
Isi kandungan:
- Bekalan
- Langkah 1: Membina Hati Pipboy
- Langkah 2: Prototaip kadbod
- Langkah 3: Dari Prototaip ke Templat
- Langkah 4: Tambah Kes untuk Skrin & Pi
- Langkah 5: Ulangi untuk Panel Kawalan
- Langkah 6: Potong Paip
- Langkah 7: Bezel
- Langkah 8: Uji Bateri
- Langkah 9: Menguji Kesesuaian
- Langkah 10: Tambah Kawalan dan Perincian
- Langkah 11: Pembangunan Semula Bezel No.3
- Langkah 12: Menaip Elektronik
- Langkah 13: Memindahkan Elektronik ke Badan
- Langkah 14: Fine Tuning the Fit
- Langkah 15: Menaikkan semula Rotary Encoder
- Langkah 16: Lapisan Dalam
- Langkah 17: Menambah Perincian
- Langkah 18: Mengecat dan Menyiapkan Bina Badan
- Langkah 19: Pengekodan
- Langkah 20: Skrin Statistik
- Langkah 21: Skrin Inventori
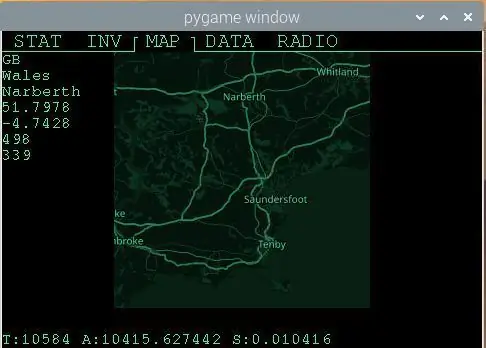
- Langkah 22: Skrin Peta
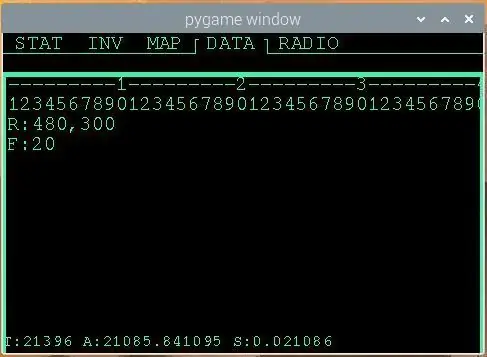
- Langkah 23: Skrin Data
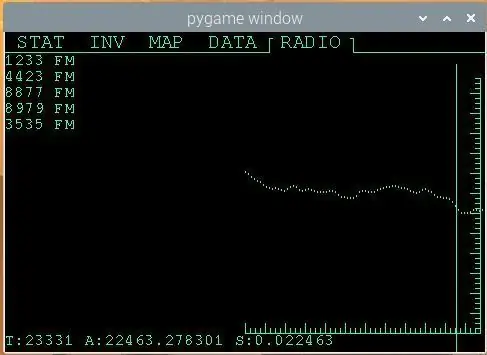
- Langkah 24: Skrin Radio
- Langkah 25: Pemikiran Akhir
- Langkah 26: Buka Kod di Github
- Pengarang John Day [email protected].
- Public 2024-01-30 11:08.
- Diubah suai terakhir 2025-01-23 15:00.



Ini adalah Pipboy saya yang berfungsi, dibina dari sampah rawak dari garaj dan serbuan stok komponen elektronik saya. Saya mendapati bahawa ini adalah binaan yang mencabar dan saya memerlukan beberapa bulan kerja, jadi saya tidak akan mengkategorikan ini sebagai projek pemula yang lengkap. Kemahiran yang diperlukan merangkumi kerja plastik dan kayu, elektronik dan pengekodan. Badan dibina dari pelbagai kepingan plastik sekerap yang dipotong dan dikimpal bersama. Saya menggunakan Raspberry Pi 0 sebagai pengawal mikro, dengan header paparan dipasang pada bahagian pin GPIO. Pin yang tinggal digunakan untuk menggerakkan LED dan menyambungkan butang / kawalan. Saya menulis antara muka pengguna gaya "Pipboy" dengan beberapa skrin demo di Python untuk menyelesaikan projek ini.
Matlamat saya untuk projek ini adalah:
- Harus berfungsi - iaitu benar-benar perlu mempunyai paparan yang berfungsi
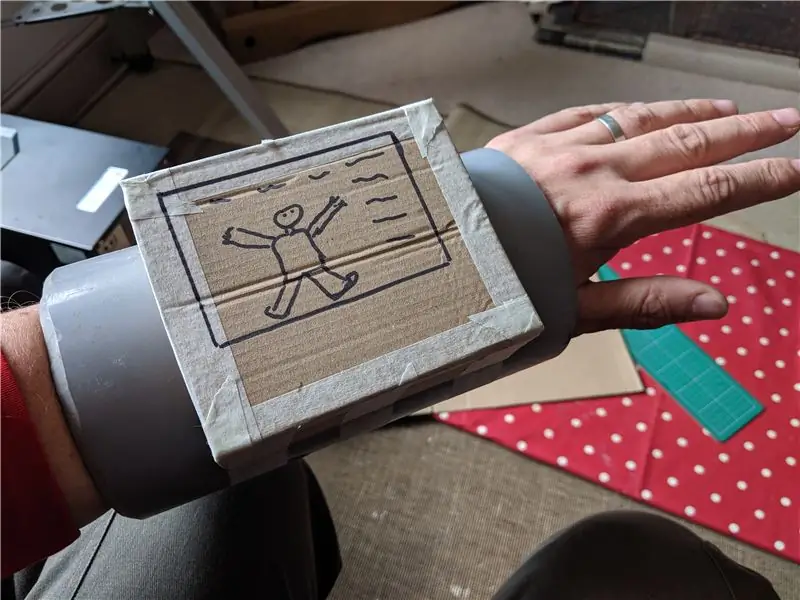
- Saya mahu ia mempunyai "dail" untuk memilih skrin yang berbeza kerana selalu menonjol bagi saya sebagai bahagian ikonik UI di Fallout
- Seluruh binaan harus disiapkan dengan menggunakan barang-barang yang sudah saya miliki di garaj atau di pejabat saya (ini tidak dapat dicapai sepenuhnya, tetapi saya hampir - lebih dari 90% dari ini terdapat barang atau barang yang sudah saya letakkan)
- Perlu dipakai
Satu tujuan yang tidak saya miliki adalah menjadikannya replika tepat dari salah satu model dalam permainan - saya lebih suka membina barang "dalam gaya" sesuatu, kerana ia memberi saya ruang untuk menyesuaikan sampah rawak yang saya dapati, dan biarkan saya menjadi lebih kreatif. Akhirnya, ya saya tahu anda boleh membeli ini tetapi itu juga tidak penting;)
Bekalan
Bekalan
- Paip lubang lebar (seperti sekeping paip longkang)
- Plastik sekerap (baik untuk membuat badan dan untuk tujuan hiasan)
- Bekas kecil
- Tikar lantai busa
- Pai raspberi
- Paparan 3.5"
- Pengekod Rotary KY040
- 3x LED
- Butang tekan 2x
- Bank kuasa
- Pendawaian
- Skru, gam, cat, pengisi dll
Alat
- Dremmel
- Alat pelbagai dengan alat pemotong dan pengamplasan
- Gerudi
- Fail
- Besi pematerian
- Gun gam panas
- Pemacu skru
- Pisau tajam
- Melihat
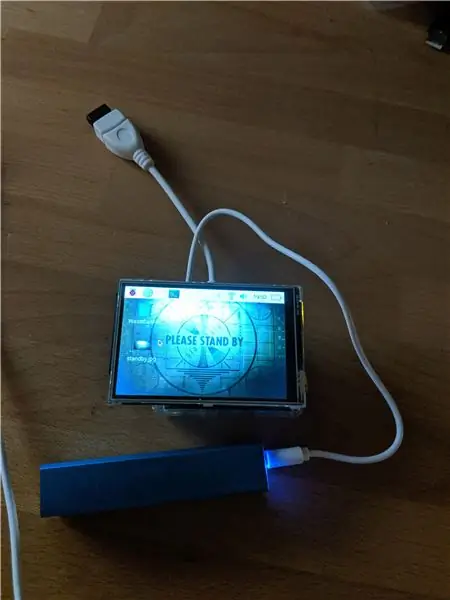
Langkah 1: Membina Hati Pipboy

