
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:12.
- Diubah suai terakhir 2025-01-23 15:01.

Ini adalah tutorial mudah untuk menunjukkan kepada anda bagaimana anda boleh mengubah kursor anak panah sederhana menjadi hampir semua perkara yang anda mahukan dalam Adobe Flash.
Langkah 1: Bermula

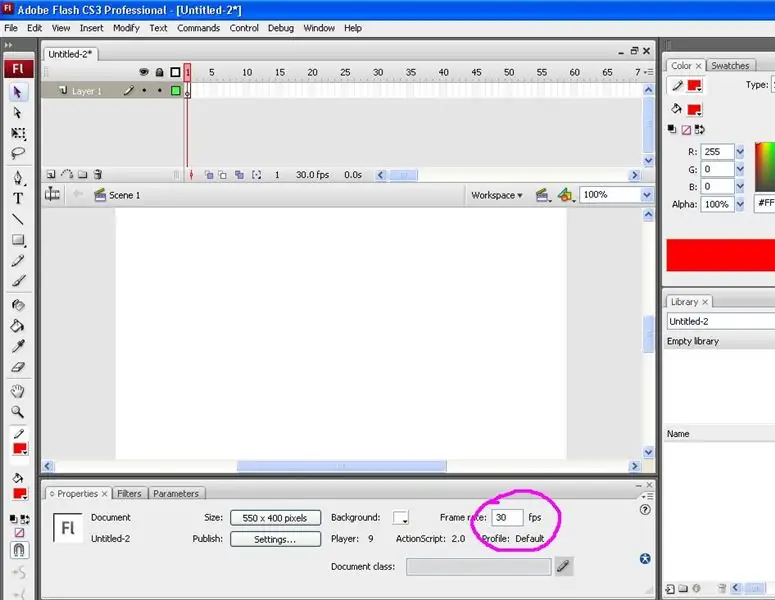
Buat dokumen Flash baru. Sekiranya anda menggunakan CS3 Suit, pilih pilihan actioncript 2.0. Saiz ruang kerja anda tidak menjadi masalah. Oleh kerana kursor ini mungkin untuk projek anda (halaman web, dll), buat dimensi apa sahaja yang anda mahukan. Setelah anda membuat dokumen baru. Tukar kadar bingkai menjadi 30fps di bahagian bawah panel Properties untuk pergerakan yang lebih lancar.
Langkah 2: Membuat Kursor

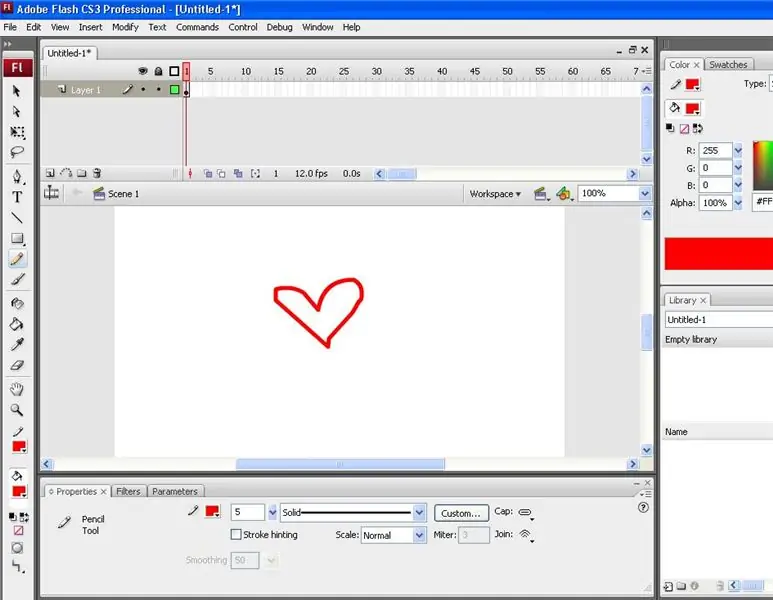
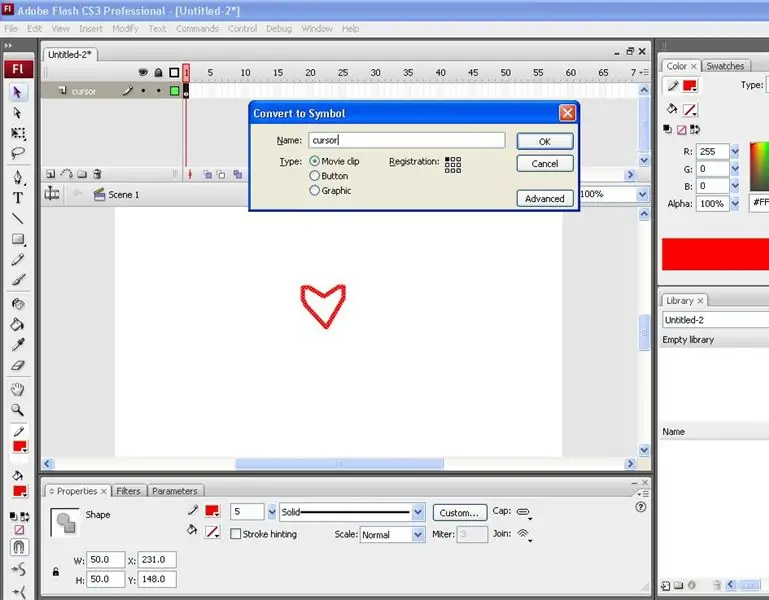
Namakan semula lapisan pertama anda dalam 'kursor' garis masa. Kursor tersuai anda boleh menjadi apa sahaja yang anda mahukan. Sekiranya anda ingin menggunakan foto, kemudian muat naik panggung anda dan jadikannya klip filem. Ubah saiznya menjadi seberapa besar yang anda mahukan kursor anda. Anda juga boleh melukis kursor tersuai anda, yang saya lakukan untuk tutorial ini. Untuk melakukan ini, pilih alat pensil, pilih warna, dan lukis bentuk anda. Setelah anda mempunyai bentuk, pilih alat pilihan (anak panah) dan klik dua kali pada bentuk anda untuk memilih keseluruhannya. Tekan F8 untuk memunculkan kotak simbol dan pilih klip filem dan beri nama 'kursor'. Pastikan juga Pendaftaran berada di sudut kiri atas, atau di mana sahaja anda mahu titik klik. Sekiranya anda memutuskan untuk menggunakan gambar dan ingin menerbitkannya di internet, berhati-hatilah dengan masalah hak cipta.
Langkah 3: Nama Instance

