
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:10.
- Diubah suai terakhir 2025-01-23 15:01.




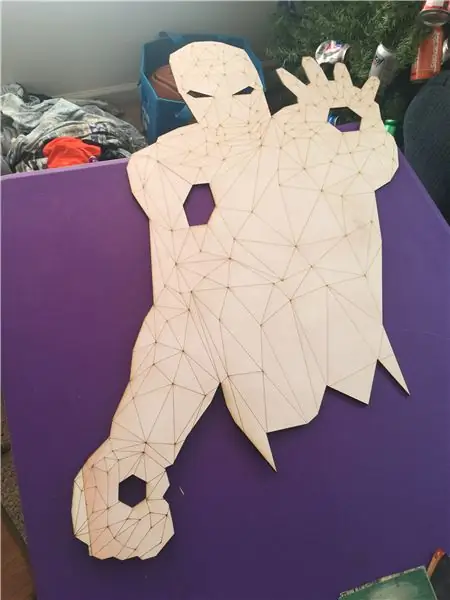
Karya seni dinding interaktif ini berukuran lebih kurang 39 "dan lebar 24". Saya memotong kayu di Makerspace Pelajar Clemson University, kemudian saya melukis semua segi tiga dengan tangan dan memasang lampu di bahagian belakangnya. Instruksional ini akan meneliti bagaimana saya membuat karya yang tepat ini, semoga konsepnya dapat memberi inspirasi kepada orang lain untuk membuat karya seni mereka yang unik. Ia menggunakan mikrokontroler ESP8266 dengan lampu jalur LED WS2812B dan lampu jalur LED RGB biasa.
Bahagian dan Bahan
- Kayu 1/4 "- 40" x 28 "(Dimensi maksimum untuk pemotong laser kami)
- 1/8 "akrilik legap - TAPPlastik (saya menggunakan Lighting White, 69%)
- Pek bateri - Pek bateri TalentCell 12V / 5V (saya menggunakan pek 12V / 6000mAh)
- Jalur LED RGB - 6ft ish (Standard 4 wire, versi 5050 di mana lampu RGB semuanya dalam satu modul)
- Transistor TIP122 untuk kawalan PWM banyak lampu
- Jalur LED WS2812B - ish 2 kaki (saya menggunakan versi dengan 144 LED per meter)
- Pengawal mikro ESP8266 NodeMCU
- Kawat penyambung tolok 22 teras pepejal (link1 - link2 - link3 - link4)
- Sebilangan perintang 300Ω ish
- Berus cat
- Cat - Saya kebanyakannya menggunakan cat Craft Premium. Perincian dalam langkah melukis
Alat
- Akses ke pemotong laser (saya menggunakannya di Clemson)
- Besi pematerian
- Pistol gam panas (ini penting)
- Pemotong / pelucut wayar
- Adobe Illustrator
- Sabar
Langkah 1: Reka bentuk dalam Illustrator


Gambar sumber adalah ilustrasi oleh William Teal, sila beri portfolio untuk mencari karya-karya hebat lain olehnya: https://www.behance.net/tealeo93 (Saya rasa ia adalah - saya mengikuti lubang arnab GoogleImages, Pinterest, GraphicDesignJunction, Behance)
Saya menjumpai gambar sumber dari carian google untuk "Low Iron Poly Man" atau "Geometric Iron Man Wallpaper". Saya memuat turun gambar itu dan membukanya dalam Adobe Illustrator.
Seterusnya, saya menggunakan alat pen di Illustrator untuk melukis setiap baris dalam gambar secara manual. Saya melakukan ini supaya pemotong laser dapat membentuk semua garis dalam sebagai pemotongan vektor yang diatur dengan kuasa rendah dan bukannya perlu menggerakkan keseluruhan gambar. Ia memerlukan beberapa jam untuk dilakukan (lebih kurang 3 waktu kelas di sekolah)
Setelah gambar digariskan sepenuhnya, saya mengelompokkan semua garis itu dan kemudian melukis bentuk untuk tangan, dada, dan mata. Saya meletakkan semua ini dalam satu kumpulan dan menetapkan warna pengisian mereka menjadi biru supaya saya dapat membezakannya dengan mudah. Saya menyalinnya ke fail berasingan untuk potongan akrilik.