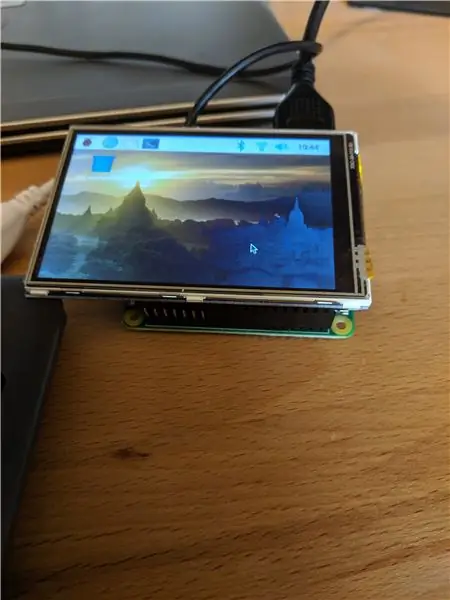
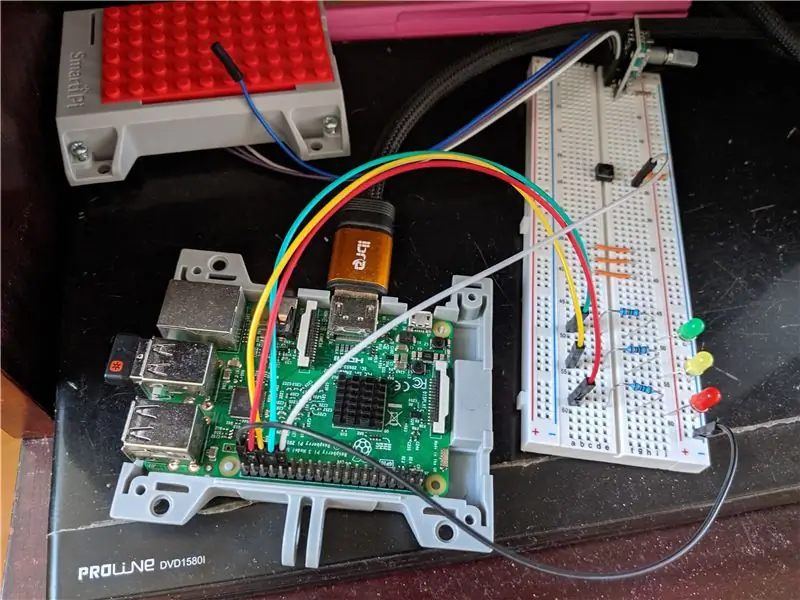
Perkara pertama yang perlu saya lakukan adalah memastikan saya dapat mendapatkan paparan dan pengawal mikro dalam bentuk faktor yang boleh saya bekerjasama. Saya kebetulan mempunyai paparan 3,5 yang menendang seperti HAT ke pin GPIO dari Raspberry PI, jadi saya memutuskan untuk menggunakannya. Saya memasangkannya dengan Raspberry Pi 0 dan memastikan ia berfungsi dengan baik, ada beberapa langkah untuk membuat Linux mengenali paparan yang harus anda lalui.
Seperti yang anda lihat dalam gambar kedua, saya menambah platform kadbod / busa kecil yang saya tempelkan pada casing untuk membantu menyokong paparan. Saya melakukan ini kerana saya tahu saya akan mengendalikan bahagian ini dan tidak mahu mematahkan pin atau paparan kerana kekurangan sokongan. Akhirnya ini diganti, tetapi ia merupakan sedikit perlindungan tambahan semasa proses pembinaan.
Juga perlu diperhatikan pada ketika ini, bahawa kemudian di dalam binaan saya menghadapi masalah prestasi dengan penyediaan ini - terutamanya kadar penyegaran di antara muka antara Pi dan paparan, saya akan membahasnya lebih lanjut dalam binaan tetapi jika saya melakukan ini sekali lagi saya mungkin mempertimbangkan perkakasan yang berbeza di sini.
Berikut adalah beberapa pautan berguna untuk ini:
www.raspberrypi.org/forums/viewtopic.php?t…
www.raspberrypi.org/forums/viewtopic.php?t…
www.raspberrypi.org/forums/viewtopic.php?f…
learn.sparkfun.com/tutorials/serial-periph…
Saya juga akan memasukkan dalam github yang berkaitan dengan ini beberapa nota untuk apa yang sebenarnya saya lakukan untuk membuat ini berfungsi (walaupun dari pembacaan topik saya terdapat banyak perbezaan bagaimana ini berfungsi untuk contoh / pemacu tertentu, jadi jarak tempuh anda mungkin berbeza-beza).
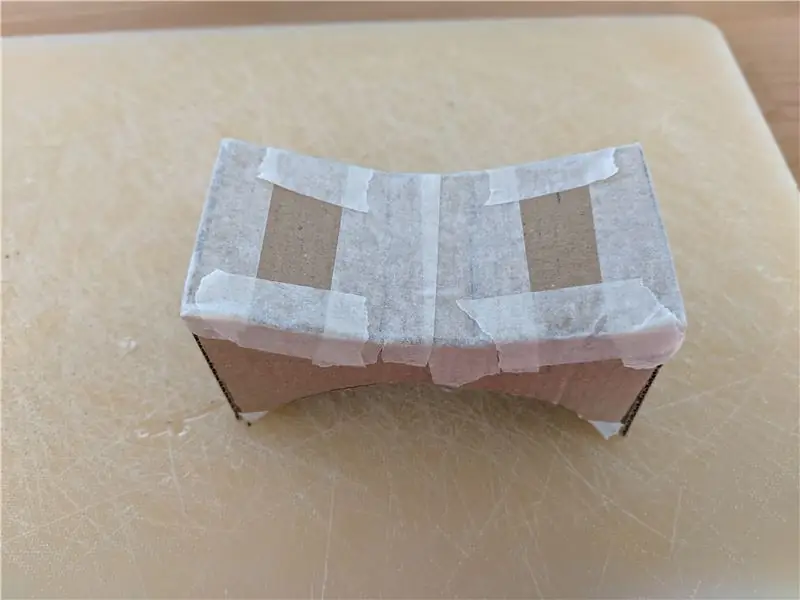
Langkah 2: Prototaip kadbod



