
Isi kandungan:
- Langkah 1: Video Iron Man
- Langkah 2: Membuat lakaran
- Langkah 3: Tinta / Garis Besar
- Langkah 4: Mengimbas
- Langkah 5: Menggunakan Inkscape untuk Mendapatkan Bitmap yang Baik
- Langkah 6: Warna Uji
- Langkah 7: Pewarna Permulaan - Pangkalan dan Bayangan
- Langkah 8: Mewarnai - Sorotan dan Bit Berkilat
- Langkah 9: Menambah Latar Belakang
- Langkah 10: Selesai
- Pengarang John Day [email protected].
- Public 2024-01-30 11:07.
- Diubah suai terakhir 2025-01-23 15:00.

Saya baru-baru ini berusaha membuat seni komik baru-baru ini. Sesuatu yang saya banyak lakukan ketika saya masih muda. Saya telah mengusahakan beberapa karya akhir-akhir ini seperti Batman, Cyborg Superman dan The Flash. Semua itu dilakukan dengan tangan, termasuk pewarnaan. Untuk karya seni Iron Man, saya fikir saya akan memasukkan beberapa seni digital juga, yang merupakan sesuatu yang saya agak baru.
Sekiranya anda ingin melihat lebih lanjut mengenai perkara ini atau beberapa perkara lain yang telah saya lakukan, anda boleh menyemaknya di sini.
Untuk projek ini saya menggunakan:
- Pensel Mekanikal
- Penanda Bercorak Sederhana
- Penanda tebal
- Pemadam
- Paint.net
- Inkscape
Catatan - Karya seni ini banyak berdasarkan pada seni sampul asal terbitan Iron man.
Langkah 1: Video Iron Man


Ini adalah versi keseluruhan proses jika anda ingin melihat perkara-perkara seperti itu. Sekiranya tidak, langkah berikut mengandungi semua gambar dan maklumat langkah.
Langkah 2: Membuat lakaran


Saya biasanya memulakan dengan lakaran kasar, yang dapat anda lihat dalam dua gambar pertama. Ini hanya mendapatkan bentuk badan yang ditunjukkan dalam gambar rujukan saya.
Saya kemudian menyempurnakan lakaran dengan penelusuran pensil terperinci, memastikan untuk menambah tempat yang saya mahukan bayangan dan garis keras apa pun.
Langkah 3: Tinta / Garis Besar



Saya menggunakan gabungan penanda hujung sederhana dan lemak untuk melakukan garis besar dan dakwat hitam gelap. Ini menguruskan apa-apa bayangan gelap yang keras dan perincian yang perlu diperhatikan. Sebaik sahaja saya selesai dengan itu, saya biasanya memukul seluruh halaman dengan pemadam untuk membersihkan tanda pensil yang tinggal.
Langkah 4: Mengimbas




Saya tidak begitu pasti bagaimana ini berfungsi di komputer setiap orang atau setiap program, tetapi saya dapat memberitahu anda bagaimana saya melakukannya. Saya menggunakan program yang dipanggil paint.net yang berfungsi dengan baik untuk ini.
Saya meletakkan gambar kertas di tempat pengimbas pencetak saya dan kemudian pergi ke menu Fail program paint.net. Di sana saya memilih pilihan "Acquire" dan kemudian melakukannya dari pengimbas atau kamera. Saya memilih pencetak saya dan mengimbasnya dari situ.
Setelah masuk program, saya menyesuaikan kecerahan dan kontras untuk menjadikan gambar 100% hitam putih dan kemudian membersihkannya dengan alat penanda menggunakan warna hitam dan putih. Kemudian saya mengeksport gambar sebagai fail.png.
Langkah 5: Menggunakan Inkscape untuk Mendapatkan Bitmap yang Baik


Untuk mendapatkan bitmap atau gambar telus yang sangat bagus dan senang diwarnai, saya menjalankannya melalui Inkscape menggunakan pilihan Trace to Bitmap di menu atas. Ini menghasilkan garis besar gambar yang lebih jelas daripada pain.net. Kemudian saya mengeksportnya dengan cara yang sama dan membawa kembali ke paint.net.
Langkah 6: Warna Uji


Pada mulanya saya bermain-main dengan hanya mewarnakan topeng muka. Saya ingin melihat bagaimana ia berfungsi dengan menggunakan lapisan di bawah lapisan asal dan kemudian menyusun warna. Ia berfungsi dengan baik jadi saya memutuskan untuk terus maju.
Langkah 7: Pewarna Permulaan - Pangkalan dan Bayangan


Saya meniru semua warna pada gambar aslinya dengan sebaik-baiknya saya hanya dapat mengubahnya sedikit ke warna yang saya nikmati, tetapi itu masih kelihatan baik. Warna asas yang digunakan terlebih dahulu adalah warna jarak pertengahan. Ini ditambahkan ke dalam lapisan di bawah garis besar bertinta.
Lapisan seterusnya (yang berada di atas lapisan bertinta) mempunyai kelegapan yang jauh lebih rendah dan diatur menjadi hitam. Ini membolehkan saya meletakkan bayangan tepat di atas yang mencipta semua warna jarak rendah secara automatik.
Langkah 8: Mewarnai - Sorotan dan Bit Berkilat


Membuat perisai reflektif adalah sedikit cabaran. Saya sekali lagi menambahkan lapisan lain, kali ini di atas garis besar, tetapi di bawah lapisan teduhan. Di dalam lapisan ini saya membuat pelbagai warna berdasarkan warna asas yang asal. Warna-warna ini merangkumi rendah dan rendah setiap warna, sama ada merah atau kuning. Ini kemudian meruncing satu sama lain dengan yang paling terang (atau paling ringan) berada di tengah-tengah kawasan yang saya mahu kelihatan "berkilat". Mereka kemudian meruncing dari cahaya ke gelap.
Langkah 9: Menambah Latar Belakang