Untuk bahagian akrilik, saya ingin memaksimumkan kecekapan kepingan akrilik saya, jadi saya memuat naiknya ke laman web ini https://svgnest.com/ dan memuat naik fail dengan hanya potongan akrilik dan membiarkannya "bersarang" bahagiannya. Ini menggunakan beberapa lelaran dan algoritma sejuk untuk menentukan susun atur bahagian anda yang paling cekap pada helaian untuk meminimumkan pembaziran. Ia menghasilkan konfigurasi yang terdapat dalam fail IronManAcrylic.ai.
Langkah 2: Pemotongan Laser


Sebelum memotong kayu, saya semburkan mengecatnya dengan primer dan kemudian diampelas dengan ringan untuk memulakannya dengan lancar. Saya melakukan ini supaya cat kemudian keluar lebih sekata.
Semasa saya memotong garis besar sepanjang kayu, saya menggunakan 100% kuasa 6% kelajuan (saya rasa) pada Epilog Fusion M2 40 60W kami di Clemson Makerspace. Ini berfungsi untuk sebahagian besarnya, tetapi kayu sangat melengkung di sudut sehingga saya sebenarnya harus memfokuskan semula laser untuk sudut itu dan menjalankan bahagian potongan itu lagi.
Oleh kerana saya juga melukis garis untuk semua segi tiga di dalam, saya juga dapat menggunakan potongan vektor untuk dengan cepat mengukir semua garis seperti yang ditunjukkan dalam video di atas. Ini jauh lebih cepat daripada raster etch fail. Saya rasa saya menggunakan kelajuan 70% dan kuasa 50% - anda hanya perlu bereksperimen.
Akrilik 1/8 pertama saya memotong dengan kekuatan 100% dan kelajuan 8% yang sedikit terlalu kuat dan meninggalkan beberapa tanda hangus pada akrilik yang tidak dilindungi, jadi kemudian saya melakukannya pada kelajuan 14% dan ia berfungsi seperti pesona.
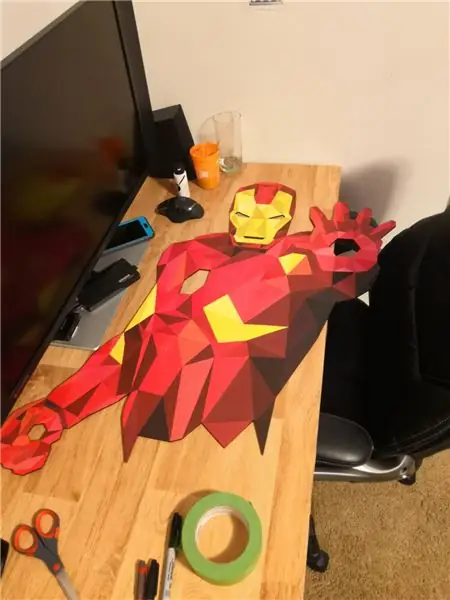
Langkah 3: Melukis



Jadi. Banyak. Mengecat. Saya mengira kira-kira 20 jam lukisan.
Sekiranya anda berfikir untuk melakukan projek dengan segitiga sebanyak ini, jangan cat sendiri. Bayar saja untuk mendapatkan gambar yang dicetak pada logam atau kayu dan kemudian memotongnya, atau mencetaknya pada sesuatu yang lain dan lekatkan kepingan itu pada sesuatu yang padat. Jangan cat sendiri kecuali anda gemar melukis.
Saya menggunakan pita pelukis FrogTape untuk menggariskan setiap segitiga pada bahagian semasa saya melukis ini. Ini memberi saya hasil yang jauh lebih konsisten daripada percubaan awal saya untuk mengisi setiap segitiga dengan tangan tanpa garis pita.