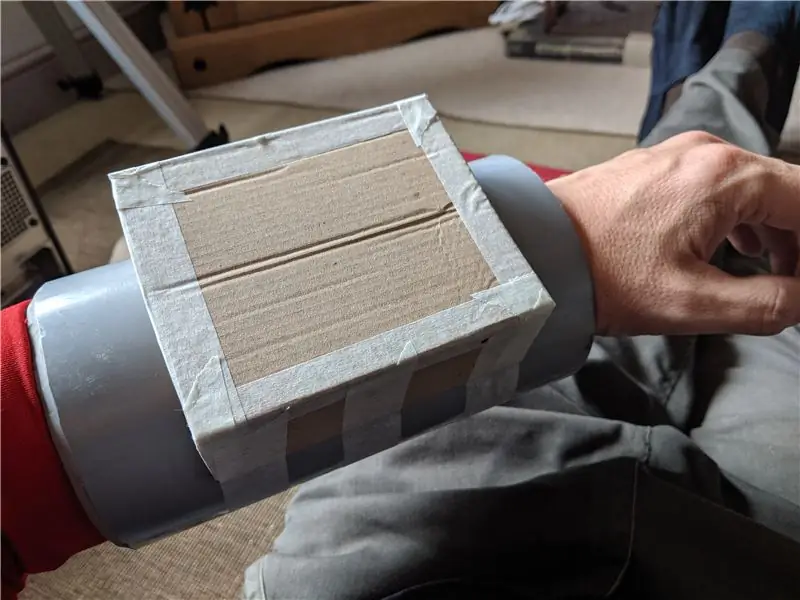
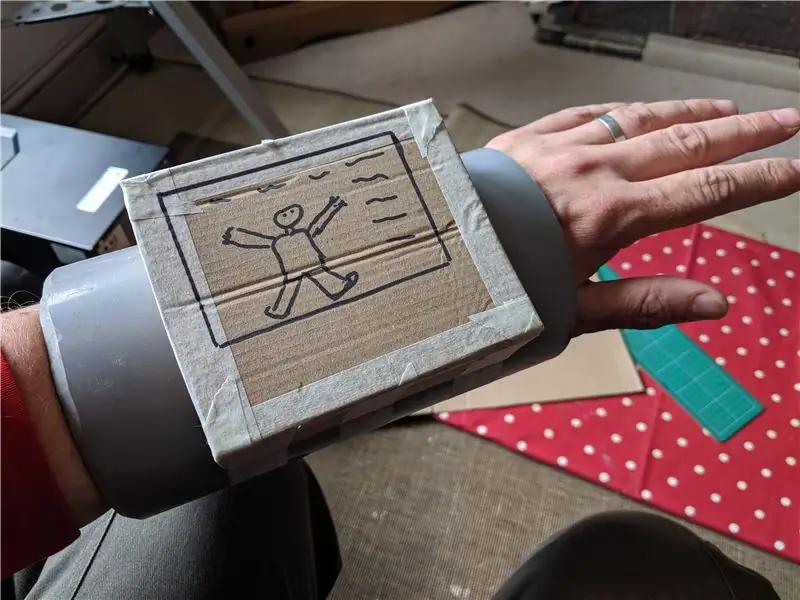
Saya menjumpai beberapa saluran / paip lama yang boleh saya gunakan untuk badan, tetapi saya perlu membuat reka bentuk untuk kawasan skrin dan panel kawalan yang sebenarnya. Untuk ini, saya hanya membuat mockup kadbod dan menggunakan pita pelekat untuk membetulkannya ke paip. Yang pertama adalah "kotak" sederhana tetapi terasa terlalu sederhana, jadi saya mengubahnya untuk menjadikan kawasan skrin lebih menarik dan menambahkan kawasan panel kawalan yang berasingan. Ini kurang lebih menjadi reka bentuk terakhir (terdapat beberapa perubahan seperti yang akan anda lihat, tetapi sudah hampir).
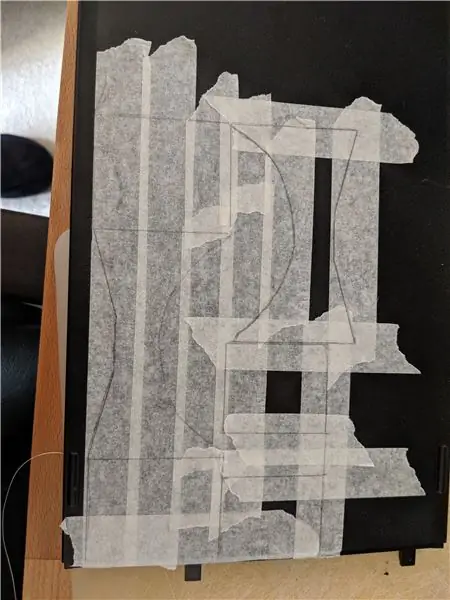
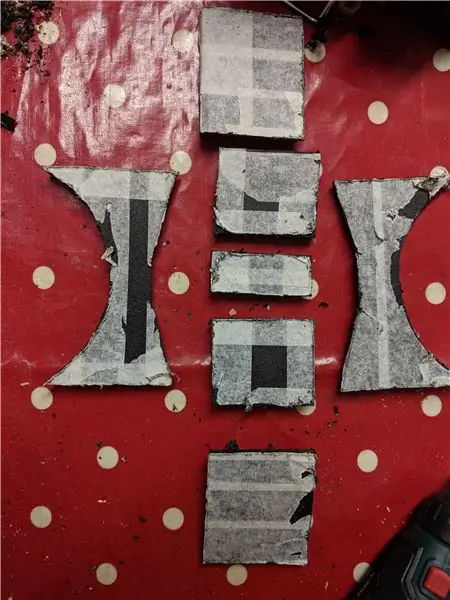
Langkah 3: Dari Prototaip ke Templat



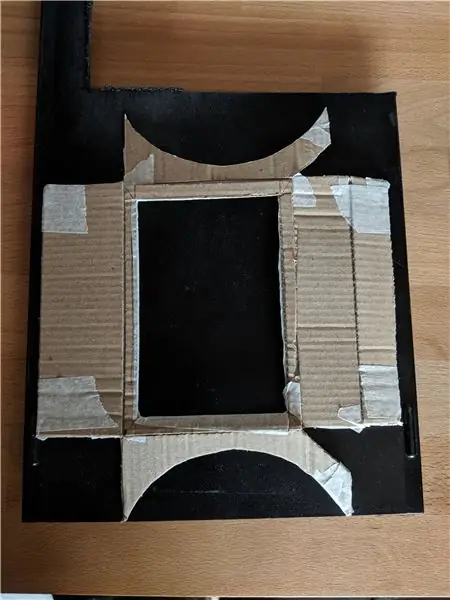
Sekarang saya mempunyai prototaip yang saya senang, saya dapat meratakan kadbod dan mengubahnya menjadi templat yang kemudian saya masukkan ke bahagian casing PC lama yang saya mainkan. Sebarang plastik keras yang serupa akan berfungsi, saya hanya menggunakan sampah yang harus saya tangani. Setelah ditandakan, saya kemudian dapat memotong kepingannya sehingga saya dapat mula memasang badan utama. Petua berguna di sini, untuk mempermudah penandaan dan seterusnya memotong plastik, saya menutupi kawasan yang perlu saya potong dengan pita pelekat terlebih dahulu, kedua-duanya memberi saya cara yang lebih mudah untuk menarik templat ke plastik, dan sesuatu yang membantu menghentikan pemotongan cakera daripada tergelincir ketika saya membuat potongan pertama.
Langkah 4: Tambah Kes untuk Skrin & Pi


