
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:09.
- Diubah suai terakhir 2025-01-23 15:01.

Dalam arahan ini, anda akan mendapat pemberitahuan Android apabila seseorang mengunjungi Laman web anda. Jadi untuk ini Anda perlu mempunyai sedikit pengetahuan mengenai bahasa pengaturcaraan PHP dan pengetahuan Asas Bahasa C Mudah untuk mengetahui bagaimana Aplikasi IFTTT ini berfungsi (JIKA INI ADA)
Langkah 1: Pemboleh Saluran Pembuat IFTTT (Webhook)




Pertama anda perlu mendapatkan Aplikasi Android IFTTT dari Play Store Aplikasi Android IFTTT kemudian dengan masuk ke dalamnya anda perlu Mengaktifkan Webhooks dengan menyambungkan perkhidmatan Webhook seperti di bawah. Tangkapan Skrin ditunjukkan.
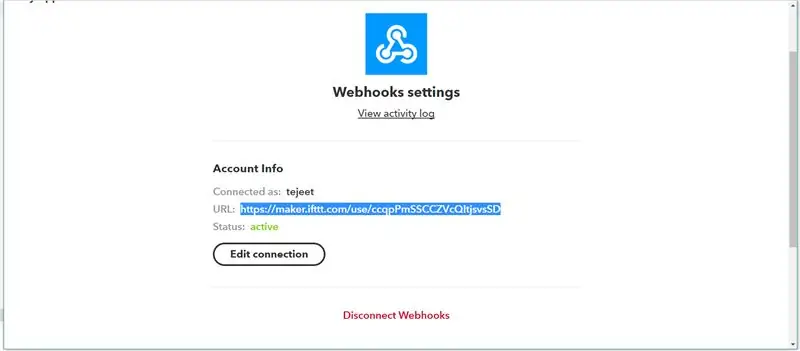
Setelah menyambung ke perkhidmatan webhook, pergi ke Tetapan> URL
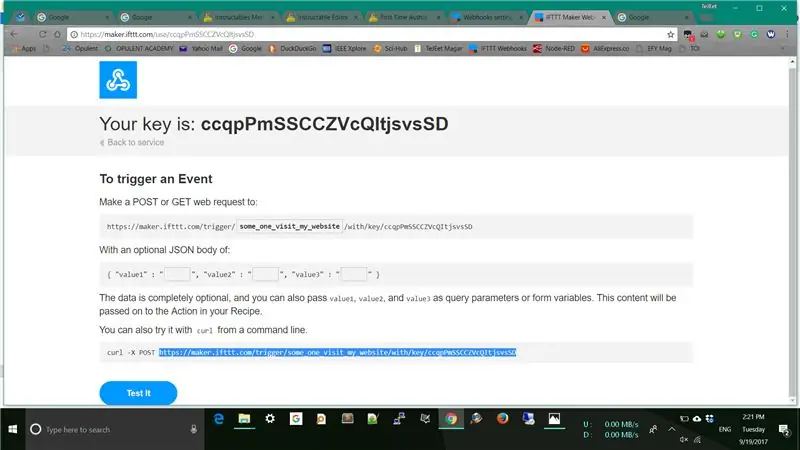
Salin URL itu dan Tampal ke Bar Penyemak Imbas URL anda maka anda akan pergi ke tetapan saluran webhooks anda di halaman tersebut anda harus membuat nama acara membuat nama acara yang merupakan Event_Name dengan menyunting di {Event} Spacebar setelah itu Salin URL ini ke Notepad anda …
Seperti Ini….
maker.ifttt.com/trigger/some_one_visit_my_…
Langkah 2: Buat Halaman PHP Yang Mencetuskan Peristiwa Itu