Pita Frog memberikan garis yang jauh lebih tajam daripada pita pelukis putih atau biru. Masa dan kewarasan anda benar-benar bernilai tambahan $ 2 / gulungan pita. Sekiranya anda menginginkannya lebih kurus, anda boleh menggunakan pisau tepat untuk memotong beberapa lapisan atas pita menjadi jalur yang lebih kecil sehingga apabila anda menggariskan satu segitiga, ia tidak menutupi segitiga yang berdekatan.
Saya murah dan tidak mempunyai banyak pengalaman dengan melukis, jadi saya menggunakan 2 botol botol cat dari Michael's atau Hobby Lobby. Saya dapati bahawa garis Craft Smart Premium ditutup dengan cukup baik, dan akhirnya menggunakan cat CraftSmart Premium Metallic Festive Red dicampurkan dengan putih atau hitam untuk menjadikan 95% warna merah saya. Kuning hanyalah warna kuning premium Craft Smart, dengan sedikit emas dimasukkan sebagai usaha untuk menjadikannya sedikit berkilau.
Sekiranya anda mengetahui cat yang murah dan lebih baik - sila beritahu saya dalam komen !! Saya sering perlu membuat dua lapisan cat supaya tidak ada warna putih di bawah ini yang kelihatan, dan saya ingin mempunyai cat yang lebih baik untuk mengelakkannya.
Setelah semuanya dicat (tetapi sebelum merekatkan kepingan akrilik) saya menggunakan semburan lapisan jernih berkilat untuk melindungi cat dan menjadikannya berkilat.
Langkah 4: Potongan Akrilik dan Lampu Latar Akrilik




Memasang kepingan akrilik agak sukar kerana meja / meja kerja saya dan sekeping kayu keduanya sedikit melengkung, jadi tidak mungkin saya dapat menjamin bahawa semuanya akan cukup lama agar epoksi saya dapat dipasang. Sebagai jalan penyelesaian, saya menekan kayu ke meja berhampiran bahagian akrilik yang saya lekatkan dan mula-mula menggunakan gam panas untuk memegang setiap bahagian