
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:09.
- Diubah suai terakhir 2025-01-23 15:01.

Pengenalan:
Ini adalah Permainan Logik Digital Connect 4 yang direka dalam VHDL menggunakan Perisian Vivado dan diprogramkan ke Papan Basys3. Pembinaan dan reka bentuk projek ini adalah pertengahan, tetapi pendatang baru dapat menyalin langkah dan membina permainan digital.
Permainan ini beroperasi seperti permainan Connect 4. Pemain dapat menggerakkan kursor mereka ke skrin menggunakan butang kiri dan kanan yang terdapat di papan. Menekan butang tengah di papan akan menyebabkan pemain meletakkan penanda mereka di lajur itu dan kemudian ia akan menjadi giliran pemain seterusnya. Setelah pemain menang, permainan dapat diset semula dengan menekan butang atas di papan.
Langkah 1: Maklumat dan Bahan Pantas
Maklumat Teknikal Pantas:
-
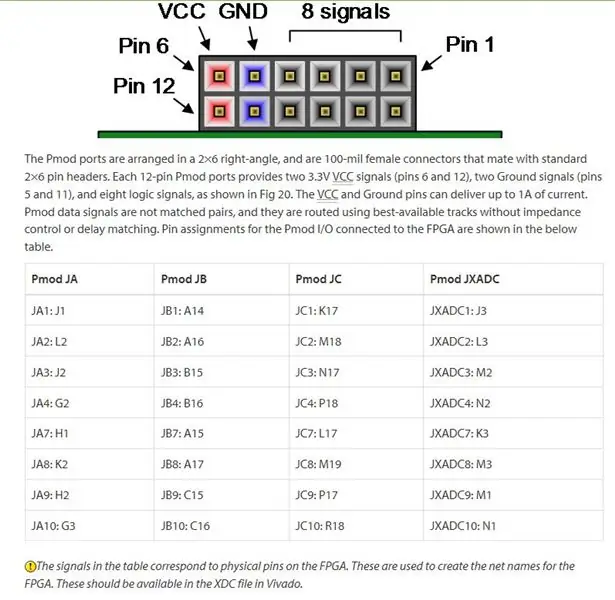
Menggunakan tiga set sambungan PMOD di papan (JA, JB, JC)
- 8 Pin (Tidak termasuk Pin Vcc & GND) yang digunakan untuk setiap penyambung PMOD
- JA - Kawalan Baris
- JB - Kawalan Lajur Hijau
- JC - Kawalan Lajur Merah
-
Jam skrin beroperasi pada 960Hz
Hanya 8 LED menyala pada waktu tertentu. Skrin menyegarkan pada kelajuan jam yang cukup pantas sehingga ilusi diberikan bahawa lebih daripada 8 LED menyala pada waktu tertentu
- Jam butang beroperasi pada 5Hz; Secara pilihan boleh didenda dengan mengedit kod VHDL.
- Rintangan dalaman Darlington Arrays cukup untuk mengelakkan kebakaran LED
Permainan ini dibina menggunakan komponen dan alat berikut:
- (1) Papan Basys3
- (2) LED Matrix Bi-color 8x5:
- (2) ULN2803 - Susunan Transistor Darlington - Lembaran Data
- Gulungan Kawat
- Wayar Pelompat
- Stripper Wayar
- Papan Roti (Petak Besar mestilah mencukupi)
- Multimeter dan Bekalan Kuasa (Penyelesaian Masalah)
Langkah 2: Menyambungkan Perkakasan


