
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:09.
- Diubah suai terakhir 2025-01-23 15:01.


Dalam tutorial ini kita akan menggunakan ESP Wemos D1 OLED dan Visuino untuk memaparkan Waktu CPU pada paparan OLED.
Tonton video demonstrasi.
Langkah 1: Apa yang Anda Perlu
ESP Wemos D1 OLED
Program Visuino: Muat turun Visuino
Langkah 2: Visuino


Yang perlu anda buat ialah seret dan lepas komponen dan Sambungkannya bersama. Visuino akan membuat kod kerja untuk anda sehingga anda tidak perlu membuang masa untuk membuat kod tersebut. Ia akan melakukan semua kerja keras untuk anda dengan pantas dan mudah! Visuino sangat sesuai untuk semua jenis projek, anda boleh membina projek yang kompleks dengan mudah dalam masa yang singkat!
Muat turun Perisian Visuino Kuat Terkini
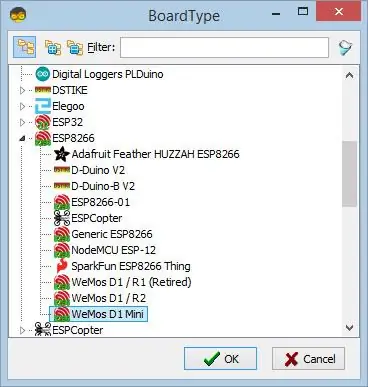
Langkah 3: Mulakan Visuino, dan Pilih Jenis Papan Mini Arduino WeMos D1


Untuk mula memprogram Arduino, anda perlu memasang Arduino IDE dari sini:
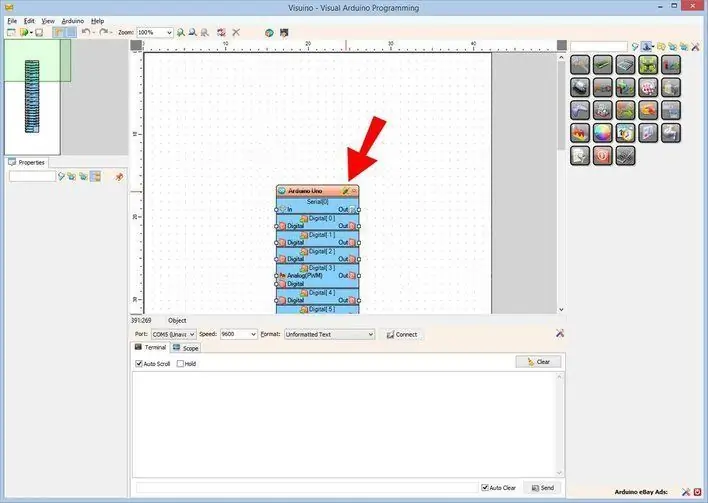
Perlu diketahui bahawa terdapat beberapa bug kritikal dalam Arduino IDE 1.6.6. Pastikan anda memasang 1.6.7 atau lebih tinggi, jika tidak, Instructable ini tidak akan berfungsi! Sekiranya anda belum selesai, ikuti langkah-langkah dalam Instructable ini untuk menyiapkan Arduino IDE untuk memprogram WeMos D1 Mini! Visuino: https://www.visuino.eu juga perlu dipasang. Mulakan Visuino seperti yang ditunjukkan pada gambar pertama Klik pada butang "Tools" pada komponen Arduino (Gambar 1) di Visuino Ketika dialog muncul, pilih "WeMos D1 Mini" seperti yang ditunjukkan pada Gambar 2
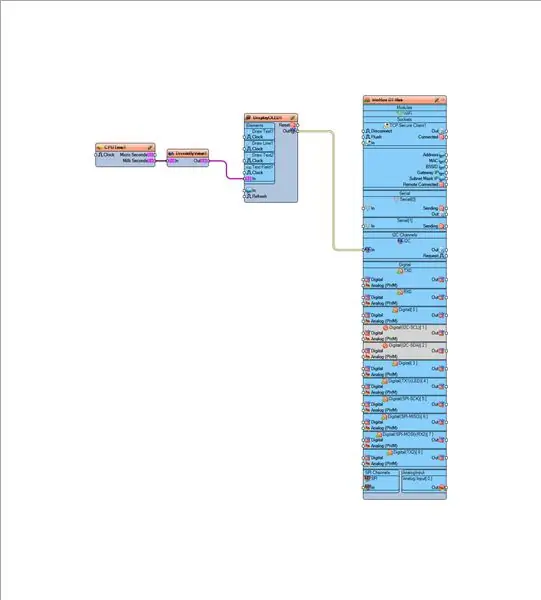
Langkah 4: Dalam Visuino Tambah Komponen