Saya mahu sudut-sudut kawasan skrin melengkung, dan saya memerlukan sesuatu untuk benar-benar memegang Pi dan memaparkan - penyelesaian saya adalah menggunakan bekas plastik kecil yang saya ada. Saya memotong lubang dari bahagian atas badan dan menempelkan bekas melalui ini. Kemudian saya melekatkan semua sisi. Saya menggunakan superglue di sini dengan baking soda untuk membantu mengukuhkan kimpalan. Kemudian saya mengisi dan memfailkan / mengamplas semuanya untuk merapikan semuanya dan memberikannya rasa yang lebih "dibentuk".
Langkah 5: Ulangi untuk Panel Kawalan



Seterusnya, saya melakukan templat yang sama dengan transposisi, pemotongan dan pelekat untuk membina perumahan panel kawalan.
Langkah 6: Potong Paip

Seperti yang anda lihat bekas yang saya rancang untuk digunakan untuk menempatkan komponen elektronik utama sekarang duduk dengan bangga di dalam plastik plastik hitam, ini bermaksud bahawa saya perlu membuat bukaan di dalam paip untuk meletakkannya. Saya menggunakan pita pelekat lagi untuk berbaris di mana saya mahu memotong, dan memotong segi empat paip supaya bahagiannya sesuai.
Langkah 7: Bezel


Satu cabaran yang secara tidak sengaja saya paksa adalah dengan memasang bezel yang akan memenuhi kawasan sekitar paparan hingga ke tepi bekas. Sayangnya cara paparan dibuat juga tidak berguna dalam reka bentuknya (seperti lubang atau apa pun) untuk menolong memasangnya, jadi bezel juga harus menahan paparan di tempatnya. Percubaan pertama saya (dilihat di sini) adalah campuran plastik dan busa. Saya akhirnya mengulangi perkara ini beberapa kali dan akhirnya menjadi salah satu bahagian binaan yang lebih mencabar. Diburukkan lagi oleh toleransi kecil dan sifat halus dari kedua bezel itu sendiri dan paparannya.
Langkah 8: Uji Bateri



Pada ketika ini, saya beralih kepada bagaimana untuk menjalankannya secara bebas daripada USB yang dibekalkan. Saya menguji pelbagai bateri dan mendapati bahawa paparan Raspberry Pi + sebenarnya tidak menggunakan banyak tenaga dan sangat senang digunakan walaupun pada salah satu pek bateri saya yang lebih kecil (freebie dari pameran perdagangan). Ini benar-benar bernasib baik kerana pek itu sesuai dengan celah di dalam binaan (gambar kemudian). Sekarang kita dapat merapatkan komponen badan utama buat sementara waktu, dan menjalankan ujian pertama kita di atas lengan saya!
Langkah 9: Menguji Kesesuaian



Di sini anda dapat melihat di mana saya telah mengubah paip teras lebih jauh untuk membenarkan akses ke bahagian bawah komponen. Anda juga dapat melihat bagaimana saya bernasib baik dengan bateri yang dipasang dengan baik di rongga ke satu sisi bekas Pi. Akhirnya memulakan proses membersihkan ikatan, mengisi, pengamplasan dan melakukan ujian lapisan primer untuk mendapatkan gambaran rupa yang sudah selesai (saya tahu pada peringkat ini saya akan mengemaskan ini berkali-kali dan hampir semua buku asas itu akan pergi, tetapi saya ingin merasakan bagaimana rupanya).
Langkah 10: Tambah Kawalan dan Perincian



Saya mahukan satu siri LED merah / kuning / hijau untuk membentuk tolok, serta dail putar dan sekurang-kurangnya 2 butang tekan. Ini semua dipasang pada bahagian panel kawalan - hanya kotak penggerudian semua lubang yang betul. Saya juga mula menambah sebilangan kecil komponen plastik sekerap (pada dasarnya kit bashing) untuk menambahkan perincian dan lebih menarik perhatian pada badan dan panel kawalan.
Langkah 11: Pembangunan Semula Bezel No.3



Seperti yang saya nyatakan sebelumnya, saya bergelut dengan bezel untuk membina ini dan membinanya beberapa kali. Ini adalah lelaran ketiga yang saya hadapi. Pendekatan saya di sini untuk menggunakan papan keras dan memotong 2 bentuk yang berbeza, satu pemikir daripada yang lain dan kemudian melekatkan (dan mengepit) mereka bersama untuk membentuk gambar tengah. Bentuk-bentuk ini memungkinkan paparan persegi duduk di dalam ini dan kemudian memegang paparan di tempat di dalam bekas (seperti dalam gambar 3). Ini memberi saya cukup bahan untuk menggunakan 4 skru yang sangat kecil sebagai lekapan - yang saya gunakan untuk memperbaikinya dengan betul di dalam casing, dan pada gilirannya akan menjadikan skrin stabil dan selamat. Dalam retrospeksi, saya akan menemui paparan yang disertakan dengan beberapa pilihan pemasangan yang layak (atau menggunakan pencetak 3D - yang tidak saya miliki ketika itu).
Langkah 12: Menaip Elektronik