akrilik di tempatnya. Lem panas kelihatan dari bahagian depan akrilik, jadi saya kemudian menggunakan epoksi Gorilla Glue dua bahagian yang digunakan dengan tusuk gigi untuk memegang kepingan akrilik secara tetap di tempatnya. Saya kembali menggunakan tang kecil dan mengeluarkan kepingan gam panas yang asli.
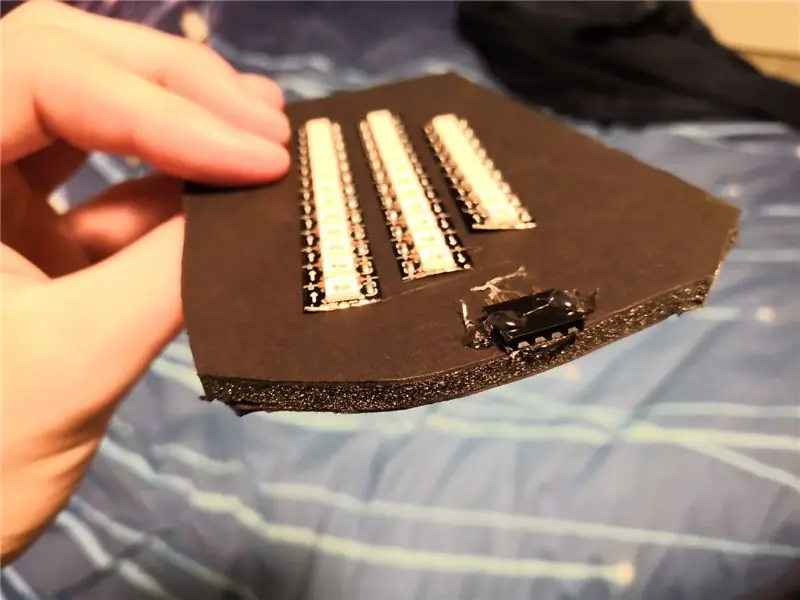
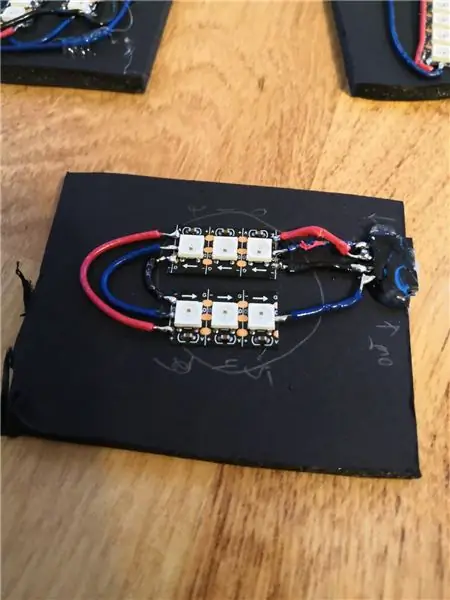
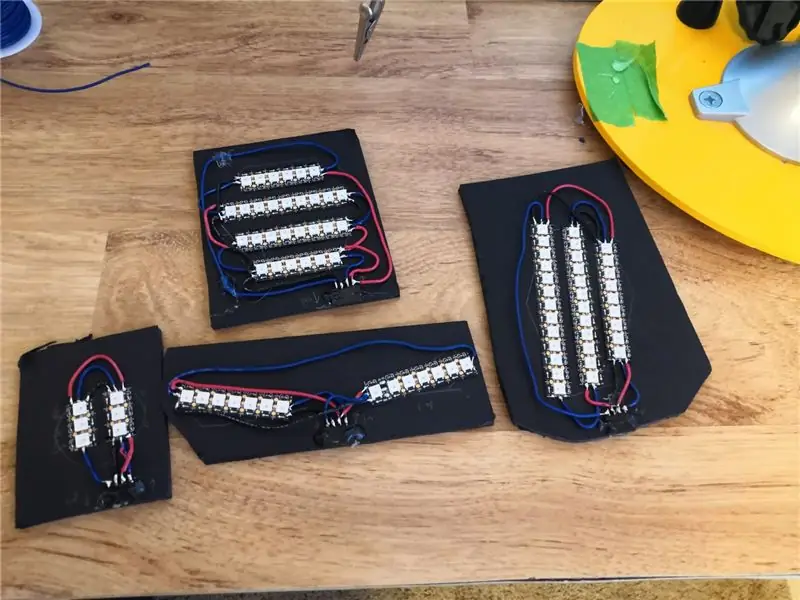
Saya membuat modul cahaya yang berasingan untuk setiap kepingan akrilik. Mula-mula saya memotong sekeping papan busa hitam 1/4 ke ukuran yang sedikit lebih besar daripada yang diperlukan dan melukis garis besar kepingan akrilik di atasnya. Kemudian saya memotong dan menempelkan jalur LED untuk bahagian itu dengan cara yang kebanyakannya menutupi akrilik kawasan.
Langkah ini lebih baik dilakukan dengan papan prototaip dan beberapa terminal skru, tetapi saya tidak menggunakannya semasa saya bersedia untuk memulakannya. Sebagai jalan penyelesaian, saya memotong beberapa jalur pin header wanita kepada 4 input - Ground, 5V in, data in, data out. Saya melekatkan jalur kepala wanita ke papan busa dan mula menyolder semua lampu bersama-sama.
Pematerian itu benar-benar mencabar kerana seberapa kecil alas pateri itu. Nasib baik saya mempunyai dua peluang untuk semua power dan ground pad kerana setiap jalur boleh dibekalkan kuasa ke kedua hujungnya. Saya membentangkan jalur sehingga wayar data mengalir dalam corak serpentin. Saya menggunakan besi pematerian dengan suhu yang boleh disesuaikan dan saya mendapati bahawa suhu saya berada di hujung atas julat berwarna hijau - Saya mungkin suka panas kerana besi pematerian yang saya gunakan selama bertahun-tahun murah dan tidak mempunyai kawalan suhu dan berlari panas.
