
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:07.
- Diubah suai terakhir 2025-01-23 15:00.

Di sini anda akan belajar bagaimana membuat sprite berjalan
Butiran yang diperlukan:
Komputer (Mana-mana jenis akan dilakukan)
Internet (Duh)
Penyemak imbas web (Penyemak imbas web lain selain Internet Explorer atau Safari)
Langkah 1: Buka Laman Web

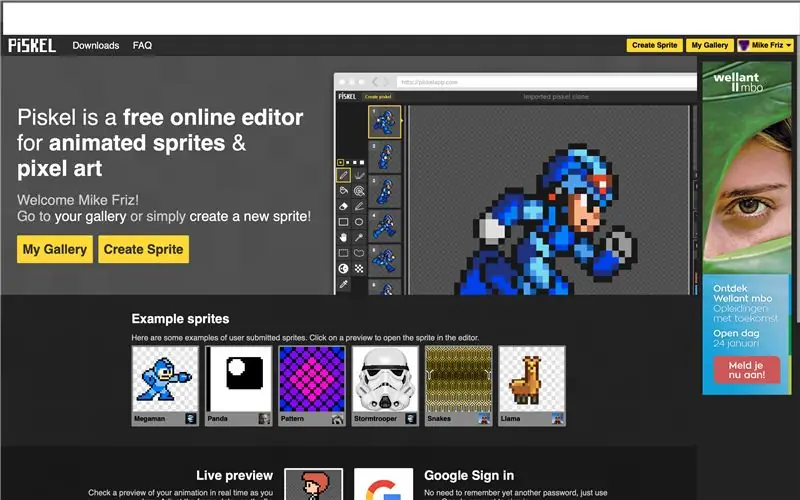
Pergi ke pautan ini https://piskelapp.com/ laman web ini tidak berfungsi dengan safari kerana tidak menyimpan projek anda.
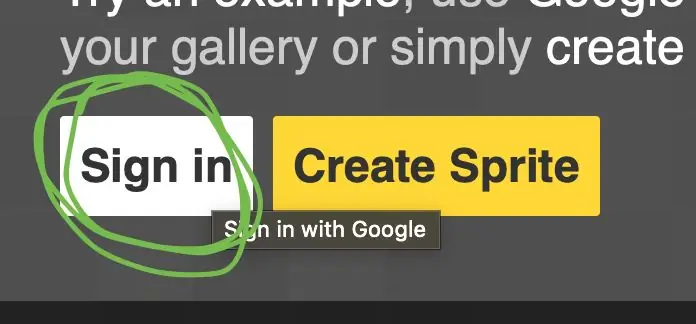
Langkah 2: Buat Akaun

Buat akaun dan klik pada log masuk dan gunakan akaun google pilihan anda. Ini akan membuat akaun untuk anda tanpa meminta apa-apa, semuanya automatik.
Langkah 3: Cara Membuat Sprite



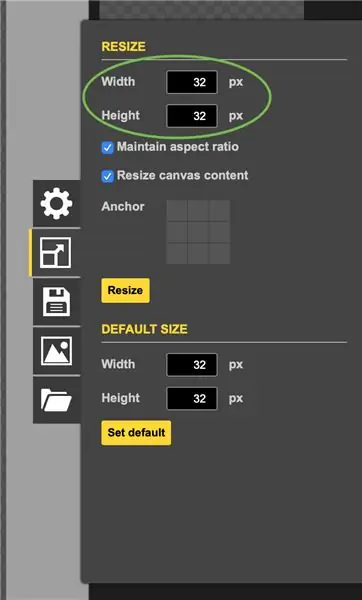
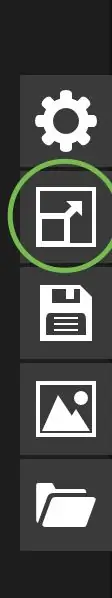
Selepas itu klik buat sprite. Selepas itu lihat di sebelah untuk melihat menu mini seperti yang ditunjukkan pada gambar di atas. Setelah mengklik ukurannya tentukan ukuran anda, gunakan 90 hingga 90 jika anda menginginkan sesuatu yang besar, (dalam hal ini kami menggunakan ukuran lalai 32 x 32) setelah anda melakukannya, klik butang ubah ukuran.
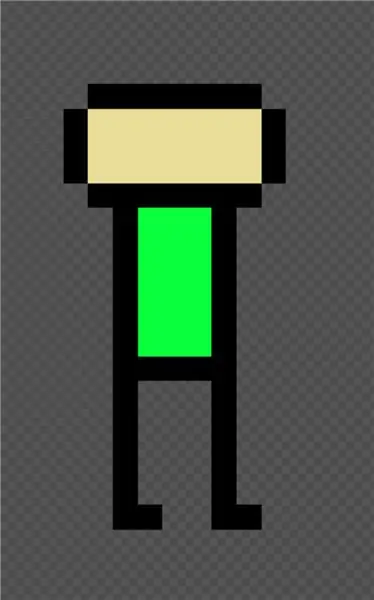
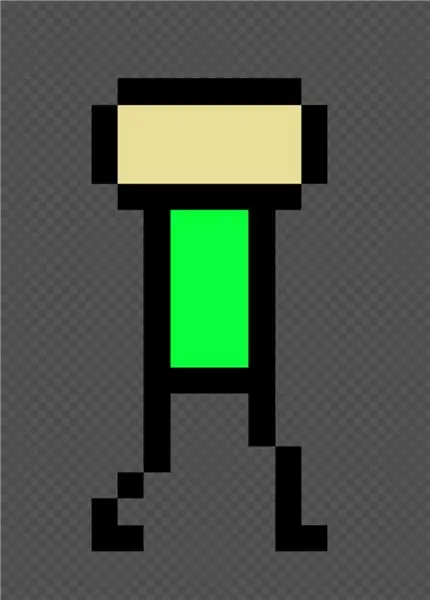
Langkah 4: Reka watak