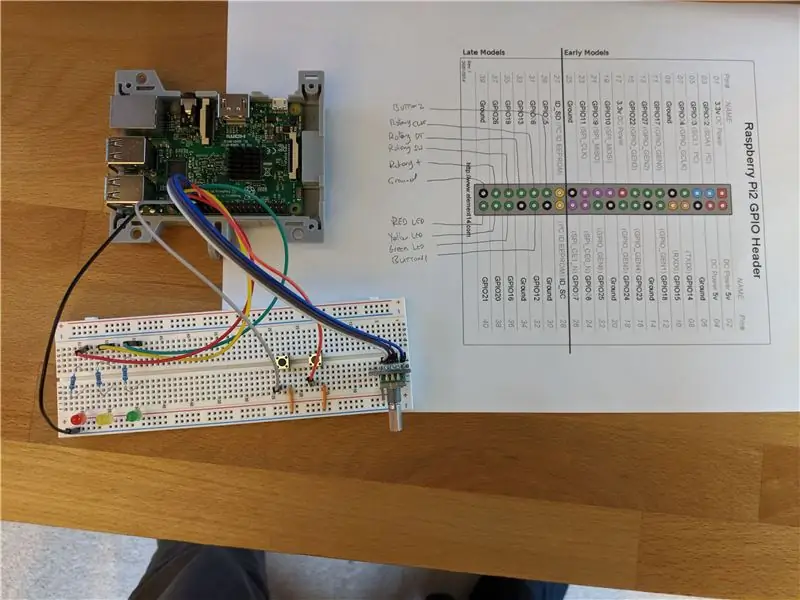
Saya menggunakan papan roti untuk menyusun litar sederhana saya seperti ini, dan kerana saya sering melakukan bahagian projek ini di tempat yang berbeza dengan pembinaan badan utama, saya juga memasangkannya dengan Raspberry PI yang berbeza. Di sini saya menggunakan model 3, yang memberi saya sedikit lebih banyak kekuatan untuk benar-benar menyambung ke dalamnya dan menjalankan IDE di atas kapal. Ini menjadikan prototaip kod cepat sedikit lebih mudah bagi saya. Terdapat banyak cara lain untuk menyambung / kod / debug dari jauh, ini hanya kehendak yang saya lebih suka lakukan di sini.
Reka bentuk di sini agak lurus ke hadapan, kita ada;
- Pengekod putar - ini menggunakan landasan dan sekumpulan pin GPIO untuk menangani arah klik dan butang tekan.
- Sepasang butang tekan, ini hanya menggunakan pin GPIO tunggal dan titik persamaan
- 3 LED, masing-masing dengan resis sebaris untuk menghentikannya muncul, semuanya menuju titik persamaan, tetapi dengan pin GPIO individu masing-masing sehingga masing-masing dapat ditangani secara individu.
Ini memberi saya 3 LED untuk alat pengukur saya, pengekod putar untuk berputar melalui skrin pada pipboy dan 3 butang tekan untuk mendorong tindakan (satu pada pengekod putar dan 2 berwayar secara berasingan). Ini mengenai semua yang saya dapat muat, dan dengan paparan menggunakan banyak pin, banyak menghabiskan apa yang anda ada pada susun atur Pi GPIO standard. Namun ia baik untuk tujuan saya.
Gambar kedua menunjukkan susun atur dalaman terakhir yang saya gunakan. Saya meluangkan masa di sini untuk menguji cara menggerakkan komponen dan mengesahkan semuanya berjaya sebelum saya memasukkannya ke badan bangunan. Semua kod ada di github.
Catatan mengenai pengekod putar. Saya menghabiskan banyak masa untuk menulis mesin keadaan Rotary Encoder saya sendiri untuk mengesan perubahan tinggi / rendah GPIO dan memetakannya ke posisi putar. Saya mempunyai kejayaan yang bercampur-campur di sini, saya berjaya untuk kes-kes "kebanyakan", tetapi selalu ada kes-kes tepi dan (de) melambung dll untuk ditangani. Jauh sekali, lebih mudah untuk menggunakan perpustakaan siap pakai dan ada yang bagus untuk tersedia untuk dipasang untuk Python. Saya menggunakannya pada akhirnya kerana ia membolehkan saya fokus pada bahagian bangunan yang menyeronokkan, dan bukannya menghabiskan masa untuk menyelesaikan masalah. Semua butiran untuk itu termasuk dalam kod sumber.
Sekiranya anda baru menggunakan Raspberry Pi, GPIO dan elektronik, saya sangat mengesyorkan tutorial berikut yang memandu anda melalui semua yang anda perlukan untuk melakukan susun atur di atas;
projects.raspberrypi.org/en/projects/physi…
thepihut.com/blogs/raspberry-pi-tutorials/…
Langkah 13: Memindahkan Elektronik ke Badan



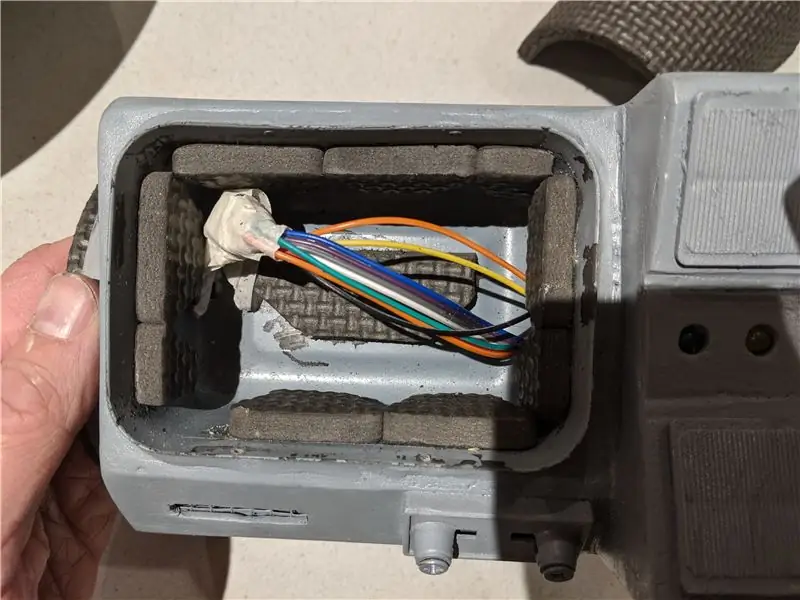
Setelah saya menyelesaikan susun atur menggunakan papan roti, sudah tiba masanya untuk mula memikirkan bagaimana memasangnya ke badan pipboy. Saya memutuskan bahawa saya ingin membuatnya sehingga saya dapat membongkar dan membuang semua komponen elektronik sekiranya saya perlu membaiki atau mengubah apa-apa pada masa akan datang. Untuk mencapai ini, saya memutuskan untuk membuat semua sub-bahagian boleh dipasang menggunakan penyambung dupont.
Untuk butang yang saya solder pada beberapa wayar sambungan dan menggunakan bungkus wayar untuk melindungi bahagian hujungnya, ini membolehkan saya memasang dan membongkarnya dari badan (mis. Untuk ujian, kemudian melukis dll). Rotary Encoder sudah mempunyai pin yang dapat menerima penyambung dupont, jadi saya hanya perlu membuat beberapa wayar dengan panjang yang tepat.
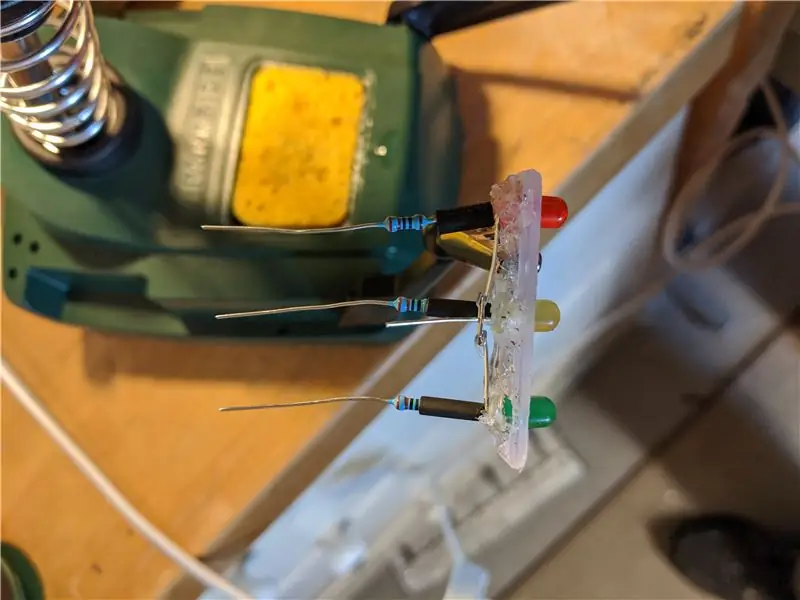
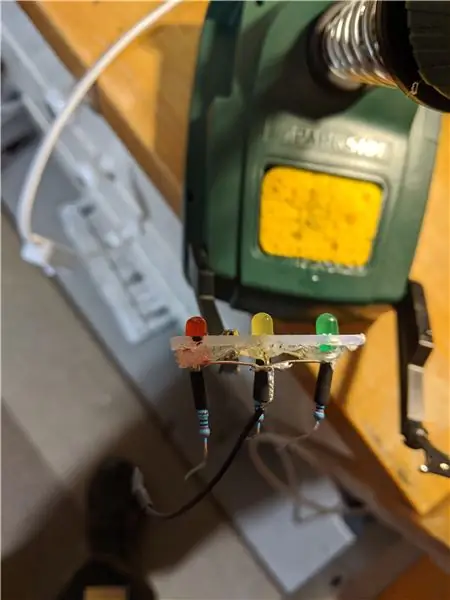
LED memerlukan sedikit lebih banyak kerja - untuk ini, saya memutuskan untuk menggunakan sedikit plastik sekerap yang saya miliki (dipotong agar sesuai) untuk membuat panel yang boleh ditanggalkan untuk memasangkan LED ke dalamnya. Kemudian saya panas menempelkannya di tempat dan menyolder tabung dan wayar. Ini menjadikan unit penyingkiran yang dapat saya pasangkan dan dikeluarkan dan menjadikan lukisan dan penamatnya lebih mudah.
Perhatikan bahawa pematerian saya sangat teruk, jadi saya menyimpannya dengan mudah dan mengelakkan perkara yang terlalu terperinci / baik. Pada gambar terakhir yang dapat anda lihat, saya juga memiliki beberapa papan lebar yang sangat kecil (5x5), saya menggunakan salah satu papan luncur di dalamnya untuk menyediakan panel untuk menghubungkan semuanya ke / dari GPIO. Terutama ini berguna untuk membuat landasan kereta api umum yang dapat saya gunakan dan mengelakkan banyak kabel tanah menyambung kembali ke Pi.
Saya kemudian memotong pelbagai lubang ke dalam bekas untuk memasukkan wayar ke Pi dan menyambung ke GPIO. Reka bentuk ini membolehkan saya melengkapkan semuanya sekiranya saya perlu (sesuatu yang saya buat beberapa kali semasa saya menyelesaikan pembinaan).
Langkah 14: Fine Tuning the Fit