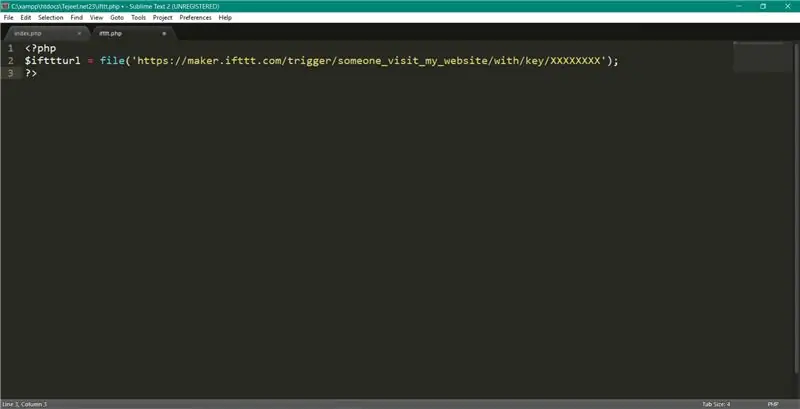
Buat Halaman PHP dengan hanya menyatukan URL yang Disalin ke dalam Halaman PHP anda
Suka…
<? php
? php $ ifttturl = fail ('https://maker.ifttt.com/trigger/someone_visit_my_website/with/key/XXXXXXXX');
?>
Dan Simpan fail ini sebagai nama fail.php
?>
Langkah 3: Buat Syarat IF


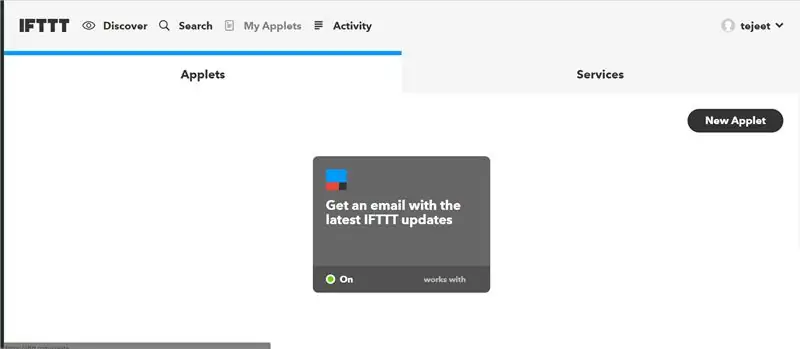
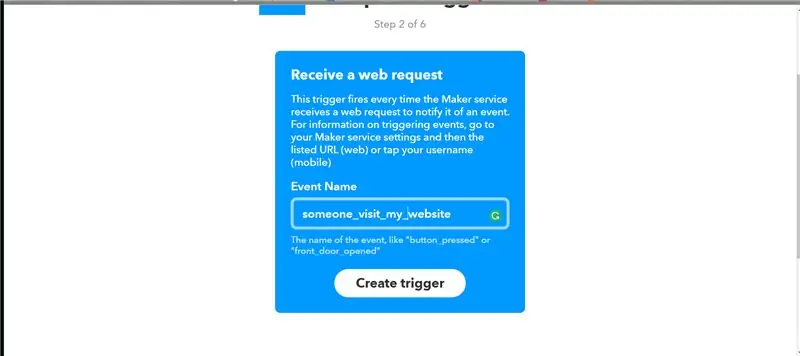
Dalam keadaan ini, kita akan menulis terlebih dahulu jika Syarat iaitu membuat permintaan Web ke Saluran Webhooks dengan Cukup Membuat Syarat IF Pergi ke Aplikasi Saya> Applet Baru> Klik pada Ikon + +> Cari Webhooks> Klik pada "Terima permintaan web "> Masukkan nama Acara.
Nama acara harus sama seperti yang dimasukkan pertama di Stape ke-2
Kemudian klik Buat Pencetus
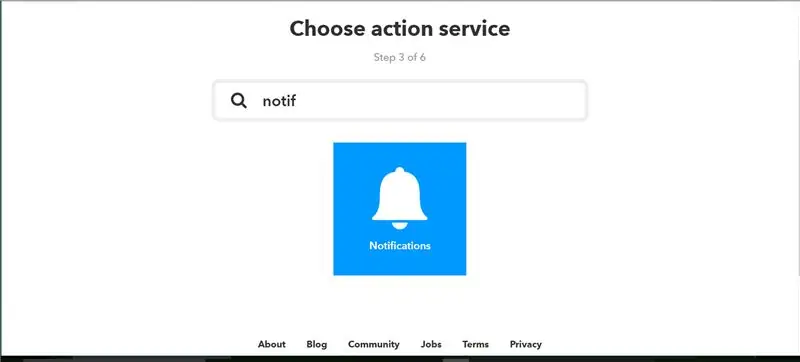
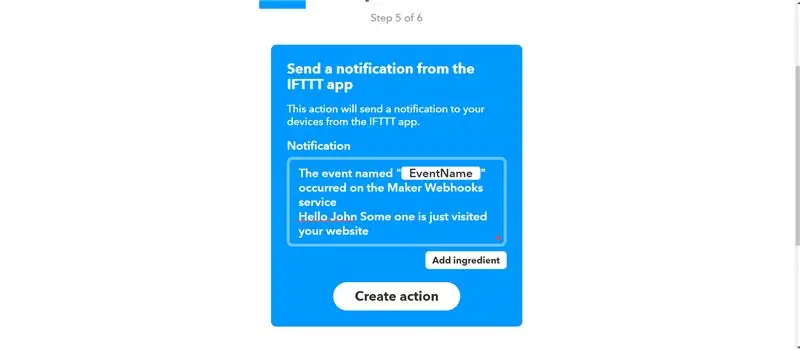
Langkah 4: Keadaan KETIGA (Pemberitahuan Android)