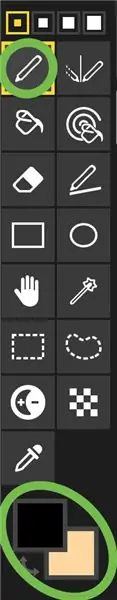
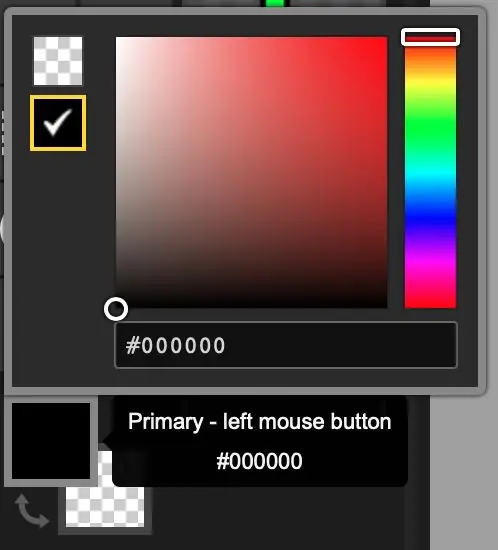
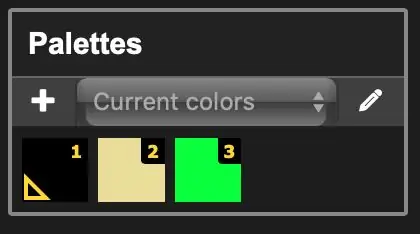
Reka watak anda dan pastikan ia mempunyai lengan dan kaki yang jelas kerana itulah yang akan kita gunakan paling banyak. Kami menggunakan reka bentuk yang lebih sederhana tetapi anda boleh menjadikan reka bentuk anda sebagai yang kompleks seperti yang anda mahukan. Untuk mencipta watak gunakan alat seperti berus dan warna. Untuk memilih warna, anda mesti klik pada tab warna, kemudian anda boleh memilih warna yang anda inginkan. Sekiranya anda ingin menggunakan tab warna lain klik butang beralih warna di bahagian bawah.
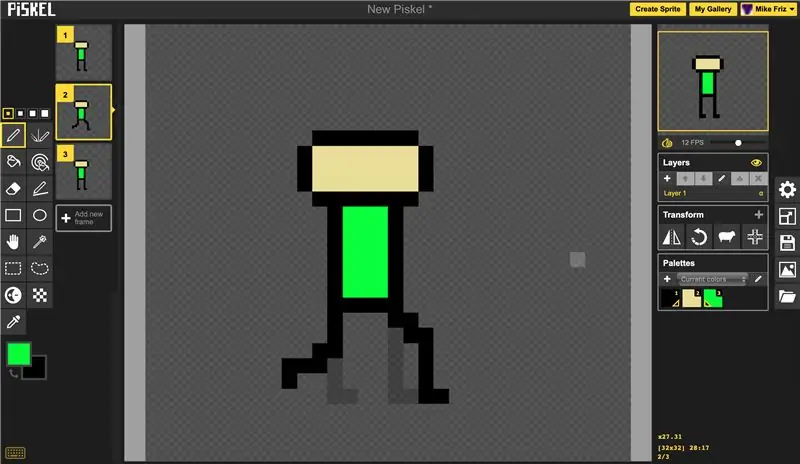
Langkah 5: Buat Kerangka Utama


