
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:07.
- Diubah suai terakhir 2025-01-23 15:00.

Motivasi Saya: Saya telah melihat BANYAK arahan untuk menyiapkan / menggunakan NodeMCU (dibina di atas modul ESP8266) untuk membuat projek IoT (internet of things). Walau bagaimanapun, sangat sedikit tutorial ini yang mempunyai semua butiran / kod / rajah untuk diikuti oleh orang yang sangat baru bermula hingga akhir, dan tidak ada yang melakukan apa yang saya mahukan.
Apa yang akan diliputi ?: Ini akan merangkumi semua yang anda perlu ketahui (dan yang saya tidak tahu), termasuk:
- Bahan (apa yang saya gunakan, khususnya)
- Arduino, NodeMcu, ESP8266, apa bezanya?
-
Bermula dengan NodeMcu
- Menyiapkan perisian (Arduino IDE)
- Membuat LED berkelip
- Pilihan untuk menghidupkan NodeMcu
- Menyambung ke internet
-
Cara menarik data dari laman web
- "Menunjuk" ke maklumat yang anda mahukan di laman web
- Thingspeak / ThingHTTP / API (jangan takut, tidak perlu pengekodan)
- Mengakses data ini dari NodeMCU
- Memaparkan data
- Apa yang saya gunakan (cara memasang paparan 7 segmen)
- Beberapa idea / perkara yang akan saya lakukan dengan lebih banyak masa
- Cara membina kotak saya rasa
PENAFIAN: Saya menonton BANYAK video untuk mengetahui cara membuatnya, dan hampir semua kodnya disatukan bersama dari sumber lain dan saya tidak dapat mengingat semuanya. Sumber utama inspirasi thinghttp adalah lelaki ini yang pada dasarnya melakukan perkara yang sama seperti yang saya gambarkan, tetapi saya dapat melihat apa yang terdapat di skrin sentuh dan apa yang tidak membingungkan. Saya menganggap ini dapat diperintahkan sebagai pengenalan kepada projek NodeMcu dan agaknya IoT dan bukannya objek tertentu, tetapi inspirasi untuk petunjuk (Lampu Utara) ini adalah petunjuk ini dari tahun 2008. Saya suka cara ia digambarkan sebagai "miskin orbit ambien lelaki ", memaparkan maklumat ambien seperti stok, paparan youtube, atau cuaca tanpa menggunakan telefon atau cara lain yang mengganggu.
Langkah 1: Bahan


Anda akan MEMERLUKAN ini:
1. Papan NodeMcu
2. Kabel USB mikro untuk memuat naik kod ke papan, dan memberi kuasa kepada produk akhir jika anda mahu.
3. LED, kabel jumper (lelaki-lelaki, lelaki-wanita) dan papan roti untuk menghubungkan sesuatu … ini adalah jenis tertentu, tetapi apa sahaja yang anda mahu "keluarkan" (paparan atau bergantung pada data) akan memerlukan perkakasan. Sekiranya anda ingin mencipta bola sekitar, atau membuat apa yang saya lakukan, paparan segmen 7 atau beberapa LED cukup halus. Papan roti diperlukan untuk "prototaip" sebelum anda benar-benar menghubungkan perkara 4 yang sebenar, dan saya akan menerangkan bagaimana ia berfungsi / bagaimana semuanya disambungkan di bahagian yang berkaitan. Sekiranya anda baru pemula, dapatkan alat pemula arduino, kerana ia mempunyai banyak perkara kecil di dalamnya (termasuk semua yang saya gunakan), ditambah uno arduino untuk projek lain.
Perkara yang mungkin anda perlukan:
4. Modul bekalan kuasa papan roti (Sekiranya anda ingin menghidupkan NodeMcu dengan penyesuai kuasa standard … saya tidak akan melakukan ini kerana anda hanya boleh menghidupkannya dengan USB mikro, yang jauh lebih senang. Sekiranya anda ingin membuat projek anda sepenuhnya tanpa wayar, sudah tentu anda memerlukan bateri, tetapi saya akan membincangkannya di bahagian kuasa.
5. 1/4 pinus untuk kotak lil '(jika anda mahu)
6. Sebilangan venir untuk menutup kotak anda, dan / atau bertindak sebagai penyebar untuk LED atau paparan anda
7. Super (CA) dan / atau gam kayu untuk melekatkan 5. dan 6.
Langkah 2: Apa itu MCU Node?