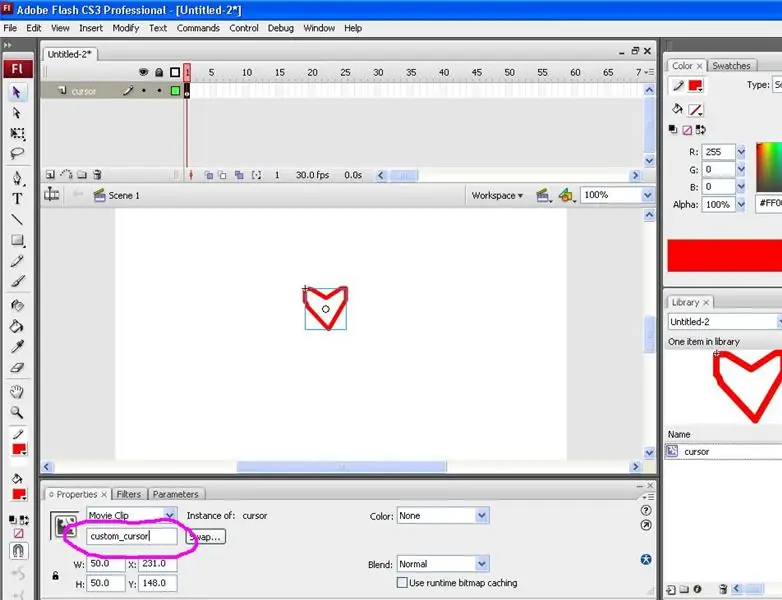
Di panel harta tanah anda di bahagian paling bawah, di bawah klip filem, anda akan melihat kotak yang bertuliskan "nama contoh." Klik padanya dan ubah nama contoh menjadi "custom_cursor."
Langkah 4: ActionScript

