 ini mempermudah menukar warna pelangi menjadi nilai untuk LED RGB.
Mengapa 255 warna di setiap bahagian? Mengapa tidak 256? Nah, warna ke-256 dari satu sektor adalah warna pertama dari sektor seterusnya. Anda tidak boleh mengira warna itu dua kali.
Namun beberapa perkataan mengenai PWM
LED khas direka untuk bersinar terang pada voltan tertentu. Menurunkan voltan mungkin akan menurunkan kecerahan, tetapi LED itu sendiri tidak dirancang untuk dimalapkan hanya dengan menjatuhkan voltan. Pada separuh voltan, ia mungkin tidak menyala sama sekali. Sebaliknya, peredupan dicapai dengan beralih antara voltan penuh dan voltan sifar. Semakin cepat pertukarannya, semakin kurang kelipan mata manusia yang dapat dikenali. Sekiranya LED menyala separuh dan separuh waktu mati, mata manusia akan melihat cahaya seolah-olah bersinar dengan separuh kesan LED terang penuh. Menyelaraskan nisbah antara waktu kesan penuh dan masa kesan sifar adalah apa yang menjadi peredupan LED. Ini adalah PWM, atau modulasi lebar nadi.
Jalur LED RGB SMD yang murah yang saya beli untuk projek ini merangkumi peranti yang menjaga PWM. Dalam projek ini saya membuat PWM dengan Arduino UNO sebagai gantinya. Ruang warna RGB, seperti biasanya dilaksanakan di layar komputer, adalah struktur teoritis, di mana seseorang membayangkan setiap saluran warna memegang nilai dari 0 hingga 255 dan cahaya saluran akan mengikuti nilai secara linear. Kad grafik komputer mungkin mengimbangi apa-apa singkatan dari jangkaan linear ini yang mungkin dimiliki oleh petunjuk sebenar. Sama ada LED SMD yang digunakan dalam projek ini mengikuti secara linear nilai PWM yang digunakan tidak termasuk dalam skop projek ini. Nilai PWM 255 mencipta cahaya paling terang. Tetapi nilai 128 mungkin bukan kecerahan yang dianggap setengah kecerahan 255. Dan 192 mungkin tidak dianggap sebagai kecerahan tepat di tengah 255 dan 128.
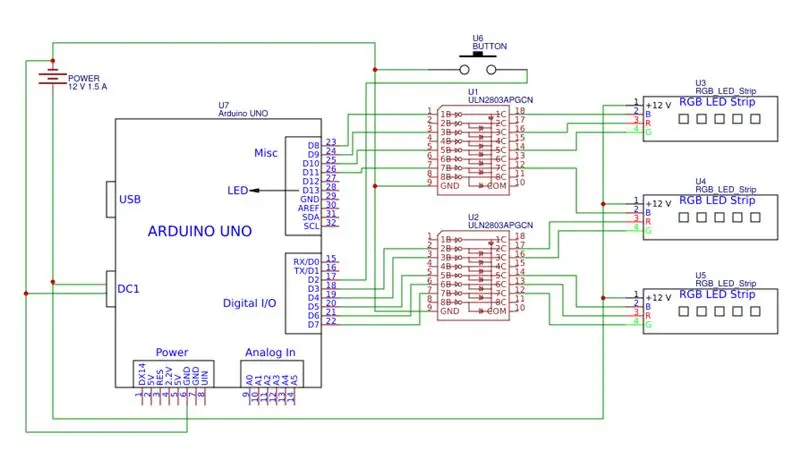
Langkah 4: Skematik

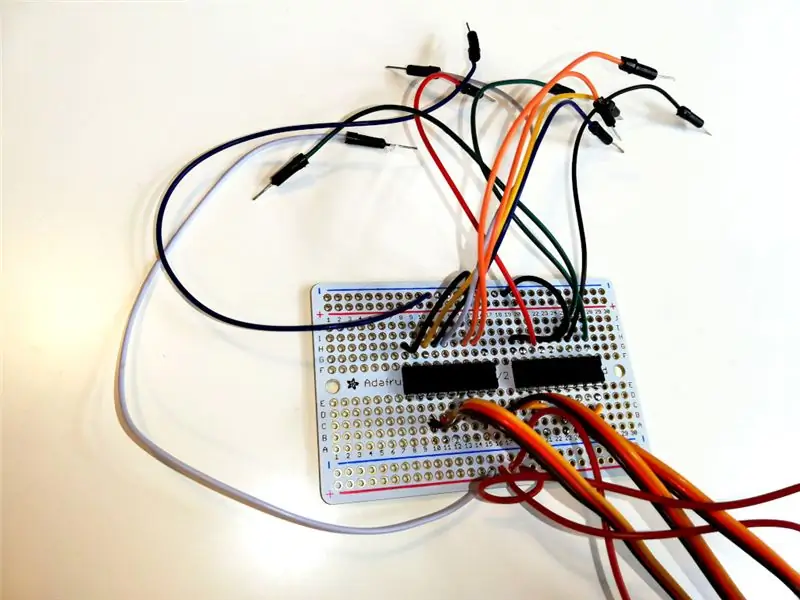
Di sini saya membentangkan skema elektronik. Foto menunjukkan bagaimana hubungan saya kelihatan. Saya telah memasangkan cip, wayar dan butang ke papan perma proto. Sejauh ini komponennya hanya dihubungkan dengan wayar, tetapi saya menyerahkan kepada anda untuk merancang bagaimana memasukkannya ke dalam kotak yang bagus dan cara menarik wayar ke jalur LED. Sekiranya anda menjumpai kabel rata 4 wayar, gunakannya, kerana satu jalur LED memerlukan 4 wayar. Saya hanya mempunyai kabel rata 3 wayar, jadi saya memerlukan wayar tambahan, yang menjadikannya kelihatan agak jelek.
Langkah 5: Kod
Kod ditulis untuk Arduino Uno. Uno hanya mempunyai 6 pin mampu PWM, tetapi saya memerlukan 9 daripadanya. Oleh itu, saya menggunakan perpustakaan PWM khas yang ditulis oleh Brett Hagman. Ini mesti dipasang di Arduino IDE anda.
wildfire.ino adalah fail projek utama, ia merangkumi fungsi setup () dan loop (), serta beberapa fungsi umum lain untuk semua skema.
wildfire.h adalah fail tajuk biasa.
Berbagai fail skema boleh ditampal sebagai tab berasingan dalam projek.
Langkah 6: Beraksi