Anda mungkin bertanya apa itu bingkai utama, bingkai utama adalah bingkai utama yang akan dilihat oleh penonton. Pertama, buat kerangka watak anda yang masih berdiri. Kemudian buat mereka dalam jangka masa pertengahan (seperti yang ditunjukkan dalam gambar di atas).
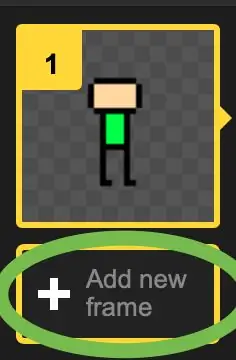
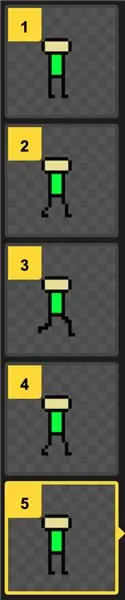
Langkah 6: Buat Bingkai Selebihnya


Buat bingkai di antara. Anda terlebih dahulu menggerakkan lengan dan kaki sedikit (tetapi tidak terlalu jauh atau terlalu sedikit) ini akan menjadikan watak kelihatan seperti mereka lebih banyak aliran. Gerakkannya setiap bingkai baru sehingga sesuai dengan bingkai utama bingkai yang mengikutinya. Kemudian gerakkan kaki sedikit sehingga bersilang. kemudian buat semula bingkai sebelum salib mengikut urutan ke belakang (ingat untuk membuat bingkai pertengahan jangka selepas itu). Kemudian buat semula bingkai sebelum jangka masa pertengahan (termasuk bingkai yang masih berdiri).
Langkah 7: Animasi Poland

Tambahkan beberapa warna dan beberapa ciri reka bentuk untuk menjadikan watak anda unik dan ingat untuk melakukannya untuk semua bingkai. Semua warna sebelumnya yang anda gunakan akan disimpan di bahagian paling halus di sisi skrin tanpa mengira sama ada anda masih menggunakannya
Langkah 8: Eksport


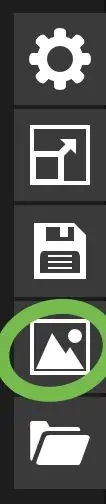
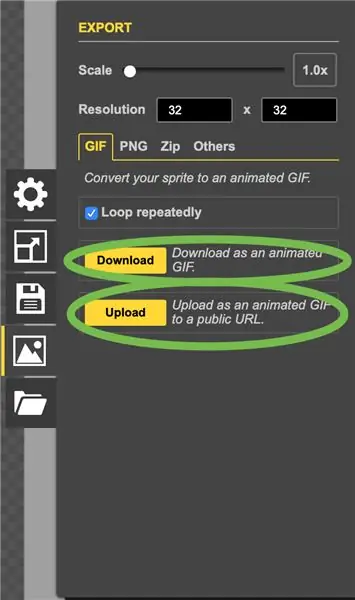
Kembali ke bar sisi mini yang kami lakukan sebelumnya dan klik eksport animasi. Di sini anda boleh memilih skala / ukuran dan anda boleh memilih jika anda menginginkannya sebagai gif,-p.webp
Langkah 9: Anda Selesai

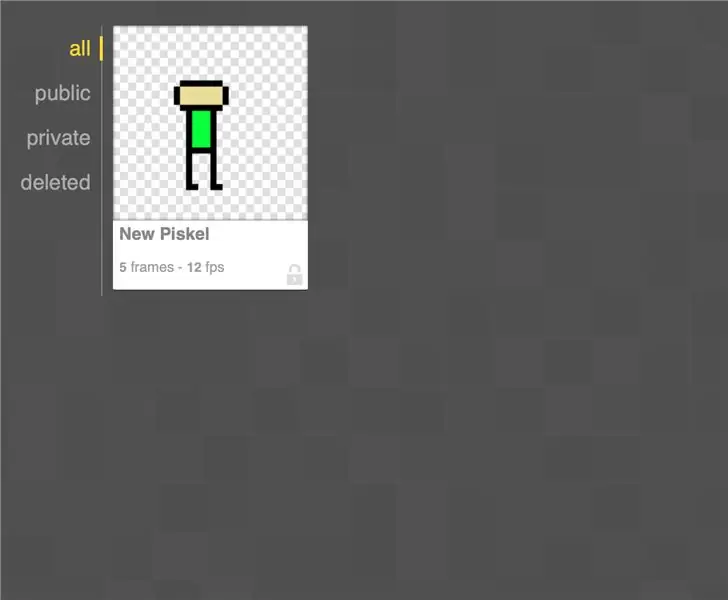
Setelah selesai anda boleh berkongsi animasi anda di mana sahaja
Disyorkan:
No Pee Now, Perangkat Penyesuaian Tingkah Laku Haiwan Peliharaan yang Menghentikan Kucing untuk Berjalan di Rumah Anda: 4 Langkah