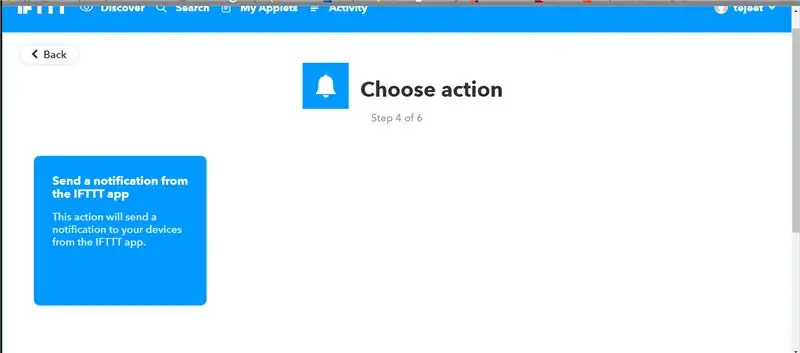
Setelah membuat If Condition anda akan datang ke halaman lain dari Butang Itu + Klik pada Simbol Plus butang itu dan Cari Pemberitahuan Selepas menyambung saluran pemberitahuan, anda perlu memilih tindakan
Masukkan pesanan khusus untuk kemudahan anda.
Mesej yang telah anda ketikkan di dalam kotak, pesan Pemberitahuan yang sama akan anda terima setelah seseorang mengunjungi laman web anda
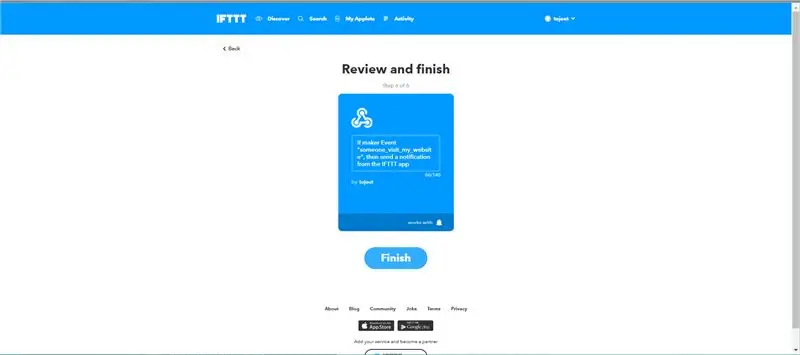
Setelah Membuat Tindakan ini Selesaikan Applet Ini
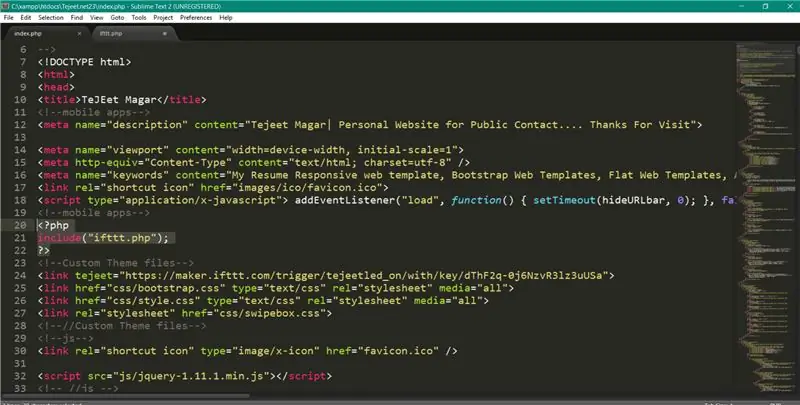
Langkah 5: Edit Indeks Anda.html Fail Laman Web Anda