Langkah 7: Perkembangan Lanjut
- Ganti antara muka butang tunggal dengan ESP8266 untuk membolehkan hubungan tanpa wayar dengan telefon Android, di mana antara muka pengguna adalah halaman web untuk mengawal skema.
- Masih ada 70 LED SMD RGB yang tersisa di jalur untuk digunakan. Itu 24 helai dengan 3 setiap satu. 24 saluran lagi memerlukan pendekatan baru. Ia memerlukan Arduino Mega 2560 dan beberapa lagi cip ULN2803AP, sebagai alternatif dua papan servo 16 saluran, yang sering digunakan untuk LED.
- Tidak terpakai juga alat kawalan jauh untuk jalur LED asal, serta penerima. Saya belum membuka penerima, tetapi ia mungkin boleh digunakan semula. Seseorang boleh membiarkan Arduino merampas logiknya dan memintanya menyampaikan data berangka ke Arduino untuk mengendalikan pertunjukan cahaya.
Disyorkan:
Raspberry Pi di Alam Liar! Timelapse Diperpanjang Dengan Kuasa Bateri: 10 Langkah (dengan Gambar)

Raspberry Pi di Alam Liar! Timelapse Diperpanjang Dengan Kuasa Bateri: Motivasi: Saya ingin menggunakan kamera Raspberry Pi berkuasa bateri untuk mengambil gambar sehari sekali di luar rumah untuk membuat video jangka masa yang lama. Aplikasi khusus saya adalah untuk merakam pertumbuhan tanaman penutup tanah pada musim bunga dan musim panas yang akan datang ini. Cabaran: D
Sistem Penggera Kebakaran Menggunakan Arduino [Dalam Beberapa Langkah Mudah]: 3 Langkah
![Sistem Penggera Kebakaran Menggunakan Arduino [Dalam Beberapa Langkah Mudah]: 3 Langkah Sistem Penggera Kebakaran Menggunakan Arduino [Dalam Beberapa Langkah Mudah]: 3 Langkah](https://i.howwhatproduce.com/images/003/image-6841-j.webp)
Sistem Penggera Kebakaran Menggunakan Arduino [Dalam Beberapa Langkah Mudah]: Adakah anda ingin membuat projek mudah dan menarik dengan Arduino yang pada masa yang sama boleh sangat berguna dan berpotensi menyelamatkan nyawa? Jika ya, anda telah datang di tempat yang tepat untuk belajar sesuatu yang baru dan inovatif. Dalam catatan ini kita akan pergi
Tutup Fotografi Hidupan Liar Tanpa Peralatan Hi-Tech. Kemas kini: 7 Langkah (dengan Gambar)

Tutup Fotografi Hidupan Liar Tanpa Peralatan Hi-Tech. Kemas kini: Kembali pada tahun 60-an & Pada tahun 70-an ketika saya masih kecil, kami menjalani gaya hidup yang berbeza untuk kebanyakan anak-anak hari ini, ketika berusia empat tahun kami bergerak dari maisonette kami di atas The Broadway jalan raya yang sibuk di Loughton Essex ke Stevenage sebuah bandar baru di Hertfordshire
Bunyi Liar Cara :: 7 Langkah

Sounds of the Wild How To :: Ini adalah pengenalan langkah demi langkah ke I.M.Ps, atau Projek Media Interaktif. Dalam " Cara " Saya akan menunjukkan kepada anda bagaimana membuat lukisan interaktif. Bahan yang Anda Perlu: Vellum Paper Copper Brad Fasteners Tynker (fail audio di Tynker
Pencatat Data GPS Tanpa Wayar untuk Hidupan Liar: 9 Langkah (dengan Gambar)

Logger Data GPS Tanpa Wayar untuk Hidupan Liar: Dalam arahan ini, kami akan menunjukkan kepada anda bagaimana membuat logger data GPS berasaskan Arduino yang kecil dan murah, dengan kemampuan tanpa wayar! Menggunakan telemetri untuk mengkaji pergerakan hidupan liar boleh menjadi alat yang sangat penting bagi ahli biologi. Ia dapat memberitahu anda di mana