Setelah semuanya terpateri, saya menggunakan pisau tepat (dengan pisau segar) untuk memotong jalur papan busa untuk menutup lampu dan mengurangkan pendarahan. Saya menggunakan warna putih dan bukannya hitam kerana saya mempunyai helai yang lebih panjang dan sebenarnya ia adalah perkara yang baik kerana ia membolehkan saya melihat dengan mudah dari bahagian belakang jika bahagian jalur LED dihidupkan semasa langkah ujian memasang semuanya.
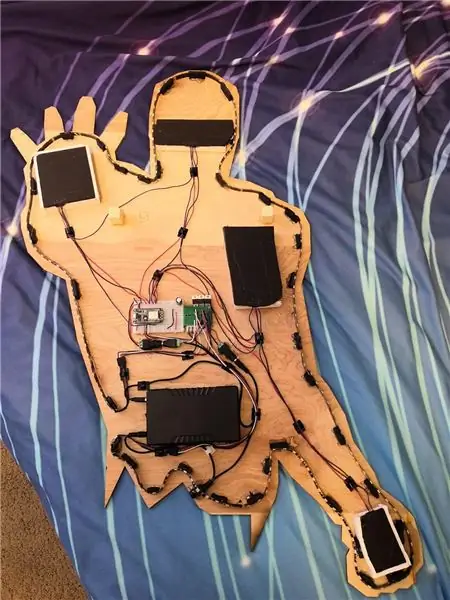
Langkah 5: Selebihnya Elektronik



Saya selalu mencuba projek saya dengan memasukkan input kuasa, kemudian pengawal, kemudian elemen dan periferal papan yang lain. Saya panas menempelkan bateri di tempatnya dan kemudian mengarahkan kabel bicu DC yang terpecah sehingga input pengecasan mudah dicapai dari tepi projek agar mudah dicas. Pek bateri disertakan dengan kabel pemisah dan arahannya mengatakan bahawa baik untuk mengisi bateri semasa digunakan.
Saya menggunakan kabel micro-usb yang murah dan mengganti hujung USB mikro dengan bicu laras DC sehingga saya hanya boleh menggunakan input 5V. Saya meletakkan 5V pada satu rel voltan dari papan roti dan ke pin Vin ESP8266, kemudian arahkan ke landasan tanah dan pin ground dari ESP8266 (semua landasan harus disambungkan bersama di dalam alat kawalan sehingga tidak peduli mana yang)
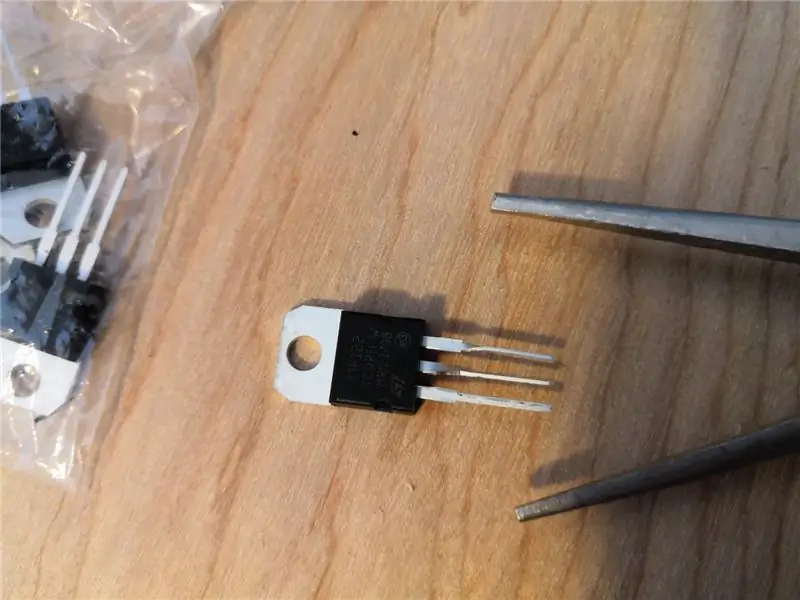
Jalur LED RGB standard dikawal oleh isyarat PWM dari pengawal. Walau bagaimanapun, pengawal mikro hanya dapat membekalkan arus 20mA-50mA per pin bergantung pada pengawal. Setiap LED di jalur memerlukan tenaga sebanyak itu, jadi kita harus menggunakan beberapa jenis transistor untuk mengawal jalur. Beberapa tempat yang muncul di carian google mencadangkan transistor TIP122 yang boleh menukar 5 amp atau 40W kuasa - lebih daripada cukup untuk aplikasi kami. Mereka tidak betul-betul dirancang untuk dimasukkan ke papan roti, tetapi jika anda memutar setiap wayar ke sisi 90 ° maka ia akan sesuai dengan slot papan roti. Saya pada mulanya merancang untuk memasang satu heatsink kecil, tetapi setelah beberapa ujian saya memutuskan bahawa mereka tidak cukup panas sehingga diperlukan. Saya memasang setiap input transistor ke pin pada ESP8266 yang ditetapkan untuk output PWM
Jalur LED RGB yang kebetulan saya mempunyai lapisan getah "tahan air", dan akibatnya tidak akan terpaku pada kayu seperti yang saya mahukan. Sebagai jalan penyelesaian, saya memotong kepingan busa kecil dan menempelkan kepingan busa ke kayu dan kemudian menempelkan jalur LED ke papan itu.