Sekiranya anda seorang pemula sebenar elektronik seperti saya, anda mungkin tertanya-tanya apa perbezaan antara papan Arduino dan papan NodeMcu, dan mungkin anda juga pernah mendengar mengenai ESP8266… apa perbezaan antara ini?!?
Ini sama sekali tidak teknikal, tetapi inilah yang perlu anda ketahui.
Arduino mempunyai kemampuan untuk membaca input dari serangkaian pin, "melakukan sesuatu" menggunakan input ini, dan kemudian mengeluarkannya ke rangkaian pin. Ia pada dasarnya komputer kecil. Arduino membuat BANYAK papan yang berlainan, dan banyak "perisai" yang dipasang ke papan untuk melakukan perkara tambahan. Produk yang mereka jual pada masa ini yang menyambung ke internet sangat mahal dan tidak mempunyai banyak komuniti yang mengikutinya. Kod ditulis dan dimuat naik ke papan dari perisian "Arduino IDE", yang menyokong C dan C ++, dengan beberapa format khas lain yang ditaburkan. Anda tidak perlu tahu cara memprogram C atau C ++ untuk diprogramkan, kerana ada banyak kod yang tersedia dalam talian, tetapi beberapa keakraban dengan pengaturcaraan (terutamanya perkara seperti sementara dan untuk gelung, pernyataan berubah-ubah dan skop dll) membantu mempercepat pemahaman. Arduino IDE juga menyediakan satu lokasi untuk memuat turun perpustakaan yang diperlukan untuk papan yang berbeza (lebih banyak lagi kemudian, dalam menyiapkan NodeMcu).
ESP8266 adalah modul WiFi yang sangat murah yang pada dasarnya menjadikan pelindung arduino yang dibolehkan internet menjadi usang (walaupun anda masih melihat papan arduino yang mempunyai wifi terpasang). Komuniti DIY di sekitar ESP8266 sangat besar sehingga hampir satu-satunya pilihan logik untuk membuat peranti yang menggunakan internet. Selalunya ia digunakan bersama dengan papan arduino melalui pin bersiri (Rx dan Tx), walaupun saya rasa ada yang menggunakannya "berdiri sendiri", tetapi kerana microchip sangat kecil dan sukar untuk dihubungkan (pada dasarnya mempunyai 6 pin: 2 untuk siri (bercakap dengan perkara), 2 untuk daya (ground dan VCC), dan 2 GPIO (output input tujuan umum), ditambah ia beroperasi pada 3.3V dan 5V akan memusnahkannya) bahawa ia dengan cepat digantikan oleh…
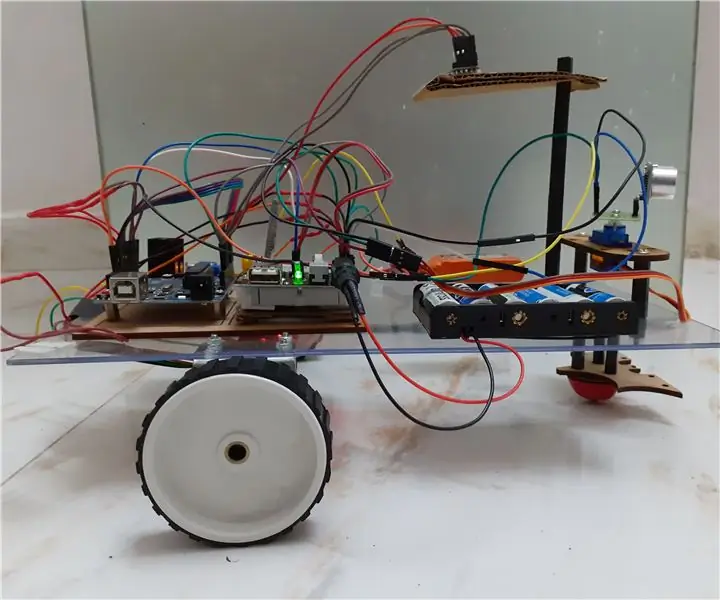
NodeMcu, yang merupakan papan pengembangan sumber terbuka seperti Arduino, kecuali dengan membangun pada ESP8266. Anda sebenarnya dapat melihat ESP8266 yang terdapat di papan NodeMcu yang dilingkari dalam gambar yang saya lampirkan. Papan ini sangat mesra untuk diprogram dan dihubungkan dengan, dan pada dasarnya setanding dengan arduino nano. Ia mempunyai lebih banyak pin, dan dapat diprogramkan melalui USB terus dari komputer anda, tanpa perlu melalui papan lain. Juga, walaupun papan masih secara teknikal berfungsi pada logik 3.3V dan bukan logik 5V, ia mempunyai cip terpasang untuk menguruskan voltan ini, jadi ia dapat diaktifkan seperti arduino anda, sama ada dengan USB atau pin VCC (voltan masuk). Pada dasarnya, untuk apa sahaja IoT, NodeMcu adalah papan tunggal yang baik, sederhana dan boleh digunakan, dan diaktifkan WiFi… walaupun ia adalah pilihan yang baik untuk projek bukan wifi. Secara teknikal bahasa "di luar kotak" NodeMcu adalah LUA, tetapi setelah penyediaan 1 kali dalam Arduino IDE, anda dapat memprogramnya seperti yang anda lakukan dengan Arduino yang lain.
