
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:11.
- Diubah suai terakhir 2025-01-23 15:01.



Oleh appshedAppShedFollow More oleh pengarang:





Tentang: Appshed adalah platform pendidikan di mana pelajar dan guru dapat mempelajari Pembuatan Aplikasi, Pembuatan Permainan dan IoT / Robotik. Lebih Lanjut Mengenai appshed »
Memahami Input Analog adalah bahagian penting dalam memahami bagaimana perkara di sekeliling kita berfungsi, kebanyakan jika tidak semua sensor adalah sensor analog (kadang-kadang sensor ini ditukar menjadi digital). Tidak seperti input digital yang hanya dapat dihidupkan atau dimatikan, input analog boleh berupa 0 hingga 1024 (bergantung pada mikrokontroler anda) yang membolehkan kita membaca lebih banyak data dari sensor.
Oleh itu, dalam projek ini, kita akan melihat bagaimana membaca nilai analog dengan peranti IoT dan menghantar kembali data ke telefon kita.
Langkah 1: Analog Vs Digital



Analog dan digital kedua-duanya agak berbeza tetapi kedua-duanya mempunyai kegunaan tersendiri. Sebagai contoh, semua butang adalah input digital, ini kerana input digital hanya boleh 0 atau 1, hidup atau mati, dan seperti yang kita tahu butang boleh dibuka atau ditutup, sekali lagi 0 atau 1.
Walau bagaimanapun, beberapa input sedikit lebih rumit daripada hanya 0 atau 1, misalnya, sensor menghantar kembali pelbagai nilai yang akan hilang jika anda membacanya melalui input digital tetapi input analog membolehkan anda membaca nilai dari 0 hingga 1024. Ini membolehkan kita menerima lebih banyak nilai.
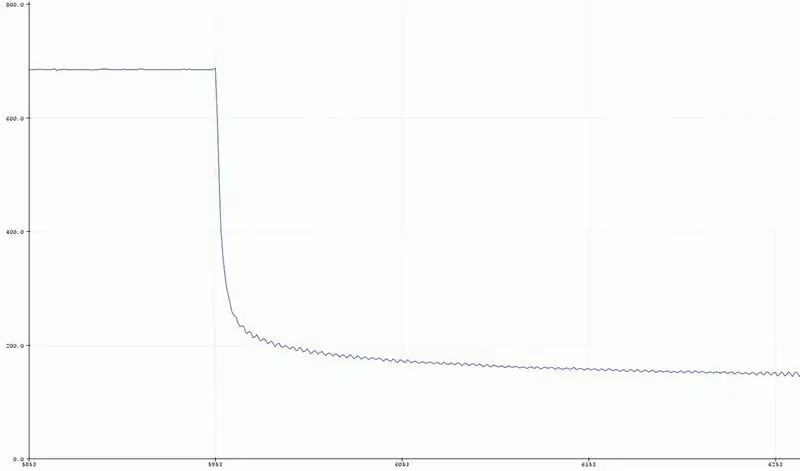
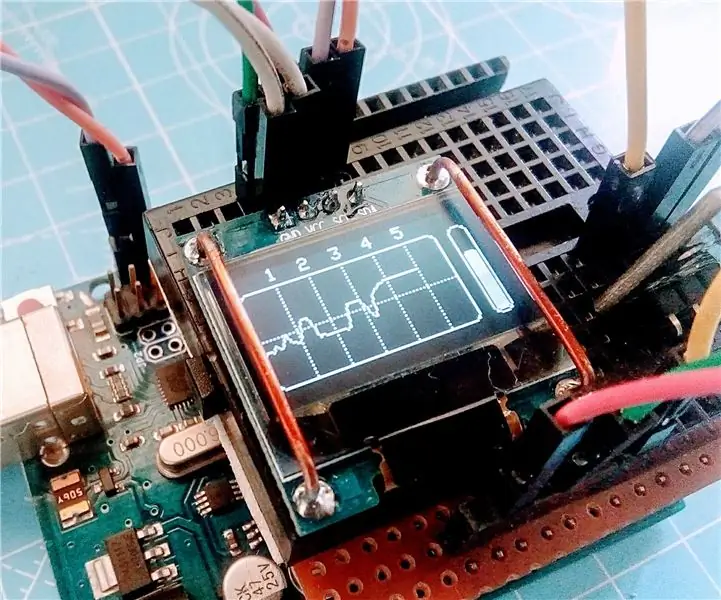
Contohnya dapat dilihat pada gambar yang disediakan, foto pertama menunjukkan input digital, nilainya hanya 0 atau 1 di mana nilai kedua menunjukkan input analog dan seperti yang anda lihat ia mempunyai lekukan bagus yang dibuat dengan nilai antara 0 dan 1024.
Langkah 2: Rancangan dan Apa yang Kita Perlu