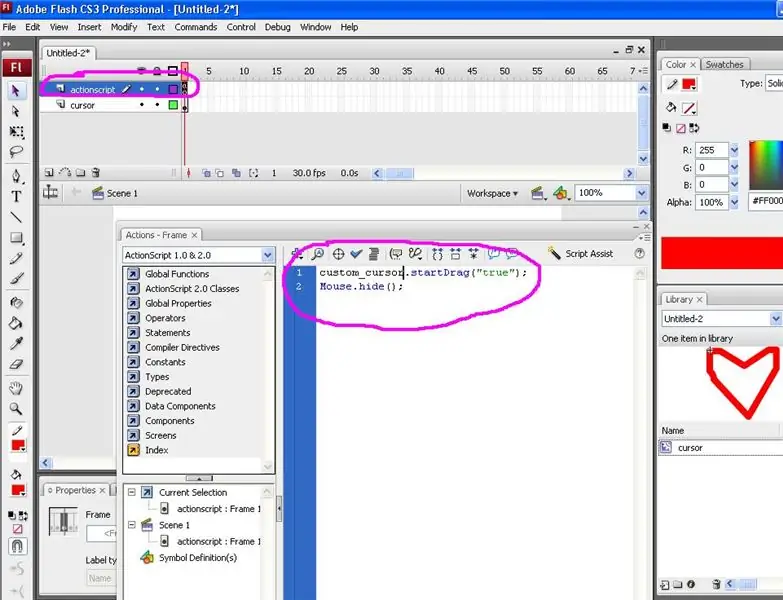
Buat lapisan kedua pada garis masa di bahagian atas dan namakannya sebagai "script tindakan". Klik pada bingkai utama yang pertama dan tekan F9 untuk memunculkan kotak tindakan (atau klik kanan pada bingkai utama dan pilih tindakan). Salin dan tampal kod ini ke dalamnya: custom_cursor.startDrag ("true"); Mouse.hide (); Kod ini memberitahu kursor asli untuk menyembunyikan dan menggantinya dengan yang baru dengan menggunakan nama contoh yang anda masukkan sebelumnya. Tutup kotak tindakan.
Langkah 5: Pratonton

Kursor tersuai anda selesai! Cukup tekan Control dan Enter untuk melihat kursor tersuai anda.
Disyorkan:
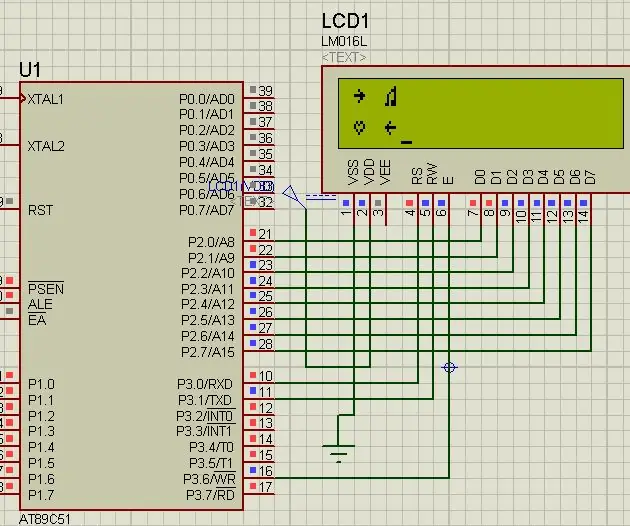
Cara Mencetak Karakter Custom dalam LCD Dengan Mikrokontroler 8051: 4 Langkah

Cara Mencetak Karakter Kustom dalam LCD Dengan Mikrokontroler 8051: Dalam projek ini kami akan memberitahu anda tentang cara mencetak watak khusus dalam LCD 16 * 2 menggunakan mikrokontroler 8051. Kami menggunakan LCD dalam mod 8 bit. Kita boleh melakukan perkara yang sama dengan mod 4 bit juga
Cara Membuat Kursor Dengan Photoshop: 7 Langkah

Cara Membuat Kursor Dengan Photoshop: Ini adalah cara membuat kursor dengan photoshop. Saya akan menjadikan telefon bimbit saya sebagai kursor
Cara Membuat Dok Pembesar Suara Mp3 yang Keren dalam Masa Dalam Satu Jam !: 8 Langkah

Cara Membuat Dok Pembesar Suara Mp3 Keren dalam Waktu Dalam Satu Jam !: Cara membuat dok pembesar suara mp3 yang keren dalam waktu kurang dari satu jam secara percuma
Buat Kursor yang Sangat Hebat dalam Cat: 5 Langkah

Buat Kursor yang Sangat Keren di Paint: Saya akan mengajar anda bagaimana membuat kursor AWESOME di MS Paint
Cara Membuat Pramuat dalam Flash: 5 Langkah

Cara Membuat Pramuat dalam Flash: Saya memutuskan untuk membuat ini sesuai kerana anda TIDAK BOLEH PERCAYA berapa orang bertanya, " omgzorz bagaimana saya membuat flash! 1 !!! satu! &Quot; Sungguh menjengkelkan. Baiklah, mari kita mulakan. Bahan yang anda perlukan: Flash (Saya menggunakan CS3, tetapi anda boleh menggunakan MX-CS4) Komputasi
