
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:10.
- Diubah suai terakhir 2025-01-23 15:01.



Hari ini, saya akan memperkenalkan anda kepada ESP32 Wrover Kit, model yang berbeza daripada ESP32 yang biasa saya gunakan (Wroom). Wrover adalah papan pengembangan yang mempunyai banyak ciri dan cukup periferal. Saya akan menunjukkan kepada anda contoh program dengan Kit Wrover ESP32 yang melibatkan penulisan pada paparan dan Kad SD, serta gambar.
Langkah 1: Pengenalan
ESP32-Wrover-Kit mempunyai banyak ciri di luar modul ESP32. Dalam kit ini, kami mempunyai paparan LCD 3.2 bawaan, antara muka kad Mikro-SD berkelajuan tinggi, dan antara muka kamera VGA. Pin I / O dikeluarkan dari modul ESP32 untuk memudahkan penyambungan.
Papan ini juga mempunyai jambatan USB multiprotocol canggih (FTDI FT2232HL), yang membolehkan pemaju menggunakan JTAG secara langsung untuk men-debug ESP32 melalui antara muka USB.
Langkah 2: Ciri Utama

• CPU Dual Core 240 MHz
• 4MB SPI PSRAM (ram pseudo statik)
• Penyahpepijat USB-JTAG terbina dalam
• Paparan LCD SPI 3.2"
• Antara muka kad Micro-SD
• Antara muka kamera VGA
• Perluasan I / Os
www.espressif.com/en/products/hardware/esp-wrover-kit/overview
Di sini, gambar kedua, saya menggariskan ciri-ciri modul ini.
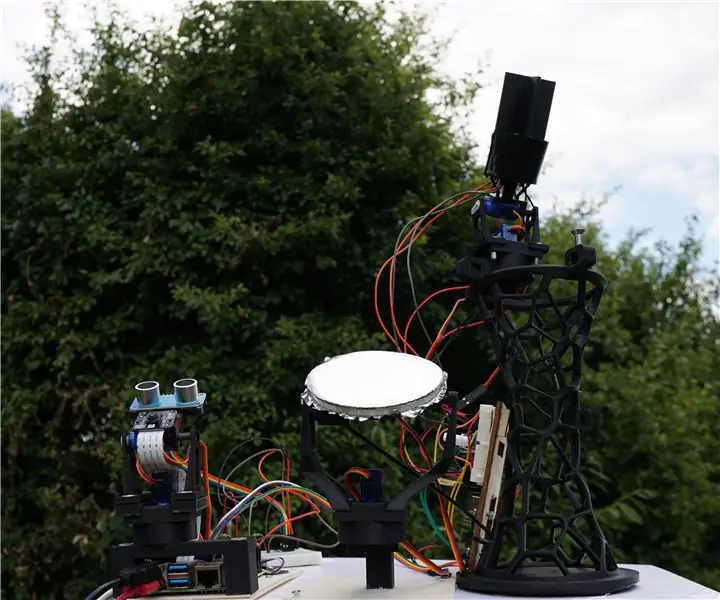
Langkah 3: Demonstrasi

Langkah 4: ESP32 Wrover

Langkah 5: Perpustakaan
Muat turun WROVER_KIT_LCD
perpustakaan untuk mengakses paparan LCD.
Muat turun boleh dilakukan melalui pautan:
github.com/espressif/WROVER_KIT_LCD/archive/master.zip
Nyahzip di dalam folder../Documents/Arduino/libraries/
Langkah 6: Muat naik