- Tambahkan komponen "CPU TIME"
- Tambahkan komponen "Divide Integer By Value", di bawah nilai set tetingkap sifat: "1000"
- Tambahkan komponen "OLED SSD 1306 / SH1106 OLED DISPLAY (I2C)"
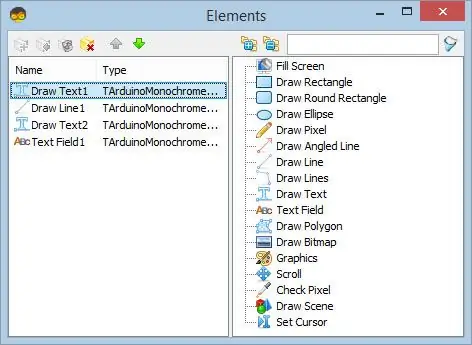
Klik dua kali pada komponen "DisplayOLED1" dan:
- seret "Lukis Teks" ke kiri
- seret "Draw Line" ke kiri
- seret "Lukis Teks" ke kiri
- seret "Medan Teks" ke kiri
- Pilih "Draw Text1" dan di bawah set tetingkap properti: size: "2", text: "CPU TIME"
- Pilih "Draw Line1" dan di bawah tetingkap sifat: Lebar: "120", X: "0", Y: "20"
- Pilih "Lukis Teks2" dan di bawah tetingkap sifat: ukuran: "1", teks: "Detik:", X: "0", Y: "40"
- Pilih "Medan Teks1" dan di bawah tetingkap sifat: Saiz: "2", Lebar: "6", X: "60", Y: "40"
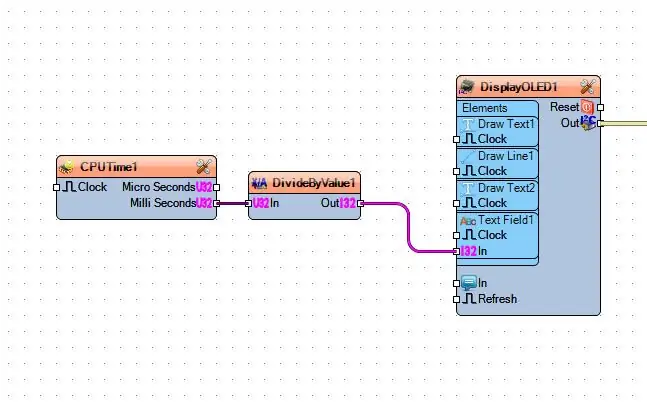
Langkah 5: Dalam Komponen Sambungan Visuino

Sambungkan komponen "CPUTime1" [Milli Seconds] ke komponen "DivideByValue1" [Dalam]
Sambungkan komponen "DivideByValue1" [Out] ke DisplayOLED1> "Field Text1" [In]
Langkah 6: Hasilkan, Susun, dan Muat Naik Kod Arduino