Garis Panduan:
Pendawaian projek boleh menjadi sangat berbelit-belit, luangkan masa anda dan sahkan bahawa semua sambungan betul satu set pada satu masa.
Projek ini melibatkan penggunaan dua skrin LED tetapi digabungkan untuk membentuk satu skrin besar. Ini dapat dicapai dengan menghubungkan semua baris ke titik yang sama. Oleh kerana setiap skrin mempunyai dua warna, baris merah dan hijau pada satu skrin juga harus diikat dengan baris merah dan hijau pada skrin yang lain. Dengan melakukan ini, kita dapat mengawal semua baris dengan hanya 8 pin. 16 pin lain digunakan untuk mengawal lajur paparan. 8 pin untuk tin boleh dihubungkan terus melalui kabel jumper ke penyambung pmod. Sambungan Pmod mula-mula menuju input ULN2083A dan output ULN2083A disambungkan terus ke lajur di skrin. Kerana reka bentuknya adalah 8x8, beberapa lajur secara fizikal tidak akan dihubungkan.
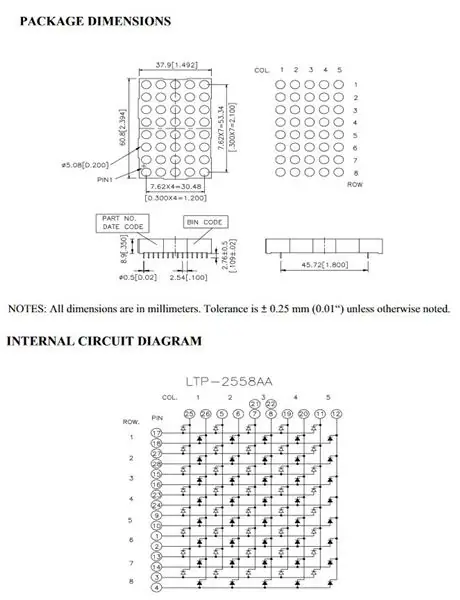
- JA: Sambungan baris: Baris 1 hingga JA: 1 hingga Baris 8 untuk JA: 10.
- JA: Sambungan Tiang Merah:
- JC: Sambungan Tiang Hijau
Sila rujuk gambar yang dipaparkan untuk mengetahui pin mana yang sesuai dengan baris / lajur mana.
Catatan: Transistor mempunyai rintangan, jadi LED tidak memerlukan rintangan tambahan untuk disambungkan secara bersiri.
Langkah 3: Penjelasan Teknikal: Skrin
Skrin beroperasi pada kegigihan penglihatan. Skrin menyegarkan dengan begitu pantas, sehingga mata manusia tidak dapat mengesan bahawa beberapa LED dengan cepat dimatikan dan dihidupkan. Sebenarnya, dengan memperlahankan jam paparan, seseorang dapat melihat kelipannya.
Paparan menghidupkan semua lapan baris sesuai dengan data yang disimpan untuk baris tersebut, dan paparan menyala satu lajur. Kemudian dengan cepat beralih ke entri data seterusnya untuk lapan baris dan menghidupkan lajur seterusnya - sambil mematikan semua lajur lain. Proses ini berterusan dengan kelajuan jam yang cukup pantas sehingga kerlipan LED menjadi tidak dapat dilihat.
Penyimpanan data untuk paparan diinisialisasi segera setelah seni bina dalam fail VHDL dengan cara berikut:
isyarat RedA, RedB, RedC, RedD, RedE, RedF, RedG, RedH: std_logic_vector (7 downto 0): = "00000000";
isyarat GreenA, GreenB, GreenC, GreenD, GreenE, GreenF, GreenG, GreenH: std_logic_vector (7 downto 0): = "00000000"; - Data Baris bergantung pada lajur: HIJAU
Berikut adalah coretan kecil proses yang mengawal matriks paparan LED.
- Proses yang Mengendalikan paparan paparan LED: proses (ColCLK) - 0 - 16 untuk menyegarkan kedua-dua 8X8 RED dan 8x8 GREEn matriks pemboleh ubah RowCount: julat bilangan bulat 0 hingga 16: = 0; mulakan jika (meningkat_kebaikan (ColCLK)) maka jika (RowCount = 0) maka DORow <= RedA; - Data Baris untuk Lajur DOCol yang sesuai <= "1000000000000000"; - Pencetus Lajur - Ulangi kod ini hingga ke "0000000000000001" - Tukar ke RedB, RedC … GreenA, GreenB … GreenH
Pada akhir GreenH, tepat sebelum proses menamatkan coretan ini disertakan untuk menetapkan semula RowCount kembali ke sifar.
if (RowCount = 15) maka - Mulakan semula muat semula dari lajur A RowCount: = 0; lain RowCount: = RowCount + 1; - Beralih ke lajur berakhir jika;
Sekarang, untuk menerangkan jam yang ada dalam senarai kepekaan proses paparan. Papan Basys3 mempunyai jam dalaman yang beroperasi pada 100MHz. Untuk tujuan kami, jam ini terlalu pantas sehingga kita perlu membahagikan jam ini ke jam 960Hz menggunakan proses berikut.
- Proses jam beroperasi pada 960HzCLKDivider: proses (CLK) pemboleh ubah clkcount: julat integer 0 hingga 52083: = 0; mulakan jika (meningkat_kebaikan (CLK)) maka clkcount: = clkcount + 1; jika (clkcount = 52083) maka ColCLK <= tidak (ColCLK); jumlah klk: = 0; tamat sekiranya; tamat sekiranya; proses akhir;
Langkah 4: Penjelasan Teknikal: Mengubah Maklumat yang Dipaparkan