Akhir sekali, Tambahkan jalur fail ifttt.php di fail index.html utama laman web anda seperti yang ditunjukkan dalam Gambar seperti menambah jalan
<? php
? php merangkumi ("ifttt.php");
?> ?>
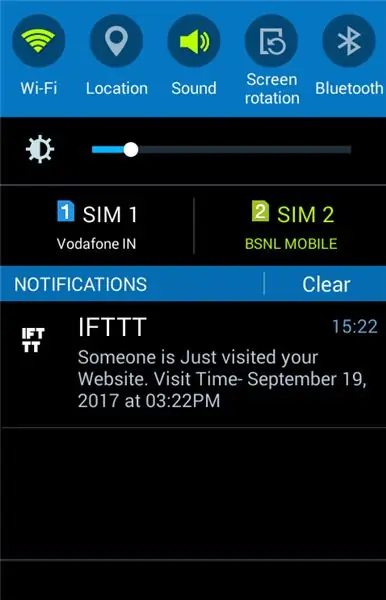
Langkah 6: Sekarang Muat Naik Semua Fail Php Baru Ini

Sekarang Muat naik fail php pencetus yang baru ditambah seperti ifttt.php atau file index.php yang diedit ke penyedia hosting anda. dan sekarang lawati laman web anda, anda akan mendapat pemberitahuan segera seperti ini….
Disyorkan:
Kaunter Pelawat Menggunakan Sensor 8051 dan IR Dengan LCD: 3 Langkah

Kaunter Pelawat Menggunakan Sensor 8051 dan IR Dengan LCD: Kawan-kawan yang terhormat, saya telah menerangkan cara membuat kaunter pelawat menggunakan sensor 8051 dan IR dan memaparkannya di LCD. 8051 adalah salah satu pengawal mikro yang paling popular digunakan untuk membuat hobi, aplikasi komersial di seluruh dunia. Saya telah membuat
Lampu Bilik Automatik dan Pengawal Kipas Dengan Kaunter Pelawat Dua Arah: 3 Langkah

Lampu Bilik Automatik dan Pengawal Kipas Dengan Kaunter Pelawat Dua Arah: Selalunya kita melihat kaunter pelawat di stadium, pusat membeli-belah, pejabat, bilik kelas dan lain-lain. Hari ini kita berada di sini dengan projek pengawal cahaya bilik automatik dengan kaunter pelawat dua arah
Tarik dan Paparkan Data dengan Ambiently Dari Mana-mana Laman Web Melalui Wifi (Petunjuk Lampu Utara) Dengan NodeMcu: 6 Langkah

Tarik dan Paparkan Data Secara Ambien Dari Mana-mana Laman Web Melalui Wifi (Petunjuk Lampu Utara) Dengan NodeMcu: Motivasi Saya: Saya telah melihat BANYAK arahan untuk menyiapkan / menggunakan NodeMCU (dibina pada modul ESP8266) untuk membuat projek IoT (internet of things) . Walau bagaimanapun, sangat sedikit tutorial ini yang mempunyai semua butiran / kod / rajah untuk orang baru yang sangat
Lampu Bilik Automatik Dengan Kaunter Pelawat !: 7 Langkah

Lampu Bilik Automatik Dengan Kaunter Pelawat !: Hei! Sekiranya anda ingin menghilangkan suis lampu yang membosankan dan menjadikan lampu bilik anda automatik dengan harga yang murah, anda berada di tempat yang tepat! Projek ini akan sangat senang dibina. Jangan pergi dengan kesederhanaan, ini akan menjadi sangat hebat dan 100% berfungsi
Tutorial IO Pemandu Web Menggunakan Laman Web Langsung dan Contoh Kerja: 8 Langkah

Tutorial IO Pemandu Web Menggunakan Laman Web Langsung dan Contoh Bekerja: Tutorial IO Pemandu Web Menggunakan Laman Web Langsung Dan Contoh Bekerja Kemas kini Terakhir: 07/26/2015 (Selalunya periksa semula kerana saya mengemas kini arahan ini dengan lebih terperinci dan contoh) Latar belakang Saya baru-baru ini cabaran menarik yang dikemukakan kepada saya. Saya perlu