Ini adalah pilihan, tetapi saya fikir ia menambahkan sedikit tambahan pada keseluruhan keseluruhan. Saya baru saja menarik beberapa gambar grunge percuma dari pixabay.com dan mengubahnya untuk membuat latar belakang dan kemudian mengaburkannya dan ditambahkan dalam beberapa warna latar.
Untuk membuat celah pada perisai, saya baru saja membuang semua warna putih di salah satu gambar grunge menggunakan plugin di paint.net yang disebut Black dan Alpha + yang menghilangkan semua dan semua warna putih yang tidak diingini. Saya kemudian menyalin dan menempelkannya pada lapisan di atas keseluruhan gambar dan menghapus bahagian-bahagian di mana saya tidak mahu ada; terutamanya di atas matanya dan reaktor atau apa sahaja yang ada di lengannya.
Langkah 10: Selesai

Itu cukup banyak. Sekiranya anda bermain-main dengan salah satu daripada program ini, konsep ini semestinya agak mudah. Saya tahu sangat seronok saya belajar. Sekiranya anda perlu mengetahui lebih lanjut mengenai cara menggunakan program ini, terdapat banyak video dan artikel yang menjelaskan bagaimana menggunakan hampir semua aspek dari kedua-duanya. Saya juga mempunyai beberapa saluran YouTube kami mengenai Inkscape yang mungkin bermanfaat.
Disyorkan:
Sarung Tangan Seni: 10 Langkah (dengan Gambar)

Art Glove: Art Glove adalah sarung tangan yang dapat dipakai yang mengandungi pelbagai jenis sensor untuk mengawal grafik seni melalui Mikro: bit dan p5.js Jari menggunakan sensor selekoh yang mengawal nilai r, g, b, dan pecutan dalam Mikro: bit kawalan x, koordinat
Projek Pemulihan Turbin Seni Spin: 4 Langkah

Projek Spin Art Turbine Remix: Sekiranya anda berminat dengan seni spin, ada masalah dan masalahnya ialah anda mesti memegang gerudi dengan satu tangan semasa anda melukis dengan tangan yang lain. Kadang-kadang boleh menjengkelkan, tetapi saya rasa saya telah menemui penyelesaiannya dengan turbin sederhana ini anda boleh mencipta
UChip - Lakaran Mudah ke Motor Kawalan Jauh dan / atau Servos Melalui Radio 2.4GHz Tx-Rx !: 3 Langkah

UChip - Sketsa Mudah ke Motor Kawalan Jauh Dan / atau Servos Melalui Radio 2.4xHz Tx-Rx !: Saya sangat menyukai dunia RC. Menggunakan mainan RC memberi anda perasaan bahawa anda mengendalikan sesuatu yang luar biasa, walaupun ia adalah kapal kecil, kereta atau drone! Namun, tidak mudah untuk menyesuaikan mainan anda dan menjadikannya melakukan apa sahaja yang anda mahukan
Bingkai Seni Pixel LED Dengan Seni Arcade Retro, Aplikasi Dikendalikan: 7 Langkah (dengan Gambar)

Bingkai Seni Pixel LED Dengan Seni Arcade Retro, Aplikasi Dikawal: BUAT APLIKASI RANGKA ART LED DIKENDALIKAN DENGAN 1024 LED YANG MENYAMPAIKAN RETRO 80-an ARCADE GAME ART PartsPixel Makers Kit - $ 59 Adrruit 32x32 P4 LED Matrix - $ 49.9512x20 Inch Acrylic Sheet, 1/8 " setebal inci - Asap Cahaya Lutsinar dari Plastik Ketuk
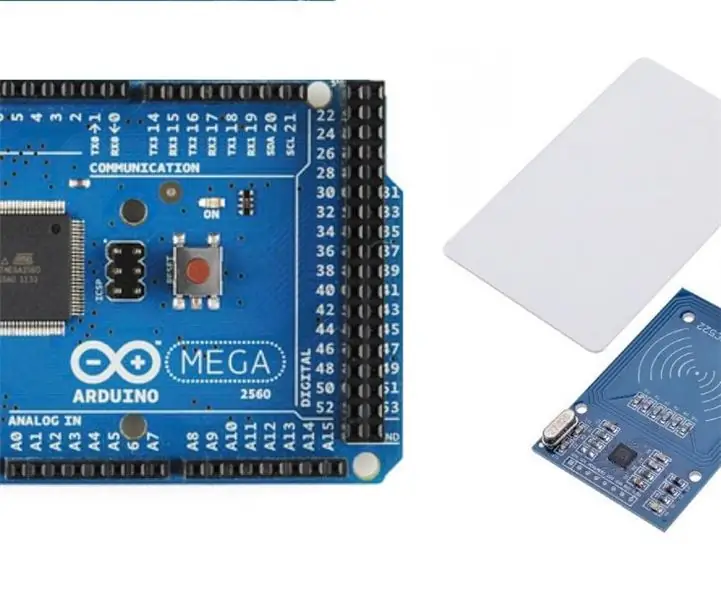
Memadankan RFID-RC522 Dengan Arduino MEGA Lakaran Mudah: 4 Langkah

Memadankan RFID-RC522 dengan Arduino MEGA Sketsa Ringkas: Hai di dalam tutorial ini saya akan membantu anda dengan menghubungkan RFID-RC522 dengan Arduino Mega 2560 untuk membaca RFID dan Memaparkan Data pada Serial Monitor. sehingga anda dapat memperluasnya sendiriAnda Perlu: Arduino Mega atau Arduino Uno