Langkah 6: Gambaran Keseluruhan Pengaturcaraan
Projek ini menggunakan pelbagai perpustakaan sehingga dapat dikendalikan dari aplikasi telefon bernama Blynk, dihidupkan / dimatikan dari Amazon Echo, dan kodnya dapat dikemas kini melalui wifi. Beberapa perpustakaan yang digunakan terdapat di bawah
Blynk -
Blynk adalah perkhidmatan yang membolehkan kawalan mudah antara mikrokontroler ESP8266 dan aplikasi telefon yang disesuaikan. Aplikasi telefon membolehkan anda membuat aplikasi dengan butang, slaid, pemilih warna RGB, dan banyak lagi. Setiap "widget" mengubah nilai yang dapat ditarik dari aplikasi Blynk setiap kali anda menjalankan fungsi tertentu.
Kemas kini OTA (Over the Air) - pustaka lalai disertakan dengan ESP8266
Alexa Wemo Emulator -
Menipu Echo Amazon untuk berfikir bahawa projek anda adalah suis lampu Wemo. Kod ini membolehkan anda menentukan fungsi yang akan dijalankan ketika Alexa menghantar isyarat "hidupkan" dan fungsi yang terpisah untuk isyarat mematikan. Anda boleh meniru banyak peranti (sehingga 10) dengan satu alat kawalan yang membolehkan lebih banyak kelenturan. Kod saya disediakan supaya Echo menemui dua peranti bernama "Iron Man" dan "Night Light". Mereka adalah projek ini dan pengawal ini, tetapi jika saya menghidupkan "Night Light", ia akan menjalankan fungsi dengan lampu putih yang redup, di mana ketika menghidupkan "Iron Man" menetapkan jalur LED luar menjadi merah dan kepingan akrilik menjadi putih.
Penyuntingan Arduino di Visual Studio menggunakan vMicro
Saya telah menggunakan Visual Studio di tempat kerja selama beberapa bulan sekarang dan saya menyukai semua alat pelengkap automatik yang telah dibina, jadi setelah beberapa carian saya mendapati bahawa saya sebenarnya dapat menggunakan Visual Studio dan bukannya Arduino IDE biasa. Lesen vMicro komputer tunggal berharga $ 15 untuk pelajar, yang pada pendapat saya sangat bernilai jika anda akan menghabiskan lebih dari beberapa jam memprogram kod Arduino.
FastLED vs Neopixel
Saya menggunakan FastLED dalam projek saya hanya kerana saya mendapati lebih banyak fungsi dalam talian sudah dibuat untuknya, dan pada ketika ini saya telah membuat banyak projek menggunakannya sehingga saya mempunyai banyak kod untuk digunakan semula. Saya yakin perpustakaan Neopixel akan berfungsi dengan baik sekiranya anda cukup menggunakannya. Saya merancang untuk meletakkan semua fungsi khas saya di GitHub untuk digunakan oleh orang lain, saya masih belum menggunakannya.