Pada ketika ini saya menghadapi beberapa masalah "sesuai". Pertama, penggunaan penyambung dupont untuk pendawaian bermaksud sukar untuk memasangkannya pada pin dengan topi paparan di tempat kerana tidak ada jarak ketinggian yang mencukupi. Saya menyelesaikannya dengan membeli (ini adalah salah satu daripada beberapa perkara yang sebenarnya saya beli untuk projek ini) alat pemanjang pin GPIO kecil supaya topi paparan saya duduk lebih tinggi dan meninggalkan ruang untuk mengakses pin GPIO yang tersisa menggunakan penyambung dupont.
Saya juga memotong beberapa kepingan tikar lantai busa kecil untuk membuat beberapa sisi di dalam bekas, ini membantu meletakkan Pi + Display di tempat yang betul dan menghentikannya bergerak.
Langkah 15: Menaikkan semula Rotary Encoder

Pengekod putar sering datang (seperti yang saya lakukan) dengan tombol gaya "hi fi" moden yang berkilat. Ini benar-benar tidak sesuai untuk binaan, jadi saya harus membuat sesuatu yang lain. Dalam kotak rawak bahagian saya, saya menemui roda gigi lama dari gerudi yang saya pecah suatu ketika dahulu. Ini kelihatan baik, tetapi tidak sesuai dengan pengekod putar. Penyelesaian saya di sini adalah untuk mencuba pelbagai palam dinding sehingga saya menjumpai yang sesuai dengan putar putar, dan kemudian memotongnya sehingga saya dapat menggunakannya sebagai "kerah dalam" untuk meletakkan roda gerudi ke pengekod putar sebagai tema yang lebih sesuai kawalan.
Langkah 16: Lapisan Dalam


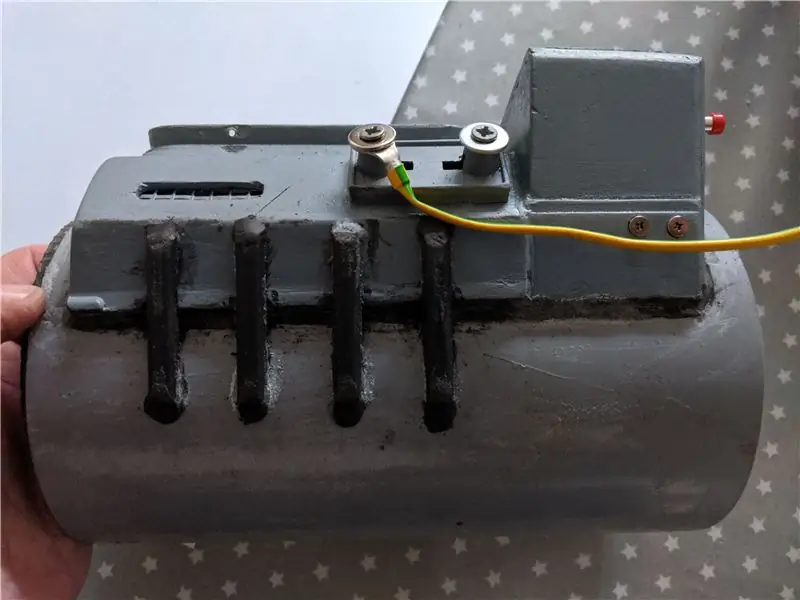
Lebih banyak jubin lantai busa! Kali ini, saya menggunakannya untuk membina lapisan lembut agar lebih selesa (tanpa terlalu longgar). Dengan memotong lubang dari busa, saya juga dapat menyerap sebahagian "benjolan" yang dibuat oleh bekas untuk Pi. Secara keseluruhan ini menjadikannya lebih mudah dipakai. Tidak ditunjukkan dalam foto-foto ini, tetapi saya membuatnya sedikit lebih besar daripada badan utama sehingga kelihatan di hujungnya, yang kemudian saya lukis dan semuanya membantu menambahkan sedikit kontras dan minat pada item siap.
Langkah 17: Menambah Perincian


Masa untuk mula menambah hiasan dan menjadikannya lebih menarik. Mula-mula saya menambah beberapa kepingan plastik di sepanjang satu muka untuk memberikan sedikit minat visual. Kemudian saya menambahkan beberapa wayar palsu ke beberapa terminal dan hanya memasukkannya ke lubang yang saya gerudi ke badan. Ini semua kemudian dilukis dengan warna yang berbeza.
Langkah 18: Mengecat dan Menyiapkan Bina Badan



