
Isi kandungan:
- Langkah 1: Cara Pertama
- Langkah 2: Input
- Langkah 3: Mengisi Input
- Langkah 4: Memuat turun dan Menggunakannya
- Langkah 5: Cara Kedua
- Langkah 6: Input
- Langkah 7: Mengisi Input
- Langkah 8: Mengisi Jika Kemudian () Lain () (bahagian 1)
- Langkah 9: Mengisi Jika Kemudian () Lain () (bahagian 2)
- Langkah 10: Menggunakannya
- Pengarang John Day [email protected].
- Public 2024-01-30 11:06.
- Diubah suai terakhir 2025-01-23 15:00.

Saya tahu aplikasi melukis ini hanya mempunyai skrin 5x5 piksel sehingga anda tidak dapat menghasilkan banyak tetapi tetap menyeronokkan.
Bekalan:
komputer
kord USB mini
bit mikro
Langkah 1: Cara Pertama
Ini bukan cara kegemaran saya tetapi agak pantas untuk digambar.
Langkah 2: Input

tarik perkara berikut:
(pada logo ke bawah)
(pada logo ke atas)
(pada kecondongan kiri)
(di condong ke kanan)
(pada butang A)
(pada butang B)
dari INPUT
Langkah 3: Mengisi Input

Dalam (pada logo turun) letakkan:
(maju 1 langkah)
Di (pada logo ke atas) letakkan:
(belakang 1 langkah)
di (condong ke kiri) letakkan:
- (belok kiri)
- (maju 1 langkah)
- (belok kanan)
di (condong ke kanan) letakkan:
- (belok kanan)
- (maju 1 langkah)
- (belok kiri)
di (pada butang A) letakkan:
(pena ke atas)
di (pada butang B) letakkan:
(pen bawah)
Langkah 4: Memuat turun dan Menggunakannya

Untuk memuat turun, pasangkan bit mikro ke komputer anda dan tekan butang muat turun.
Untuk digunakan, ia cukup mudah. Cukup tekan A untuk mula melukis, B untuk berhenti. Condongkan arah yang ingin anda tuju.
Langkah 5: Cara Kedua
Saya suka cara ini lebih baik tetapi melukis lebih perlahan.
Langkah 6: Input




pertama anda harus membuat pemboleh ubah baru yang disebut (b atau f)
tarik perkara berikut:
- (pada butang A ditekan)
- (pada butang A ditekan)
- (pada butang B ditekan)
buka drop down di salah satu (butang on A ditekan) dan pilih A + B
Langkah 7: Mengisi Input


In (butang on A ditekan)
(maju 1 langkah)
di (pada butang B ditekan)
- (belok kanan)
- (maju 1 langkah)
- (belok kiri)
di (butang on A + B ditekan)
jika ya () lain ()
Langkah 8: Mengisi Jika Kemudian () Lain () (bahagian 1)


dalam jika meletakkan a (0) = (0)
di (0) = (0) letakkan a (b atau f) = (salah)
Langkah 9: Mengisi Jika Kemudian () Lain () (bahagian 2)



jika () letakkan:
- (pen bawah)
- (tetapkan b atau f ke (0)
di (0) meletakkan a
di tempat lain:
- (pena ke atas)
- (tetapkan (b atau f) hingga (0)
di (set b atau f ke)
SELESAI !!!!!!!!!!
Langkah 10: Menggunakannya
Tekan A untuk naik. Tekan B untuk ke kanan. Tekan A dan B pada masa yang sama untuk mula melukis dan sekali lagi untuk berhenti. Sekiranya anda pergi ke kanan atau ke atas, ia akan meletakkan anda di seberang.
Disyorkan:
Cara Membuat IOT Mudah Dengan Aplikasi Telegram: 5 Langkah

Cara Membuat IOT Mudah Dengan Aplikasi Telegram: Dalam Internet generasi sekarang adalah segalanya. Internet of Things memainkan peranan utama dalam dunia semasa. Tanpa membuang banyak masa, kita dapat beralih ke praktik kerja IOT. Di sini kita akan mengawal led dan juga
Cara Membuat Pot Pintar Dengan NodeMCU Dikendalikan oleh Aplikasi: 8 Langkah

Cara Membuat Pot Pintar Dengan NodeMCU Dikendalikan oleh Aplikasi: Dalam panduan ini kami akan membina Pot Pintar yang dikendalikan oleh ESP32 dan Aplikasi untuk telefon pintar (iOS dan Android). Kami akan menggunakan NodeMCU (ESP32) untuk penyambungan dan Perpustakaan Blynk untuk cloud IoT dan Aplikasi pada telefon pintar. Akhirnya kami
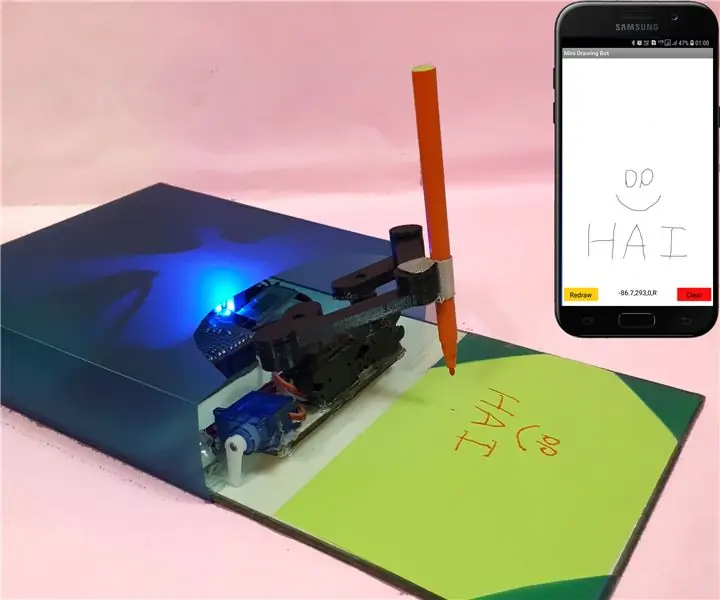
Bot Lukisan Mini - Aplikasi Android Langsung - Trignomentri: 18 Langkah (dengan Gambar)

Mini Drawing Bot - Aplikasi Android Langsung - Trignomentry: Terima kasih ALLAH dan anda semua kerana membuat projek saya Baby-MIT-Cheetah-Robot memenangi hadiah pertama dalam Peraduan Make it Move. Saya sangat gembira kerana banyak rakan bertanya banyak soalan dalam perbualan dan mesej. Salah satu persoalan penting adalah bagaimana
Cara Membuat Aplikasi Android Dengan Android Studio: 8 Langkah (dengan Gambar)

Cara Membuat Aplikasi Android Dengan Android Studio: Tutorial ini akan mengajar Anda dasar-dasar bagaimana membuat aplikasi Android menggunakan lingkungan pengembangan Android Studio. Oleh kerana peranti Android menjadi semakin umum, permintaan untuk aplikasi baru hanya akan meningkat. Android Studio adalah mudah digunakan (sebuah
Cara Membuat Video Skrin Hijau Dari Aplikasi: 5 Langkah

Cara Membuat Video Layar Hijau Dari Aplikasi: Dalam instruksi ini saya akan menunjukkan kepada anda bagaimana membuat dan menggunakan layar hijau untuk membuat foto dan video. Terdapat beberapa aplikasi skrin hijau di luar sana yang boleh anda gunakan untuk mendapatkan kesan yang tepat. Bahan yang Diperlukan: Peranti rakaman video (boleh menjadi iPod, iPad, dan