Jadi tentu saja untuk membaca nilai analog, kita memerlukan semacam sensor yang memuntahkannya. Oleh itu, kita akan menggunakan potensiometer yang merupakan perintang berubah dengan cara ini kita dapat melihat nilai berubah semasa kita menggerakkan tombol.
Kita juga perlu membuat aplikasi agar telefon kita dapat menerima nilai dari papan IoT, namun ini dapat dilakukan dengan mudah dengan pembangun aplikasi AppSheds.
Oleh itu, untuk mendapatkannya dan berjalan, kita memerlukan perkara berikut:
- Dewan IoT (Kami menggunakan NodeMCU tetapi ini diuji dan berfungsi dengan perkara Sparkfun 8266, bulu Adafruit dan peranti ESP 8266 generik.
- Potensiometer kecil (apa-apa dari 50k hingga 500k akan berfungsi dengan baik)
- Papan roti
- Beberapa pelompat lelaki hingga lelaki
Rancangannya adalah untuk memasangkan semuanya di papan roti, memuat naik kod ke Node dan kemudian menghubungkannya ke aplikasi kami yang akan kami buat. Mari kita mulakan
Langkah 3: Memasang Perpustakaan
untuk memuat naik kod kami, kami akan menggunakan Arduino IDE yang sangat popular yang boleh dimuat turun di sini. Sekarang kerana kita akan menggunakan laman web AppShed untuk mengawal dan menyunting cara papan berfungsi, kita tidak perlu fokus pada kod yang sebenarnya masuk ke papan. Kod yang kami muat naik adalah lakaran utama AppShed yang membolehkan laman web mengawal semua pin di papan tulis.
Sekarang untuk dapat memuat naik kod ke papan kami melalui Arduino IDE, kami perlu memasang perpustakaannya yang membolehkan IDE bercakap dengan papan khusus kami. Ini dilakukan seperti berikut:
- Lancarkan Arduino IDE
- Navigasi ke Fail dan klik Keutamaan
- Di sebelah bawah, anda akan melihat "URL pengurus papan tambahan" diikuti dengan ruang kosong
- Salin dan tampal ini ke ruang kosong
Sekarang kita perlu memasang papan di bawah pengurus papan.
- Navigasi ke Tools, kemudian Board dan kemudian Klik pada Board Manager
- Sekarang di bar carian cari ESP8266
- Klik pada pilihan pertama dan klik Pasang
Kini lembaga kami dapat berkomunikasi dengan Arduino IDE
Langkah 4: Memuat naik Kod