Langkah 3: Bermula dengan NodeMcu
Saya menggunakan video berikut untuk melakukan permulaan pertama saya dengan NodeMcu, dan jika anda mengikuti semua arahannya dengan tepat, semuanya harus berjalan lancar.
1. Menyiapkan perisian (Arduino IDE)
- Muat turun Arduino IDE dari pautan di atas, dan pilih "hanya muat turun" jika anda tidak dapat membuat sumbangan
- Buka perisian Arduino IDE
- Di bawah Fail -> Keutamaan, URL Pengurus Papan Tambahan, tampal pautan berikut "https://arduino.esp8266.com/versions/2.5.0-beta2/package_esp8266com_index.json"
- Di bawah Alat -> Papan -> Pengurus Papan (di bahagian atas) tatal ke bawah, atau cari ESP8266, dan klik pasang
- Anda mungkin perlu menghidupkan semula Arduino IDE agar ini muncul, tetapi sekarang klik Tools-> Board, dan pilih papan yang anda dapat, iaitu modul NodeMcu 1.0 ESP12-E
- Anda mungkin tidak perlu melakukan langkah ini, tetapi sambungkan usb ke komputer anda dari NodeMcu (lampu akan berkedip), dan pergi ke Panel Kawalan-> Pengurus Peranti -> Pelabuhan -> dan kemudian buat CATATAN port COM yang berlabel "Makmal Silikon …" ini port COM yang NodeMcu gunakan
- Kembali ke Arduino IDE dan ke Tools-> Port: dan pastikan port ini dipilih
- Semuanya mesti baik, tetapi pastikan di bawah Alat, ukuran denyar adalah 4 (jangan risau SPIFFS, apa sahaja yang dipilih adalah baik), dan kelajuan muat naik adalah 115200 saya rasa … NodeMcu sebenarnya menggunakan kadar baud 9600 untuk menyampaikan maklumat kembali ke monitor bersiri (jika anda tidak tahu apa maksudnya jangan bimbang, itu akan muncul dalam contoh), tetapi jika dalam kod dan kemudian di monitor, anda mendapat 9600, bagus.
2. Membuat LED berkelip
Ini seperti "Hello World" (iaitu bayi $ h1t) pengaturcaraan, tetapi ini membolehkan anda mengetahui semuanya baik dengan papan kenyataan, dan akan membantu anda menjadi biasa dengan Arduino IDE. Ini TIDAK menunjukkan keupayaan WiFi papan (kami melakukannya dalam contoh seterusnya), hanya memastikan ia tersambung dan boleh berfungsi dll.
- Buka IDE arduino, pasangkan NodeMcu anda
- Sebelum melakukan apa-apa, perhatikan bahawa ada kerangka untuk kod paling asas yang boleh anda tulis ke arduino anda, dengan gelung persediaan () yang berjalan sekali, dan gelung lain () yang akan berjalan berterusan selamanya. Kod akhir kami akan disusun seperti ini, dengan beberapa perkara yang ditambahkan di atas, dan fungsi yang ditentukan di bahagian bawah
- Fail-> Contoh-> (di bawah bahagian NodeMcu 1.0) ESP8266 -> Berkedip
- Ini akan membuka beberapa kod di tetingkap. Jangan ragu untuk menyimpannya di suatu tempat.
