
Isi kandungan:
- Langkah 1: Bahan yang Diperlukan
- Langkah 2: Bina Panel LED
- Langkah 3: Bina Papan Kawalan
- Langkah 4: Ubahsuai Jadual
- Langkah 5: Siapkan dan Pasang Suis
- Langkah 6: Siapkan Arduino Nano
- Langkah 7: Gabungkan Semuanya
- Langkah 8: Cara Menghasilkan Animasi
- Langkah 9: Bonus: Versi Prototaip untuk Memeriksa Perisian
- Pengarang John Day [email protected].
- Public 2024-01-30 11:08.
- Diubah suai terakhir 2025-01-23 15:01.

Terdapat banyak petunjuk yang sangat baik mengenai cara membuat meja kopi interaktif dengan matriks LED, dan saya mengambil inspirasi dan petunjuk dari beberapa daripadanya. Yang satu ini sederhana, murah dan yang paling utama bertujuan untuk merangsang kreativiti: dengan hanya dua butang, anda boleh membuat animasi di atasnya!
Kami mempunyai meja IKEA LACK dengan penyok, membeli yang baru, meninggalkan yang lama untuk digunakan semula dalam projek. Bahagian atasnya berukuran 55x55x5cm, dan berongga, dengan hanya papan nipis di bahagian atas dan bawah yang mudah dipotong dengan pemotong kotak. Bahagian sisinya lebih kukuh, diperbuat daripada papan keras ~ 1cm. Ia dipenuhi dengan kadbod dalam struktur sarang lebah, yang mudah dikeluarkan.
Kedai perkakasan tempatan mempunyai plexiglass 50x50cm dalam pelbagai ketebalan, warna dan ketelusan. Opak putih 4mm cukup telus, dan harganya berpatutan (4.50EUR - masih merupakan perbelanjaan terbesar projek ini!).
Daripada LED yang boleh diatasi secara individu, saya menggunakan cip MAX7219 yang sedia ada. Arus keluaran maksimum mengikut lembaran data adalah 320mA total, jadi 5mA per LED. Sedikit di bawah 20mA nominal untuk LED putih 5mm, tetapi cukup terang untuk tujuan ini.
Dengan hanya menggunakan 2 butang, pengguna dapat membuat atau mengubah animasi. Arduino mempunyai 1kB memori EPROM, sehingga sesuai dengan 128 gambar 8x8 bit. Ruang yang mencukupi untuk menyimpan 15 animasi dengan 1-15 bingkai setiap satu.
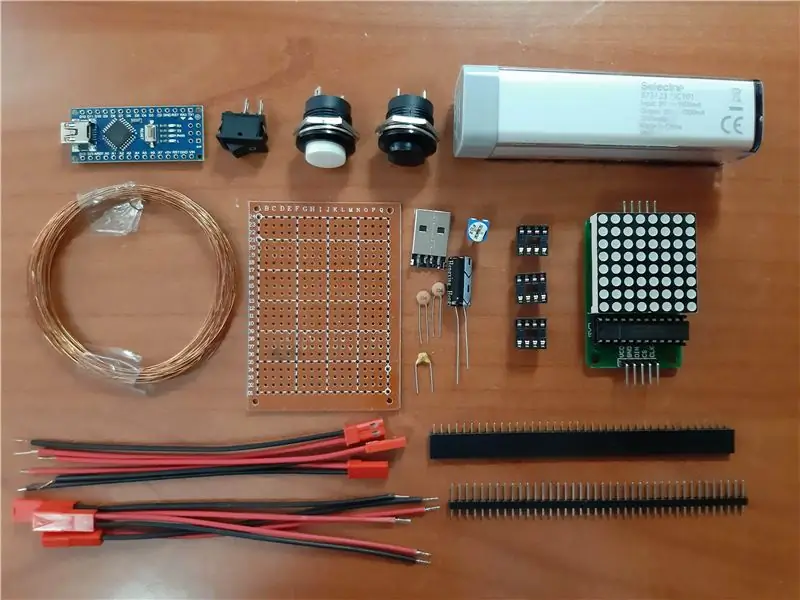
Langkah 1: Bahan yang Diperlukan