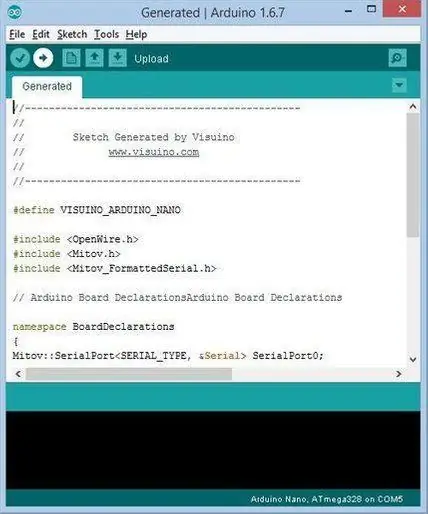
Di Visuino, Tekan F9 atau klik pada butang yang ditunjukkan pada Gambar 1 untuk menghasilkan kod Arduino, dan buka Arduino IDE
Catatan: Pastikan untuk memilih di Arduino> Alat> Papan> Modul Generik 8266Itu mungkin papan lain (bergantung pada jenis papan pengeluar yang anda miliki)
Di Arduino IDE, klik pada butang Upload, untuk menyusun dan memuat naik kod (Gambar 2)
Langkah 7: Main
Sekiranya anda menghidupkan modul OLED ESP Wemos D1, Paparan akan mula menunjukkan "CPU TIME" dalam beberapa saat.
Tahniah! Anda telah menyelesaikan projek anda dengan Visuino. Juga dilampirkan adalah projek Visuino, yang saya buat untuk Instructable ini. Anda boleh memuat turun dan membukanya di Visuino:
Disyorkan:
Paparkan & Mainkan Sensor CO2 dengan NodeMCU / ESP8266 untuk Sekolah, Tadika atau Rumah Anda: 7 Langkah

Paparkan & Mainkan Sensor CO2 Paparan Dengan NodeMCU / ESP8266 untuk Sekolah, Taman Tadika atau Rumah Anda: Saya akan menunjukkan kepada anda cara membina palam dengan cepat & mainkan sensor CO2 di mana semua elemen projek akan dihubungkan dengan wayar DuPont. Hanya akan ada 5 mata yang perlu disolder, kerana saya sama sekali tidak menyolder sebelum projek ini. Itu
Tarik dan Paparkan Data dengan Ambiently Dari Mana-mana Laman Web Melalui Wifi (Petunjuk Lampu Utara) Dengan NodeMcu: 6 Langkah

Tarik dan Paparkan Data Secara Ambien Dari Mana-mana Laman Web Melalui Wifi (Petunjuk Lampu Utara) Dengan NodeMcu: Motivasi Saya: Saya telah melihat BANYAK arahan untuk menyiapkan / menggunakan NodeMCU (dibina pada modul ESP8266) untuk membuat projek IoT (internet of things) . Walau bagaimanapun, sangat sedikit tutorial ini yang mempunyai semua butiran / kod / rajah untuk orang baru yang sangat
Paparkan Teks di OLED Melalui Internet: 9 Langkah

Paparkan Teks di OLED Melalui Internet: Halo dan Selamat Datang, Tutorial ringkas ini akan mengajar anda untuk memaparkan teks di Magicbit menggunakan Magicblocks. Terdapat 2 kaedah utama untuk mencapai matlamat ini; Dengan menggunakan Inject Block. Dengan menggunakan Dashboard. Pertama sekali log masuk ke Magicb anda
DIY Paparkan Suhu pada Skrin LCD Menggunakan Arduino: 10 Langkah

DIY Paparkan Suhu di Layar LCD Menggunakan Arduino: Dalam projek ini, kita akan membuat litar menggunakan beberapa komponen seperti Arduino, sensor suhu, dan lain-lain. Dalam litar ini darjah akan dilihat secara berterusan pada LCD, terdapat kelewatan 100 milisaat antara pandangan darjah baru pada
Program MicroPython: Paparkan Ukuran Lingkaran: 9 Langkah

Program MicroPython: Paparkan Ukuran Lingkaran: Eksperimen ini menggunakan modul MakePython ESP8266, yang membolehkan kita mempelajari pengaturcaraan MicroPython pada ESP8266. Eksperimen mengawal ukuran bulatan pada skrin dengan memutar potensiometer. Dalam prosesnya, kami akan belajar mengenai kami
