
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:09.
- Diubah suai terakhir 2025-01-23 15:01.


Bagaimana, ya! Saya Elizabeth Kacerek, seorang senior yang lulus di sekolah menengah dan saya membuat arahan ini kerana saya melihat ada lubang di platform yang banyak digunakan ini. Saya sememangnya menyukai panduan seperti ini ketika memulakan projek penyelidikan sepanjang tahun mengenai pembangunan perisian UI / UX / EX tetapi sayangnya saya harus mengetahui cara sukar untuk merancang aplikasi. Instruksional ini ditujukan untuk para kutu buku sains komputer dan juga para penggemar. Oleh itu, jika anda fikir anda mempunyai idea yang bagus tetapi tidak mempunyai petunjuk sedikitpun untuk melaksanakannya, lihatlah ini.
Langkah 1: Rancangan Projek

Ini mungkin kelihatan tidak perlu pada mulanya tetapi menaip rancangan projek pasti akan membantu anda dalam jangka panjang dengan menentukan:
- Apa yang anda mahukan aplikasi anda lakukan secara khusus (ini menjadikan saya dalam "skop latihan" saya)
- Siapa khalayak yang dimaksudkan
- Sekiranya ada implikasi undang-undang yang mungkin berlaku (milik saya adalah aplikasi perubatan)
- Apa-apa perkara lain yang anda fikir anda perlu gariskan untuk memastikan anda tetap bertugas.
Saya benar-benar tidak dapat menekankan langkah ini: rancangan projek awal ini dapat disesuaikan dengan mudah ke dalam banyak dokumen yang anda perlukan untuk pembangunan masa depan.
(Perhatikan bahawa ini pada dasarnya adalah penerangan aplikasi anda untuk kedai aplikasi! Skor!)
Rancangan ini boleh panjang setengah halaman 5 halaman, atau mungkin lebih panjang. Tidak ada yang betul atau salah, apa sahaja yang membantu anda meletakkan pandangan anda di atas kertas.
Langkah 2: Penyelidikan, Perundangan, & Pembangunan

Satu perkara yang tidak dapat saya duga pada awal perjalanan reka bentuk UX saya adalah jumlah penyelidikan yang akan saya lakukan. Sekarang jangan biarkan ini menghalangi anda sama sekali, kerana pada awalnya ini sedikit sebanyak membuat saya kecewa kerana tidak tahu bagaimana saya tidak tahu mengenai bidang ini (yang semestinya kami selidik, oleh itu projek penyelidikan.)
Ini adalah langkah di mana anda memutuskan sama ada anda ingin menulis kod anda dari awal atau menggunakan salah satu daripada banyak laman web penyusun aplikasi mudah alih. Saya secara peribadi memulakan dengan berfikir bahawa saya akan "hanya menggunakan kemahiran maju" saya di Java untuk mengembangkan aplikasi ini kerana saya membayangkan akan lebih mudah daripada belajar menggunakan aplikasi bangunan aplikasi. Ini akhirnya menjadi cara yang sangat tidak cekap dan tidak selesa untuk membina aplikasi saya yang menyebabkan saya akhirnya beralih ke Adobe XD. Saya sangat mengesyorkan melihat ini sebagai kaedah konstruktif utama anda untuk memetakan aplikasi anda secara visual dengan prototaip yang mesra pengguna. Walaupun ini bukan pembangun aplikasi awal yang sempurna, ia berfungsi dengan baik untuk membina bahagian aplikasi anda sehingga anda dapat dengan mudah menyerahkan reka bentuk awal anda kepada pembangun profesional (lebih baik orang yang mempunyai hak untuk memuat naik ke iTunes store dan kedai Google Play.) Saya menekankan ini untuk memberi perhatian kepada anda bahawa jika anda menggunakan XD, walaupun sangat berguna untuk merancang, aplikasi tersebut tidak akan siap dimuat naik ke kedai.
Selain itu, jika melalui penyelidikan anda memutuskan bahawa anda tidak lagi teruja dengan idea aplikasi anda tidak semua hilang. Dengan proses pembinaan yang belum dimulakan, anda boleh kembali ke rancangan projek anda dan sama ada menyesuaikan, atau menggaruk sepenuhnya, rancangan asal anda.
Sekiranya ada kemungkinan keperluan undang-undang untuk pencipta atau pengguna, ini adalah ketika anda ingin mengetahui semua tempat yang anda perlukan. Jauh lebih mudah untuk bersiap sedia menangani masalah ini sekarang, jadi anda boleh merancangnya dan bukannya mengejutkan anda. Ini mungkin menyebabkan kelewatan minggu, akhirnya mempengaruhi garis masa asal anda.
Langkah 3: Aplikasi Pembangun (Pilihan)

Sekarang jika anda ingin menjadi pemaju secara rasmi dengan akses ke iTunes store, anda harus mengisi aplikasi secepat mungkin (Terdapat bayaran $ 99 yang berkaitan dengan mengajukan aplikasi ini). Proses permohonan mereka memerlukan masa sehingga anda diterima. Akan sangat pantas jika anda melamar pembangun Apple pada ketika ini dan melalui proses menunggu sementara anda masih membuat aplikasi.
developer.apple.com/programs/
Langkah 4: Pengekodan Perisian