Jadi pada ketika ini, kami telah memuat turun perpustakaan yang diperlukan untuk membantu Arduino IDE berkomunikasi dengan papan IoT kami dan kami telah memuat turun perpustakaan yang membolehkan lakaran induk AppShed berjalan. Sekarang, yang perlu kita lakukan ialah menukar nama dan kata laluan peranti IoT anda dalam kod jika anda tidak melakukan ini, nama wifi peranti IoT anda akan menjadi "Your_device_name_here".
Untuk melakukan ini, kami memerlukan perkara berikut:
- Pasang papan IoT anda ke komputer anda
- Muat turun dan buka lakaran induk Appshed (boleh didapati di sini)
- Navigasi ke alat dan klik di papan
- Tatal ke bawah sehingga anda melihat papan kenyataan anda, kemudian klik di atasnya (saya menggunakan NodeMCU jadi saya akan mengklik NodeMCU)
- Sekarang navigasi kembali ke alat dan klik pada port, dari sini anda akan melihat papan anda (akan kelihatan seperti "com 9" ini jika anda berada di tingkap dan "/dev/cu.wchusbserial1410 'untuk mac)
- Klik anak panah menghadap ke sisi untuk memuat naik dan tunggu sementara ia melakukannya.
Sekiranya anda mendapat mesej setelah kira-kira 2 - 3 minit mengatakan selesai memuat naik maka semuanya berfungsi dengan sempurna! Untuk memeriksa semula bahawa papan kami berfungsi, kami juga boleh pergi ke tetapan WiFi kami dan mencari nama yang kami berikan pada dewan lebih awal jika ia berfungsi.
Langkah 5: Menyiapkan Aplikasi Kami


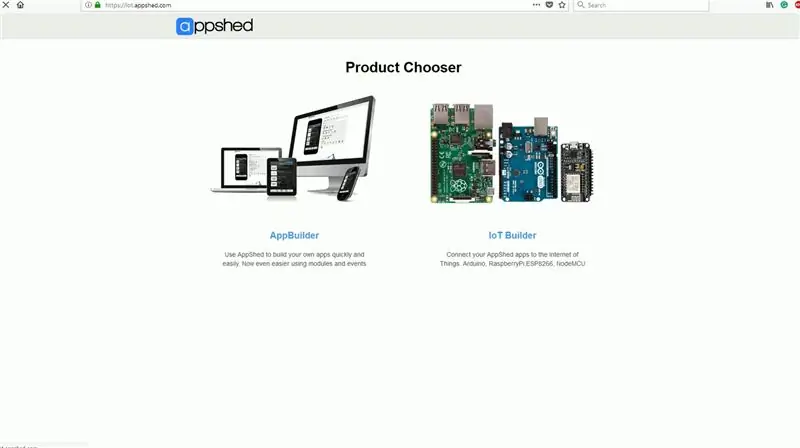
Oleh itu, sebelum kita dapat membuat aplikasi, kita perlu memberitahu laman web AppShed mana pin di papan yang akan kita baca. Untuk melakukan ini, kami melayari laman web www.appshed.com dan log masuk, setelah log masuk anda akan melihat halaman yang disebut pembangun IoT yang perlu kita klik.
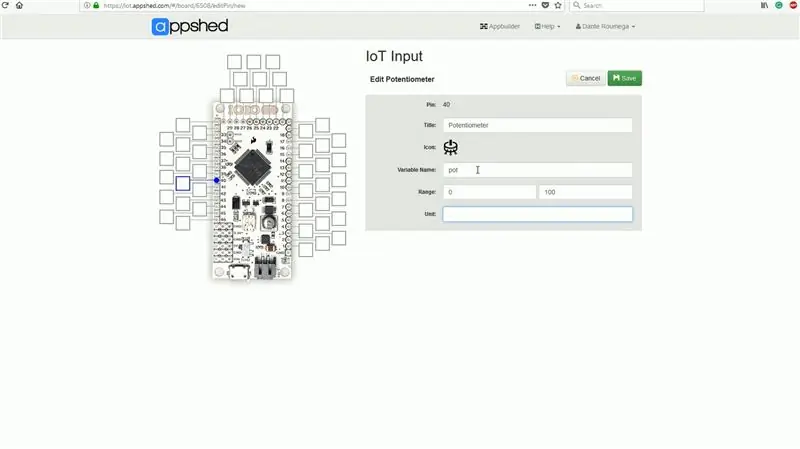
Setelah masuk ke pembangun IoT, kita mulakan dengan membuat papan baru dan menamakannya "Input IoT" diikuti dengan menyimpan. Pada ketika ini kami disajikan dengan mikrokontroler dengan banyak pin di sekitarnya, pin ini adalah gambaran pin pada papan IoT anda. Jadi sebagai contoh, jika kita menetapkan pin 1 di papan ini menjadi TINGGI, pin 1 di papan anda juga akan menjadi TINGGI.
Sekarang di bawah Analog Input, anda harus melihat pilihan untuk potensiometer, kita akan mengkliknya dan kemudian klik pada pin 40 untuk menghubungkan pot ke pin 40. Pin 40 mewakili pin A0.
Dengan pautan tersebut, kita boleh klik simpan dan menuju ke bahagian pengembangan aplikasi
Langkah 6: Membuat Aplikasi