- Dalam kod ini, gelung setup () mengandungi definisi LED builtin di papan sebagai output, dan gelung output tinggi dan rendah ke LED ini. Perhatikan bahawa untuk LED yang terpasang di papan (hanya! Ini bukan kes khas), output "RENDAH" (0 volt) akan menyalakannya, kerana secara lalai menyala, dan "TINGGI" (3.3V di kes ini saya rasa), sudah mati
- Sekiranya semuanya disusun dengan betul seperti yang dijelaskan di atas, anda seharusnya dapat mengklik "Verifikasi" (tanda semak di bulatan di sudut kiri atas) untuk memastikan tidak ada kesalahan (yang ini tidak akan ada sejak anda tidak ' untuk menulisnya, tetapi kehendak anda!), dan apabila semuanya baik, "Muat naik" tepat di sebelahnya
- Sebaik sahaja anda mengklik muat naik, anda akan melihat bahan yang dibaca di kawasan hitam di bahagian bawah, dan titik /% lengkap diisi
- Jangan bimbang bahawa ia akan memakan 33% memori … itu pada dasarnya adalah jumlah "tetap" yang diambil oleh kod yang paling mudah, yang saya tulis hanya memerlukan 1% ruang tambahan
- Anda akan melihat LED di papan mulai berkedip (yang mungkin sudah dilakukannya sedikit), jadi jangan ragu untuk menukar jumlah seperseribu saat (milisaat) dalam bahagian penundaan skrip. Sekiranya ini adalah pengaturcaraan kali pertama anda, menonton LED berkelip pada frekuensi yang sedikit berbeza mungkin akan menjadi keseronokan sebenar
3. Pilihan untuk menghidupkan NodeMcu
Saya tidak pasti mengapa saya tidak memahami perkara ini pada mulanya, tetapi kod yang anda muat naik ke papan iklan akan kekal di sana, dan akan kekal selama-lamanya secepat / selagi ada kuasa yang dibekalkan kepadanya. Sebagai contoh, setelah menyelesaikan langkah 2, jika anda mencabutnya dari komputer, kemudian matikannya di tempat lain, ia akan mula berkelip lagi. Cara termudah untuk menghidupkan NodeMcu adalah dengan memasukkan USB mikro ke dalamnya, dan kemudian ke blok pengecasan seperti yang anda gunakan untuk telefon bimbit anda di dinding (blok 5V 1A atau apa sahaja). Jangan ragu untuk melihat petunjuk saya yang lain untuk mendapatkan maklumat mengenai cara menghidupkan sesuatu, kekutuban bicu DC, dan lain-lain tetapi intinya adalah bahawa anda boleh menggunakan amperage apa sahaja yang anda mahukan, asalkan mencukupi untuk menghidupkan semua barang (1A lebih banyak daripada banyak papan ini dan LED yang anda gunakan, misalnya), tetapi voltan mesti berada dalam jarak yang sangat ketat agar semuanya berfungsi dengan betul. Pada NodeMcu, anda boleh menggunakan bekalan kuasa dengan voltan dari 3.3V hingga 20V dengan selamat, kerana terdapat pengatur di papan yang menurunkan voltan ini (ini adalah ciri yang bagus). Dengan amperage, over over adalah baik kerana papan hanya akan menarik apa yang diperlukannya, tetapi dengan voltan, umumnya lebih selamat menggunakan voltan hampir dengan, tanpa pergi ke bawah, # yang diperlukan, jadi lebih sedikit kerja yang perlu dilakukan / kuasa disia-siakan menyekat voltan ke bawah. Sekiranya anda mahu menggunakan pek bateri, atau ingin menggunakan soket kuasa DC (mungkin supaya anda dapat mempunyai kabel panjang yang bagus), pin yang akan digunakan adalah pin Ground yang berdekatan VIN.
4. Menyambung ke internet
Saya telah melampirkan sebagai fail (untuk kepentingan anak cucu, sekiranya video hilang) kod dari video youtube di atas, tetapi sila melalui pautan youtube dan beri dia pandangan untuk kod tersebut. Ini benar-benar sesuai dengan masa anda, dia menjelaskan sejarah dewan yang agak menyenangkan.
Buka fail kod arduino yang disebut "Wifi_connect" dan ubah SSID dan kata laluan anda sendiri, kemudian pergi
- Perhatikan bahawa di atas gelung terdapat garis #include, yang memberitahu Arduino untuk memasukkan perpustakaan yang penuh dengan barang WiFi untuk ESP8266. Ini pada asasnya adalah sekumpulan utiliti dan perkara-perkara yang digabungkan dan membolehkan anda melakukan perkara-perkara tertentu secara sederhana, dengan menggunakan bahan-bahan yang ditulis sebelumnya yang terdapat di perpustakaan. Contohnya, jika anda membeli perisai atau tambahan pada papan, ia mungkin mempunyai perpustakaan yang berkaitan dengannya sehingga anda dapat menghubungkannya dengan lebih mudah.