Saya tidak terlalu peduli dengan kemasan yang murni - seperti yang sudah lama dan sudah lama digunakan (sebenarnya saya mungkin akan kembali dan melakukan lebih banyak cuaca pada suatu ketika). Tetapi saya mahu ia kelihatan seperti objek yang konsisten dan lengkap yang tidak diganggu bersama dari sampah rawak (walaupun itu sebenarnya). Saya melalui banyak pengulangan pengamplasan, pengisian (milliput adalah pengisi pilihan saya untuk plastik), dan ulangi. Kemudian beberapa lapisan primer dan cat untuk membantu melicinkan semua sambungan. Kemudian lebih banyak pengamplasan dan lebih banyak pengisian, dan lebih banyak lukisan.
Sebaik sahaja saya melihat dan merasakan tubuh yang saya gemari, saya mula menambahkan beberapa perincian. Saya menggunakan gosok dan penyangga pada panggangan pada alat kawalan untuk memberi mereka rasa lebih banyak wire mesh. Saya juga menambah butiran cat kecil di sana sini dengan menggunakan akrilik.
Saya menggali koleksi pelekat rawak saya dan menambahkan beberapa untuk menyelesaikan kesannya. Kemudian saya mencuci cuaca dengan beberapa cat campuran untuk menambahkan kotoran dan kotoran ke kawasan yang sukar dijangkau sehingga sukar dibersihkan. Ini mungkin agak halus pada masa ini, dan saya mungkin akan kembali dan menambah lagi kemudian.
Langkah 19: Pengekodan

Sebahagian daripada cita-cita saya untuk projek ini adalah menjadikannya bertindak seperti pipboy sebenar - dan bagi saya bahagian yang paling ikonik dalam permainan ini ialah memutar dail untuk beralih antara skrin yang berbeza. Untuk mencapainya, saya memutuskan untuk menulis antara muka pengguna pipboy yang dapat memaparkan rangkaian skrin dan membolehkan anda menatal di antara keduanya. Saya mahu menjadikan kandungan skrin sebagai sesuatu yang saya boleh ubah dengan mudah, dan memang boleh menambah / membuang skrin.
Saya memilih untuk menulis ini di Python kerana sokongan yang sangat baik untuk Raspberry Pi, GPIO dan lain-lain. Python cukup rendah dalam senarai bahasa yang saya kenal, jadi ini merupakan keluk pembelajaran yang besar bagi saya, dan kebanyakan kodnya adalah tidak kemas akibatnya. Saya akan mengemas kini ini dari masa ke masa kerana saya belum menyelesaikan sepenuhnya apa yang ingin saya lakukan di sini - tetapi sudah cukup dekat untuk dikongsi sekarang kerana semua konsep utama ada di sana.
Reka bentuk saya untuk kod UI agak lurus ke depan, ada skrip Python utama yang mengatur paparan, mengkonfigurasi GPIO, memuatkan skrin dan memasuki gelung kemas kini yang tidak terbatas, menunggu acara pengguna dan mengemas kini paparan jika perlu. Di samping itu terdapat pelbagai skrip sokongan yang membantu menghasilkan skrin UI lebih awal.
Perpustakaan utama yang digunakan:
- pygame: Saya menggunakan ini sebagai mesin untuk menjalankan UI kerana ia membolehkan saya melukis grafik sewenang-wenangnya, memanipulasi gambar, fon, pergi ke skrin penuh dll.
- pyky040: Ini memberikan pengendalian untuk putar putar dan menjimatkan banyak masa saya (terima kasih banyak kepada Raphael Yancey kerana melepaskan ini.
- RPi. GPIO: Untuk memandu GPIO dengan baik, saya bermain-main dengan beberapa pilihan di sini, tetapi ini memberi saya tahap fleksibiliti yang saya mahukan, terutamanya dengan perkara seperti menggunakan GPIO ganti sebagai 3.3v lain untuk menggerakkan pengekod putar dll.
- kebisingan: Untuk menghasilkan bunyi perlin, untuk membolehkan saya membuat bentuk gelombang rawak untuk skrin radio yang kelihatan lebih semula jadi
- antrian: Saya menghadapi bug yang mengecewakan dengan masa peristiwa dari pengekod putar dipusingkan dan (kadar) penyegaran perlahan paparan LCD. Pada akhirnya, cara saya menyelesaikannya adalah dengan memasukkan acara masuk dari pengekod putar dan mengambilnya satu demi satu ketika layar disegarkan.
- os, sys, threading, time: semuanya digunakan untuk fungsi python standard
Catatan mengenai reka bentuk pengendalian skrin. Skrin ditakrifkan sebagai senarai nama dalam kod. Setiap entri dalam senarai boleh mempunyai fail-p.webp
Kandungan fail tersebut dihasilkan di tempat lain (dengan tangan atau skrip lain), outputnya disimpan sebagai fail-p.webp
Terdapat pengecualian yang aneh di mana beberapa perkara dikodkan - seperti bentuk gelombang untuk skrin radio rawak seperti yang dikira dalam masa nyata dan animasi.
Sekiranya analogi membantu, fikirkan reka bentuk UI sebagai penyemak imbas web yang sangat kasar dan sederhana - setiap "skrin" adalah seperti laman web yang sangat sederhana yang hanya boleh terdiri daripada satu png, satu fail txt atau gabungan keduanya. Kandungannya bebas dan hanya dilukis oleh UI seperti penyemak imbas akan melukis laman web.
Berikut adalah pautan ke perpustakaan utama yang saya gunakan di sini:
www.pygame.org/news
pypi.org/project/pyky040/
pypi.org/project/noise/
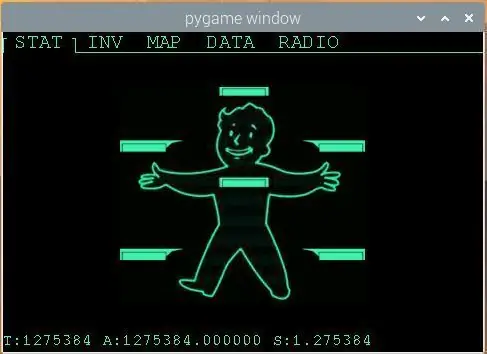
Langkah 20: Skrin Statistik

Tiada pipboy akan lengkap tanpa skrin statistik siluet pipboy klasik. Untuk ini, seorang rakan saya membuat-p.webp
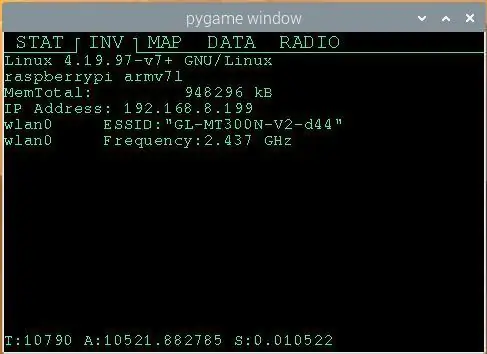
Langkah 21: Skrin Inventori

Sesuatu yang selalu berguna dengan projek Pi adalah cara untuk memaparkan maklumat asas seperti alamat IP DHCPnya dll. Saya memutuskan untuk memuatkan skrin Inventori sebagai paparan "inventori" Pi - apa CPU, memori, alamat IP dll Saya menulis skrip Linux kecil untuk mengumpulkan maklumat ini dan hanya mengalihkannya ke fail teks (.txt) yang dinamakan dengan tepat yang kemudian diambil dan dipaparkan oleh sistem UI. Dengan cara ini jika saya berada di lokasi yang berbeza, saya dapat mengaktifkan skrip dan mengambil fail.txt yang baru dengan alamat IP terkini dll.
Langkah 22: Skrin Peta

