
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:10.
- Diubah suai terakhir 2025-01-23 15:01.


Saya mahu membina semacam lampu halaman interaktif untuk halaman belakang saya. Idenya adalah, ketika seseorang berjalan sehala ia akan memancarkan animasi ke arah yang anda jalankan. Saya mulakan dengan lampu solar Dollar General $ 1.00
Langkah 1: Mematikan Lampu Solor



Langkah pertama adalah menyalakan lampu untuk memberi laluan kepada barang yang lebih menyeronokkan. Saya mulakan dengan memotong bateri dan bateri asli. Pastikan anda menyimpan bahagian-bahagian ini kerana ia akan berguna dalam projek lain. Saya juga mengeluarkan kubah krom yang berada di bahagian bawah cahaya matahari dan menempelkannya ke bahagian atas seperti yang dilihat dalam foto
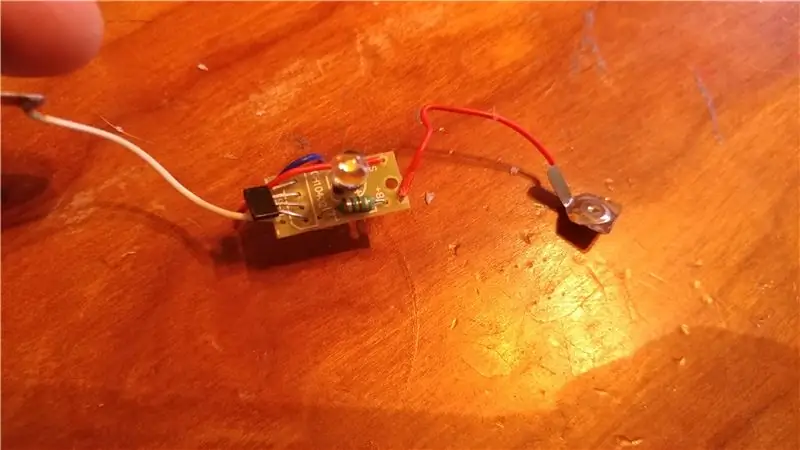
Langkah 2: Memasang Lampu yang Lebih Baik



untuk led saya menggunakan kalis air ws2811b yang boleh didapati di sini
www.ebay.com/itm/50-X-12mm-LED-Module-RGB-…
Pada asalnya saya merancang untuk memasang sensor PIR di dalam lampu solar. tetapi ini terbukti menjadi masalah apa kerana sensor pada dasarnya tidak dapat melihat plastik. ia mesti mempunyai jenis penyaringan UV. jadi saya memilih sesuatu yang lebih seperti ini
www.thingiverse.com/thing:2590216
Langkah 3: Pengekodan