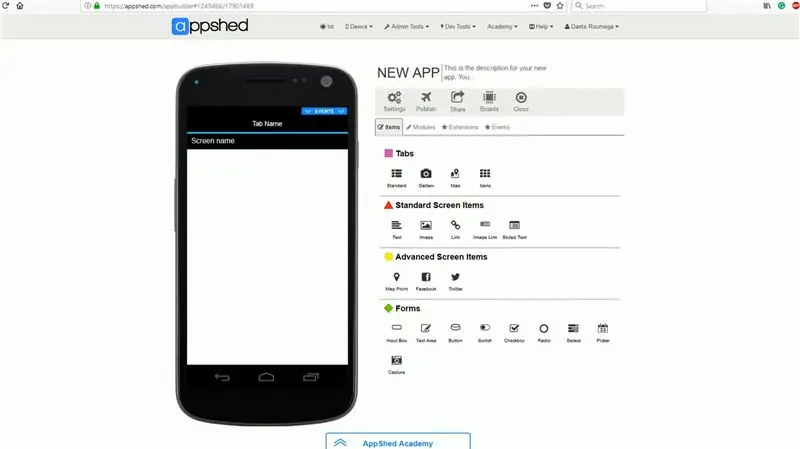
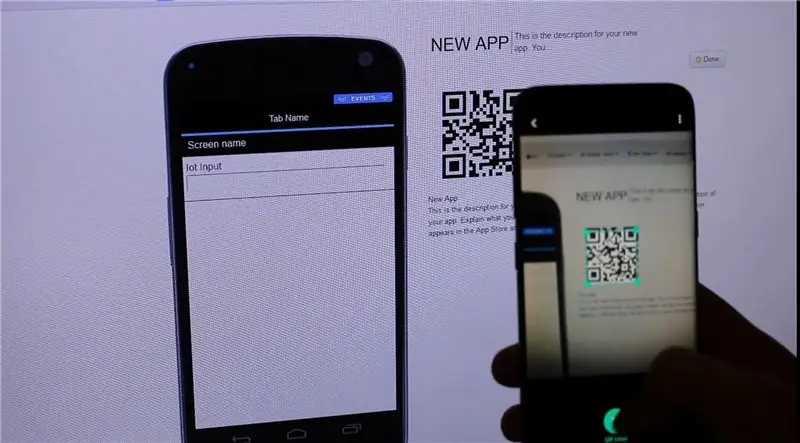
Di halaman pembuatan aplikasi, perkara pertama yang harus anda tunjukkan adalah telefon simulasi, perkara pertama yang ingin kami lakukan adalah dengan mengklik ikon tambah kecil di bahagian bawah skrin untuk memulakan aplikasi baru.
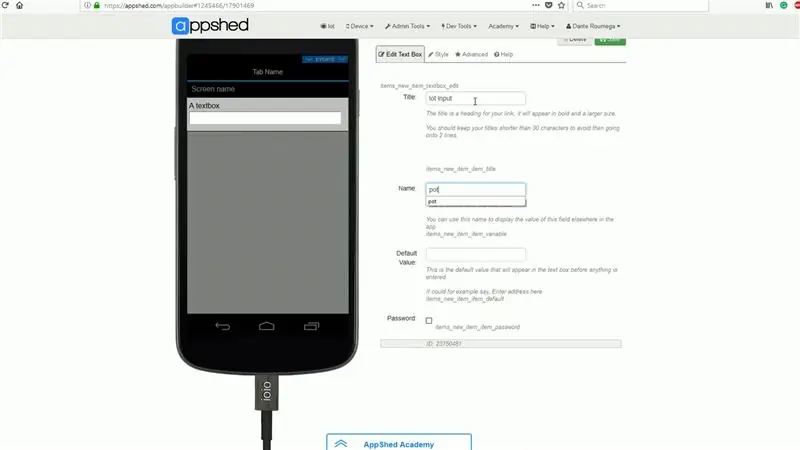
Setelah aplikasi baru dimuat, kita akan menghubungkan papan yang baru kita buat di pembangun IoT, kita melakukannya dengan mengklik papan dan kemudian mengklik papan yang baru kita buat. Dengan ini kini dihubungkan kita boleh menuju ke bidang borang dan klik pada kotak input. Kami akan memberikan nama kotak input "Input IoT" dan kami pasti harus memberikannya nama pemboleh ubah yang sama seperti yang kami berikan pada potensiometer pada pembangun IoT, jadi pastikan anda meletakkan "pot" di bidang nama pembolehubah kerana ini akan menghubungkan papan IoT ke kotak input.
Setelah kami mengklik simpan aplikasinya selesai! Untuk memasukkannya ke telefon kami, kami dapat menerbitkan dan setelah selesai, kami dapat membaca dan mengklik kod QR yang dapat kami pindai dengan telefon kami.
Langkah 7: Pendawaian dan Penyambungan