- Alat-> Monitor Bersiri
- Pastikan monitor bersiri ditetapkan untuk dibaca pada 9600. Jika tidak pada kelajuan yang tepat, monitor bersiri akan memicu kekacauan yang rusak, jadi itu adalah petunjuk yang baik bahawa monitor bersiri anda tidak sama dengan siri yang ditentukan dalam kod
- Klik verifikasi dan jalankan, dan tonton monitor bersiri setelah selesai… ia akan memberitahu anda banyak perincian mengenai sambungan jika ia berfungsi, dan menunjukkan bahawa ESP8266 di NodeMcu mampu menyambung ke WiFi anda! Ia tidak melakukan apa-apa, tetapi jika anda pergi dan memasang papan ini ke dinding di suatu tempat, anda boleh menunggu 30 saat dan cukup yakin bahawa ia menjalin hubungan dengan internet yang semestinya mendebarkan.
- Untuk menguji diri anda, cuba kodkan kod "bllink" dan kod "wifi_connect" untuk menyalakan LED onboard, atau berkelip setelah disambungkan ke internet. Ini adalah kaedah yang bagus untuk belajar!
Sekiranya anda melakukan semua perkara di atas, selamat! Anda telah menunjukkan bahawa anda boleh memuat naik kod ke NodeMCU, dan NodeMcu boleh menyambung ke WiFi anda. Kami sebenarnya akan menggunakan kaedah penyambungan ke WiFi yang sedikit berbeza, menggunakan perpustakaan MultiWifi dan bukannya perpustakaan Wifi lama biasa, kerana ia membolehkan anda menambahkan senarai WiFis dengan mudah dan hanya cuba menyambung ke mana sahaja yang boleh.
Langkah 4: Cara Menarik Data Dari Laman Web

Data di laman web disimpan dengan cara yang sangat menakutkan. Menyaring ini ke dalam perkara yang anda mahukan, atau "menguraikan" perkara itu sama menakutkan, dan mencuba untuk melakukan ini tanpa pengetahuan HTML yang penting boleh menakutkan … jadi tujuannya adalah untuk mendapatkan data yang anda inginkan dari tempat yang menyeramkan menjadi tempat yang sangat suci dan gembira. Secara fungsional, maksudnya adalah dari URL yang memaparkan seluruh laman web, ke URL yang memaparkan HANYA satu data yang anda mahukan.
1. "Menunjuk" maklumat yang anda mahukan di laman web
Pergi ke laman web yang anda minati, contohnya di sini
www.timeanddate.com/worldclock/canada/edmonton
kemudian pergi ke data yang anda mahukan, klik kanan, dan pilih "periksa". Ini akan membuka penampil HTML di penyemak imbas anda, dan menunjukkan kepada anda cabang terakhir dari pohon asal data anda. Saya dapati penyemak imbas yang paling mudah digunakan untuk ini adalah krom, tetapi nampaknya firefox mempunyai beberapa sambungan yang menjadikannya lebih baik … tetapi saya rasa itu hanya perkara klasik yang boleh dikatakan orang-orang Firefox?
Di situlah data tinggal. Kadang-kadang ia mempunyai ID yang dirujuk, kadang-kadang hanya ditulis dengan betul. Jadi bagaimana kita mengekstraknya?
2. Thingspeak / ThingHTTP / API (jangan takut, tidak perlu pengkodan)
Saya bahkan tidak akan membincangkan apa itu API dan bagaimana anda membuatnya, tetapi anda boleh membayangkannya sebagai sambungan atau penghantaran sebenar antara anda (permintaan anda) dan di mana perkara yang anda minta. Analogi klasik adalah pelayan di restoran. Untuk melaksanakannya tanpa pengekodan, anda akan menggunakan perkhidmatan percuma yang disebut "ThingSpeak", dan khususnya aplikasi mereka "ThingHTTP". Cukup buat akaun, kemudian pergi ke aplikasi, dan jalan di bahagian bawah, thinghttp, dan buat satu.
Satu-satunya perkara yang perlu anda lakukan ialah menyalin dan menampal URL laman web, contohnya tarikh dan masa laman web di atas, dan kemudian tatal ke bawah ke medan terakhir "Parse String". Ini adalah jalan menuju data yang anda mahukan.
Saya rasa jalan ini dapat diberikan dengan beberapa cara, tetapi cara paling mudah dan paling mudah yang saya tahu adalah dengan mengklik kanan sekeping data seperti yang dijelaskan di atas, memeriksanya, dan kemudian mengklik kanan garis yang disorot sesuai dengan data tersebut di penampil HTML, dan pergi Salin-> jalan x. Ini ditunjukkan dalam gambar yang dilampirkan.