jika anda mahu lampu tidak menggunakan sensor atau hanya berjalan sepanjang masa, cari tempat yang dikomen sebagai "mengubah keadaan bendera" dan tetapkan ke eter 1 atau 0 saya akan menambah lebih banyak gambar apabila saya menyelesaikannya untuk diri saya sendiri jadi ini masih dalam proses tetapi saya rasa terlalu kemas untuk tidak dikongsi dengan segera. terima kasih kerana melihat
batal persediaan () {
// letakkan kod persediaan anda di sini, untuk dijalankan sekali: FastLED.addLeds (leds, NUM_LEDS); Serial.begin (9600); pinMode (buttonPin1, INPUT); pinMode (buttonPin2, INPUT); }
gelung kosong () {
Serial.println (BenderaState);
jika (FlagState == 0) {ForwardLeds (); } jika (FlagState == 1) {RevLeds (); } jika (FlagState == 2) {Menunggu (); }}
batal ForwardLeds () {
FirstLed = -1; LastLed = 16; untuk (int i = 0; i <8; i ++) {LastLed--; FirstLed ++; leds [LastLed] = CRGB:: Putih; leds [FirstLed] = CRGB:: Putih; kelewatan (750); FastLED.show (); Serial.print ("pas putih"); Cetakan bersiri (i); Serial.println ("dari 8"); } FirstLed = -1; LastLed = 16; untuk (int i = 0; i <8; i ++) {LastLed--; FirstLed ++; leds [LastLed] = CRGB:: Biru; leds [FirstLed] = CRGB:: Biru; kelewatan (250); FastLED.show (); Serial.print ("Blue Pass"); Cetakan bersiri (i); Serial.println ("daripada 8"); } FirstLed = -1; LastLed = 16; untuk (int i = 0; i <8; i ++) {LastLed--; FirstLed ++; leds [LastLed] = CRGB:: Ungu; leds [FirstLed] = CRGB:: Ungu; kelewatan (250); FastLED.show (); Serial.print ("Pas Merah"); Cetakan bersiri (i); Serial.println ("daripada 8"); } FirstLed = -1; LastLed = 16; untuk (int i = 0; i <8; i ++) {LastLed--; FirstLed ++; leds [LastLed] = CRGB:: Hitam; leds [FirstLed] = CRGB:: Hitam; kelewatan (250); FastLED.show (); Serial.print ("Mematikan led"); Cetakan bersiri (i); Serial.println ("daripada 8"); } FlagState = 2; // menukar keadaan bendera} batal RevLeds () {Serial.println ("dalam terbalik"); FirstLed = 8; LastLed = 7; untuk (int i = 0; i <8; i ++) {LastLed ++; FirstLed--; leds [LastLed] = CRGB:: Putih; leds [FirstLed] = CRGB:: Putih; kelewatan (750); FastLED.show (); Serial.print ("Pas putih"); Cetakan bersiri (i); Serial.println ("daripada 8"); } FirstLed = 8; LastLed = 7; untuk (int i = 0; i <8; i ++) {LastLed ++; FirstLed--; leds [LastLed] = CRGB:: Biru; leds [FirstLed] = CRGB:: Biru; kelewatan (250); FastLED.show (); Serial.print ("Blue pass"); Cetakan bersiri (i); Serial.println ("daripada 8"); } FirstLed = 8; LastLed = 7; untuk (int i = 0; i <8; i ++) {LastLed ++; FirstLed--; leds [LastLed] = CRGB:: Ungu; leds [FirstLed] = CRGB:: Ungu; kelewatan (250); FastLED.show (); Serial.print ("Pas merah"); Cetakan bersiri (i); Serial.println ("dari 8"); }
FirstLed = 8;
LastLed = 7; untuk (int i = 0; i <8; i ++) {LastLed ++; FirstLed--; leds [LastLed] = CRGB:: Hitam; leds [FirstLed] = CRGB:: Hitam; kelewatan (250); FastLED.show (); Serial.print ("Mematikan Led"); Cetakan bersiri (i); Serial.println ("dari 8"); } FlagState = 2; // menukar keadaan bendera} batal Menunggu () {buttonState1 = digitalRead (buttonPin1); buttonState2 = digitalRead (buttonPin2); if (buttonState1 == TINGGI) {Serial.println ("maju dipicu"); Bendera Negeri = 0; } lain jika (buttonState2 == TINGGI) {Serial.println ("Rev triggered"); Bendera Negeri = 1; } Serial.println ("gelung Selesai menunggu"); }
Disyorkan:
Lampu Jalan Automatik Menggunakan Sensor Ultrasonik: 3 Langkah

Lampu Jalan Automatik Menggunakan Sensor Ultrasonik: Adakah anda pernah berfikir bahawa bagaimana lampu jalan secara automatik menyala pada waktu malam dan MATI secara automatik pada waktu pagi? Adakah terdapat orang yang menghidupkan / mematikan lampu ini? Terdapat beberapa cara untuk menyalakan lampu jalan tetapi berikut
Lampu Malam Lorong IoT Automatik Dengan ESP8266: 4 Langkah (dengan Gambar)

Lampu Malam Lorong IoT Automatik Dengan ESP8266: Saya memulakan projek ini yang diilhamkan oleh lampu tangga dari pos lain yang boleh dipesan. Perbezaannya adalah otak litar menggunakan ESP8266, yang bermaksud ia akan menjadi peranti IoT. Apa yang saya fikirkan adalah mempunyai lampu malam lorong untuk
Sistem Amaran Lorong Lorong: 4 Langkah

Sistem Amaran Lorong Lorong: Di sekolah terdapat loceng yang menunjukkan bila perubahan kelas harus berlaku. Mereka pertama kali berdering untuk menunjukkan kapan kelas harus berakhir, dan kemudian mereka berdering kali kedua untuk menunjukkan kapan kelas seterusnya harus dimulakan. Sekiranya pelajar terlambat, maka mereka biasanya mempunyai
Kereta Penjaga Lorong Otonomi Menggunakan Raspberry Pi dan OpenCV: 7 Langkah (dengan Gambar)

Kereta Penjaga Lorong Otonomi Menggunakan Raspberry Pi dan OpenCV: Dalam arahan ini, robot pemeliharaan lorong autonomi akan dilaksanakan dan akan melalui langkah-langkah berikut: Mengumpulkan Bahagian Memasang prasyarat perisian Pemasangan perkakasan Ujian Pertama Mengesan garis lorong dan memaparkan panduan
Gabungkan Halaman Web Anda (Pembuat Halaman Google) Dengan Picasa di Talian Album: 5 Langkah

Gabungkan Halaman Web Anda (Pencipta Halaman Google) Dengan Picasa on Line Album: Helo, inilah Instruksinya yang pertama, nikmatilah! terus dengan arahan ini Menyiapkan Laman web dengan Pencipta Halaman Google