Jadual Ikea Kekurangan
Plexiglass legap 50x50cm, tebal 4mm
~ Kadbod 0.5 meter persegi. Papan 3 lapisan yang kukuh yang digunakan untuk pembungkusan perabot adalah yang terbaik.
Cat putih
Arduino Nano tanpa tajuk pin
Penyambung lelaki USB-A
Bank kuasa USB kecil
MAX7219 IC
Soket IC 24-pin (atau 3 soket 8-pin)
Potensiometer perapi 20kOhm
64 LED 5mm putih. Sebaik-baiknya disebarkan, tetapi jelas juga baik.
~ 10m wayar enamel (atau wayar pengasingan lain)
2 butang tekan sesaat, pelekap panel 16mm
1 kapasitor elektrolitik besar (~ 1000muF)
1 kapasitor seramik (~ 1muF)
2 kapasitor seramik (~ 0.1muF)
1 suis on / off segi empat tepat (rocker bot 10x15mm)
Papan prototaip 5x7cm
4 keping sudut untuk menahan pergerakan panel LED
2 tajuk satu baris 40 pin: 1 lelaki dan seorang wanita
2m wayar cangkuk terkandas
3 pasangan JST penyambung lelaki-wanita dengan petunjuk 10cm
4 skru kayu kecil
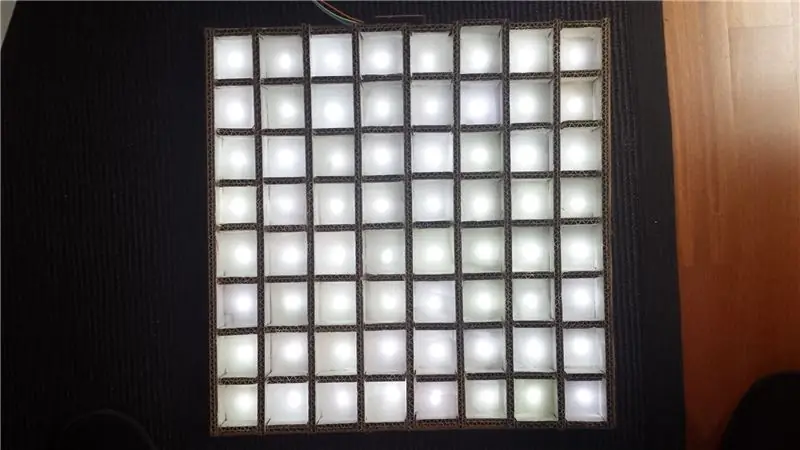
Langkah 2: Bina Panel LED