Dalam kod VHDL, maklumat atau data yang akan ditampilkan ke layar dikendalikan oleh proses kursor, yang mempunyai jam yang berbeza dalam senarai kepekaannya. Kod ini disebut BtnCLK, jam yang dirancang untuk meminimumkan penyingkiran butang ketika ditekan. Ini disertakan sehingga jika butang ditekan, kursor di baris atas tidak bergerak sangat cepat melintasi lajur.
- Proses jam beroperasi pada 5 Hz. ButtonCLK: proses (CLK) pemboleh ubah btnclkcount: julat integer 0 hingga 10000001: = 0; mulakan jika (meningkat_kad (CLK)) maka jika (btnclkcount = 10000000) maka btnclkcount: = 0; BtnCLK <= tidak (BtnCLK); lain btnclkcount: = btnclkcount + 1; tamat sekiranya; tamat sekiranya; proses akhir;
Dengan output isyarat BtnCLK dari proses ini, kita sekarang dapat menjelaskan proses kursor. Proses kursor hanya mempunyai BtnCLK dalam senarai kepekaannya tetapi dalam blok kod, keadaan butang diperiksa dan ini akan menyebabkan data untuk RedA, RedB … GreenH berubah. Berikut adalah potongan kod kursor, yang merangkumi blok set semula dan blok untuk lajur pertama.
kursor: proses (BtnCLK) pemboleh ubah OCursorCol: STD_LOGIC_VECTOR (2 downto 0): = "000"; - OCursorCol menjejaki pemboleh ubah lajur sebelumnya NCursorCol: STD_LOGIC_VECTOR (2 downto 0): = "000"; - NCursorCol menetapkan lajur kursor baru dimulakan - keadaan RESET (Tombol UP) - Papan dibersihkan untuk permainan dimulakan semula jika (meningkat_keberitan (BtnCLK)) maka jika (RST = '1') maka RedA <= "00000000"; RedB <= "00000000"; RedC <= "00000000"; RedD <= "00000000"; RedE <= "00000000"; RedF <= "00000000"; RedG <= "00000000"; RedH <= "00000000"; GreenA <= "00000000"; GreenB <= "00000000"; GreenC <= "00000000"; GreenD <= "00000000"; GreenE <= "00000000"; GreenF <= "00000000"; GreenG <= "00000000"; GreenH jika (Lbtn = '1') maka NCursorCol: = "111"; - Lajur H elsif (Rbtn = '1') kemudian NCursorCol: = "001"; - Lajur B elsif (Cbtn = '1') kemudian NCursorCol: = OCursorCol; - Lajur tetap sama NTurnState <= tidak (TurnState); - Mencetuskan giliran pemain seterusnya - Menyemak lajur semasa dari bawah ke atas dan menghidupkan LED pertama yang tidak menyala. Warna bergantung pada warna kursor pemain semasa. untuk ck dalam 7 turun ke 1 gelung jika (RedA (0) = '1') dan (RedA (ck) = '0') dan (GreenA (ck) = '0') maka RedA (Ck) <= '1'; RedA (0) <= '0'; KELUAR; tamat sekiranya;
jika (GreenA (0) = '1') dan (RedA (ck) = '0') dan (GreenA (ck) = '0') maka
GreenA (Ck) <= '1'; GreenA (0) - Pemain Merah GreenA (0) <= '0'; if (NCursorCol = OCursorCol) maka - Sekiranya tidak ada yang ditekan RedA (0) <= '1'; elsif (NCursorCol = "111") kemudian - Sekiranya Lbtn ditekan RedH (0) <= '1'; RedA (0) <= '0'; elsif (NCursorCol = "001") kemudian - Iff Rbtn ditekan RedB (0) <= '1'; RedA (0) - Pemain Hijau RedA (0) <= '0'; jika (NCursorCol = OCursorCol) maka GreenA (0) <= '1'; elsif (NCursorCol = "111") kemudian GreenH (0) <= '1'; GreenA (0) <= '0'; elsif (NCursorCol = "001") kemudian GreenB (0) <= '1'; GreenA (0) <= '0'; tamat sekiranya; kes akhir;
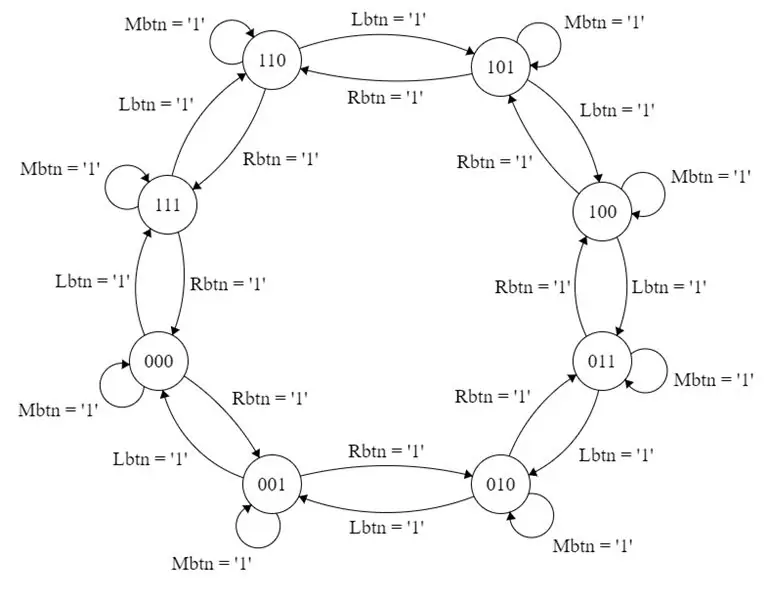
Perhatikan, pernyataan kes pertama yang disebut: OCursorCol (singkatan dari Old Cursor Column) adalah permulaan mesin keadaan terhingga. Setiap lajur paparan dianggap sebagai keadaannya sendiri di FSM. Terdapat 8 lajur sehingga set nombor binari 3-bit digunakan untuk mengenal pasti setiap lajur sebagai keadaan. Bagaimana FSM bergerak antara keadaan bergantung pada butang yang ditekan. Dalam coretan di atas, jika butang kiri ditekan, FSM akan beralih ke "111" yang akan menjadi lajur terakhir paparan. Sekiranya butang kanan ditekan, FSM akan beralih ke "001" yang akan menjadi lajur kedua paparan.
Sekiranya butang tengah ditekan, FSM TIDAK akan berpindah ke keadaan baru tetapi sebaliknya akan mencetuskan perubahan pada isyarat TurnState, yang merupakan isyarat satu bit untuk diperhatikan giliran pemain mana. Selain itu, butang tengah akan menjalankan blok kod yang memeriksa sama ada terdapat baris kosong di bahagian paling bawah hingga ke bahagian atas. Ia akan cuba meletakkan penanda di baris paling rendah dan tidak terisi. Ingat, ini adalah permainan connect empat.
Dalam pernyataan kes bersarang yang disebut: TurnState, kita mengubah warna kursor dan lajur mana di baris pertama yang ingin kita ubah data agar proses paparan dapat mencerminkan perubahan.
Kami mengulangi kod asas ini untuk baki tujuh kes. Gambar rajah FSM dapat membantu memahami bagaimana keadaan berubah.
Langkah 5: Kod