Skrin ini adalah salah satu skrin yang lebih kompleks untuk diusahakan. Raspberry Pi 0 tidak dilengkapi dengan modul GPS, tetapi saya ingin membuat Peta mempunyai kesahan di mana Pi berada. Penyelesaian saya untuk ini adalah skrip terpisah yang menarik alamat IP IP, menggunakan https://ipinfo.io untuk mencari lokasi perkiraan. Respons JSON ditangkap dan kemudian saya menukar koordinat sehingga saya dapat membuka jubin openstreetmap.org untuk kira-kira lokasi.
Ubin turun dalam pelbagai warna, tetapi saya mahukan gambar berskala hijau agar sesuai dengan rupa dan nuansa Pipboy dan saya tidak dapat menjumpainya sama seperti itu, jadi saya menulis penapis skala hijau di Python untuk memetakan semula warna jubin openstreetmap dan kemudian cache gambar baru ke fail png.
Selama proses di atas, file teks dihasilkan dengan perkiraan lokasi dan koordinat, dan jubin peta dibuat sebagai png. Uji pipboy menarik kedua-dua fail ini dan melapisi kandungannya untuk membuat skrin Peta yang berfungsi (sesuai dengan ketepatan resolusi alamat IP ke lokasi).
Langkah 23: Skrin Data

Ini hanya kad ujian (dihasilkan oleh skrip python lain dan output ke fail png) yang dipaparkan untuk membantu menguji ukuran / susun atur. Saya meninggalkannya kerana masih berguna untuk mengesahkan berapa banyak harta tanah yang harus saya mainkan ketika mengejek.
Langkah 24: Skrin Radio

Bersama dengan skrin peta, ini adalah skrin lain yang benar-benar menyebabkan saya banyak kerja. Ini adalah satu-satunya layar di mana saya bermain-main dengan animasi - dan kebanyakan berfungsi seperti yang diharapkan, tetapi prestasi masih menjadi masalah dengan kadar penyegaran skrin LCD. Struktur layar adalah fail teks yang mengandungi beberapa nama radio yang dipilih secara rawak (ini hanya rentetan sewenang-wenang dan tidak melakukan apa-apa selain menyajikan senarai di skrin), fail-p.webp
Ini adalah satu-satunya skrin di mana gelung pygame berfungsi dengan betul kerana setiap kitaran, ia harus mengira bentuk gelombang baru, menghapus bahagian skrin dalam kehidupan ini dan menyusun semula.
Langkah 25: Pemikiran Akhir



Ini mungkin binaan yang paling mencabar yang telah saya lakukan, dengan banyak konsep dan kemahiran yang berbeza, tetapi ia juga merupakan yang paling menyeronokkan dengan perkara sebenar yang berfungsi sebagai hasilnya. Saya masih dalam proses menyusun beberapa nota teknikal saya dan juga github repo untuk kod tersebut. Semua yang akan saya sediakan tidak lama lagi, jadi segera kembali lagi untuk maklumat lebih lanjut dan maklumat kerana saya mempunyai masa untuk menambahkannya ke dalam catatan.
Sekiranya anda ingin melakukan sesuatu seperti ini, saya ingin melihat hasilnya dan jika anda mempunyai sebarang pertanyaan, jangan ragu untuk menghubungi saya dan saya akan berusaha untuk menambah lebih banyak maklumat di mana-mana langkah yang anda mahu bantu.
Langkah 26: Buka Kod di Github

Saya akhirnya membuka kod di Github. Terdapat di pautan ini:
Disyorkan:
Meja Putar Koper (Dengan Built in Amp dan Pre Amp): 6 Langkah

Meja Putar Suitcase (Dengan Built in Amp dan Pre Amp): Hai semua! Tolong bersabar kerana ini adalah arahan pertama saya. Saya meminta maaf terlebih dahulu kerana tidak mengambil cukup foto semasa saya membuatnya, tetapi ia agak mudah dan boleh disesuaikan untuk memenuhi keinginan kreatif sesiapa sahaja! Inspirasi saya untuk
Bilah Bunyi DIY Dengan DSP Built-In: 6 Langkah (dengan Gambar)

Bilah Suara DIY Dengan DSP Built-In: Membina bar bunyi yang kelihatan moden dari 1/2 " papan lapis tebal kerf. Bilah suara mempunyai 2 saluran (stereo), 2 penguat, 2 tweeter, 2 woofer, dan 4 radiator pasif untuk membantu meningkatkan frekuensi rendah di kabinet kecil ini. Salah satu penguat
Pembesar Suara Plug & Main USB Built DIY (Dengan Pilihan Mic): 3 Langkah (dengan Gambar)

Pembesar Suara Plug & Main USB Built DIY (Dengan Pilihan Mic): Hai kawan.! Saya ingin menunjukkan kaedah termudah yang saya gunakan untuk pembesar suara mudah alih. Kaedah ini sangat unik kerana " tidak ada tutorial mengenai topik pembesar suara seperti ini ". Beberapa sebab: Adakah anda pernah menghadapi sou
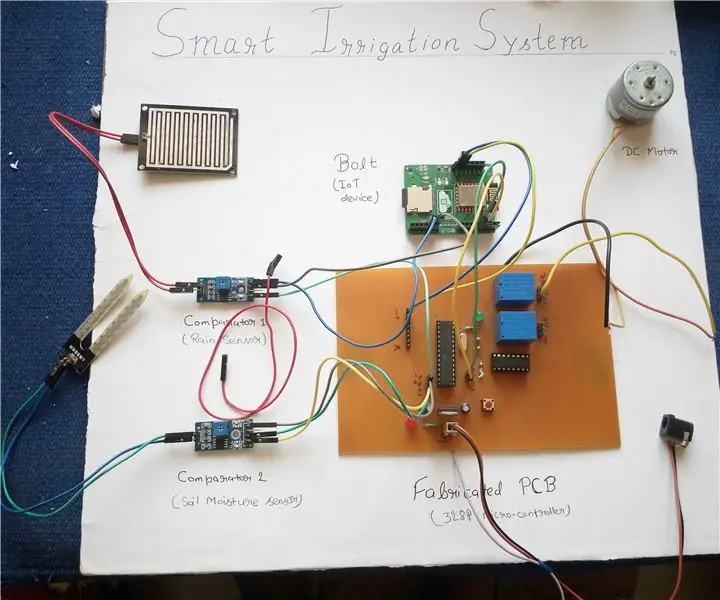
SISTEM IRIGASI SMART Menggunakan IoT # 'Built on BOLT': 6 Langkah (dengan Gambar)

SISTEM IRIGASI SMART Menggunakan IoT # 'Built on BOLT': Sistem Pengairan Pintar adalah peranti berasaskan IoT yang mampu mengotomatisasi proses pengairan dengan menganalisis kelembapan tanah dan keadaan iklim (seperti hujan). Juga data sensor akan dipaparkan dalam bentuk grafik pada BOLT
Kapasitor Pemboleh Ubah Udara Dari Lembaran Aluminium Scrap: 18 Langkah (dengan Gambar)

Kapasitor Pemboleh Ubah Udara Dari Lembaran Aluminium Scrap: Saya membina set kristal untuk anak saya, tetapi terhenti. Apabila saya mendapat tahu bahawa saya tidak mempunyai kapasitor berubah dalam timbunan sampah saya. Menghilangkan satu dari radio lama bukanlah pilihan. Oleh kerana kebanyakan radio baru menggunakan penalaan analog. Dan yang mempunyai