Lukiskan grid 8x8 kotak 5x5 cm pada kadbod. Lukiskan pepenjuru, supaya pusatnya senang dijumpai. Potonglah tetapi tinggalkan ruang tambahan 1cm di sekitar sempadan. Kad kadbod saya tidak cukup besar sehingga saya membuatnya dari dua bahagian dan menggunakan selotip untuk menghubungkannya
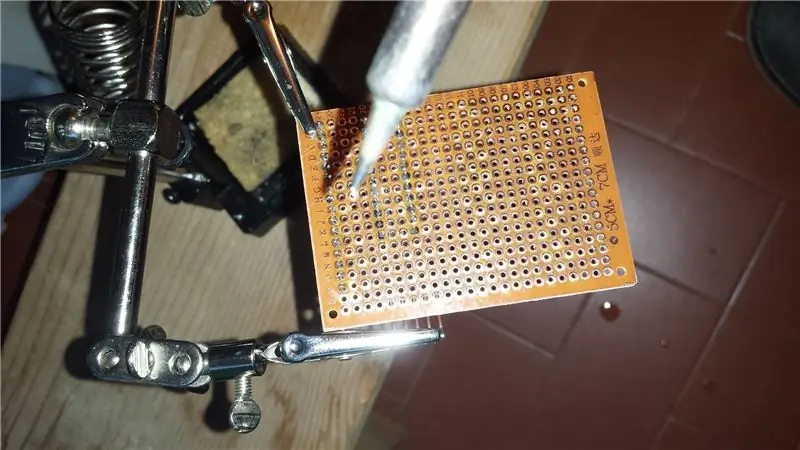
Tebuk lubang di tengah setiap petak dan tempelkan LED 5mm melaluinya. Bengkokkan pin LED dengan sudut 90 darjah antara katod dan anod. Sambungkan semua katod baris dan semua anod lajur. Saya menggunakan wayar enamel dan hanya membakar lapisan dengan besi pematerian.
Potong kepingan 16 pin dari kepala pin wanita dan lekatkan ke tengah salah satu sisi. Pateri semua 16 wayar ke pin: anod di satu sisi, katod ke sisi lain. Uji bahawa semua LED menyala ketika menghidupkan kombinasi katod dan anod dengan siri 5V dengan perintang 1kOhm.
Potong 9 helai kadbod 30x40.5cm Potong lebih banyak jalur selebar 3cm yang kemudian dipotong menjadi 72 segi empat tepat 4.5x3cm. Dengan gam panas, pasangkan helai dan kemudian segi empat tepat untuk membentuk ‘kotak’ kecil di sekitar setiap LED. Warnakan bahagian dalam setiap ‘kotak’ putih untuk pantulan cahaya yang lebih baik.
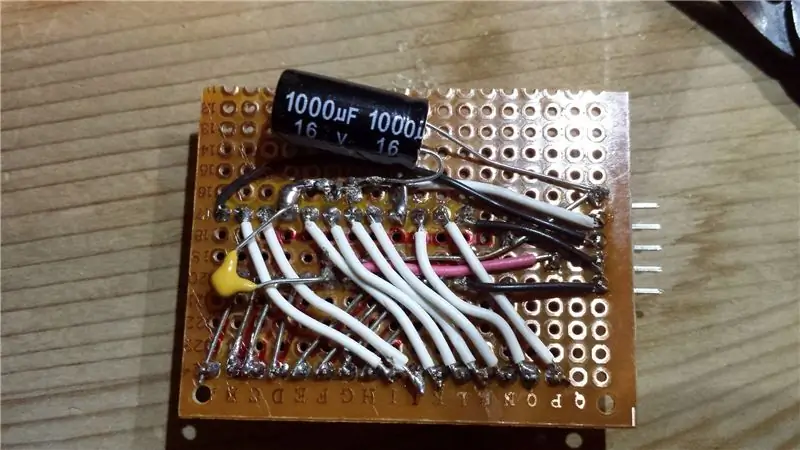
Langkah 3: Bina Papan Kawalan