Setelah selesai, cuba pergi ke URL yang dihasilkan untuk anda dan lihat apakah itu mengandungi data yang anda mahukan dengan cara yang sekurang-kurangnya dapat dikendalikan. Sebagai contoh, saya mengatakan suhu sebagai "XX F" bukan bilangan darjah Celsius, tetapi unit dan F di hujungnya dapat diubah dengan mudah dalam kod. SANGAT BERLAKU UNTUK MENDAPATKAN KESALAHAN YANG TIDAK DAPAT DILARANG. Sekiranya ini berlaku, cuba hapus beberapa tajuk di dalam xpath, lihat apakah anda dapat mencari data di tempat lain, atau berjumpa dengan forum di mana mereka mungkin dapat mengenal pasti aspek "rosak" dari rentetan parse anda. Kaedah ini pasti TIDAK akan berfungsi di laman web yang tidak memuatkan data yang diinginkan dengan laman web, tetapi sebaliknya (sendiri) menarik dari beberapa sumber luaran, yang memerlukan sedikit masa untuk dimuatkan. Walau bagaimanapun, ia harus berfungsi dengan baik untuk perkara-perkara seperti barangan youtube, cuaca, dll.
3. Mengakses data ini dari NodeMCU
Saya sudah banyak menaip, jadi lihat kod yang dilampirkan, yang mempunyai banyak komen, dan saat ini disiapkan untuk dibaca dalam kemungkinan aurora borealis untuk Edmonton AB, Kanada (Hanya!). Tweak pertama yang perlu anda buat hanyalah menukar URL (sebenarnya hanya bahagian kunci api 16 digit dari URL) ke laman web anda sendiri.
Perkara kedua yang perlu anda atur ialah pada loop (), di mana "nilai" sebenar dibawa dan disimpan sebagai pemboleh ubah "nilai anda", yang merupakan rentetan (teks). Ia boleh digunakan dengan cara yang anda mahukan dari luar sana. Saya membuang simbol persen, membelah 2 digit% menjadi 2 pemboleh ubah (contohnya 14% menjadi 1, 4), dan masing-masing menyimpannya sebagai bilangan bulat, tetapi dengan beberapa carian atau komen google pantas di sini, anda seharusnya dapat untuk mengekstrak nombor yang anda inginkan dari rentetan yang dihasilkan olehhttp. Anda memerlukan nombor untuk dapat melakukan perkara seperti memutuskan sama ada besar atau kecil atau boleh dibahagi-oleh-sesuatu yang cukup untuk menghidupkan atau mematikan atau memaparkan sesuatu. Selebihnya kod dari saat itu, termasuk fungsi di bahagian bawah yang disebut sevenseg () digunakan untuk menampilkan 2 nombor.
Jangan ragu untuk mengemukakan soalan mengenai kod, atau bagaimana anda mengekstrak atau menunjukkan jenis perkara yang anda mahukan, atau bagaimana anda boleh menggunakan nombor ini, misalnya membahagikan spektrum LED rgb dan memetakan nilai yang berbeza ke warna yang berbeza.
Langkah 5: Memaparkan Data

1. Apa yang saya gunakan (cara memasang paparan 7 segmen)
Saya mendapat gambarajah yang dilampirkan / mengikuti pendawaian yang dijelaskan oleh instruksinya yang lain.
Pendawaiannya cukup mudah, tetapi jika anda belum pernah menggunakan papan roti, maka boleh membingungkan apa yang berlaku. Pada asasnya papan roti bertujuan untuk membuat hubungan menjadi jelas dan sementara.
Semua penerangan berikut berkaitan dengan gambarajah yang dilampirkan: Papan roti boleh dibahagikan secara mendatar menjadi 2 bahagian berulang, masing-masing dengan 2 segmen yang berbeza: baris mendatar - dan + memanjang panjang papan roti (digunakan untuk kuasa) dan lajur menegak, yang bernombor, dan terdiri dari 5 tempat per lajur yang digunakan untuk menandakan sambungan. Kemudian ada sedikit jurang, dan kemudian ciri-ciri yang sama ini berlipat ganda di seberang garis pemisah khayalan itu. Semua bintik di baris + mendatar dihubungkan bersama, dan semua bintik mendatar - baris dihubungkan bersama. Ini membolehkan anda menyambungkan kuasa ke salah satu hujung papan roti dan kemudian dapat memasangkan barang ke mana-mana tempat di sepanjang + untuk mengeluarkan kuasa, seperti bar kuasa panjang untuk outlet. Perkara yang sama berlaku untuk - baris, yang digunakan untuk membumikan sesuatu. Untuk lajur bernombor, setiap tempat dalam lajur bernombor dihubungkan ke 4 tempat yang lain. Perhatikan bahawa lima titik dalam lajur TIDAK dihubungkan dengan lima tempat bertentangan dengan garis separuh khayalan. Papan roti boleh dipotong memanjang dan tidak ada sambungan elektrik yang terputus.