Untuk memuat naik program ke papan, kita mesti memilih papan Adafruit ESP32 Feather.
Langkah 7: Program
Anda boleh menggunakan contoh dari perpustakaan WROVER_KIT_LCD untuk menguji papan. Untuk tujuan pengajaran, kami akan menyusun tiga contoh. Ini akan melibatkan penulisan / gambar di skrin dan kad SD.
Perpustakaan dan Pemboleh ubah
Kami kemudian akan memasukkan perpustakaan. Dua: esp_wp1.h dan esp_wp2.h, yang merupakan vektor, dan saya meninggalkan pautan muat turun di sini dan di akhir artikel ini. Kami membuat objek yang bertanggungjawab untuk kawalan paparan dan melakukan fungsi kawalan skrin.
#include "SPI.h" #include "Adafruit_GFX.h" #include "WROVER_KIT_LCD.h" // lib de controle do display #include // lib de controle do micro-SD #include "esp_wp1.h" // imagem em HEX #include "esp_wp2.h" // imagem em HEX WROVER_KIT_LCD tft; // objeto responsável pelo controle do display int screen = 0; // controle de tela
Persediaan
Permulaan paparan dan cat seluruh skrin dengan warna yang diinginkan.
persediaan tidak sah () {Serial.begin (115200); tft.begin (); // inicializa o display} // pinta toda a tela com a cor desejada batal clearScreen (int warna) {tft.fillScreen (warna); // pinta toda a tela}
Gelung
Kami memutar kanvas ke lanskap, yang akan berubah mengikut pemboleh ubah kawalan. Oleh itu, jika saya memilih suis kes 0, teks akan ditulis di skrin. Dalam contoh suis kes 1, kami mencetak fail dari gambar SD dan gambar HEX dari fail (#include).
gelung void (kekosongan) {tft.setRotation (1); // rotaciona untuk landskap // muda a suis tela de acordo com a variável de controle (screen) {case 0: writeText (); // escreve textos de diferentes na tela break; kes 1: writeImages (); // printa arquivos de imagens do SD e imagens HEX dos arquivos (#include) rehat; lalai: skrin = -1; rehat; // volta pra tela inicial} skrin ++; }
tulisTeks ()
Dengan memperincikan bahagian kod ini, kita membahas lukisan skrin dan kedudukan kursor pada asal dan ukuran sumbernya.
// escreve textos de diferentes na telavoid writeText () {clearScreen (WROVER_BLACK); // pinta toda a tela tft.setCursor (0, 0); // posiciona o kursor dan origem tft.setTextColor (WROVER_WHITE); tft.setTextSize (1); // tamanho da fonte - 1 tft.println ("Testando ESP32-WROVER-KIT"); tft.println (); tft.setTextColor (WROVER_YELLOW); tft.setTextSize (2); // tamanho da fonte - 2 tft.println ("Youtube | Instagram |"); tft.println ("Telegram | Facebook |"); tft.println ("Forum"); tft.println (); tft.setTextColor (WROVER_RED); tft.setTextSize (3); // tamanho da fonte - 3 tft.println ("Acesse:"); tft.println (); tft.setTextColor (WROVER_GREENYELLOW); tft.setTextSize (4); // tamanho da fonte - 4 tft.println ("FERNANDOK. COM"); kelewatan (2000); }
tulis gambar ()
Dalam fungsi ini, kami menginisialisasi kad SD dan menulis dua fail-j.webp
// printa arquivos de imagens do SD e imagens HEX dos arquivos (#include) batal writeImages () {clearScreen (WROVER_WHITE); // inicializa o cartão SD card Serial.print ("Memulakan kad SD …"); jika (! SD_MMC.begin ()) {Serial.println ("gagal!"); kembali; } Serial.println ("OK!"); tft.drawJpgFile (SD_MMC, "/fk_logo.jpg", 50, 50); // escreve um arquivo-j.webp
Langkah 8: Fail
Muat turun fail:
INO
esp_wp1.h
esp_wp2.h
Disyorkan:
Jauh Lampu Luar Luar 10W RGB: 5 Langkah

10W RGB Outside Night Lamp Remote: Projek ini adalah lampu LED 10GB RGB untuk malam, ia boleh diletakkan di sebelah anda dan memberi anda suasana suasana berjam-jam. Saya terinspirasi oleh Lampu Balad yang terdapat di Perancis tetapi agak kuat (versi komersialnya kira-kira 3W, lombong 10W) dan banyak lagi
LUAR BIASA: 6 Langkah

OUCH: Aduh adalah Pembantu Katarak Tidak berguna Omnidirectional peribadi anda. Semasa pengecaman wajah melanda Zeitgeist, OUCH memukul anda! OUCH bukan sahaja tahu bagaimana rupa anda, tetapi juga tahu bagaimana menjengkelkan! Tidak seperti kakak, mesin ini sangat mudah dilihat
Suis WiFi Luar Biasa Dengan Langkah ESP8266: 7

Suis WiFi yang Luar Biasa Dengan ESP8266: Menghidupkan atau mematikan lampu (seperti contoh) dengan menyentuh kawasan sensitif atau oleh aplikasi mudah alih boleh menjadi sangat mudah dengan menggunakan Modul Tukar Sentuh / WiFi Relay ESP8266. Dikilangkan oleh Heltec, plat 3cm yang sangat kecil ini dengan hanya satu
STM32 L4 yang Luar Biasa !: 12 Langkah

STM32 L4 yang Luar Biasa !: Saya ingin memulakan artikel ini yang menjelaskan bahawa huruf L ini (dari L4) bermaksud Rendah (atau, pada dasarnya, Kuasa Ultra Rendah). Oleh itu, ia menghabiskan sedikit tenaga dan menunjukkan mengapa STM32 ini luar biasa! Ia menghabiskan microamps dan memiliki sistem di dalamnya yang dapat mengenal pasti
HULK Nintendo Wii W / Extra Usb yang luar biasa: 6 Langkah (dengan Gambar)

HULK yang luar biasa Nintendo Wii W / Extra Usb: Baiklah, AKHIRNYA saya menyelesaikan Mod Wii kedua saya !!! Adat HULK yang Hebat Wii. Saya telah mengambil nasihat dari kalian dan melalui e-bay ini! Mudah-mudahan ia akan menjadikan saya sedikit adunan! Instructable ini akan sangat serupa dengan Super Mario Wii saya kecuali