Langkah 7: Petua Pengaturcaraan
Keseluruhan Struktur
Saya seorang jurutera kawalan di tempat kerja saya dan kami sering menggunakan gaya pengaturcaraan yang disebut pengaturcaraan PLC. Jenis ini mirip dengan Arduino kerana ia mempunyai gelung yang terus berjalan setiap beberapa milisaat dan berurusan dengan input / output, melompat antara "keadaan" yang berbeza dalam kod. Sebagai contoh, kod itu mungkin menyentuh langkah yang berkaitan dengan penghantar di mana jika ada dulang pada penghantar, ia akan diteruskan ke keadaan 45, tetapi jika tidak ada baki, ia akan diteruskan ke keadaan 100. Gaya pengaturcaraan ini mengilhami kod saya, walaupun Saya membuat beberapa perubahan sehingga saya hanya dapat membaca rentetan dan bukannya nombor negeri.
Saya menggunakan pemboleh ubah global (commandString) untuk mengesan keadaan cahaya dalam projek ini. Selain itu, saya menggunakan boolean yang disebut "animate" juga menentukan apakah ia akan keluar dari fungsi atau tidak. Oleh itu, apabila anda menekan butang "Mod klasik" di Blynk, kod saya akan menetapkan animasi menjadi palsu (sehingga ia keluar dari fungsi semasa) dan menetapkan commandString ke "RunClassic". Setiap fungsi sentiasa memeriksa input dari Blynk, Alexa, dan OTAUpdate dengan menjalankan fungsi "CheckInput".
Pemboleh ubah Global
Saya menggunakan pemboleh ubah global untuk mengesan beberapa tetapan dalam projek saya. Pemboleh ubah ini diinisialisasi sebelum kod persediaan saya, yang menjadikannya dapat diakses ke mana-mana fungsi dalam kod saya.
- globalBrightness (0-255)
- globalSpeed - kelajuan animasi sebarang fungsi animasi. Projek ini hanya mempunyai pelangi yang pudar
- globalDelayTime - FastLED memerlukan kira-kira 30 mikrodetik untuk menulis maklumat kepada setiap LED, jadi saya menetapkan pemboleh ubah ini menjadi NUM_LEDS * 30/1000 + 1; kemudian tambahkan kelewatan (globalDelayTime) setelah kebanyakan kali saya melakukan FastLED.show () supaya arahannya tidak terganggu.
- _r, _g, _b - nilai RGB global. Dengan cara itu butang skema warna yang berbeza dapat mengubah nilai r / g / b global dan semuanya memanggil fungsi yang sama pada akhirnya
Penamaan pengawal kemas kini Arduino OTA
Saya memerlukan banyak carian yang menjengkelkan sehingga saya mengetahui cara menamakan pengawal menggunakan fungsi kemas kini udara. Secara harfiah hanya memasukkan baris ini di bahagian persediaan kod anda sebelum "ArduinoOTA.onStart (" -
ArduinoOTA.setHostname ("IronMan");
vMicro dengan petua Visual Studio
Kadang kala studio visual akan mengesan beberapa masalah dengan fail dalam seperti fail C ++ standard dan membuang beberapa kesalahan. Cuba aktifkan / matikan pelbagai jenis mesej ralat sehingga anda hanya mempunyai kesilapan dengan projek terbuka anda dan bukan fail sokongan. Anda juga boleh membuka kod di Arduino IDE dan melihat apakah ia akan dikompilasi di sana atau jika ia akan memberikan kod ralat yang lebih berguna.
Pantas
Pesan saya jika Instructable ini telah berjalan lebih dari beberapa minggu dan saya masih belum mengetahui cara meletakkan fungsi khusus saya di GitHub.
FastLED disenaraikan sebagai serasi dengan ESP8266, tetapi definisi pin mungkin tidak betul. Dalam dokumentasi untuk FastLED dinyatakan bahawa anda boleh mencuba memasukkan salah satu baris berikut sebelum #masuk
- // # tentukan FASTLED_ESP8266_RAW_PIN_ORDER
- // # tentukan FASTLED_ESP8266_NODEMCU_PIN_ORDER
- // # tentukan FASTLED_ESP8266_D1_PIN_ORDER
Walau bagaimanapun, saya mencuba ketiga-tiganya dan tidak semua pin saya sesuai. Pada masa ini saya menggunakan baris terakhir dan baru menerima bahawa apabila saya memberitahu FastLED untuk menggunakan pin D2, ia sebenarnya menggunakan pin D4 pada alat kawalan saya.