Sekarang setelah anda menyelesaikan penyelidikan di sebalik projek anda, kini saatnya untuk memulakan pengkodan dalam Adobe XD.
- Perkara pertama yang pertama. Anda ingin mengikuti setiap langkah tutorial (saya bukan satu tutorial lama tetapi ini sangat penting untuk kejayaan anda dengan aplikasi ini yang saya janjikan).
- Pastikan anda memahami cara menambahkan teks, halaman, gambar, menghapus objek, menyusun semula skrin, dan juga cara menyambungkan halaman anda.
- Sebaik sahaja anda selesai dan memahami tali akhirnya anda dapat mula merangka dan mengkod aplikasi anda, menguji prototaip, dan menyelesaikan masalah debug!
Pada ketika ini, anda boleh mula menggunakan beberapa penyelidikan yang saya dapati mengenai pelbagai alat dan cara membuat perkara tertentu dengan pencipta Adobe untuk meningkatkan aplikasi anda. Walau bagaimanapun, saya pasti mengesyorkan masuk ke bar carian untuk mencari elemen tertentu yang unik untuk projek anda.
Langkah 5: Regangan / Pembangunan Akhir

Tahniah, anda telah sampai ke tahap ini yang bermaksud anda tidak mempunyai bug dalam kod anda! Dari sini anda harus memulakan ujian beta dengan tujuan bukan sahaja mencari bug yang luar biasa, tetapi juga untuk mendapatkan pendapat yang tidak berat sebelah mengenai produk anda. Setelah anda berpuas hati dengan kod anda, anda boleh mulai maju dengan menggunakan sumber luar.
Disyorkan:
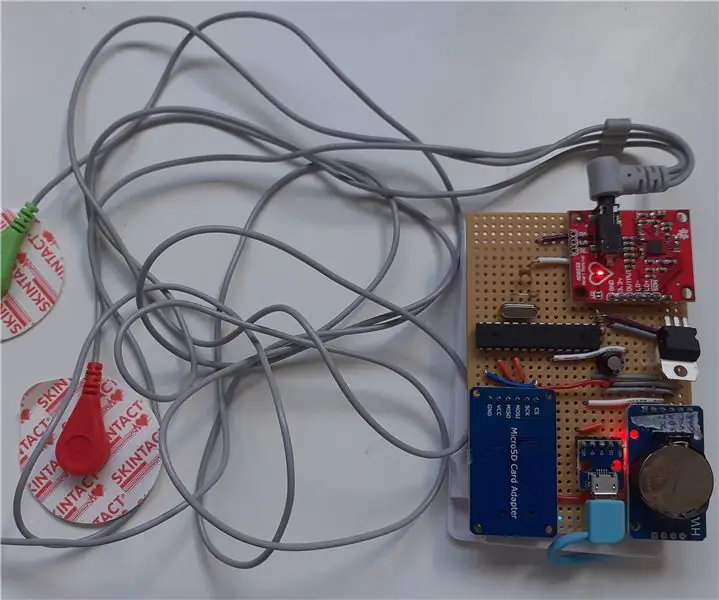
Monitor ECG / EKG Berterusan Mudah dan Mudah Alih Menggunakan ATMega328 (Arduino Uno Chip) + AD8232: 3 Langkah

Monitor ECG / EKG Berterusan Mudah dan Mudah Alih Menggunakan ATMega328 (Arduino Uno Chip) + AD8232: Halaman arahan ini akan menunjukkan kepada anda cara membuat monitor ECG / EKG 3-plumbum mudah alih yang mudah. Monitor menggunakan papan pemecah AD8232 untuk mengukur isyarat ECG dan menyimpannya ke kad microSD untuk analisis kemudian. Bekalan utama diperlukan: 5V boleh dicas semula
Pembangunan Aplikasi Menggunakan Pin GPIO di DragonBoard 410c Dengan Sistem Operasi Android dan Linux: 6 Langkah

Pengembangan Aplikasi Menggunakan Pin GPIO di DragonBoard 410c Dengan Sistem Operasi Android dan Linux: Tujuan tutorial ini adalah untuk menunjukkan maklumat yang diperlukan untuk mengembangkan aplikasi menggunakan pin GPIO pada pengembangan berkelajuan rendah DragonBoard 410c. Tutorial ini menyajikan maklumat untuk mengembangkan aplikasi menggunakan pin GPIO dengan SYS di Andr
DIY MusiLED, LED Diselaraskan Muzik Dengan Aplikasi Windows & Linux Satu-klik (32-bit & 64-bit). Mudah Dicipta, Mudah Digunakan, Mudah Dihantar: 3 Langkah

DIY MusiLED, LED Diselaraskan Muzik Dengan Aplikasi Windows & Linux Satu-klik (32-bit & 64-bit). Mudah Dicipta, Mudah Digunakan, Mudah Dihantar: Projek ini akan membantu anda menyambungkan 18 LED (6 Merah + 6 Biru + 6 Kuning) ke Papan Arduino anda dan menganalisis isyarat masa nyata Kad Suara komputer anda dan menyampaikannya kepada LED untuk menyalakannya mengikut kesan rentak (Snare, High Hat, Kick)
Ringkas / sejuk Laptop Mudah Alih, Mudah Alih: 9 Langkah (dengan Gambar)

Dudukan / penyejuk riba Laptop Mudah, Murah, Mudah Alih: Ini adalah projek kos rendah dan sangat mudah yang boleh dilakukan oleh sesiapa sahaja. Dudukan / penyejuk komputer riba ini boleh dibuat untuk saiz dan mana-mana komputer riba jenama (saya buat untuk MacBook 13.3 inci)
Guitar Amp Tilt Stand - Mudah Seperti Log Lincoln - Kecil, Mudah Alih, Mudah, Stabil, Murah atau Percuma: 9 Langkah

Guitar Amp Tilt Stand - Mudah Seperti Log Lincoln - Kecil, Mudah Alih, Sederhana, Stabil, Murah atau Percuma.: Gitar amp kecondongan amp - semudah log lincoln. kecil, mudah alih, sederhana, stabil, murah atau percuma menggunakan papan lapis sekerap. Bagus untuk kombo amp, reka bentuk yang lebih besar boleh digunakan untuk punggung terbuka