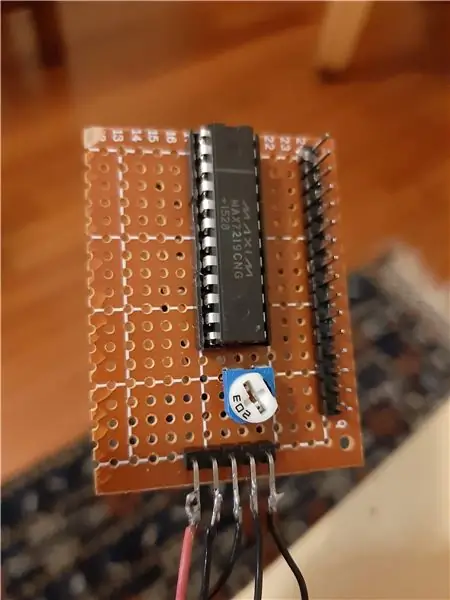
Komponen papan kawalan mudah dipasang pada papan prototaip berukuran 5x7cm. Selesaikan bersama mengikut skema dan gambar yang ditunjukkan. Perhatikan bahawa susunan lajur (digit) dan baris (segmen) pada MAX7219 tidak teratur, tetapi mudah diperbaiki dalam perisian.
Kapasitor untuk daya penapisan, periuk untuk mengatur intensiti. Terdapat header lelaki 5-pin dengan pin bengkok untuk dihubungkan dengan Arduino.
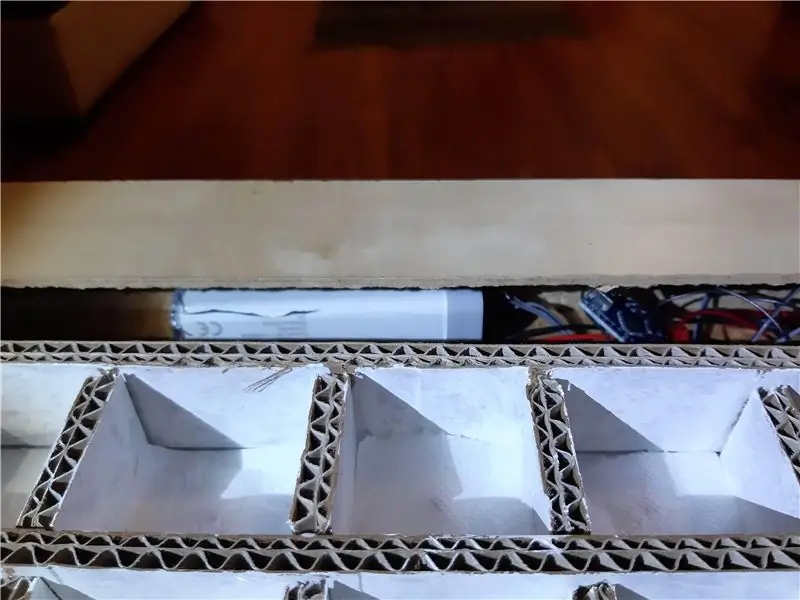
Langkah 4: Ubahsuai Jadual



Potong lubang persegi 48x48cm dari bahagian atas meja. Bahannya cukup lembut sehingga dapat dipotong dengan pemotong kotak menggunakan kekuatan sederhana. Keluarkan pengisian sarang lebah. Bor atau tumbuk dua lubang melalui satu sisi meja untuk kedua butang tekan. Buat lubang segi empat tepat untuk butang hidup / mati di bahagian bawah. Potong sudut sudut untuk menahan pergerakan panel LED. Saya menyimpan kotak dengan bahan pembungkusan rawak dan kebetulan ada kepingan pelindung sudut perabot plastik yang hanya memerlukan sedikit hiasan. Anda juga boleh mengeluarkannya dari kadbod.
Langkah 5: Siapkan dan Pasang Suis

Pateri kapasitor seramik 0.1muF pada kenalan setiap butang tekan. Bersama dengan resistor Ar- tino 20-50kOhm pull-up intrinsik, ini akan memberikan anti-pantulan dengan pemalar masa tau = RC = 2-5ms. Pateri penyambung JST wanita ke butang tekan dan suis hidup / mati. Pasang suis di atas meja.
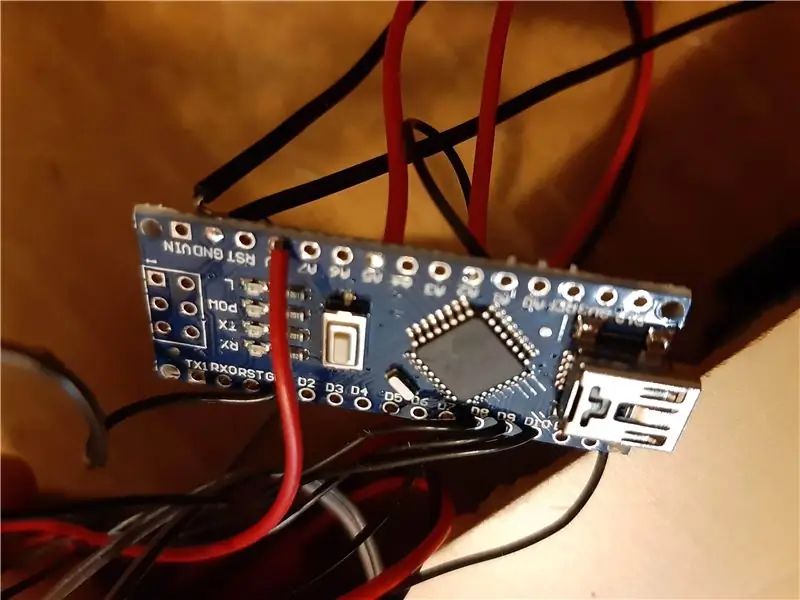
Langkah 6: Siapkan Arduino Nano