Walaupun lampu saya hanyalah tiruan Neopixels cina yang murah, saya tetap memberitahu FastLED untuk memperlakukannya sebagai Neopixels dalam persediaan
- FastLED.addLeds (led, NUM_LEDS);
- FastLED.setCorrection (KhasLEDStrip);
- //FastLED.setMaxPowerInVoltsAndMilliamps(5, maxMilliamps); // Berguna untuk projek berkuasa bateri
- FastLED.setBrightness (globalBright);
Langkah 8: Produk Akhir



Ta-da!
Jangan ragu untuk memberi komen atau e-mel kepada saya soalan - Saya suka perkara ini dan ingin membantu orang lain membuat projek yang menarik. Lihat laman web saya untuk beberapa projek lain yang telah saya buat dan beberapa fotografi saya: www.jacobathompson.com
Disyorkan:
Lampu Jam Paparan Matriks Jalur LED Dikawal WiFi: 3 Langkah (dengan Gambar)

Lampu Jam Paparan Matriks Jalur LED Dikawal WiFi: Jalur LED yang boleh diprogramkan, mis. berdasarkan WS2812, menarik. Aplikasi berlipat kali ganda dan anda dengan cepat dapat memperoleh hasil yang mengagumkan. Dan entah bagaimana jam membina nampaknya domain lain yang banyak saya fikirkan. Bermula dengan beberapa pengalaman dalam
Jalur LED DIY: Cara Memotong, Menghubungkan, Memateri dan Jalur LED Kuasa: 3 Langkah (dengan Gambar)

Jalur LED DIY: Cara Memotong, Menghubungkan, Memateri dan Jalur LED Kuasa: Panduan pemula untuk membuat projek cahaya anda sendiri menggunakan jalur LED. Jalur LED yang fleksibel dan mudah digunakan, jalur LED adalah pilihan terbaik untuk pelbagai aplikasi. Saya akan membuat liputan asas-asas memasang jalur LED 60 LED / m dalaman yang sederhana, tetapi dalam
Lampu Jalur LED Mudah (Tingkatkan Jalur LED Anda): 4 Langkah (dengan Gambar)

Lampu Jalur LED Mudah (Tingkatkan Jalur LED Anda): Saya telah menggunakan jalur LED sejak sekian lama dan selalu menyukai kesederhanaannya. Anda hanya memotong sekeping peranan, memateri beberapa kabel padanya, memasang bekalan kuasa dan anda mempunyai sumber cahaya untuk diri sendiri. Selama bertahun-tahun saya telah menemui
Jalur Led 12v Dikawal Wifi Menggunakan Raspberry Pi Dengan Tasker, Integrasi Ifttt .: 15 Langkah (dengan Gambar)

Jalur Led 12v Dikawal Wifi Menggunakan Raspberry Pi Dengan Tasker, Integrasi Ifttt .: Dalam projek ini saya akan menunjukkan kepada anda cara mengendalikan jalur LED 12v analog mudah melalui wifi menggunakan pi raspberry. Untuk projek ini, anda memerlukan: 1x Raspberry Pi (I saya menggunakan Raspberry Pi 1 Model B +) 1x RGB 12v
Jalur LED Dikawal Laman Web / WiFi Dengan Raspberry Pi: 9 Langkah (dengan Gambar)

Jalur LED Dikendalikan Laman Web / WiFi Dengan Raspberry Pi: Latar Belakang: Saya remaja, dan telah merancang dan memprogramkan projek elektronik kecil selama beberapa tahun terakhir, bersama-sama dengan menyertai pertandingan robotik. Saya baru-baru ini berusaha mengemas kini persediaan meja saya, dan saya memutuskan bahawa penambahan yang bagus