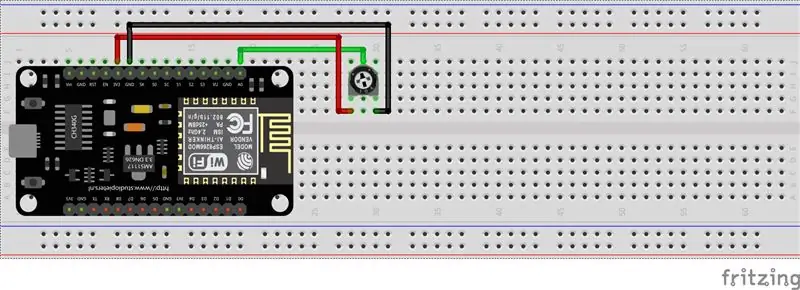
Oleh itu, perkara terakhir yang perlu kita lakukan ialah menyambungkan potensiometer ke papan IoT dan kemudian menghubungkan papan IoT ke telefon kita.
Oleh itu, menyambungkan periuk ke peranti IoT kami sangat mudah, yang perlu kami lakukan ialah menyambungkan pin tengah periuk ke A0 pada papan IoT kemudian kami menyambungkan pin kiri periuk ke 3.3 volt dan akhirnya kami menyambungkan kaki kanan periuk ke tanah di papan IoT kami.
Sekarang untuk menyambungkan papan IoT kami ke telefon kami, yang perlu kami lakukan ialah menyambungkan telefon anda ke wifi papan IoT yang semestinya sangat senang dijumpai kerana kami memberikannya nama khas dalam penyediaan kod. (jika anda tidak memberikannya nama khas, nama wifi lalai adalah YourDeviceName dan kata laluan adalah YourDevicePassword). Setelah peranti disambungkan, kita dapat kembali ke aplikasi web dan anda akan melihat nilai mulai mengalir masuk.
Langkah 8: Melangkah Lebih Lanjut