NodeMcu merangkai dua bahagian papan roti dengan sempurna, dengan setiap pin sesuai dengan kuasa atau input / output yang mempunyai lajur bernombor untuk dirinya sendiri, jadi anda boleh memasang wayar ke tempat yang dapat diakses yang tersisa dan menghubungkannya ke tempat lain di papan roti. Perkara yang sama berlaku untuk paparan 7 segmen yang ditunjukkan dalam rajah. Sebagai contoh, ikuti jalan tanah dari papan ke paparan 7 segmen dalam rajah.
- pin tanah dari NodeMcu dipasang ke lajur 2
- wayar dari lajur 2 ke baris kuasa mendatar-ve (ditentukan oleh tanah konvensyen)
- dari baris tanah (nombor lajur tidak relevan, kerana seluruh baris dihubungkan) ke lajur 22 melalui perintang
- ke pin "ground" pada paparan segmen 7 yang juga disambungkan ke ruangan 22
Tujuan perintang dalam rajah pada dasarnya adalah untuk "menyerap" sebagian kelebihan daya output ke LED, yang berfungsi berfungsi untuk meredupkan paparan. Anda akan melihat bahawa apabila "1" diterangi berbanding "8", angka 1 lebih terang, kerana kurang LED menyala. Semakin kurang anda menyalakan LED, semakin lama ia tahan, jadi perintang diperlukan. Sebilangan besar rajah untuk paparan 7 segmen sebenarnya menunjukkan terdapat perintang secara bersiri dengan setiap segmen individu, tetapi ini nampaknya berfungsi dengan baik. Saya menggunakan perintang 1K ohm.
Ketahui pin mana yang sesuai dengan pin yang ada di paparan, kerana pin ini dipetakan dalam kod.
2. Beberapa idea / perkara yang akan saya lakukan dengan lebih banyak masa
Ini adalah tempat saya berhenti, tetapi anda mungkin memilih banyak perkara lain untuk dihasilkan berdasarkan nilai data anda seperti:
- LED rgb yang mengubah warna bergantung pada nilainya, atau meliputi kecerunan, dari hijau ke merah misalnya
- paparan LED penuh
- on / off logik atas / bawah LED benar / salah yang hanya menghidupkan atau mematikan untuk menunjukkan sesuatu
- motor yang berpusing pada waktu tertentu dalam sehari, seperti injap pada sistem penyiraman atau melepaskan rawatan untuk anjing anda… Saya yakin ada cara yang lebih berkesan untuk melakukan ini daripada mentafsirkan waktu melalui wifi tetapi ia adalah pilihan!
Langkah seterusnya (yang mengejutkan terdapat banyak lagi tutorial) adalah mengeposkan data ke pelayan SENDIRI (yang juga dapat dilakukan melalui thingspeak) dan kemudian menggunakan data ini (seperti untuk taman automatik, atau barang rumah pintar).
Langkah 6: Membina Kotak




Semua sambungan yang dibuat melalui papan roti boleh dibuat tetap dengan menyolder wayar secara langsung antara papan dan output (seperti LED), atau dengan menggunakan papan roti yang jauh lebih kecil, atau PCB untuk membuat sambungan pada skala yang dapat masuk projek anda. Saya memilih untuk menggunakan papan roti kecil yang terdapat di dalam kit yang saya pasangkan, dan hanya perlu menyolder perintang ke hujung wayar… tidak terlalu kuat, tetapi berfungsi!