Ini adalah kod berfungsi untuk Connect 4 yang dapat disusun dalam VHDL menggunakan Perisian Vivado.
Kekangan juga disediakan untuk membolehkan anda menghidupkan dan menjalankan permainan.
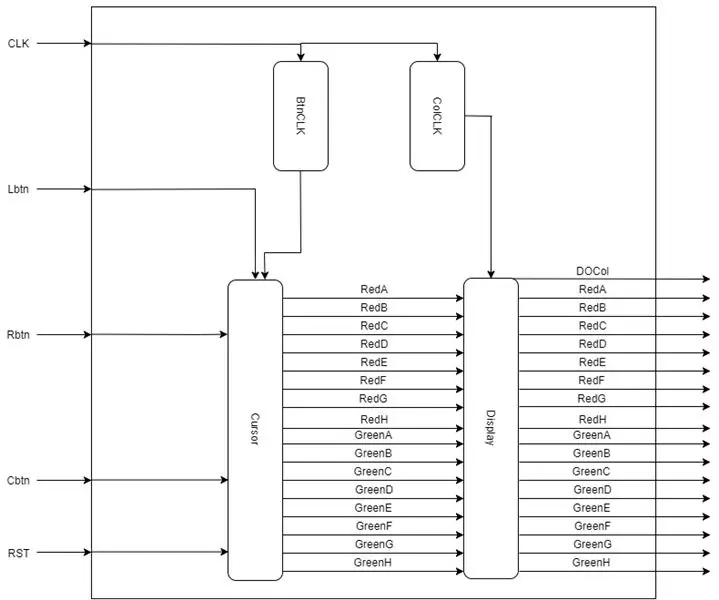
Kami menyediakan gambarajah blok yang menerangkan bagaimana input dan output setiap proses saling berkaitan.
Disyorkan:
Permainan Dinosaur Hack Permainan Google Chrome: 9 Langkah