Oleh itu, dalam projek ini, kami telah belajar bagaimana menghantar kembali data mentah dari sensor ke telefon kami, sekarang dalam keadaan sekarang ini tidak terlalu berguna namun membayangkan memasang sensor dan menetapkan aplikasi anda untuk melakukan sesuatu ketika sensor mencapai nilai tertentu - perkara menjadi lebih menarik
Terima kasih banyak untuk melihat seperti biasa jika anda mempunyai sebarang pertanyaan, kami akan ada di komen untuk membantu.
Disyorkan:
4 Permainan Butang Menggunakan Satu Input Analog: 6 Langkah (dengan Gambar)

Permainan 4 Butang Menggunakan Satu Input Analog: Instruksional ini memberi tumpuan kepada penggunaan satu baris input analog untuk beberapa butang yang dapat dikesan bebas antara satu sama lain. Dan untuk menonjolkan penggunaan butang ini termasuk perisian untuk memainkan empat permainan 4-Butang yang berbeza. Semua permainan (8 in t
Cara Membaca Pelbagai Nilai Analog Menggunakan Satu Pin Analog: 6 Langkah (dengan Gambar)

Cara Membaca Beberapa Nilai Analog Menggunakan Satu Pin Analog: Dalam tutorial ini, saya akan menunjukkan kepada anda cara membaca pelbagai nilai analog dengan hanya menggunakan satu pin input analog
Arduino Analog Nilai Analog: 4 Langkah

Arduino Analog Value Plotter: Beberapa ketika yang lalu, saya fikir sangat berguna untuk mempunyai grafik untuk output analog saya. Ini akan membantu menyahpepijat keluaran saya, memberi saya idea umum mengenai had sensor dan yang lainnya, dan malah menjadi antara muka yang cukup keren untuk sensor apa pun
Input Kawalan VMix DIY 5 Saluran Input: 6 Langkah

DIY VMix Control Surface 5 Channel Input: Bina vMix Controller 5 Input anda sendiri menggunakan Arduino Nano Ciri-ciri: 5 Butang Pratonton 5 Butang Aktif 2 Butang Kesan 5 Input kelantangan Master Volume T-BARLets build
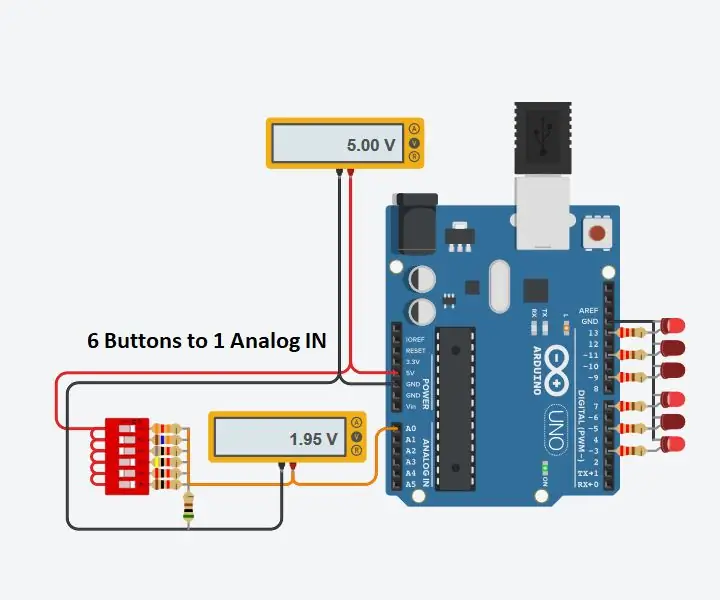
Gunakan 1 Input Analog untuk 6 Butang untuk Arduino: 6 Langkah

Gunakan 1 Input Analog untuk 6 Butang untuk Arduino: Saya sering bertanya-tanya bagaimana saya boleh mendapatkan lebih banyak Input Digital untuk Arduino saya. Baru-baru ini saya terfikir bahawa saya boleh menggunakan salah satu Input Analog untuk membawa pelbagai input digital. Saya melakukan carian pantas dan mendapati di mana orang berada