No Pee Now, Perangkat Penyesuaian Tingkah Laku Haiwan yang Menghentikan Kucing untuk Kencing di Rumah Anda: Saya sangat terganggu oleh kucing saya sehingga dia suka kencing di tempat tidur saya, saya memeriksa semua yang dia perlukan dan saya juga membawanya ke doktor haiwan. Setelah saya menyelesaikan semua perkara yang dapat saya fikirkan dan mendengar kata doktor, saya menyedari dia hanya mempunyai tingkah laku buruk. Oleh itu
Membuat Sprite Animasi pada TTGO T-Watch: 7 Langkah

Membuat Sprite Animasi pada TTGO T-Watch: Video demo
Muzik Reaktif Cahaya -- Cara Membuat Muzik Reaktif Cahaya Muzik Super Sederhana untuk Membuat Desktop Hebat .: 5 Langkah (dengan Gambar)

Muzik Reaktif Cahaya || Cara Membuat Muzik Reaktif Cahaya Muzik Super Sederhana untuk Membuat Desktop Yang Hebat: Hai apa lagi, Hari ini kita akan membina projek yang sangat menarik. Hari ini kita akan membina cahaya reaktif muzik. Led akan mengubah kecerahannya mengikut bass yang sebenarnya merupakan isyarat audio frekuensi rendah. Ia sangat mudah untuk dibina. Kami akan
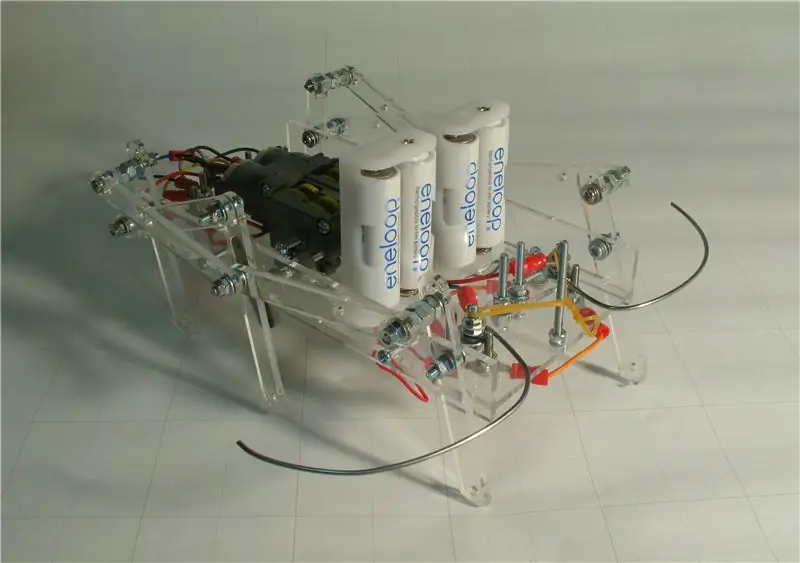
Cara Membuat OAWR (Halangan Menghindari Robot Berjalan): 7 Langkah (dengan Gambar)

Cara Membuat OAWR (Robot Berjalan Menghalang Halangan): Instructable ini menunjukkan cara membuat robot berjalan kecil yang mengelakkan halangan (seperti banyak pilihan yang tersedia secara komersial). Tetapi apa yang menyeronokkan dalam membeli mainan apabila anda boleh memulakannya dengan motor, kepingan plastik dan timbunan baut dan
Cara Memeriksa Jika Permainan Akan Berjalan di Komputer Anda Sebelum Anda Membeli Permainan .: 4 Langkah

Cara Memeriksa Jika Permainan Akan Berjalan di Komputer Anda Sebelum Anda Membeli Permainan: Saya baru-baru ini memperoleh Call of Duty 4 dari seorang rakan (secara percuma saya mungkin menambah) kerana tidak akan berjalan di komputernya. Komputernya agak baru, dan membingungkan saya mengapa ia tidak dapat dijalankan. Oleh itu, setelah beberapa jam mencari di internet, saya terjumpa