Permainan Dinosaur Hack Google Chrome Games: chrome t-rex run adalah permainan yang sangat menyeronokkan. Di sini kita akan menjadikannya lebih menghiburkan dengan menggunakan Arduino. Permainan dino ini tidak akan muncul di laman sambungan internet. Anda juga boleh melakukannya dengan menggunakan raspberry pi di sini kita membandingkan kedua papan secara terperinci Arduino
Pengawal Permainan DIY Berasaskan Arduino - Pengawal Permainan Arduino PS2 - Bermain Tekken Dengan Gamepad Arduino DIY: 7 Langkah

Pengawal Permainan DIY Berasaskan Arduino | Pengawal Permainan Arduino PS2 | Bermain Tekken Dengan Gamepad Arduino DIY: Hai kawan-kawan, bermain permainan selalu menyeronokkan tetapi bermain dengan permainan peribadi DIY Controller anda lebih menggembirakan. Oleh itu, kami akan menjadikan Pengawal permainan menggunakan arduino pro micro dalam arahan ini
Jam Randik Asas Menggunakan Papan VHDL dan Basys3: 9 Langkah

Jam Randik Asas Menggunakan Papan VHDL dan Basys3: Selamat datang di instruksional mengenai cara membina jam randik menggunakan papan asas VHDL dan Basys 3. Kami teruja untuk berkongsi projek kami dengan anda! Ini adalah projek akhir untuk kursus CPE 133 (Digital Design) di Cal Poly, SLO pada Musim Gugur 2016. Projek yang kami bina
Cara Memuat Naik Permainan ke Arduboy dan 500 Permainan ke Flash-cart: 8 Langkah

Cara Memuat naik Permainan ke Arduboy dan 500 Permainan ke Flash-cart: Saya membuat beberapa Arduboy buatan sendiri dengan memori Serial Flash yang dapat menyimpan maksimum 500 permainan untuk dimainkan di jalan raya. Saya berharap dapat berkongsi cara memuat permainan ke dalamnya, termasuk bagaimana menyimpan permainan ke dalam memori kilat bersiri dan membuat pakej permainan gabungan anda sendiri
Sambungkan 4 Permainan Menggunakan Arduino dan Neopixel: 7 Langkah (dengan Gambar)

Sambungkan 4 Permainan Menggunakan Arduino dan Neopixel: Daripada hanya memberikan hadiah mainan di luar rak, saya ingin memberi anak saudara saya hadiah unik yang dapat mereka kumpulkan dan (semoga) dinikmati. Walaupun kod Arduino untuk projek ini mungkin terlalu sukar untuk mereka fahami, konsep asasnya