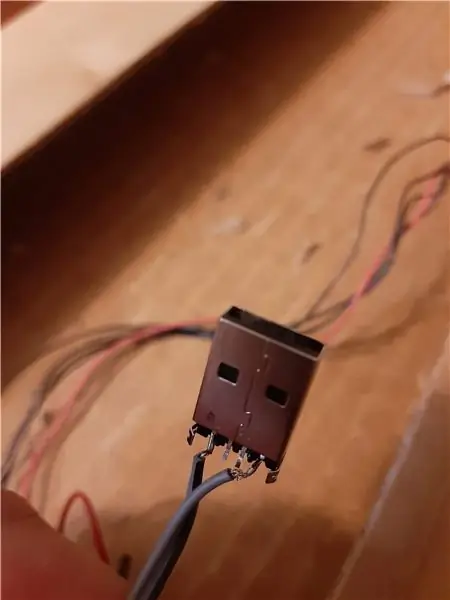
Kabel solder 5 terdampar, penyambung JST lelaki dan penyambung lelaki USB ke Arduino mengikut skema dan gambar. Memateri header pin 5-pin wanita ke wayar yang terdampar (atau menyoldernya terus ke papan kawalan).
Muat naik jalankan lakaran SetEEPROM.ino ke Arduino Nano. Ini meletakkan 15 animasi ke dalam EEPROM. Apabila ia dimuat naik (mengambil masa ~ 2s), LED 13 akan menyala. Sekarang muat naik lakaran AnimationTable.ino.
NB: entah bagaimana fail.ino enggan dimuat naik. Saya menamakan semula mereka dengan.txt dan tidak mengapa. Oleh itu, selepas memuat turun, ubah pelanjutan kembali ke.ino
Langkah 7: Gabungkan Semuanya





Sambungkan Arduino ke papan kawalan, suis dan power bank. Beberapa Velcro di powerbank sangat sesuai untuk menyimpannya di tempat. Sambungkan panel ke papan kawalan dan letakkan di dalam meja. Hidupkan untuk melihatnya menyala: sebelum memulakan animasi, semua LED muncul dan padam. Kemudian ia menunjukkan animasi pertama, yang sebenarnya adalah gambar statik papan catur. Tutup dengan kaca plexiglass dan periksa apakah pencahayaan di dalam setiap piksel adalah homogen. Sekiranya tidak, tutup LED dengan sekeping tisu kecil. Tebuk lubang di empat penjuru plexiglass dan skru ke meja.
Langkah 8: Cara Menghasilkan Animasi