Saya memotong 4 keping 1/4 "x 3,5" pinus pada 3,5 "(sisi) dan satu pada 4" (bahagian atas), dan hanya menepuknya dan menempelkannya bersama, memastikan semua wajah menjadi persegi seboleh mungkin sehingga setiap wajah memerah mungkin. Sebelum menempelkan bahagian depan atau belakang, saya mencetak kawasan untuk paparan dan papan agar cukup menonjol untuk dilihat / dipasang masing-masing. Papan roti kecil yang saya dapati mempunyai pita lekat di bahagian belakang sehingga dapat dipasang ke salah satu dinding sisi, dan paparan 7 segmen dapat ditahan di tempatnya dengan membaringkan bahagian pertama pada pita pembungkusan, meletakkan paparan pada pita ini, dan kemudian taburkan serbuk penaik ke atas / ke dalam semua jurang. Kemudian saya mencurahkan gam CA (super) ke dalam celah, yang, setelah bersentuhan dengan baking soda, langsung mengeras untuk menahan paparan di tempat, menyiram bahagian depan bahagian depan. Pita pembungkusan itu untuk mengelakkan sebarang gam meresap di antara paparan dan permukaan yang menghadap ke bawah dan mengaburkannya setelah kering.
Saya melekatkan venir pinus ke semua sisi (menggunakan gam CA, yang berfungsi lebih baik daripada gam kayu pada pendapat saya) dan mengemaskan tepi ke bawah dengan setiap bahagian digunakan, agar kelihatan seragam / menyembunyikan sendi pantat / bertindak sebagai penyebar untuk paparkan seperti dalam video ini.
Disyorkan:
Blinds Control Dengan ESP8266, Integrasi Laman Utama Google dan Openhab dan Kawalan Web: 5 Langkah (dengan Gambar)

Blinds Control Dengan ESP8266, Integrasi Rumah dan Openhab Google dan Kontrol Web: Dalam Instruksional ini saya menunjukkan kepada anda bagaimana saya menambah automasi pada tirai saya. Saya mahu dapat menambah dan mengeluarkan automasi, jadi semua pemasangan terpasang. Bahagian utamanya adalah: Motor stepper Driver stepper dikendalikan bij ESP-01 Gear dan pemasangan
Robot Arduino Dengan Jarak, Arah dan Darjah Putaran (Timur, Barat, Utara, Selatan) Dikendalikan dengan Suara Menggunakan Modul Bluetooth dan Pergerakan Robot Autonomi: 6 Langkah

Arduino Robot Dengan Jarak, Arah dan Darjah Putaran (Timur, Barat, Utara, Selatan) Dikendalikan oleh Suara Menggunakan Modul Bluetooth dan Pergerakan Robot Autonomi: Instruksional ini menerangkan bagaimana membuat Arduino Robot yang dapat dipindahkan ke arah yang diperlukan (Maju, Mundur , Kiri, Kanan, Timur, Barat, Utara, Selatan) diperlukan Jarak dalam Sentimeter menggunakan perintah Suara. Robot juga boleh digerakkan secara autonomi
Projek Arduino: Kawal Elektronik Melalui Internet Menggunakan Pangkalan Data & Laman Web Nodejs + SQL .: 6 Langkah

Projek Arduino: Kawal Elektronik Melalui Internet Menggunakan Pangkalan Data & Laman Web Nodejs + SQL .: Projek Oleh: Mahmed.techTarikh Dibuat: 14 Julai 2017 Tahap Kesukaran: Permulaan dengan beberapa pengetahuan pengaturcaraan. Keperluan Perkakasan: - Arduino Uno, Nano, Mega (saya rasa kebanyakan MCU dengan sambungan bersiri akan berfungsi) - LED Tunggal & Res had semasa
Cara Mengawal LED Menggunakan ESP8266 NodemCU Lua WiFi Dari Laman Web: 7 Langkah

Cara Mengawal LED Menggunakan ESP8266 NodemCU Lua WiFi Dari Laman Web: Tutorial ini akan mengajar anda beberapa asas penggunaan ESP8266 NodemCU Lua WiFi untuk mengawal LED dari web. Sebelum anda memulakan, pastikan anda mempunyai semua bahan yang diperlukan: ESP8266 Jumper Breadboard LED NodeMCU Lua WiFi (jika diperlukan)
UVIL: Lampu Malam Lampu Latar Hitam (atau Lampu Petunjuk SteamPunk): 5 Langkah (dengan Gambar)

UVIL: Lampu Latar Lampu Latar Hitam (atau Lampu Indikator SteamPunk): Cara memasang lampu penunjuk ultraviolet neo-retropostmodern yang menyala yang mengerikan. Ini menunjukkan pembinaan dua yang pertama yang saya buat sebagai kaedah untuk menilai proses etsa PCB yang digariskan dalam Instruktif lain . Idea saya adalah menggunakan ini kerana saya