Sketsa memungkinkan untuk membuat dan memutar ulang animasi dengan hanya menggunakan dua butang: ‘edit’ dan ‘play’.
Pada permulaan, ia menunjukkan animasi pertama, yang sebenarnya bukan animasi kerana terdiri daripada satu bingkai (papan catur). Sekiranya anda menekan 'play', ia akan menuju ke animasi seterusnya. Terdapat 16 keseluruhan: 15 animasi sebenar 1-15 bingkai, ditambah 1 yang memainkan semuanya secara berurutan.
Sekiranya anda menekan 'edit', bingkai akan membeku dan kursor bergerak di atas skrin. Setiap kali anda menekan 'edit' sekali lagi, piksel pada kedudukan kursor akan terbalik. Tekan 'main' sekali lagi untuk melihat hasilnya dan beralih ke bingkai lain. Perubahan disimpan dalam masa nyata di EEPROM, jadi perubahan tersebut akan tetap ada dalam memori walaupun dimatikan.
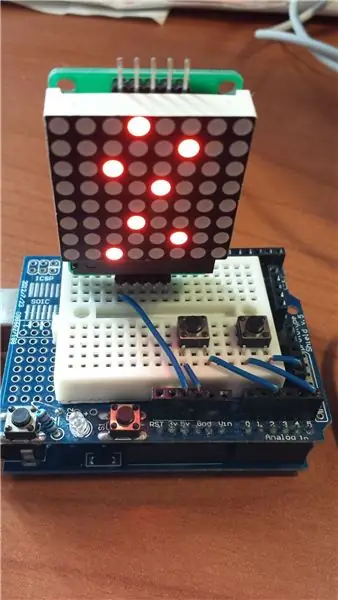
Langkah 9: Bonus: Versi Prototaip untuk Memeriksa Perisian
Sekiranya anda hanya ingin mencuba pembuat animasi dalam skala kecil atau dalam projek lain, anda boleh melakukannya dengan perisai prototaip, matriks LED 8x8 dengan modul MAX7219 terpasang dan dua tombol tekan, seperti dalam gambar. Penyahkodan baris dan lajur tidak lagi diperlukan, jadi komen baris 64-65 dan garis koma 68-69.
Disyorkan:
Meja Kopi LED Interaktif Arduino: 6 Langkah (dengan Gambar)

Meja Kopi LED Interaktif Arduino: Saya membuat meja kopi interaktif yang menyalakan lampu LED di bawah objek, ketika objek diletakkan di atas meja. Hanya led yang berada di bawah objek itu akan menyala. Ia melakukannya dengan berkesan menggunakan sensor jarak, dan ketika jarak
Meja Kopi Arked Dua Pemain RasPi: 7 Langkah (dengan Gambar)

Meja Kopi Arked Raspi Dua Pemain: Inilah versi saya dari meja kopi Raspberry Pi arcade. Saya mendapat idea dari instruksional hebat lain di sini dan ingin berkongsi pengalaman saya dengan binaannya. Meja ini boleh bermain permainan dari pelbagai era permainan video termasuk NES, SNES, Sega, Play
Meja Kopi LED Arduino yang Dikawal Bluetooth: 10 Langkah (dengan Gambar)

Meja Kopi LED Arduino yang Dikendalikan Bluetooth: Ini adalah projek Arduino sebenar saya yang pertama dan juga merupakan arahan pertama saya jadi baik dalam komen :) Saya ingin mencuba dan menjawab soalan yang memerlukan sedikit masa untuk mengetahui dan memberikan arahan terperinci, jadi jika anda sangat biasa dengan ho
Meja Kopi Pintar: 14 Langkah (dengan Gambar)

Meja Kopi Pintar: Hai Pembuat, Kami gembira dapat membuat projek yang telah lama kami fikirkan dan berkongsi dengan anda. Meja Kopi Pintar. Kerana jadual ini betul-betul pintar. Ini menerangi persekitaran anda mengikut berat minuman anda
CoffeeCade (Meja Kopi Arcade): 11 Langkah (dengan Gambar)

CoffeeCade (Meja Kopi Arcade): Saya membina projek ini untuk kelas multimedia. Sebelum projek ini, saya tidak mempunyai pengalaman dengan Raspberry Pi dan beberapa pengalaman kerja kayu. Saya percaya bahawa projek ini dapat dilaksanakan oleh seseorang yang mempunyai tahap kemahiran. Saya melakukan beberapa kesilapan dan
